多屏时代来喽!你掌握响应式设计了吗?
Posted 喵小大的手记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多屏时代来喽!你掌握响应式设计了吗?相关的知识,希望对你有一定的参考价值。
2020.11.21 共3798字 预计阅读12分钟
近年来,市面上出现了许多新型设备,从智能手表到超宽屏电视,设备的屏幕尺寸、交互方式都在不断地变化。人们已经习惯在多个设备之间进行切换,多屏互动成为日常生活中必不可少的一部分。
「响应式设计」可以为不同设备的用户提供更好的视觉呈现与体验,越来越多的设计师与开发工程师采用这个技术,「响应式」已经成为多屏体验设计的必需品,用“大势所趋”来形容也不为过。
过去,网页设计大多都是定制化的,只需要考虑适配主流设备的屏幕尺寸,分别定制一套设计方案就能满足需求。
但是,一旦有新的屏幕尺寸出现,现有页面就有很大机率会出现适配问题,让用户体验大打折扣。(如: 在小屏设备打开了一个仅适合在大屏设备浏览的页面)
显然, 基于一个固定尺寸对网页进行设计已经无法满足用户设备多样化的需求。理想的情况是为每一个设备都定制设计方案, 但这对大多数网站来说都是不切实际的, 因为实现成本太高。
2010年5月,著名网页设计师Ethan Marcotte提出「响应式布局」,即一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。
响应式是为解决移动互联网浏览需求而诞生的, 大大地解放了设计师与开发工程师的劳动力,这一概念的提出迅速引起了业界的广泛关注。
