VS Code引用 vue/cli
Posted trman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code引用 vue/cli相关的知识,希望对你有一定的参考价值。
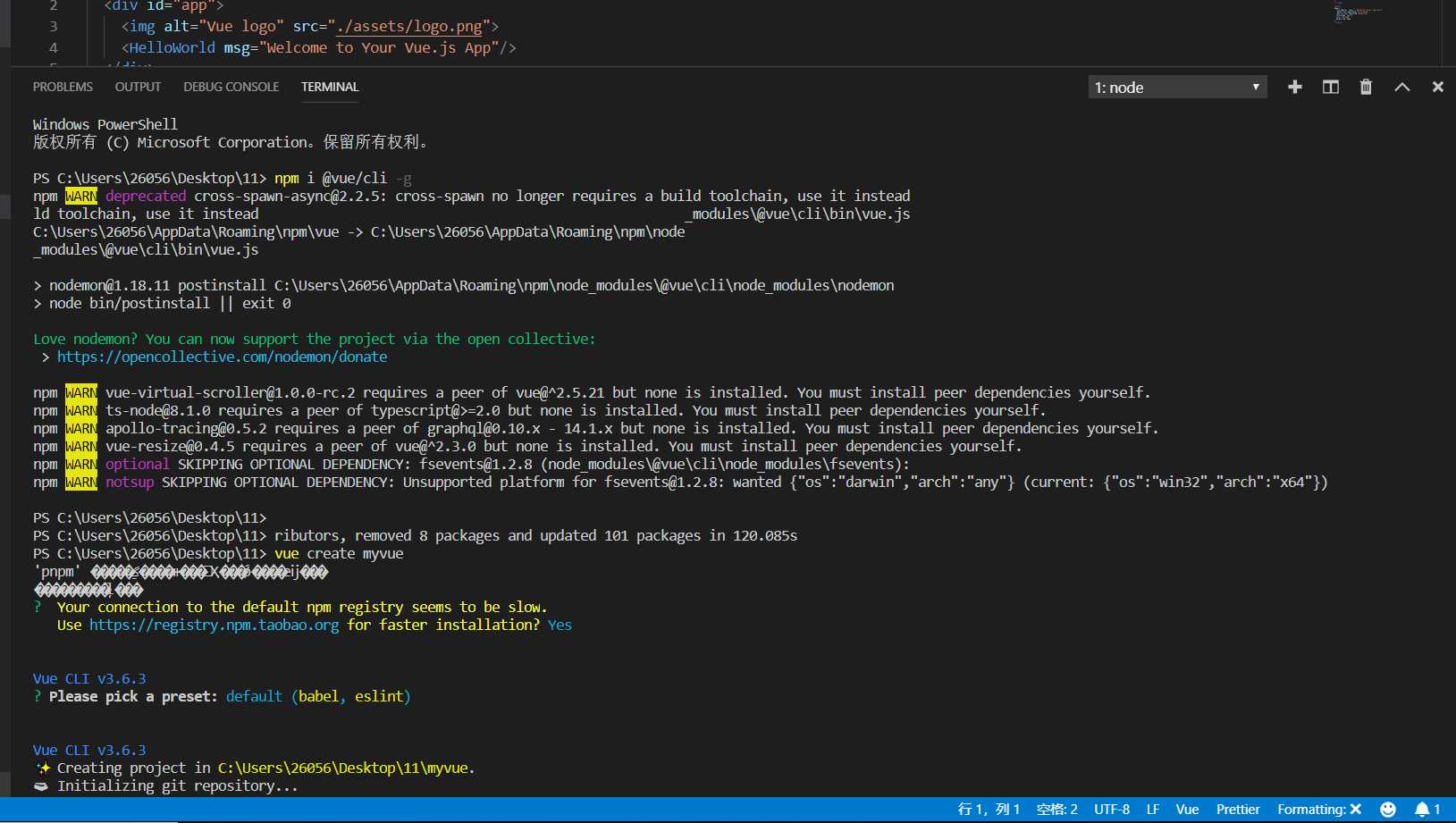
