好事多译响应式网页设计
Posted UIDX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了好事多译响应式网页设计相关的知识,希望对你有一定的参考价值。
当前浏览器不支持播放音乐或语音,请在微信或其他浏览器中播放 ![【好事多译】响应式网页设计]()
爽Yy:本文为小群【好事】翻译,投稿至本宫这里~以后不出意外会周更~专栏名称为【好事多译】~英语好的可以联络我哦~
在2013年,越来越多的人(公司/产品)通过响应式Web设计在不同的屏幕分辨率上给用户带来同样的使用体验。
浏览网站的人希望无论他们使用的是什么设备,获得的都是一个类似的体验。因此,如果一个人访问你的网站,如果你并没有针对他们的设备将网站进行优化,那么他们将会离开并不在回来。
谷歌已经推出了一些建议和工具来帮助网站管理者提高他们的网站在智能手机上的表现。如果你想在谷歌搜索上排名更前获得更多的访客,那你应该听一听谷歌的建议。
研究表明,如果延迟大于一秒,它可能会打断用户思考,给用户带来一个不好的体验。
谷歌建议优先处理网页第一屏的内容,不要同时加载第一屏以外的内容。这在技术上是可以实现的。
[图片大致意思:前600ms,用的是3G网络的话,你/网站基本不能做任何事情;后400ms,你才能通过更新服务器来构建一个合适的网页]
谷歌建议你服务器的响应时间应该小于200ms,而另外用200ms来呈现首屏页面。
[译者注:谷歌的其他建议都是开发实现方面的,这里就不翻译了。]
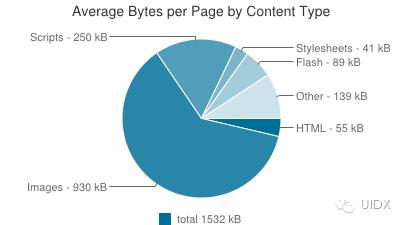
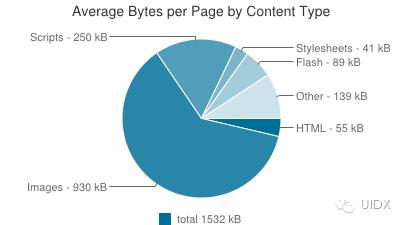
如今网页的平均大小高达1532kb,并且仍在继续变大。这对网站的所有者及用户来说是糟糕的。你不需要像一个专家一样知道网页越大,性能越慢且带宽成本越高。
网页太大,比起室内用户,对户外用户影响更大。正因为快速和便捷,所以人们用他们的智能手机来获取信息。但是随着网页越来越大,加载的时间也越来越长,特别是在3G网络的情况下。
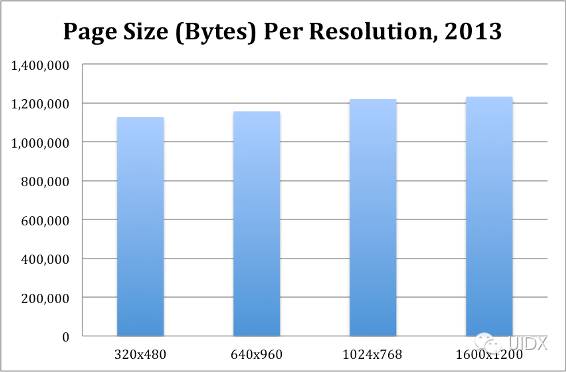
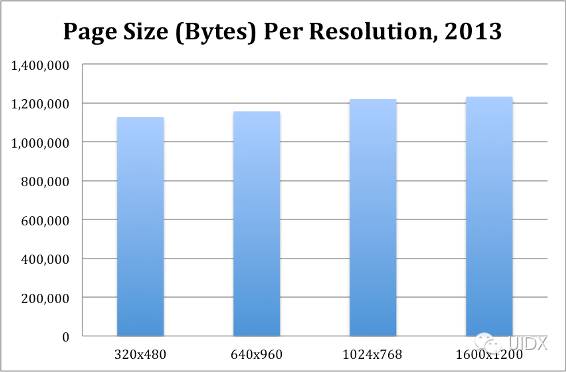
最近Guy Podjarny 对响应式设计的网站进行了些试验。他发现大多数响应式设计的网站在不同的屏幕分辨率上都是加载全部的网页内容,
尽管每种尺寸的屏幕上显示的图片的内容和尺寸有所不同。
随着网页不断的变大,对所有设备载体进行完美的优化也变得越来越受重视。你的设计师和开发人员需要优先考虑网页性能而你也要给你的项目(网站)定一个性能指标。
性能指标是预先确定对网页加载速度和网页大小限制。就像财务预算一样,约束着网站页面的大小也就是说,当需要新增/修改一个网页或内容元素时,你要确保它们没有超过你“预算”的容量。
当你发现新增一个元素将会超出你的“预算”时,你需要做一个决定——是将现有的功能进行优化使其更轻便、更快,还是彻底删除一个现有的功能,或者还是不增加新功能了。
让响应式设计的网站变得臃肿、加载速度变慢的一个最大的原因就是图片。特别是随着“视网膜屏”设备越来越多,人们需要在他们的网站上提供更高分辨率的图片。因此为了优化网站的性能,就不能让网页里放满了1mb大小的图片。
为了解决这个问题,你需要一个诸如
Adaptive Images的服务。这是一个非常小的php脚本,它能根据检测到的设备屏幕尺寸自动调整图片大小,缓存并提供一个缩小版的图片。
Adaptive Images还能够进行定制设置,你可以修改图片画质以及浏览器的缓存设置。
有些人会认为那些移动服务商已经对图片进行了压缩处理,但不幸的是,并不是每家服务商都这么做了。
你应该通过gzip来压缩你要通过网络传输的资源,减小他们的大小。这能让网页加载得更快,使得用户更容易进入并浏览你的网站。同时也让你服务器的资源能被更有效的使用。
此外,程序员应该优化他们的代码,删除不必要的代码,以减小文件大小并加快加载和解析时的速度。
了解你的用户是如何对待你网页的页面元素是至关重要的。因为了解之后,你能更容易判断出那些元素应该删除以提高网站性能。
