这份最全指南,帮你学会用栅格系统构建响应式设计
Posted MicroUX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这份最全指南,帮你学会用栅格系统构建响应式设计相关的知识,希望对你有一定的参考价值。
今天,90% 的媒体互动都是基于屏幕的,通过手机,平板,笔记本电脑,电视和智能手表来与外界产生联系。多屏设计已成为商业设计中不可或缺的一部分,响应式设计正迅速成为常态。作为 UI 设计师,我们希望为我们的产品在不同尺寸下都能为用户提供良好的用户体验,栅格系统可以帮助我们做到这一点。
栅格系统可以帮助我们设计,但却不能保证我们的设计。它有多种可能的用途,并且每个设计师都可以寻找适合其个人风格的解决方案。但是必须学习如何使用网格。这是一门需要实践的艺术。
——《平面设计中的网格系统》
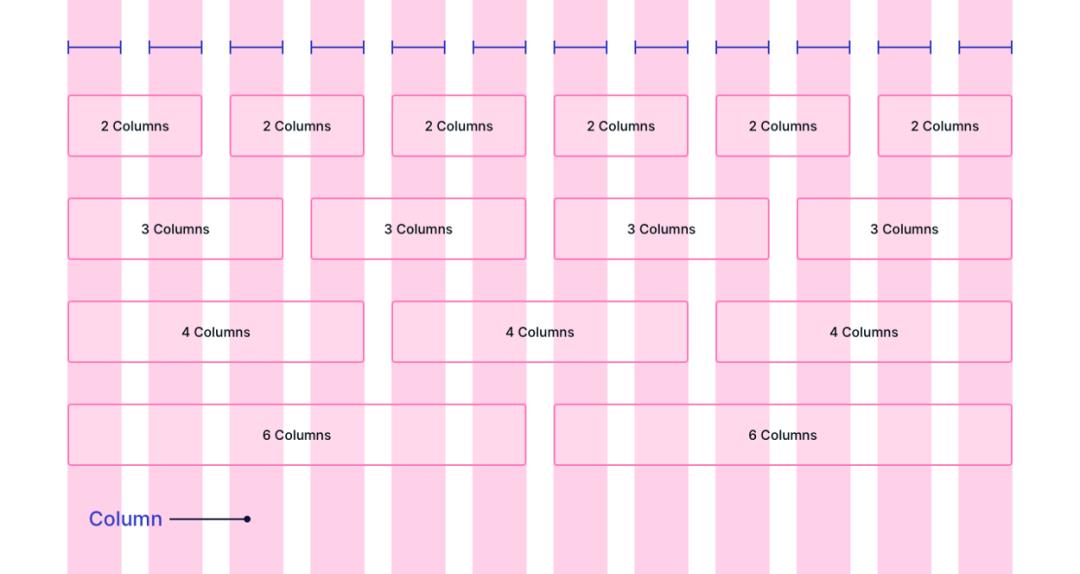
1. 列和槽(Columns and Gutters)
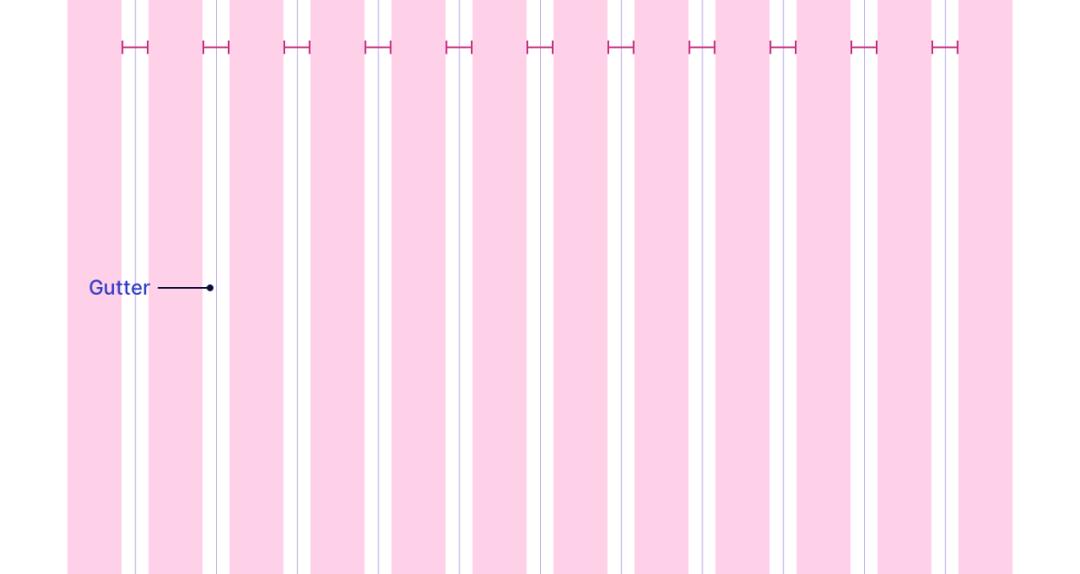
槽(Gutter)是指相邻列之间的空间,把控页面留白,有助于分隔内容。
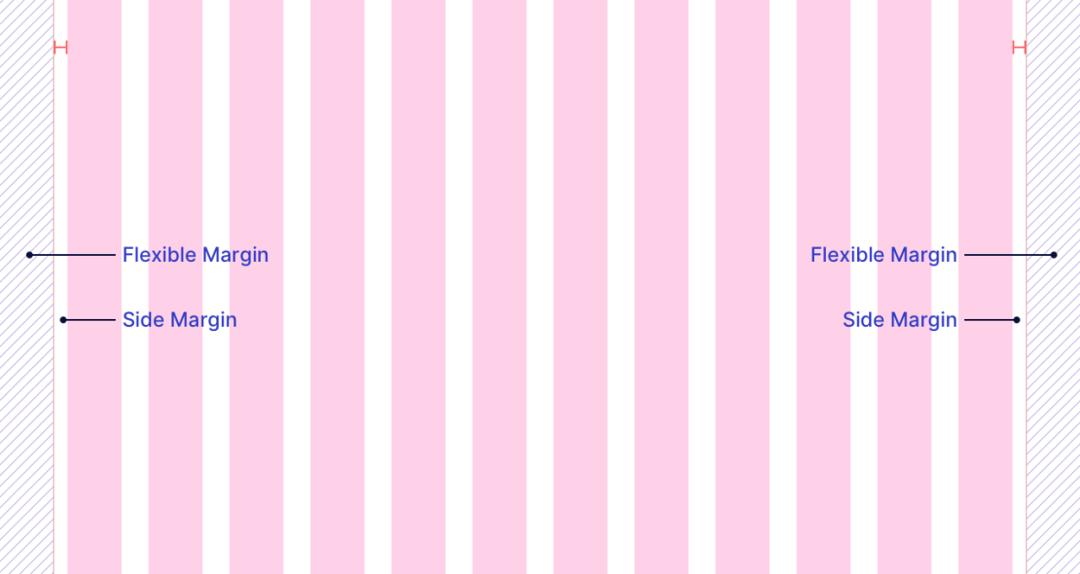
页边距是指内容和屏幕边缘之间的空间。将边距宽度定义为固定值,这些值决定了每个屏幕尺寸的最小呼吸空间。
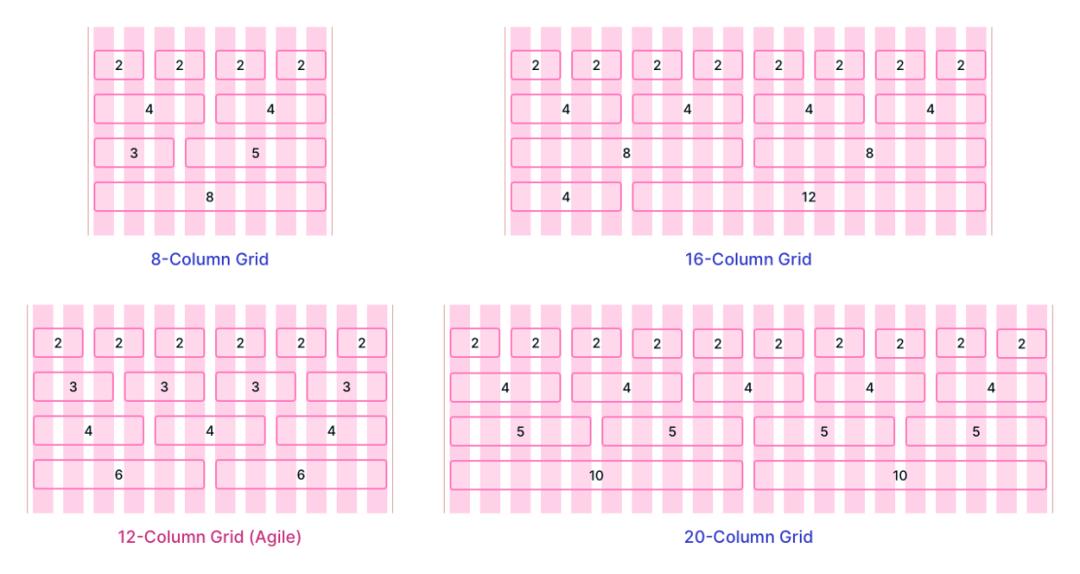