直至今天,依然有很多设计师使用「响应式」解决多屏设计的适配问题,甚至运用到跨屏产品的创新体验当中。
「响应」就是系统对于外部变化的反馈跟适应,「响应式」就是系统做出这种反馈所依据的方案与策略。
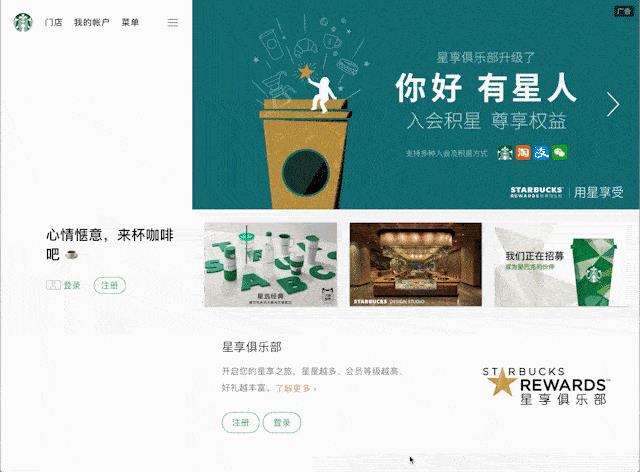
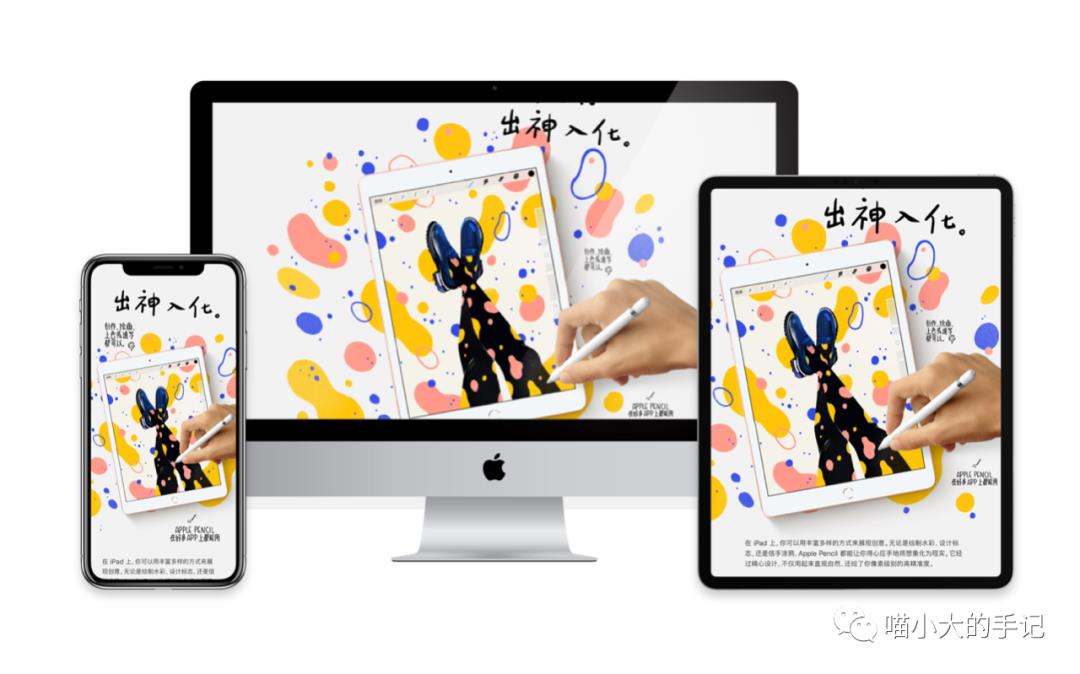
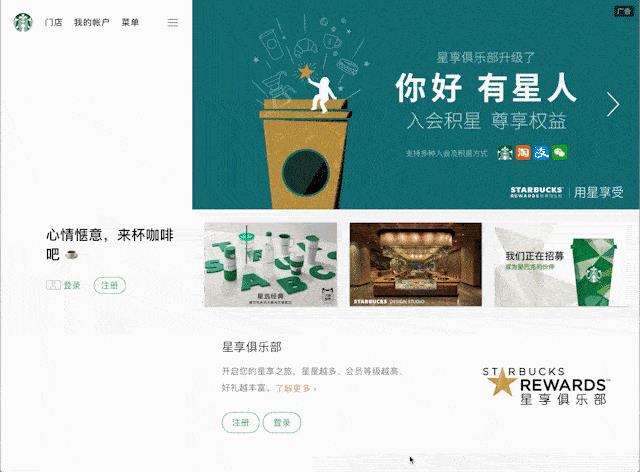
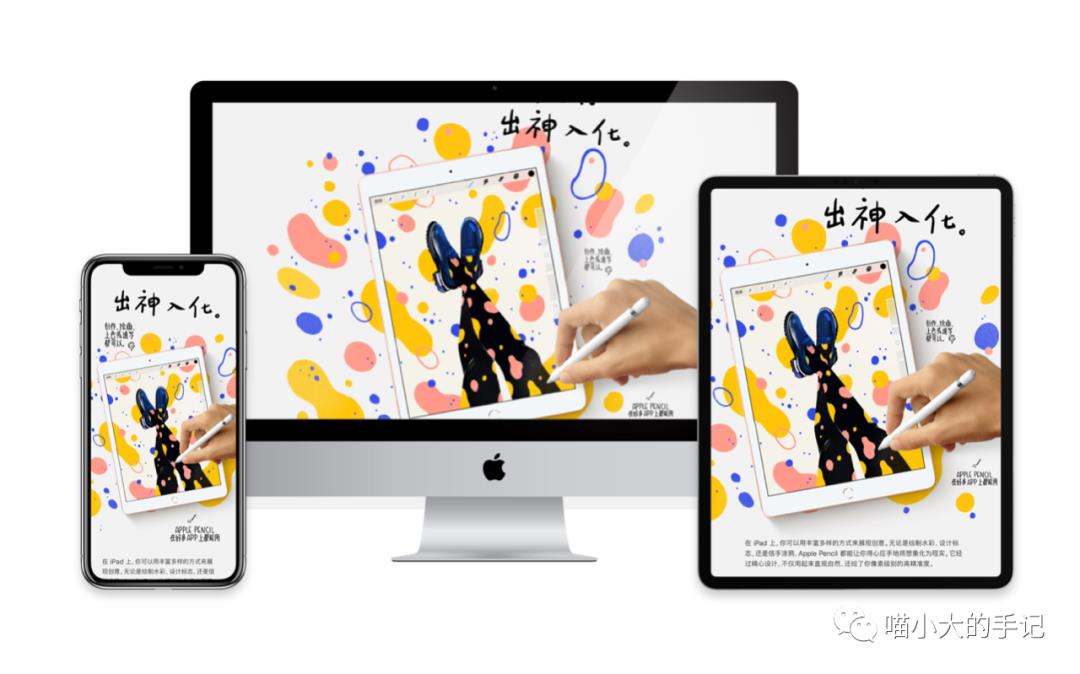
对于一个网页而言,「响应式」响应的就是媒介与视窗的变化,响应的结果在视觉上表现为: 页面在不同媒介、不同视窗下会有不同的布局结构、版式设计、不同数量的信息展示等。
如上图,随着视窗的变化,页面有着不同的呈现,这就是通过响应式实现的。
判断一个网站是不是响应式,只需要用鼠标拖动边框,看看是否会产生响应变化。
响应式的好处是能实现一站多屏使用,实现和维护的成本比较低, 更重要的是能让用户通过不同的设备访问都能获得最佳的用户体验。
响应式策略如何制定是由设计师来主导的, 所以, 设计师需要深入了解实现原理,这样有利于与开发工程师高效地协作。
指页面布局发生变化的节点。设计师可以根据业务需求,定义不同断点区间下的视觉呈现。
媒体查询是开发工程师实现「响应式」的一个方法,「媒体查询」能在不同的条件下调用不同的样式,使页面在不同设备下达到不同的展示效果。
