在vscode上搭建一个vue项目---初学总结。
1.假设Vscode、nodejs等已经安装好了。
2.全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目。
安装命令:
npm install -g vue-cli
打开VScode的终端,调出命令输入框。点击终端-新建终端,输入上述命令,回车,等待安装完成。

3.安装webpack,它是打包js的工具
安装命令:
npm install -g webpack
安装方法同上。
4.安装完成之后就可以开始创建vue项目,首先创建一个文件夹用来存放你的项目,用vscode打开对应的文件夹,并在终端cd到对应的文件夹。比如我的文件夹就是myvue
创建项目命令,输入回车:
vue init webpack myvue
其中myvue就是项目名称,根据喜好自己取。

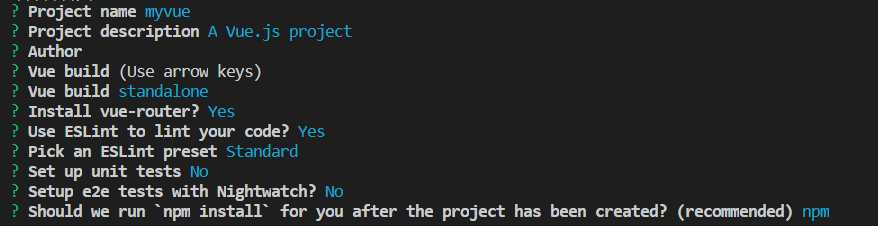
接着会出现一些配置项,可以根据需要配置,也可以默认,直接按回车。

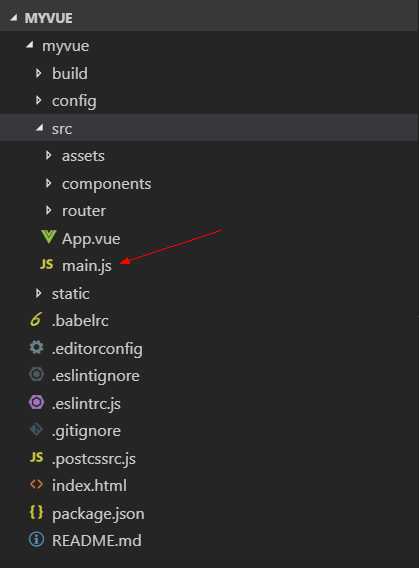
然后继续等待安装依赖项。完成之后,一个基本的 vue项目就搭建完了。完成之后的vscode左边可以看到如下目录,其中main.js就是入口。

5.接着运行项目,先cd到项目文件夹,cd myvue,然后输入以下指令
npm run dev

成功之后,接着在浏览器里输入:http://localhost:8080,看到如下画面就是成功了。

6.项目打包发布上线
输入命令:
npm run build
完成之后,项目文件夹中会出现一个dist文件夹,里面就是打包之后的内容,直接部署就好了。