用于组成栅格的列数称为列结构。8、12、16和20是响应式布局中最常见的几种列结构。而这取决于您的设计要求。
12列结构是最灵活的。它可以进一步细分,将内容排列在4-4-4或3-3-3-3大小的文本框中。
断点是指屏幕尺寸的特定范围,列结构、列宽、槽宽和边距都取决于断点。在这个范围内,布局会根据可用的屏幕尺寸重新调整,以获得最佳的布局视图。
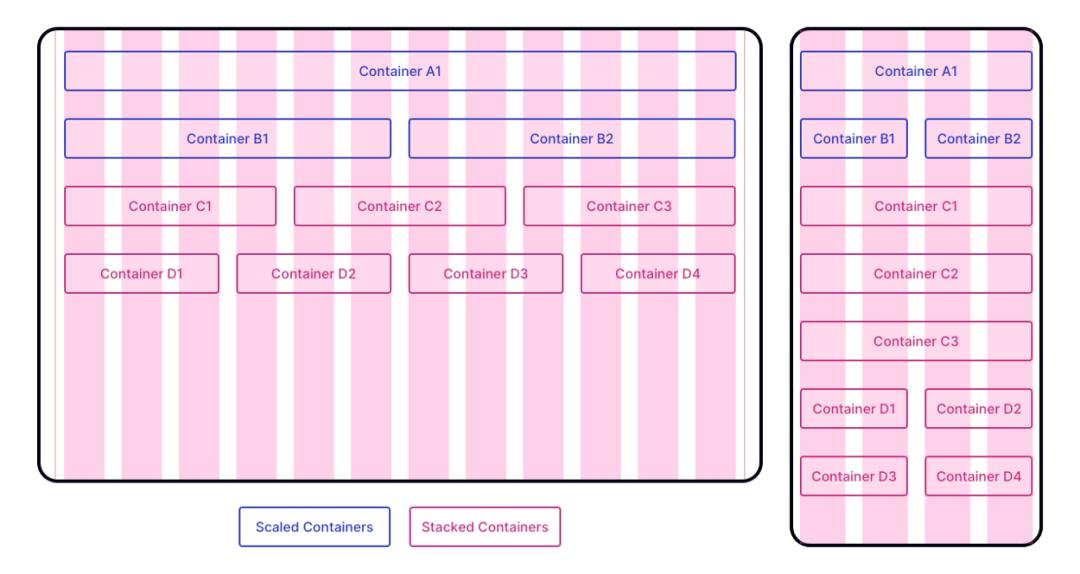
如果较小的屏幕有足够的可用空间容纳内容,则列将按比例缩小。如果一列的内容无法在较小屏幕上显示,该列将垂直放置图文内容。
固定栅格有固定宽度的列和灵活的边距。固定栅格的内容宽度是固定的,在特定的断点范围内不会改变,而灵活的边距则占据了剩余的空间。