设计师需要设置好「断点」,而开发工程师需要通过「媒体查询」快速判断设备屏幕尺寸在哪个「断点」区间内, 然后展示对应区间的视觉样式, 如下图:
网页的栅格就是以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
在日常的设计工作中,我们常会用「参考线」让页面元素对齐,「栅格」其实也是一个帮助我们规范网页排版的好工具。
使用栅格有很多好处。除了能让页面设计更有规律、好看之外,还能作为全站设计遵循的框架与标准,减少设计决策成本,也便于团队协作。
从开发角度看,栅格能保证布局的一致性和可复用性,降低了设计师与开发工程师的沟通成本,可以提升效率;从用户角度看,栅格能让信息的展示更清晰,提升用户的阅读效率与体验。
网格是构成页面栅格的最小单位,而桌面端我们一般用8作为网格的最小单位。
8能被大部分桌面端的设备分辨率整除,能保证页面放大或者缩小时还能保持清晰;此外,增加8px或减少8px在视觉上比较容易区分差异,这样能保证在响应决策时的成本不会太大。
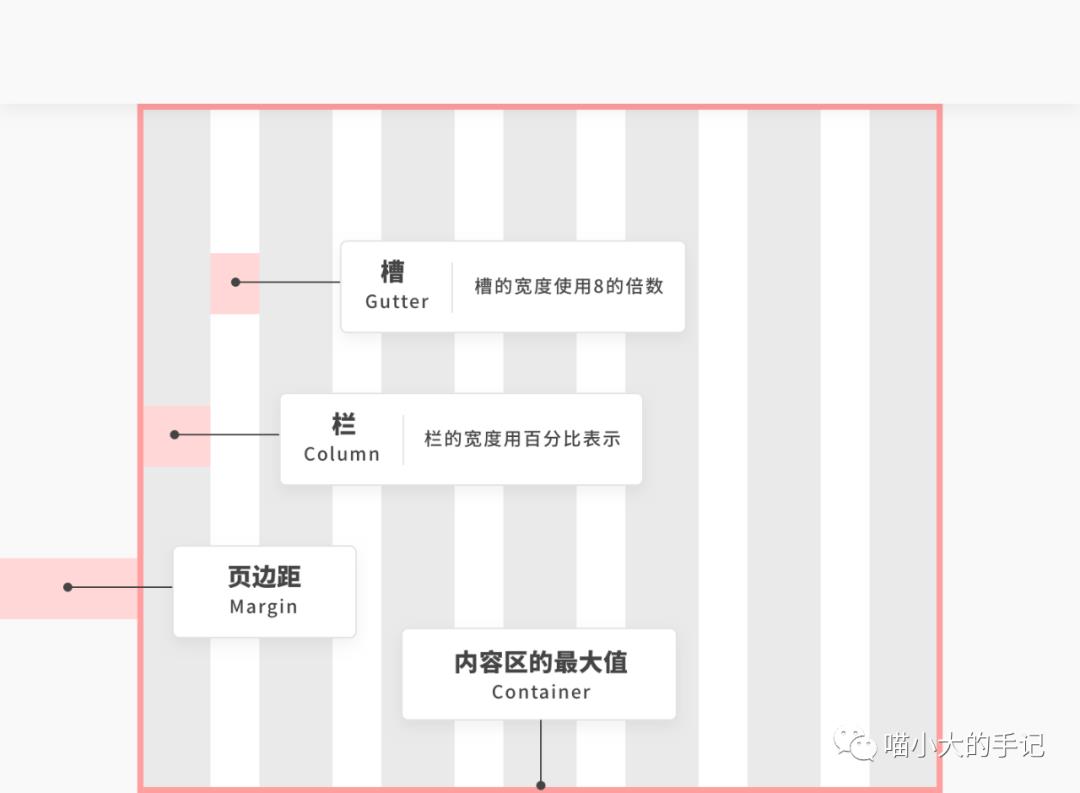
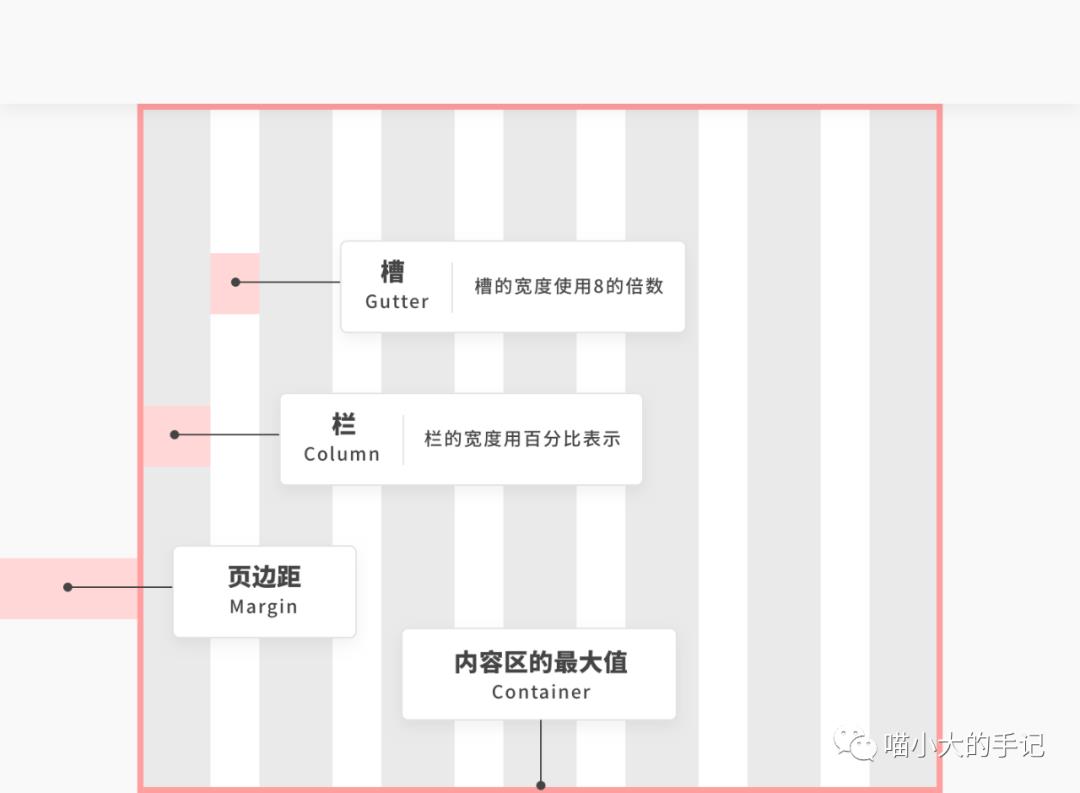
「栏」是摆放网页内容的区域,「槽」用来调节相邻两个栏的间距,把控页面的留白,栏和槽的宽度都以网格作为基本单位。
「页边距」即栅格宽度外的边距,也就是页面两边的留白,通常作为自适应的距离,例如:小屏设备和大屏设备之间做响应变化,就会改变页边距。
这两个条件刚好是栅格所具备的,设计响应式时使用栅格可以事半功倍喔!
