VS Code 中的增强 code CLI
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code 中的增强 code CLI相关的知识,希望对你有一定的参考价值。
点击上方蓝字
关注我们
(本文阅读时间:6分钟)
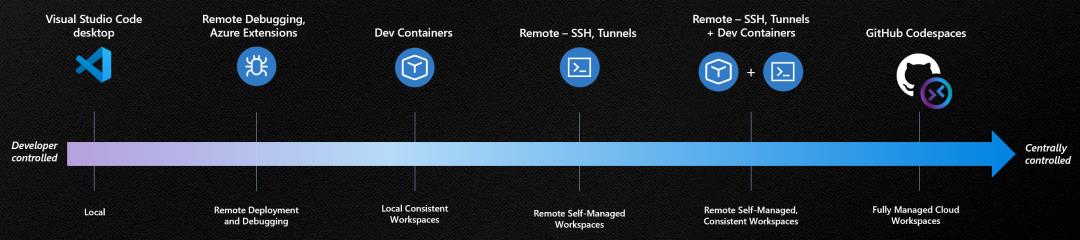
Visual Studio Code 的核心是一个代码编辑器,它通过我们的远程开发经验与其他环境集成,变得更加强大和灵活。

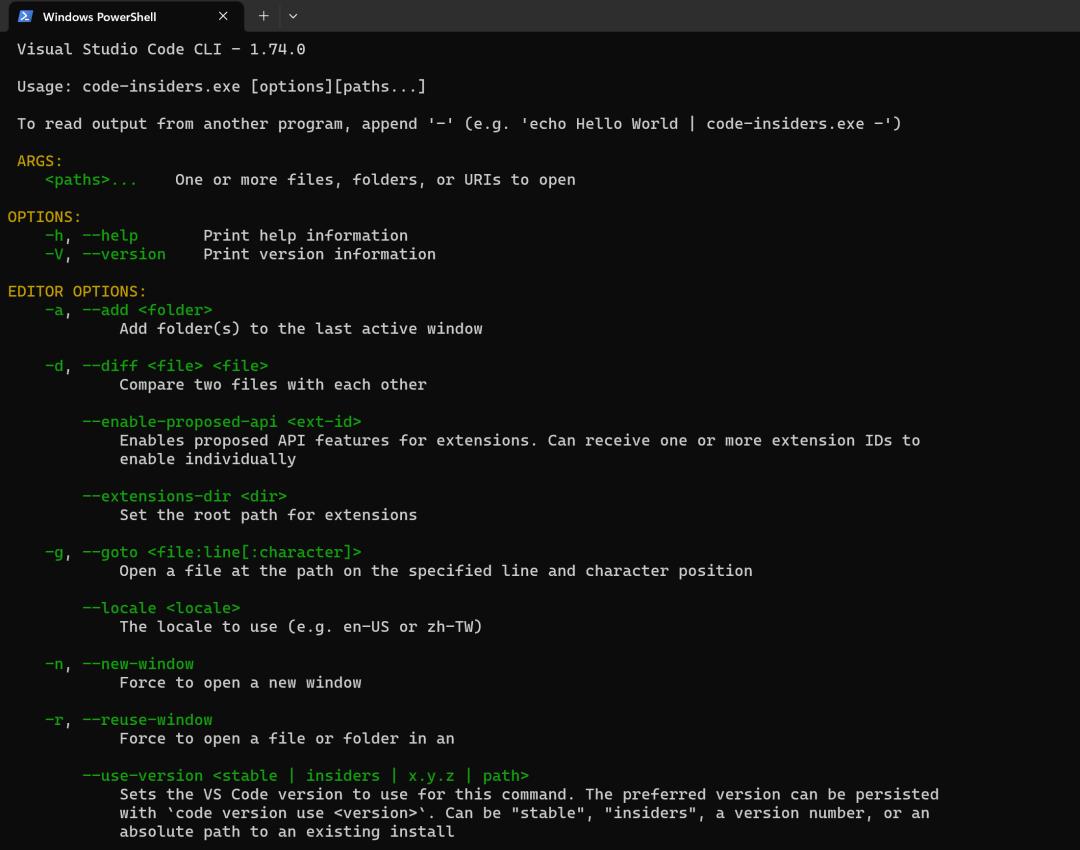
你可能不知道的是,VS Code 有一个内置的命令行界面(CLI),可以让你控制启动和管理编辑器的方式——你可以通过命令行选项打开文件、安装扩展和输出诊断信息。