流体栅格有不同宽度的列,固定的槽和固定的边距。流体栅格有灵活的内容宽度,根据屏幕大小变化在流体栅格中,列可以增长或收缩以适应可用空间。
混合栅格既有不同的宽度,也有固定宽度。在现代布局中,一些元素超出了网格边缘,与屏幕边缘对齐。页眉、页脚、出血都是一些常见的例子。
如果内容宽度大于可用的屏幕尺寸,那么一个固定栅格就会转变成一个适应屏幕可用空间的流动栅格,以充分适应内容。
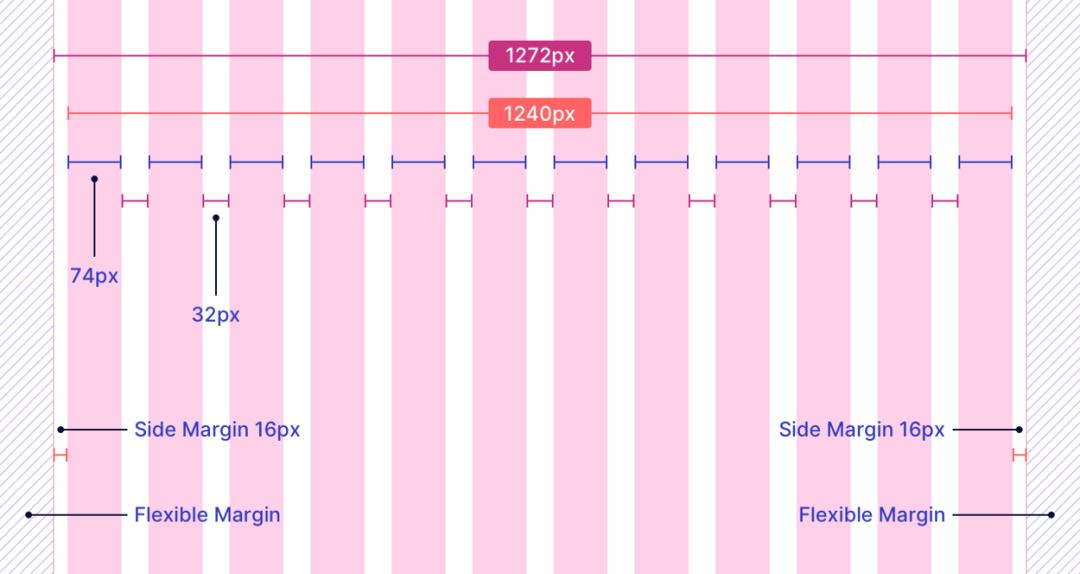
不要以1440×900、1600×900或1920×1080这样的大分辨率进行设计。1280×800是最小的桌面分辨率。以1280×800设计的流体和固定宽度布局都可以简单地适应更大的屏幕,但反向设计方法就相当复杂了。