做响应式之前需要评估团队现有的资源和能力, 选择合适的响应式方案。在《U一点·料:阿里巴巴1688UED体验设计践行之路》中提到「常见的三种响应式类型」,我认为概括得很到位:
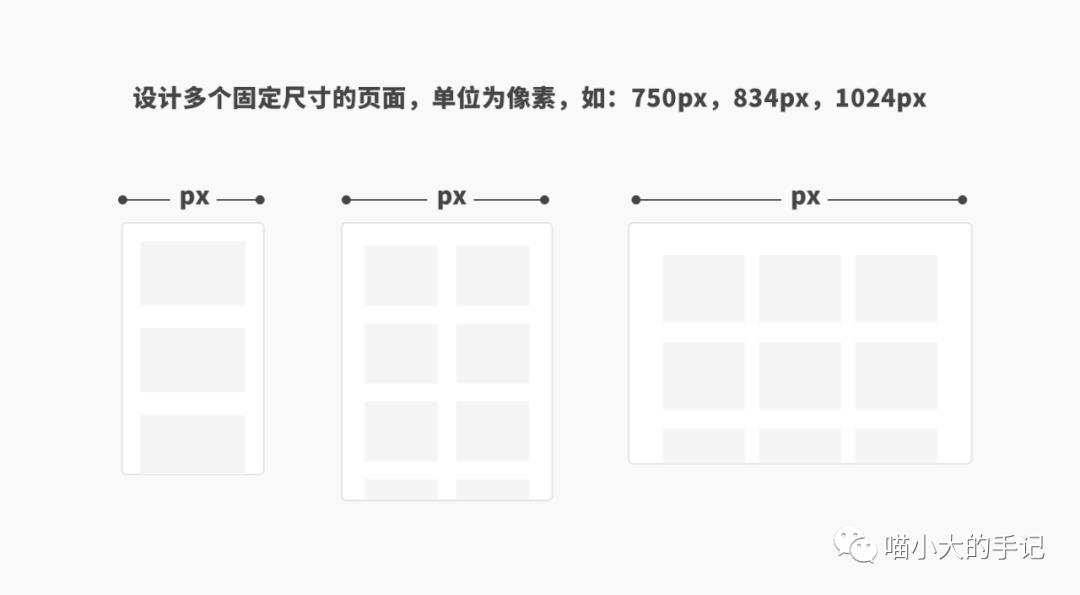
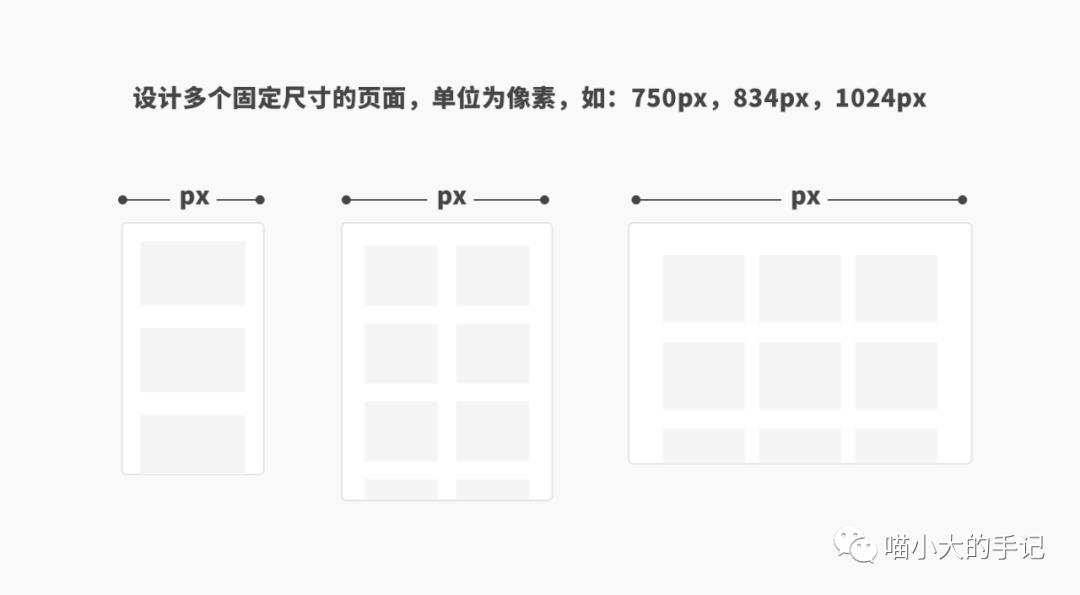
基于核心用户的设备,选择典型的分辨率,分别定制出几个尺寸的设计方案,投射到相应的设备中。
这个方案能让一些尺寸相邻的设备可共用一套页面,但不是真正意义上的响应式,因为只考虑了特定尺寸的体验。
优点是不用考虑同一断点区域内的拉伸规则,基于现有的设计与开发流程就能完成网站搭建。
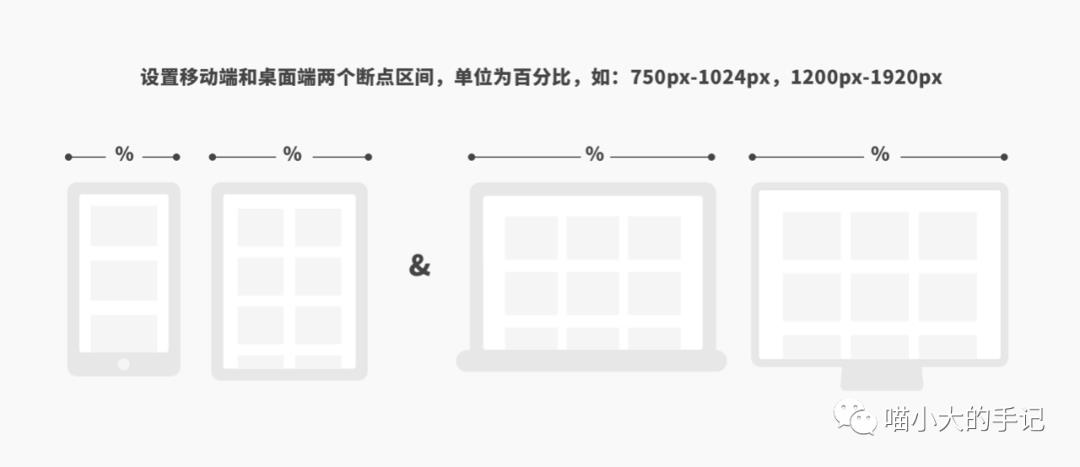
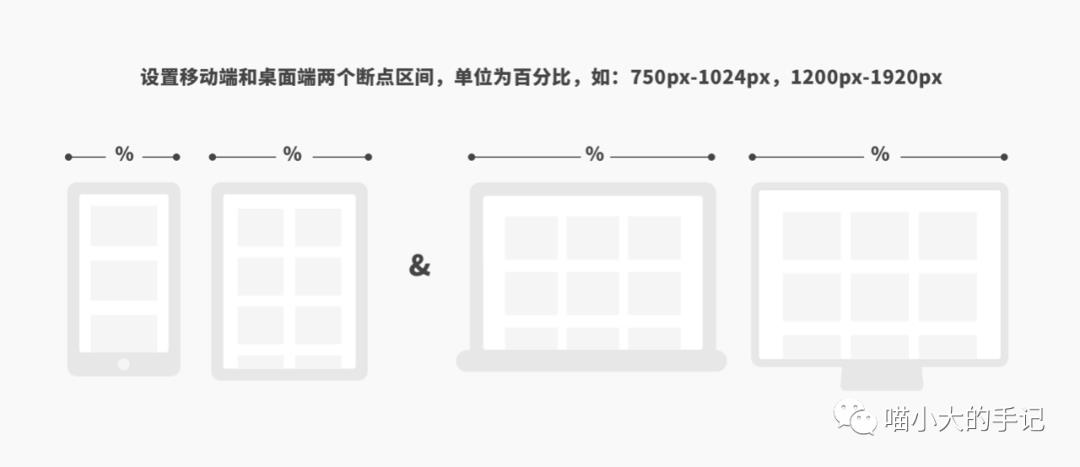
- 类型2: 为移动端、桌面端分别打造两套区间尺寸的响应式
评估网站用户的设备类型、屏幕尺寸、网站定位以及不同终端环境的用户使用特性,分别为移动端和桌面端打造两套独立的页面。
这个方案工作量较大且会影响体验的一致性。另外,不同设备之间的界限已经逐渐模糊(如大屏手机与小屏平板、大屏平板和小屏笔记本电脑),在划分断点的时候会变得很困难。