举个例子,你想在网页里增加一个展示用户评价(称赞)网站的控件,但是增加之后会超出你的性能指标。在网页不同的位置上,你有三个邮件注册表单。如果你对你的用户进行了了解,那么你就能知道哪一个表单带来的用户注册最少,移除那个表单,然后放上那个用户评价(称赞)网站的控件。
也许放一个用户评价网站的控件是值得一试的,但是并不建议放社交分享按钮。ZurBlog强调过“加载脸书、推特和谷歌社交媒体按钮总共19个请求,会用掉246.7kb的带宽。”
如果一个响应式页面并不依赖大量的社交分享作为其主要的流量来源,那么还是建议去除这个功能。
[译者注:这一段翻译的我奇奇怪怪的,特别是那个例子…反正总体意思就是不必要的就不要放就是了]
无论你对你的网站进行了多少调整,大部分情况,网站性能归结于你所使用的服务器的质量。
市面上有很多不同的托管套餐(hosting packages翻译错了请告知),它们提供整套的服务,而其定价也各式各样。有便宜的共享主机,每月仅要几美元;也有提供云服务和完全托管的专用服务器,而价格则是每月数百美元。
花费时间去研究网站托管套餐是很重要的。用合适的价格购买合适的服务器,也就是说,不要只有3个人却买500平的房子,而明明有7口人却买30平的房子。
刚开始时,你可以看看竞争对手和其他不同领域的网站是怎么样的,哪一家的最快。当你觉得那些网站做的最好时,你可以在whoishostingthis.com输入他们的详细资料,这家网站会告诉你你输入的网站的托管服务商是哪家,同时还能看到他们客户支持的质量和停机时的问题。
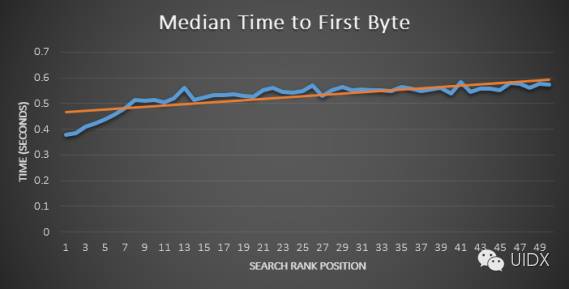
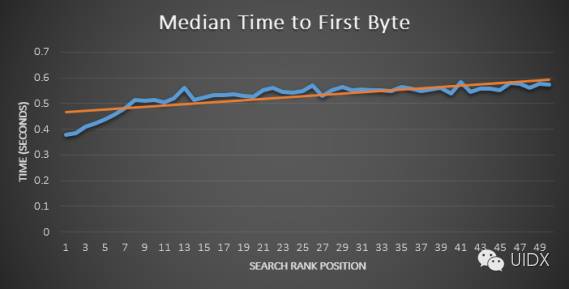
如果你仍然不确定花钱买一个更强大的服务器是否值得,那不妨考虑一下这个:网页的加载速度是谷歌是否靠前的因素之一,并且在TTFB(time to first byte 获取在接收到响应的首字节前花费的毫秒数)和搜索排名是相互联系着的。
比起较高的TTFB的网站,较低的TTFB的网站响应速度更快,且在搜索排名上更靠前。
还有就是,你网站的加载时间每增加一秒,就会导致你网站的转换率下降7%。
内容分发网络是通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。(摘自百度)
举个例子,一个CDN在伦敦、德克萨斯州和中国拥有服务器,印度用户看到的内容将会是在中国的服务器上,而巴黎的用户所看到的内容则是在伦敦的服务器上。
[译者理解:服务器就像是连锁超市,网站就是超市里的吃的东西,不管你总店开在哪里,用户在上海就去上海的分店去买吃的[浏览网站],在北京就去北京的分店,这样加载网页的速度就快。]
为了最大限度地提高速度,你需要确保你供应商的服务器是在你多数目标用户的附近。例如,你的目标用户在上海,那么你CDN的服务器最好在江苏、安徽、浙江。
至于带宽用多大的,你可以看看主机控制面板上每月统计的数据(一般情况下的数据,而非高峰低谷时期的)。如果你每月只用到5G,那么选择很大的托管套餐是毫无意义的。你应该考虑购买一个略大于你目前需求的套餐,以便增长。
一旦你已经经过这个过程并且遵循谷歌的建议指南,你应该使用PageSpeed Tool来测试你的网站。它会显示你的网站的性能如何,以及给你一些进一步改进的建议。
通过以上这6种方法以及遵循谷歌提供的指导方针,你的响应式网站的性能将会被优化,并且给你的用户提供一个绝妙的体验。不然你的用户就会像大白的装甲,被弹得远远地…
每周二、周四晚8:30,免费公开课YY:61686002
以上是关于好事多译响应式网页设计的主要内容,如果未能解决你的问题,请参考以下文章
学生专用网页响应式网页设计动漫主题 bootstrap响应式设计动漫源码分享 附福利网页下载链接
响应式网页设计初探
响应式网站设计最早是由谁提出的?为啥这么火?
响应式网页设计:巧妙利用响应式设计得到惊人的效果
响应到用户的响应式网页设计 - UXPA中国2015行业文集
响应式设计之所以叫响应式“设计”而不叫响应式“技术”