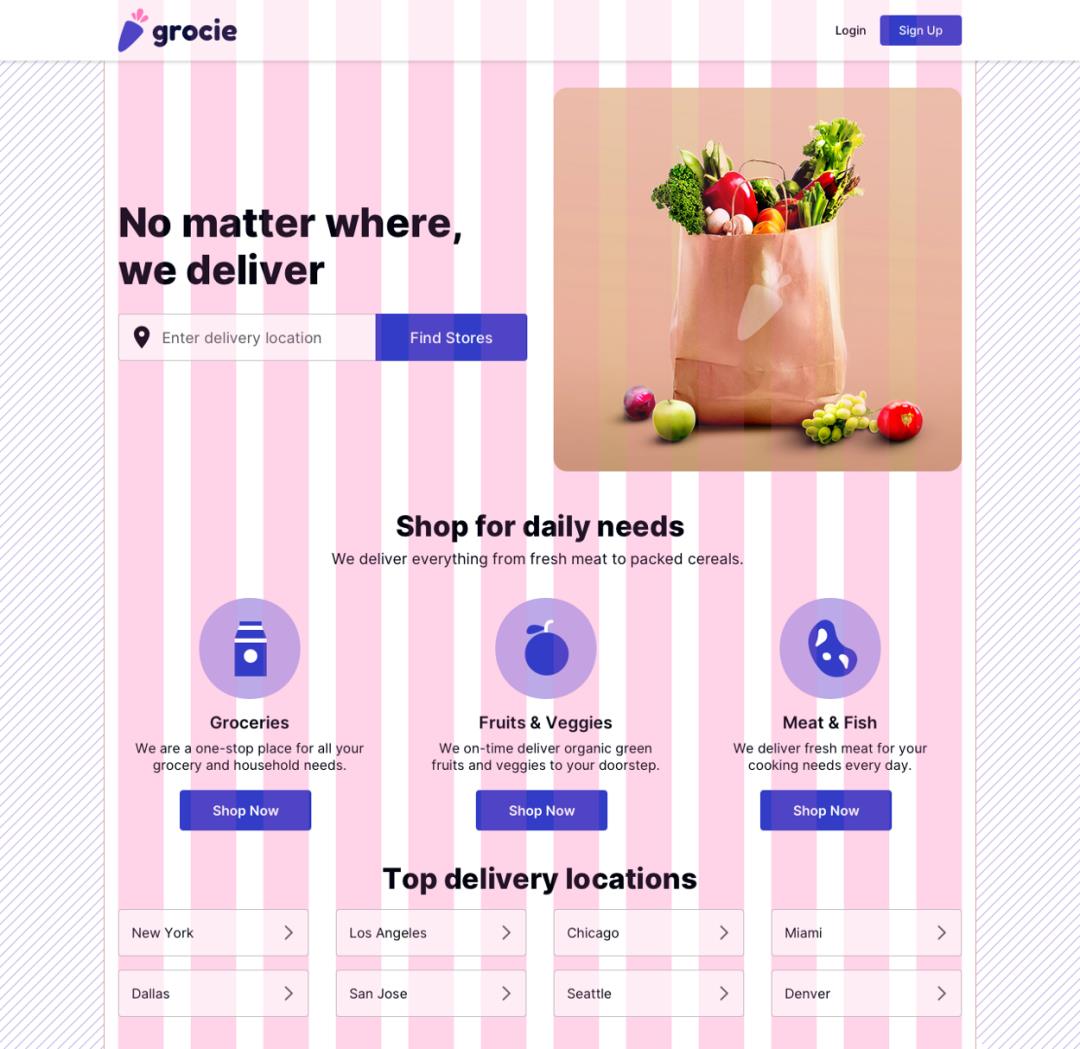
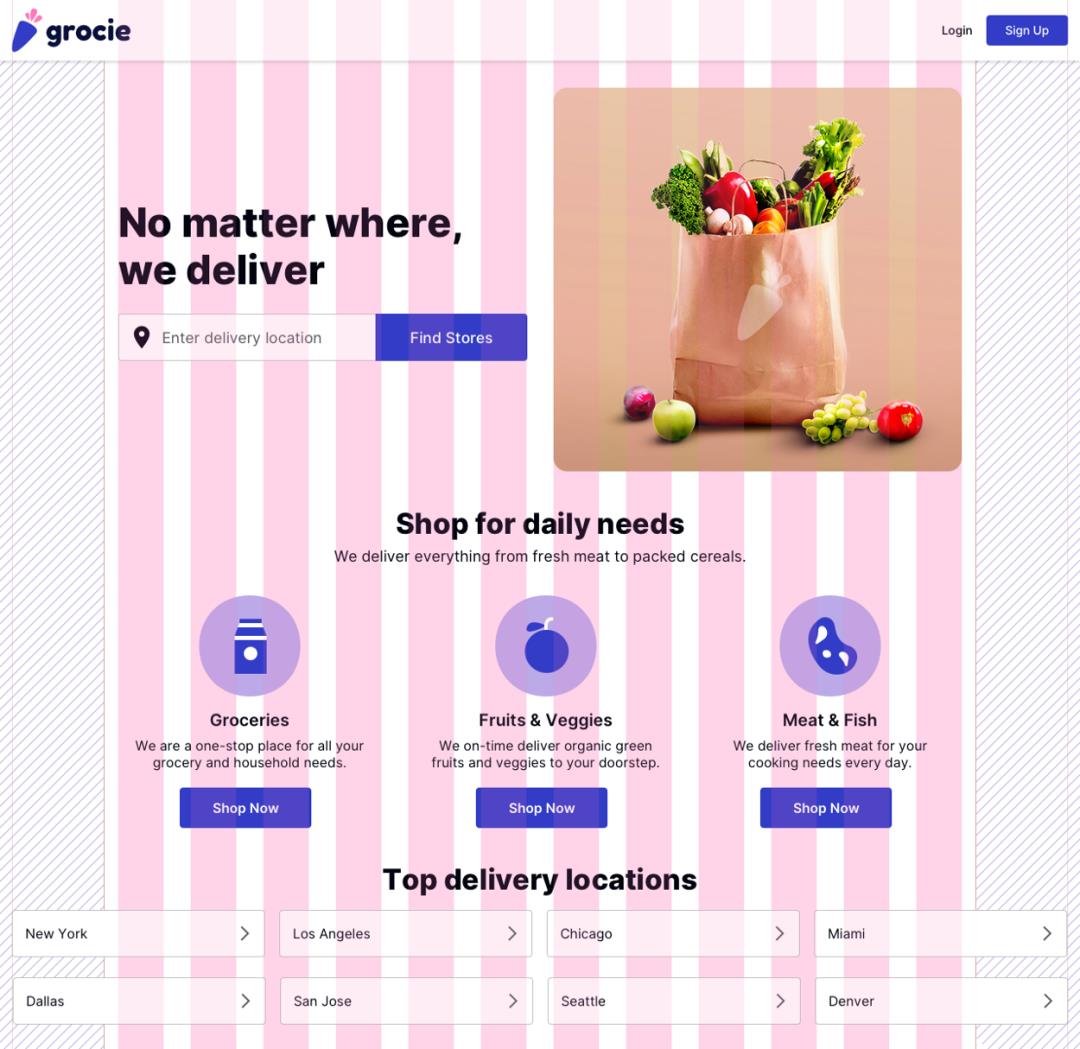
为槽和列使用固定的数值。这里推荐74px宽的列,32px宽的槽,和16px边距。这就利用了最大的可用屏幕尺寸。
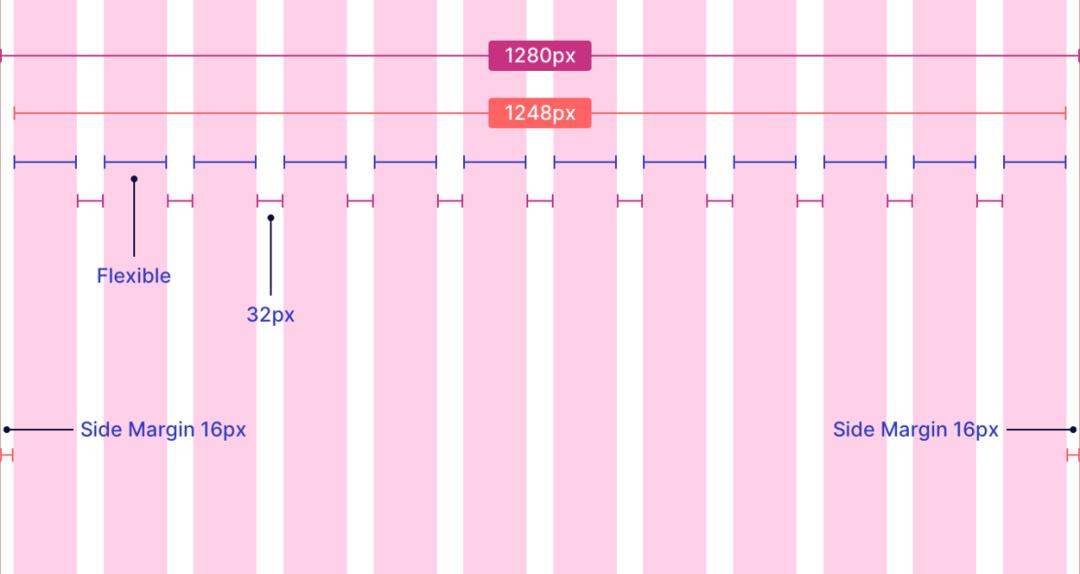
在不同的断点上,当固定宽度布局的内容宽度大于当前屏幕尺寸时,那么固定宽度网格就会开始表现为一个流动网格。
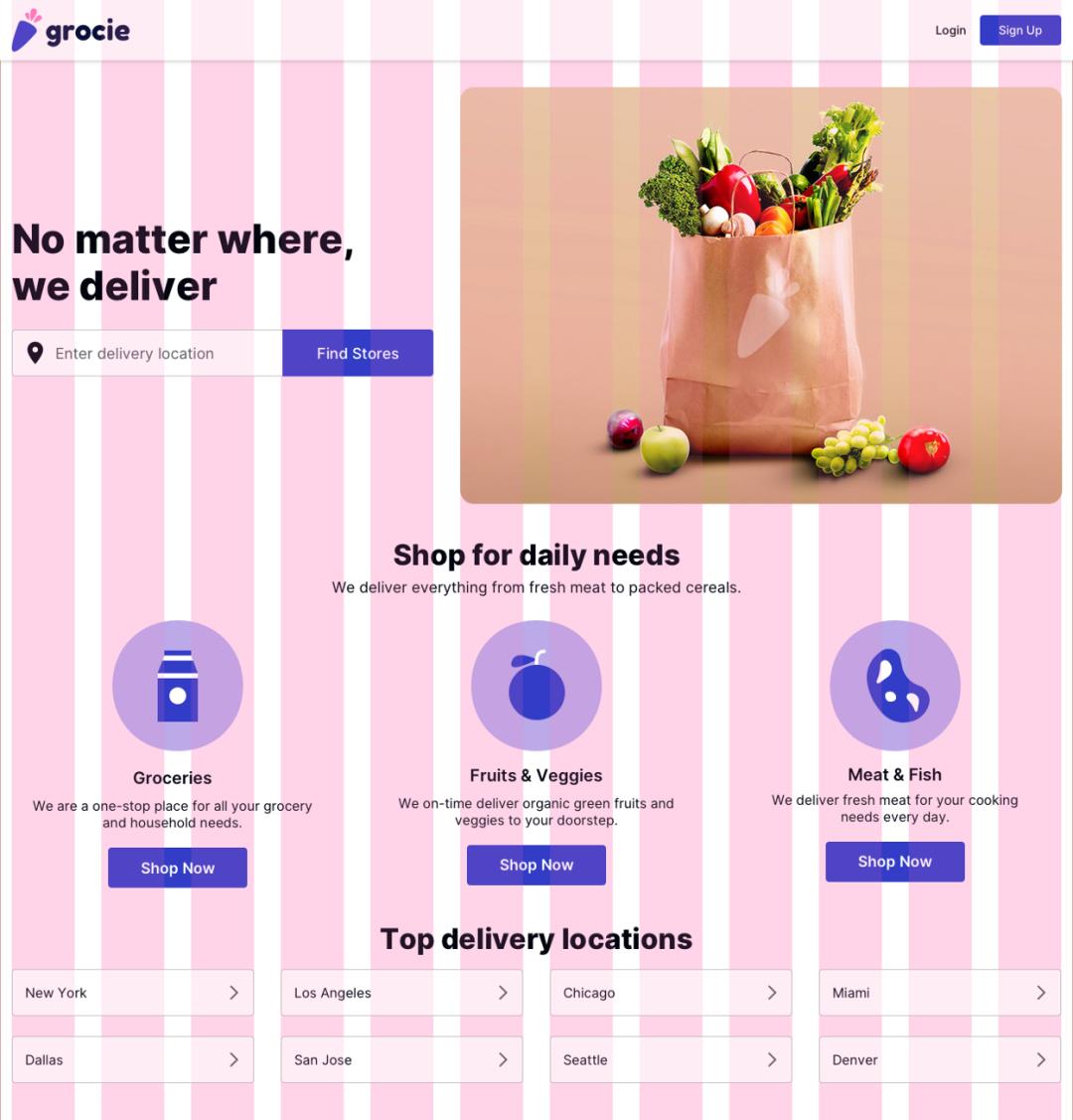
设置流体宽度网格,这里对槽使用固定的数值,对列使用自动计算的数值(%)。
流动布局网格利用整个屏幕尺寸作为主要内容的宽度,每边留有16px的边距。