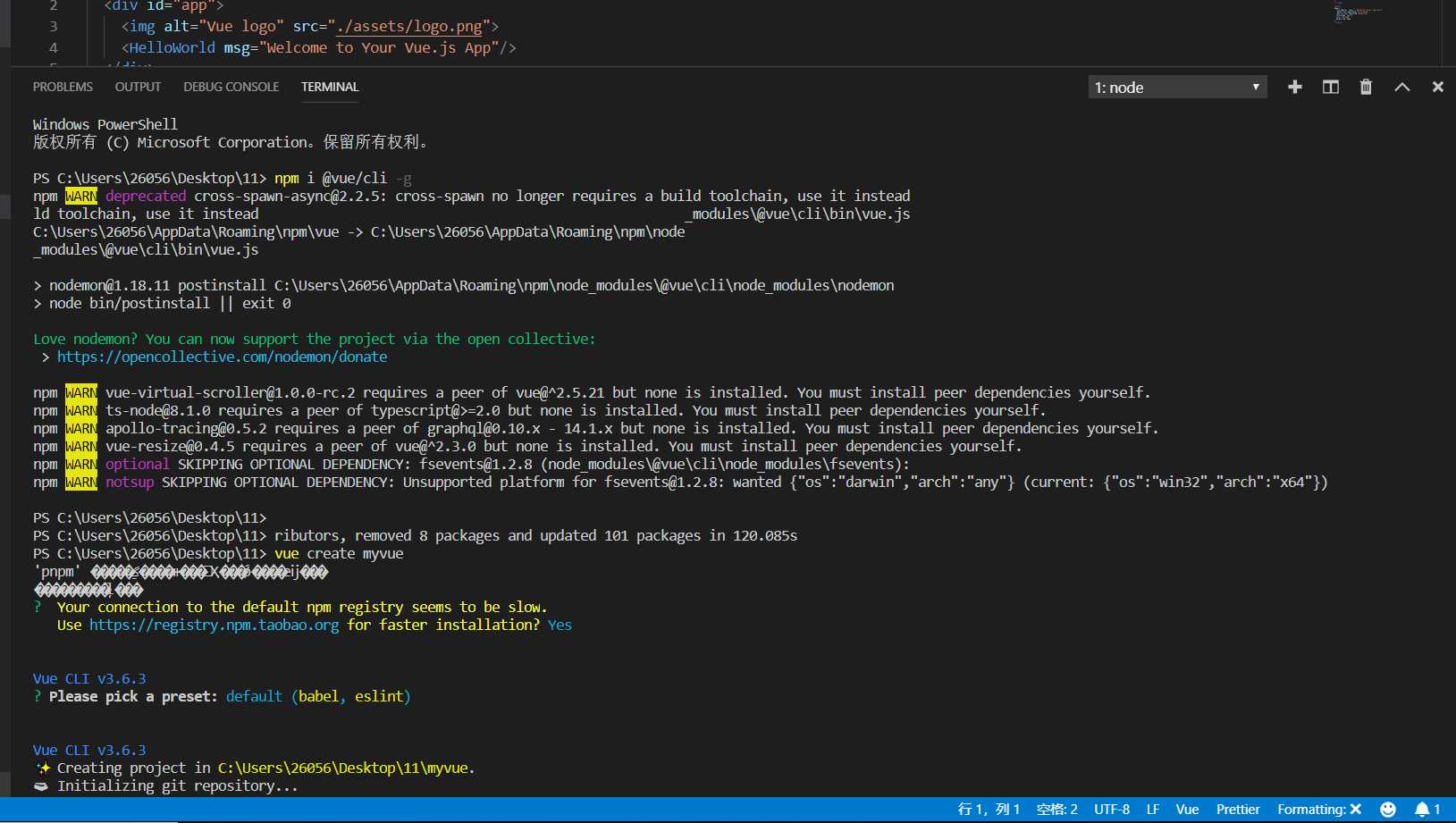
npm i @vue/cli -g 引用cli脚手架 3.0版本
下载好后 找个空文件夹 vue create myvue 创建vue项目 myvue是自己项目名称
Your connection to the default npm registry seems to be slow.