对于一些内容较为丰富的综合型的网站来说,这套方案是一个不错的选择, 能够较好地考虑到设备的使用环境和用户的操作习惯。
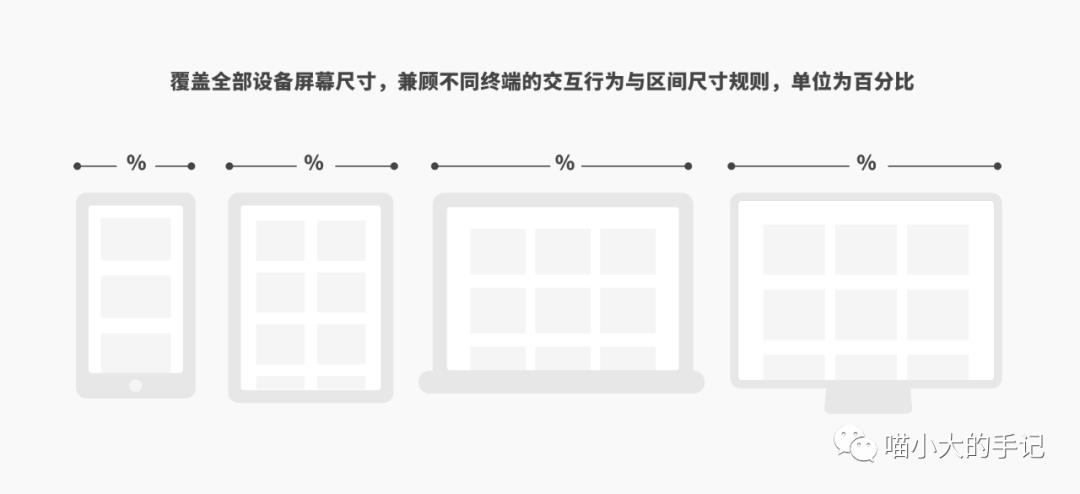
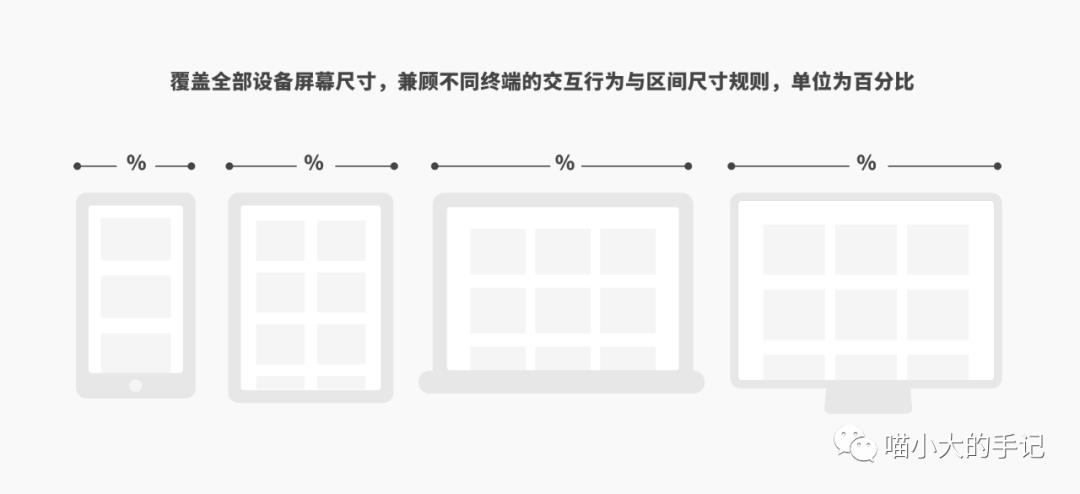
从桌面端到移动端,覆盖所有用户的设备尺寸,能兼顾不同类型设备的交互行为差异,保证用户体验的一致性。
这套方案需要考虑不同设备的操作差异与各断点区间的内容如何进行适配。
跨端无缝体验的响应式对设计师与开发工程师的能力都提出了更高的要求,有很多难点需要攻克,如:核心业务的呈现、设计体验、跨端交互、页面性能等。
设计师输出几套设计稿, 取决于采用哪一种响应方式。确定了响应方式,还需要根据目标用户的设备屏幕尺寸设定断点。
如果需要做一个全新的网站, 但无法获取目标用户的设备屏幕尺寸,建议可以查看一下行业内哪些尺寸的占比是比较多的,可以用占比多的尺寸作为断点(如:桌面端的屏幕尺寸占比前三分别是:1920*1080px、1366*768px、1440*900px)。
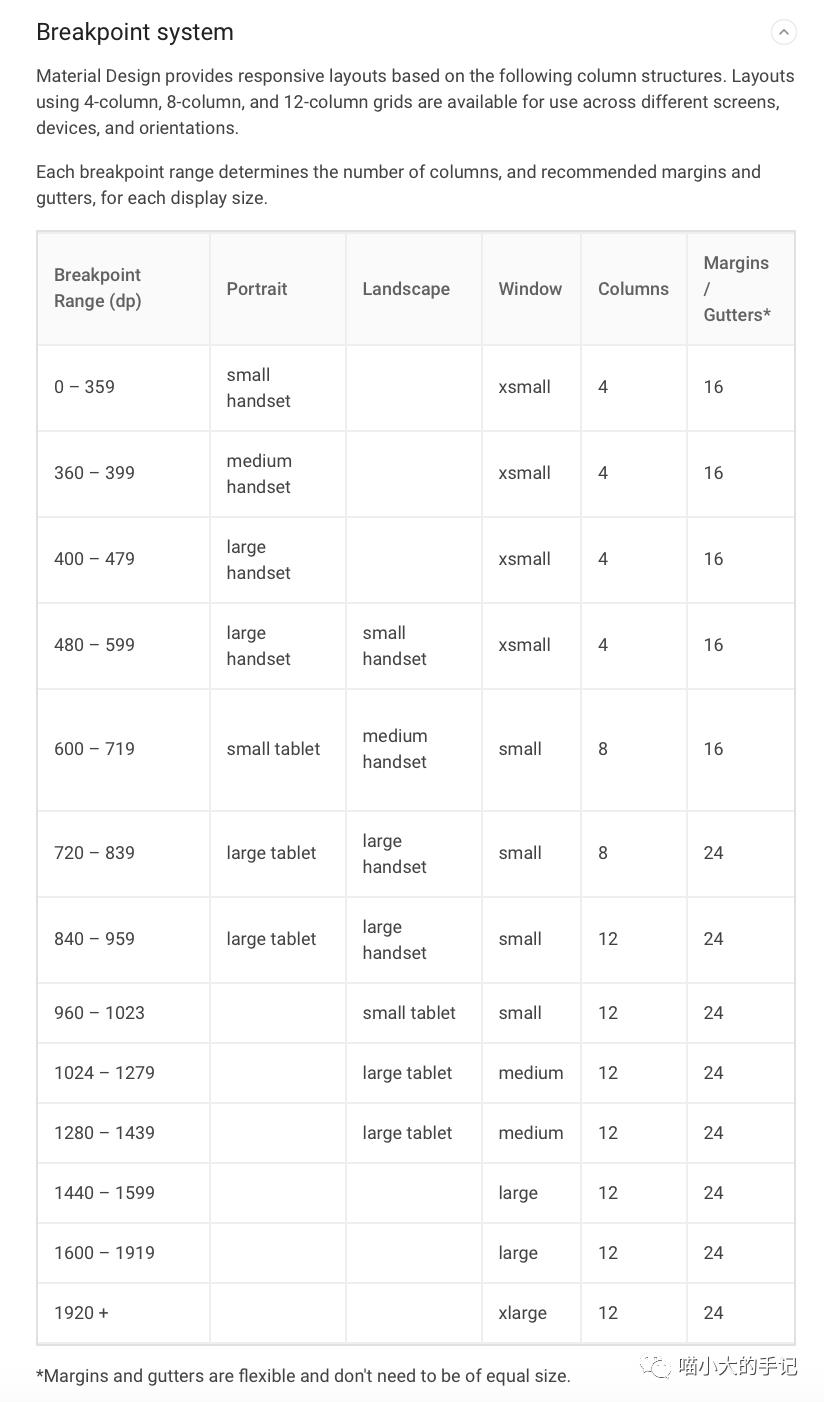