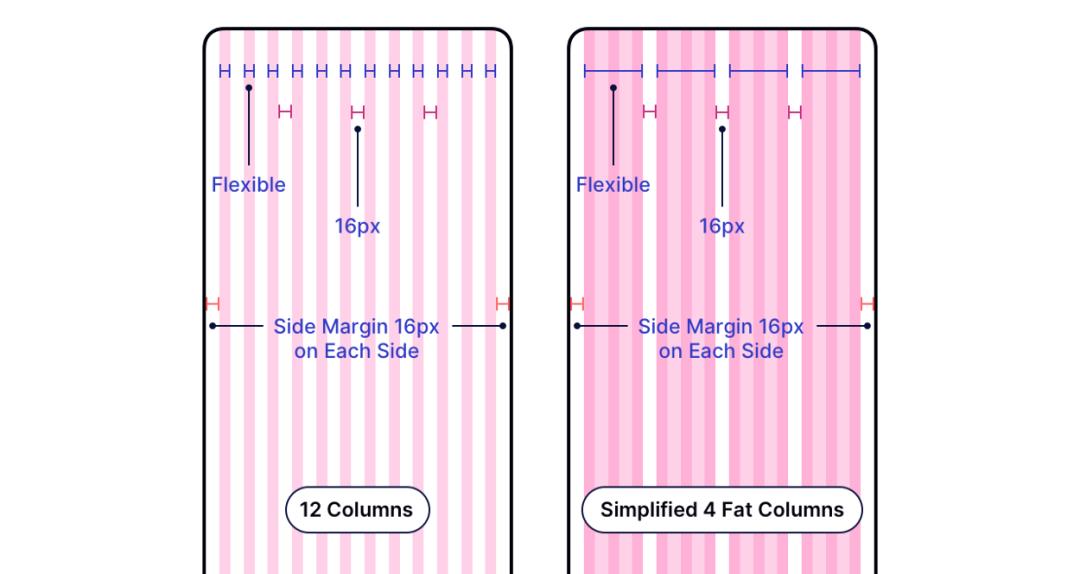
移动设备使用的是流体网格,其中槽和边距有固定的数值。推荐每边16px宽的槽和16px宽的边距。可以在360×640大小的画板上进行设计。
移动设备的屏幕分辨率很小。如果我们在如此小的分辨率上显示12个独立的栏、槽和边距,按比例设计就会变得非常麻烦。
所以,我们将3个列合并为一组,创建4个组合,以保持网格便捷性。
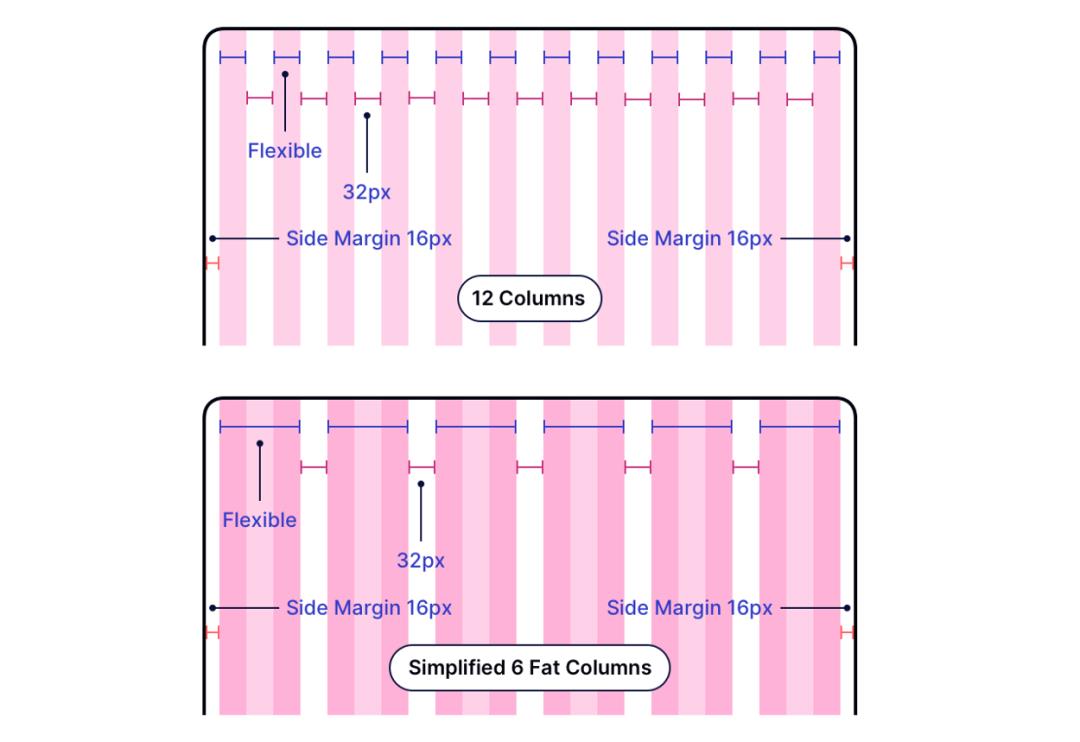
这里推荐32px宽的槽和16px宽的边距。我们可以在768×1024大小的画板上为平板电脑设计界面。
您可以选择合并2列,创建6个组合,实现更方便的网格设置。
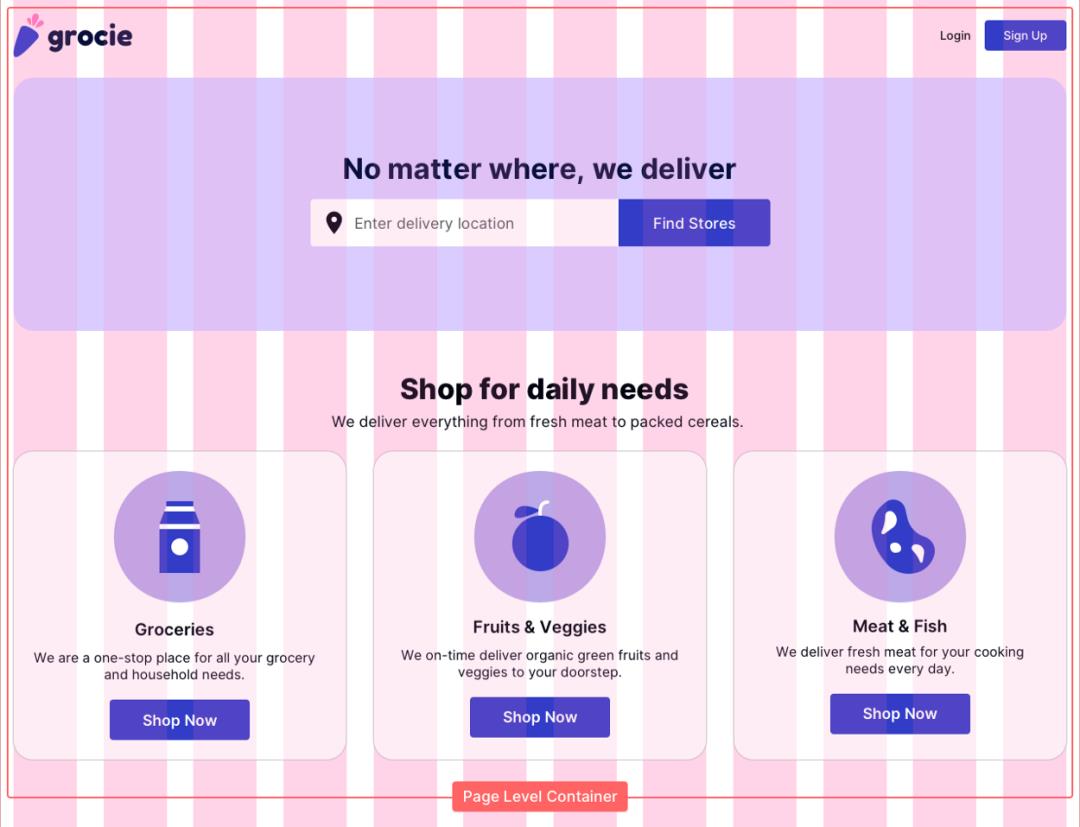