CLI 在使用 VS Code Desktop 的工作流中非常有用,但存在一个缺陷:您无法使用它启动远程实例。因此,我们希望通过将本地和远程更紧密地结合在一起来弥补这一差距,从而使 CLI 更加强大。
今天,我们很高兴分享我们增强的 code CLI,它可以让您启动 VS Code 并从 VS Code Desktop 或 vscode.dev 远程连接到一台机器。更新的 CLI 内置于最新的 VS Code 版本中,也可用于独立安装,因此您可以创建到任何计算机的安全连接并远程连接到它,即使您无法在其上安装 VS Code Desktop。
除了新的 CLI 之外,我们还进行了以下更新来改进远程开发:
您可以直接从 VS Code UI 启用隧道。
任何人都可以创建和使用隧道,无需注册。
我们重命名了两个远程扩展,以便您更清楚地了解它们的工作方式以及它们可以帮助开发的地方:“Remote - WSL”扩展现在简单地叫作“WSL”。“Remote - Containers”扩展重命名为 Dev Containers 以反映其用于创建开发环境的用途。
从一个工具到任何地方的隧道
隧道安全地将数据从一个网络传输到另一个网络。您可以使用安全隧道从 VS Code desktop或 Web 客户端针对您选择的任何机器进行开发,而无需设置 SSH 或 HTTPS。
从 VS Code 到远程机器的隧道有两个很好的选择:使用新的增强型 code CLI、直接从 VS Code UI 启用隧道。具体操作方法可前往官方博客了解。
官方博客
https://code.visualstudio.com/blogs/2022/12/07/remote-even-better?ocid=AID3052907
▍通过远程隧道连接
Remote - Tunnels 扩展管理本地和远程计算机之间的这些安全隧道。您通过 code CLI 或 VS Code UI 打开的 vscode.dev 实例预装了远程隧道扩展。
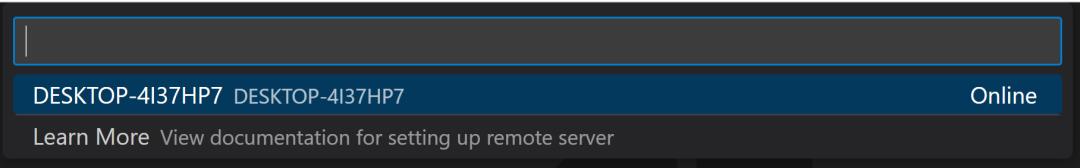
如果您已经在 VS Code 客户端(桌面或 Web)中工作并且想要连接到远程隧道,则可以直接安装和使用 Remote - Tunnels 扩展。安装扩展后,打开命令面板 (F1) 并运行命令 Remote Tunnels: Connect to Tunnel。您将能够连接到任何具有活动隧道的远程机器。