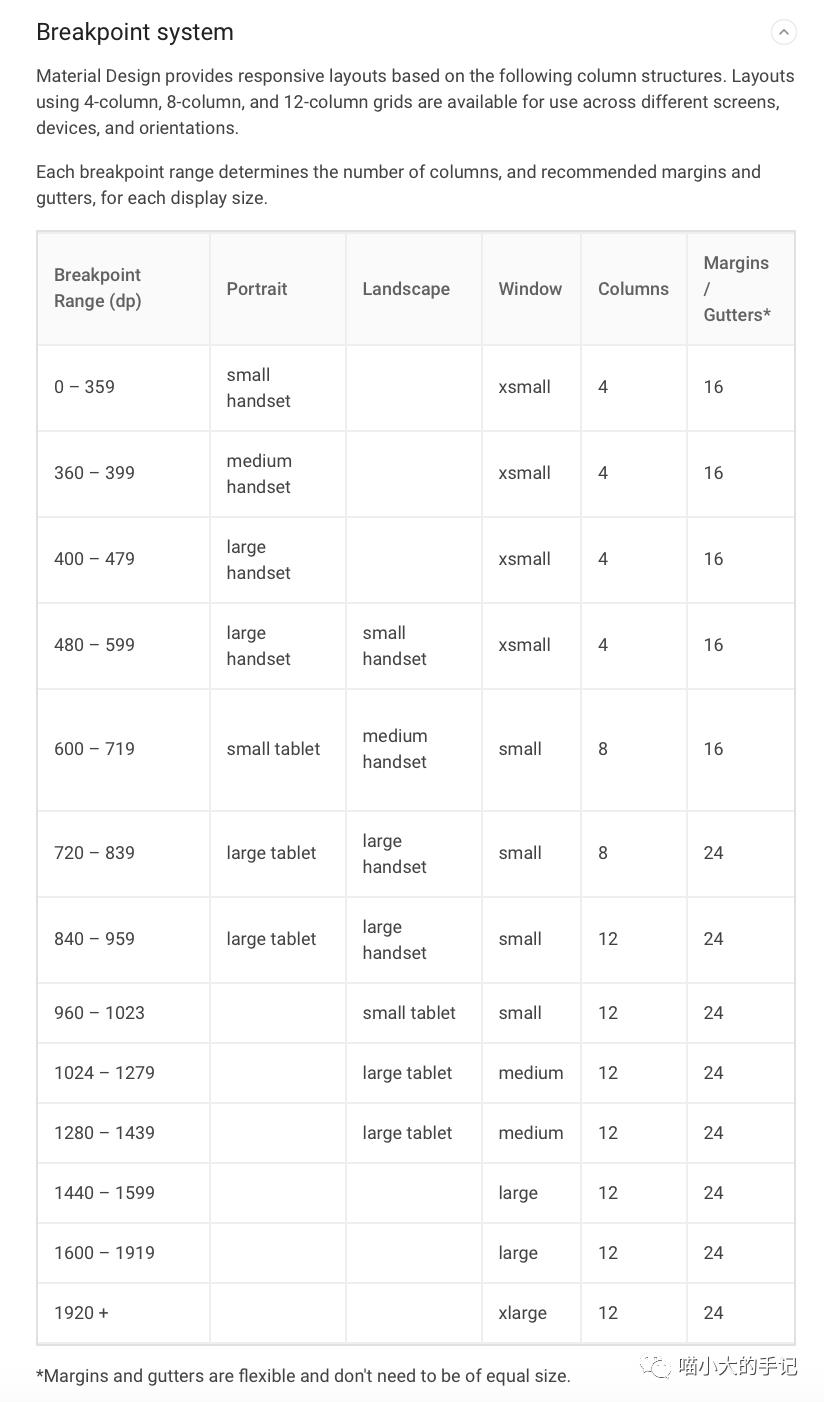
推荐大家阅读谷歌Material Design设计手册,里面有很多网站搭建的设计原则,也包括了主流设备的常用断点区间。
我的个人习惯是从桌面端着手设计响应式,因为桌面端的信息是最多的,往移动端适配会比较流畅,就像我们平时做设计的时候,会先思考页面信息最多、最全的情况。
以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度, 可以理解为页面中的元素不是固定尺寸的,而是会进行等比缩放的。
与弹性布局比较类似,只是采用了像素和百分比两种单位作为页面单位,也就是页面中部分的内容可以设置为固定尺寸,其余部分还是根据设备视窗的变化等比缩放。
在各个断点区间,我们都可以赋予该区间特有的视觉呈现。常见的有:内容增减、布局调整、样式调整。
某些内容在大屏端可以呈现得比较好,但到小屏端的体验会非常不好,可以选择把这些内容在小屏端隐藏掉。
比较常见的是模块的排列顺序与数量的变化,如:在桌面端一行展示5个模块,大屏移动端一行展示3个模块,而小屏移动端则变为一行展示1个模块。