我们可以将12列合并创建一个单列,将所有的内容都放在一个页面框中。
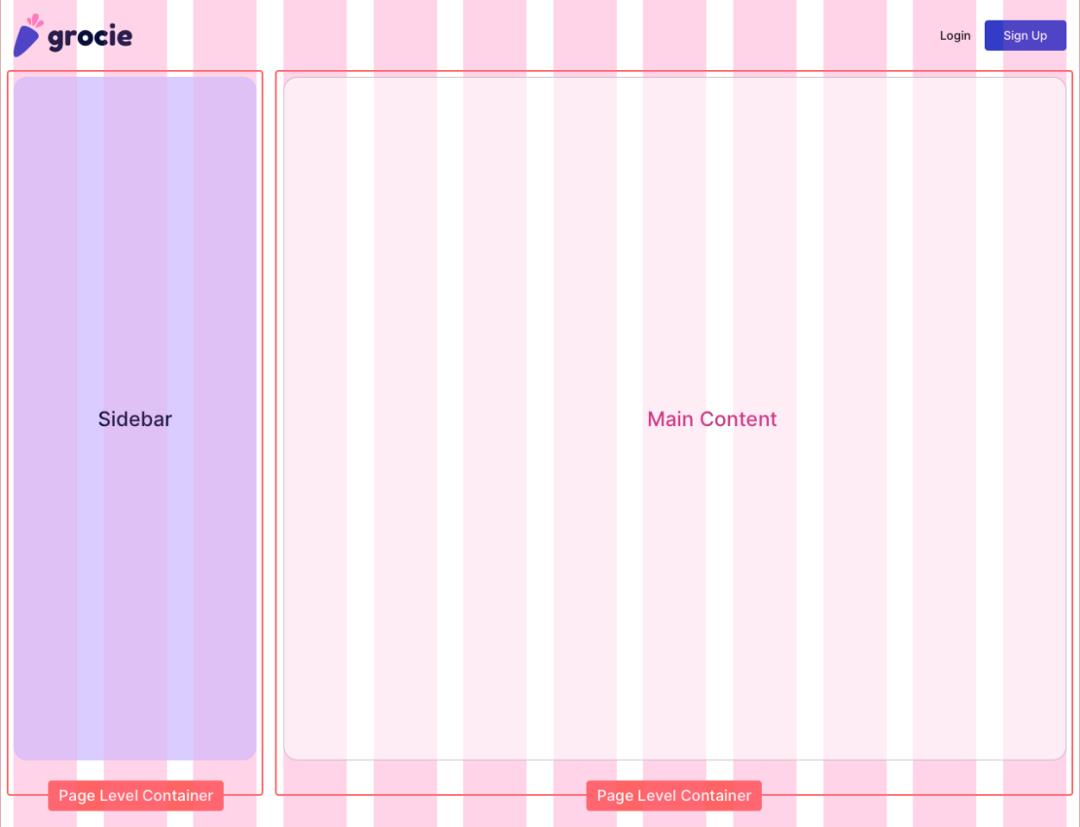
双栏布局有两个页级容器。一般情况下,一个页级容器比另一个页级容器分担更多的列权。
在双列布局中,列分布在9-3或8-4的页级容器中,使内容更加主次分明。
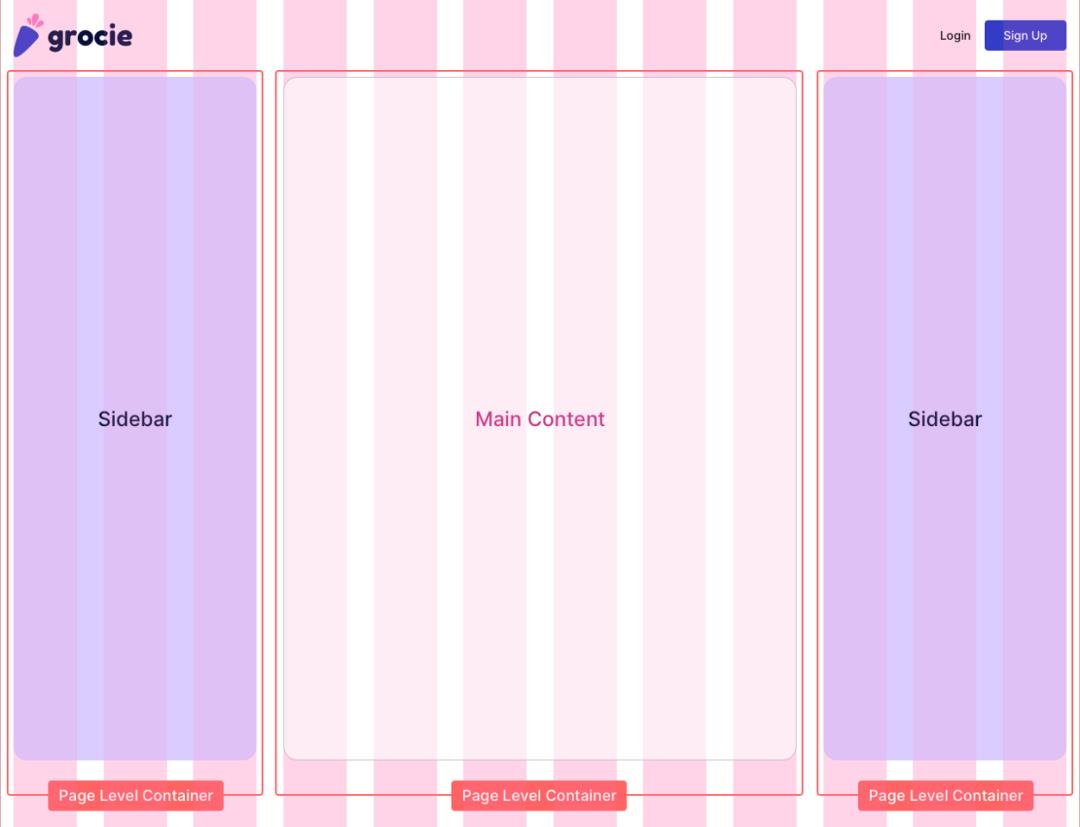
三栏布局有三个页级容器。与其他两个页级容器相比,一个页级容器分担了更多的列重。
三栏布局中,列分布在3-6-3或2-8-2的页级容器中,使内容更加主次分明。
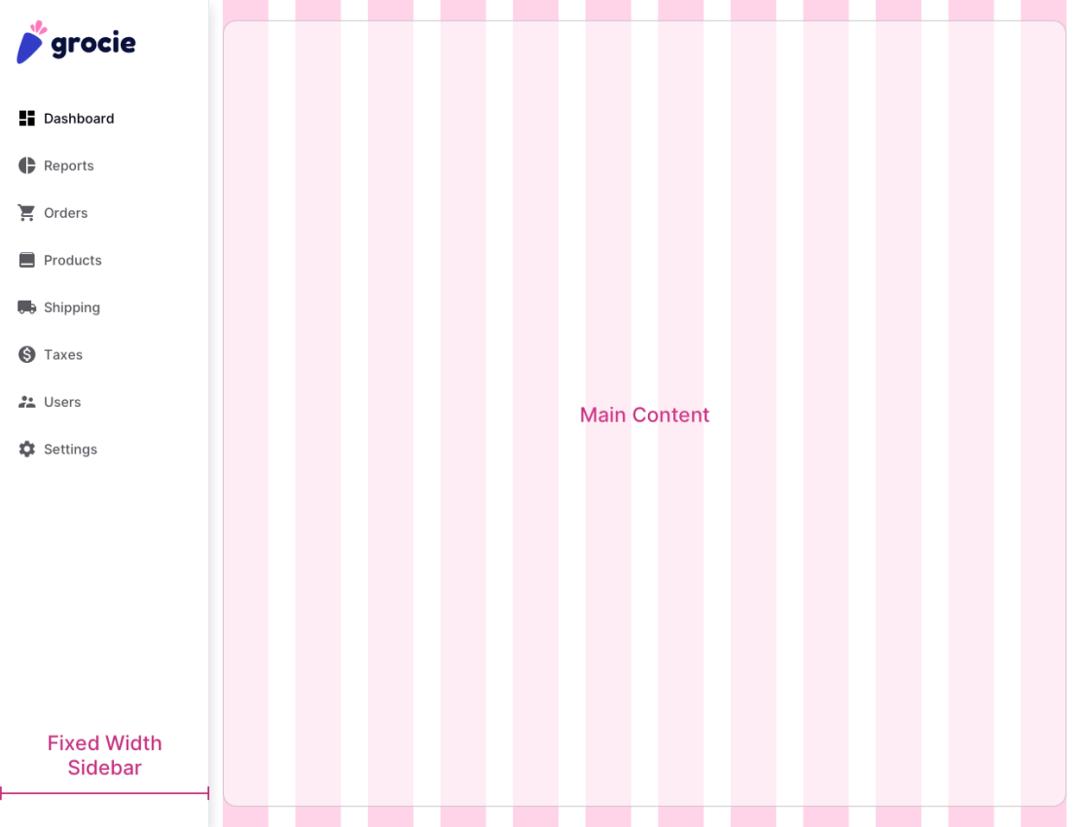
侧栏的宽度固定在一组断点范围内,剩余的空间由固定宽度或流体宽度的页级容器占据。
在完全理解了栅格的工作原理之后,你将成为了一名更好的设计师,因为你知道了你的设计将如何在临界值之间进行转换。你也可以落地你的设计,使它们能够达到像素级完美。这样的规范带来了更一致,更简洁的设计。
分享一套 WEB/UI 标准栅格系统库,它能帮助你更好的理解栅格系统并开始尝试去实践它。这套栅格的设计是按照目前流行的网页、平板、ios手机以及 android 界面进行标准化设计,所以适用性是很广的。
关注【空两格】公众号
回复「栅格系统」送你WEB/UI 标准栅格系统库
链接:https://medium.muz.li/responsive-grid-design-ultimate-guide-7aa41ca7892