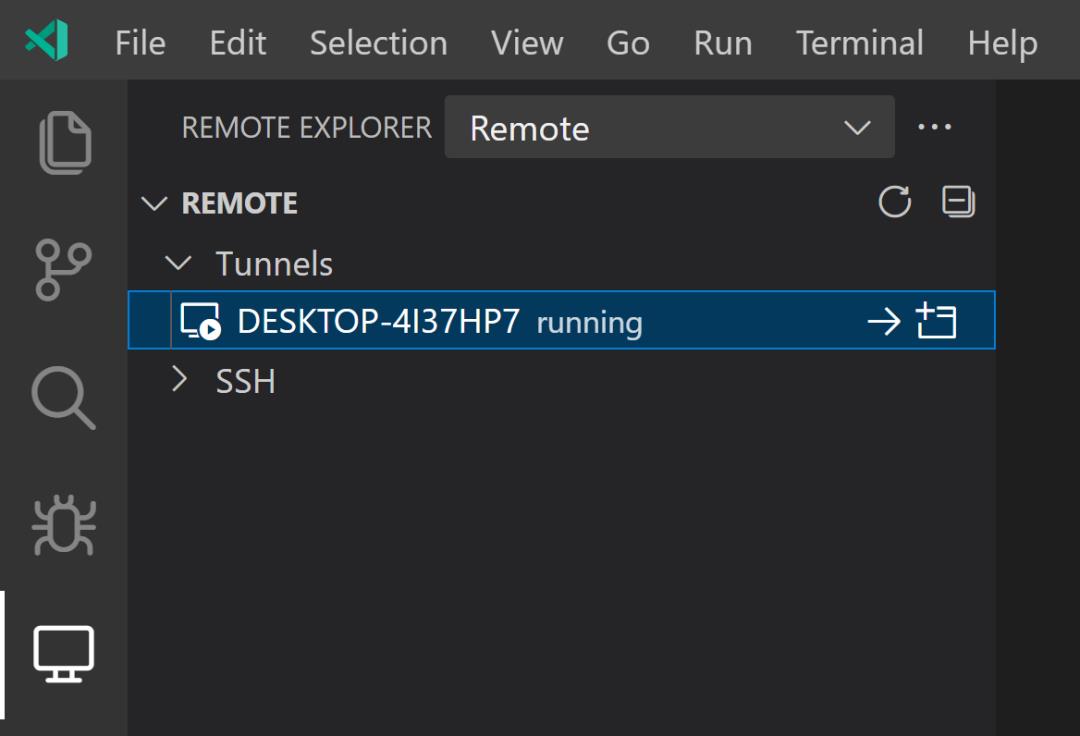
您还可以在 Remote Explorer 中查看您的远程机器,可以通过命令 Remote Explorer: Focus on Remote View 打开它。

远程开发扩展
随着对隧道和 code CLI 的更新,我们对远程开发扩展进行了一些更新,允许您使用开发容器、远程计算机或 WSL 作为功能齐全的开发环境。
▍WSL 和开发容器
我们计划让 Remote 表明您正在“远程”或“单独”的 WSL 发行版或开发容器中进行开发,而不是传统的本地开发。然而,这是与许多人使用的“远程”不同的用法,它可能会引起混淆。例如,Dev Container 在我的本地机器上吗?
我们更新了这些扩展中的命名和产品内命令,使其更清晰,将它们重命名为 WSL 和 Dev Containers。Marketplace 和文档中的扩展标识符等链接保持不变,因此您当前对这两个扩展的使用应该不会出现问题。


▍远程隧道
如上所述,您可以使用 Remote - Tunnels 扩展通过安全隧道连接到远程计算机,而无需 SSH。我们已将扩展从“远程服务器”重命名为“远程 - 隧道”,因为我们相信这更清楚地表明了它的行为。


多年来,我们已经听到了您对我们的远程体验以及最近对 VS Code Server 的反馈,非常感谢您分享继续塑造我们产品体验的想法。
如果您想更深入地了解此博客中描述的工具,我们创建了一个关于 Remote - Tunnels 扩展的主题,同时更新了 VS Code Server 和 code CLI 文档以反映最新的变化。
主题
https://code.visualstudio.com/docs/remote/tunnels?ocid=AID3052907
VS Code Server
https://code.visualstudio.com/docs/remote/vscode-server?ocid=AID3052907
CLI
https://code.visualstudio.com/docs/editor/command-line?ocid=AID3052907
*未经授权请勿私自转载此文章及图片

欢迎前往官方博客,获取完整内容介绍!


点击「阅读原文」前往官方博客~
以上是关于VS Code 中的增强 code CLI的主要内容,如果未能解决你的问题,请参考以下文章
json VS Code Angular 4调试:Angular CLI