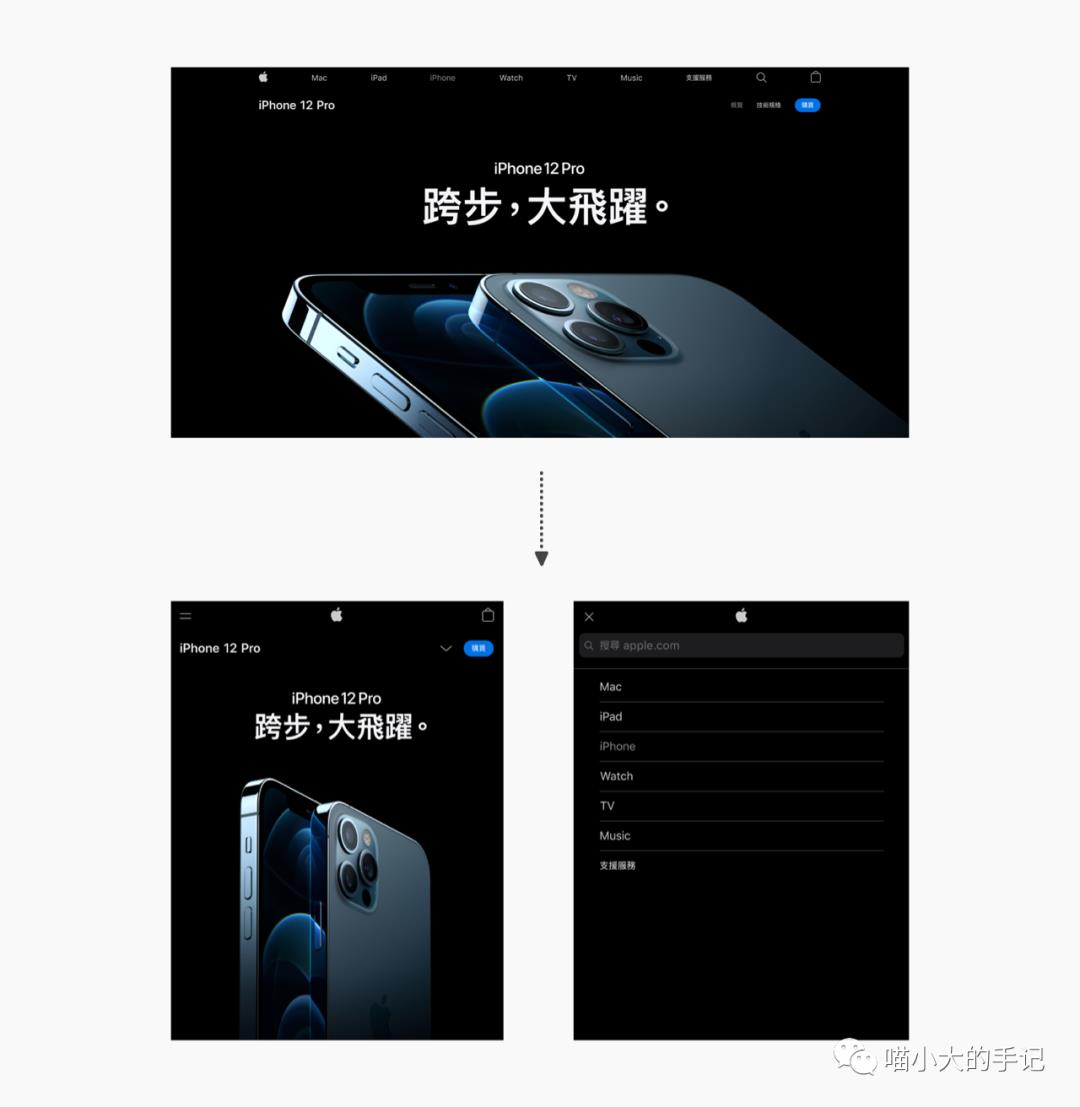
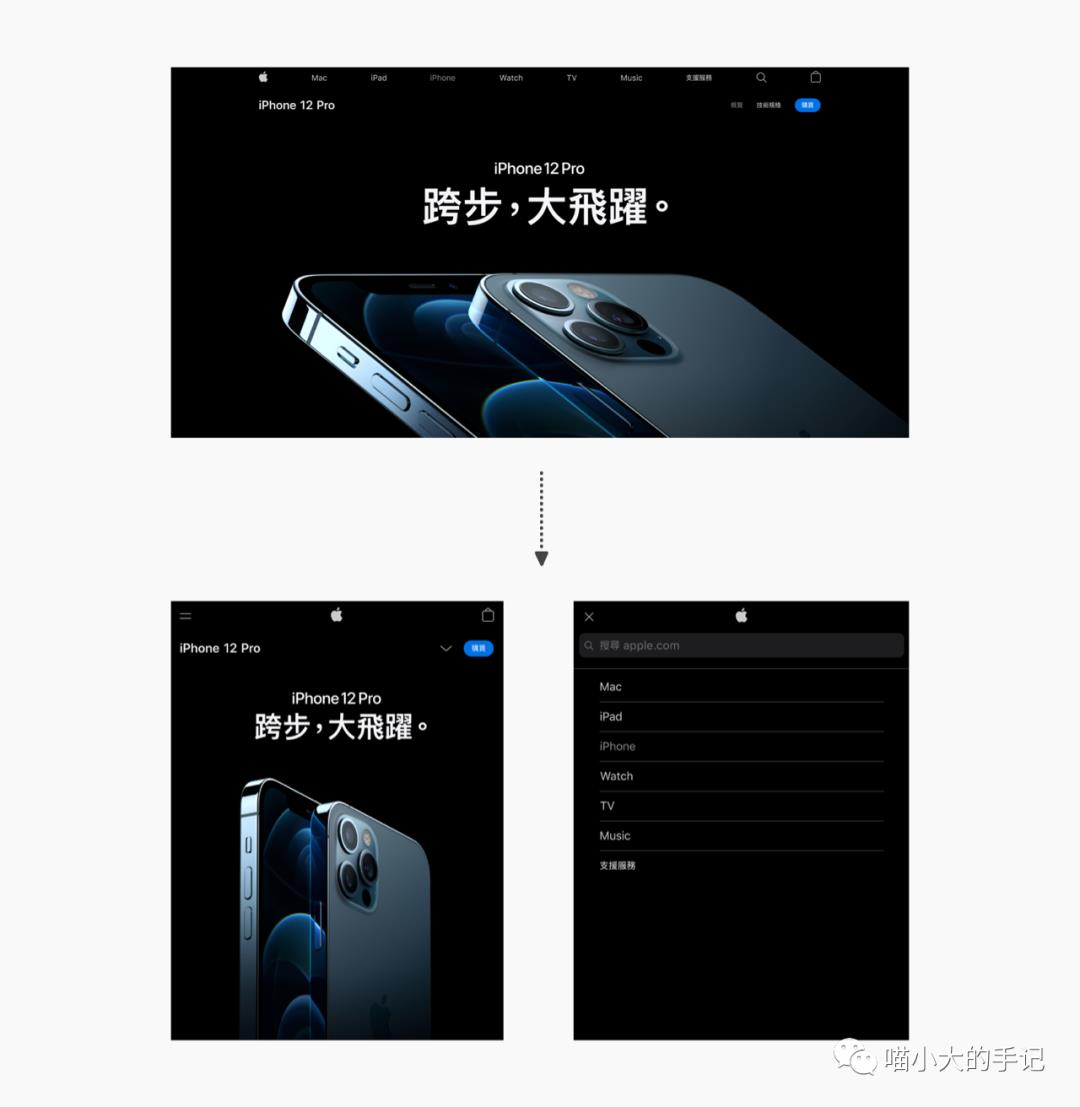
针对不同的断点区间设计不同的样式,如: 在桌面端我们可以把导航栏信息展示完全,但是到了移动端,由于视窗变小,需要把信息收起,点击侧边栏才能展示完全,如下图:
响应式常用「12栅格」或「24栅格」,也就是纵向有12栏或24栏。
12等分的栅格在前端开发开源工具库Bootstrap与Foundation中广泛使用,适用于业务信息较少,信息体积较大的页面设计。
24栅格变化更加灵活,适用于业务信息量大,信息分组较多,信息体积较小的页面设计。
推荐大家使用everysize,它可以把响应式网站各区间的设计很直观地展示出来。一方面,可以学习一下优秀响应式网站的多屏信息处理,另一方面,可以测试自己做的网站效果。
把框架定好了,接下来在划分好的区域内进行内容排版即可,就不展开说明了。
完成设计稿后,可以把响应策略制作成如下表格,在页面中标明相关元素的变化规律, 便于与开发工程师以及团队其他设计小伙伴进行沟通。
在文章的最后我为大家整理了一些常用工具以及实战总结,希望能帮助大家快速上手设计响应式吧!请点赞 / 在看 / 收藏三连喔,我们下期见!
https://everysize.kibalabs.com/
把好看的响应式网站导入可快速生成各断点的页面呈现,可以学习页面布局,也可以把自己设计的网站导入Everysize测试效果
https://material.io/design/
这是一个在线生成栅格的工具,十分方便!预览了大概的效果后,可以在sketch中直接制作栅格
参考:
《U一点·料:阿里巴巴1688UED体验设计践行之路》
流动法则与响应度量—1688网站的响应式设计
参考: 《
超全面!栅格系统及其在后台设计中的应用总结》
https://www.uisdc.com/grid-system-and-application-in-background-design
虽然写的是后台设计,但这篇文章总结的设计策略很实用
以上是关于多屏时代来喽!你掌握响应式设计了吗?的主要内容,如果未能解决你的问题,请参考以下文章
浅析响应式网页设计
web响应式设计需要注意的9个要点
网页UI丨响应式网页设计的误区,你中招了吗?
这份最全指南,帮你学会用栅格系统构建响应式设计
响应式设计:不要过度依赖屏幕尺寸
利用栅格系统 构建优秀的响应式设计