Use https://registry.npm.taobao.org for fster installation? 这两句是引用淘宝镜像 Yes就可以
Use https://registry.npm.taobao.org for fster installation? 这两句是引用淘宝镜像 Yes就可以
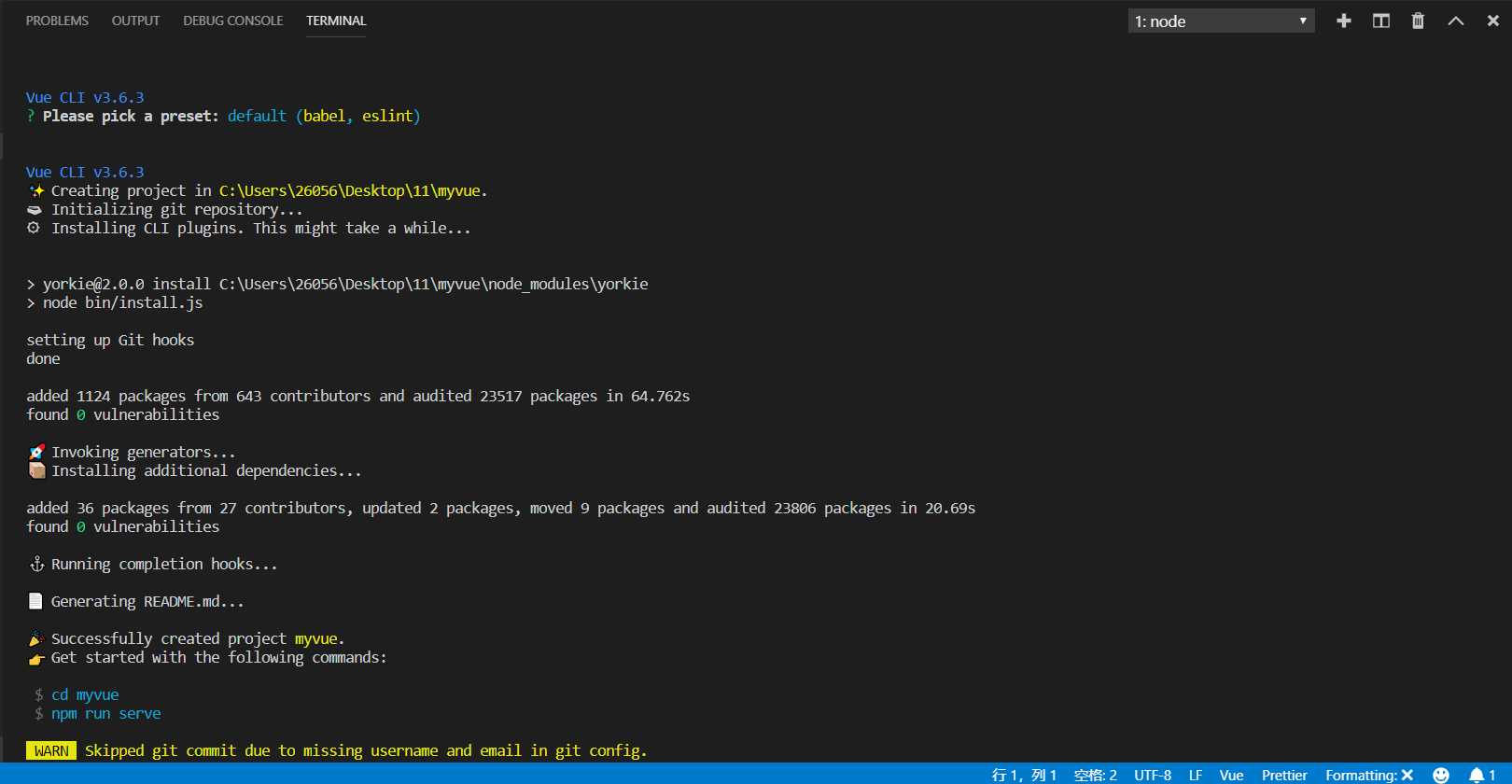
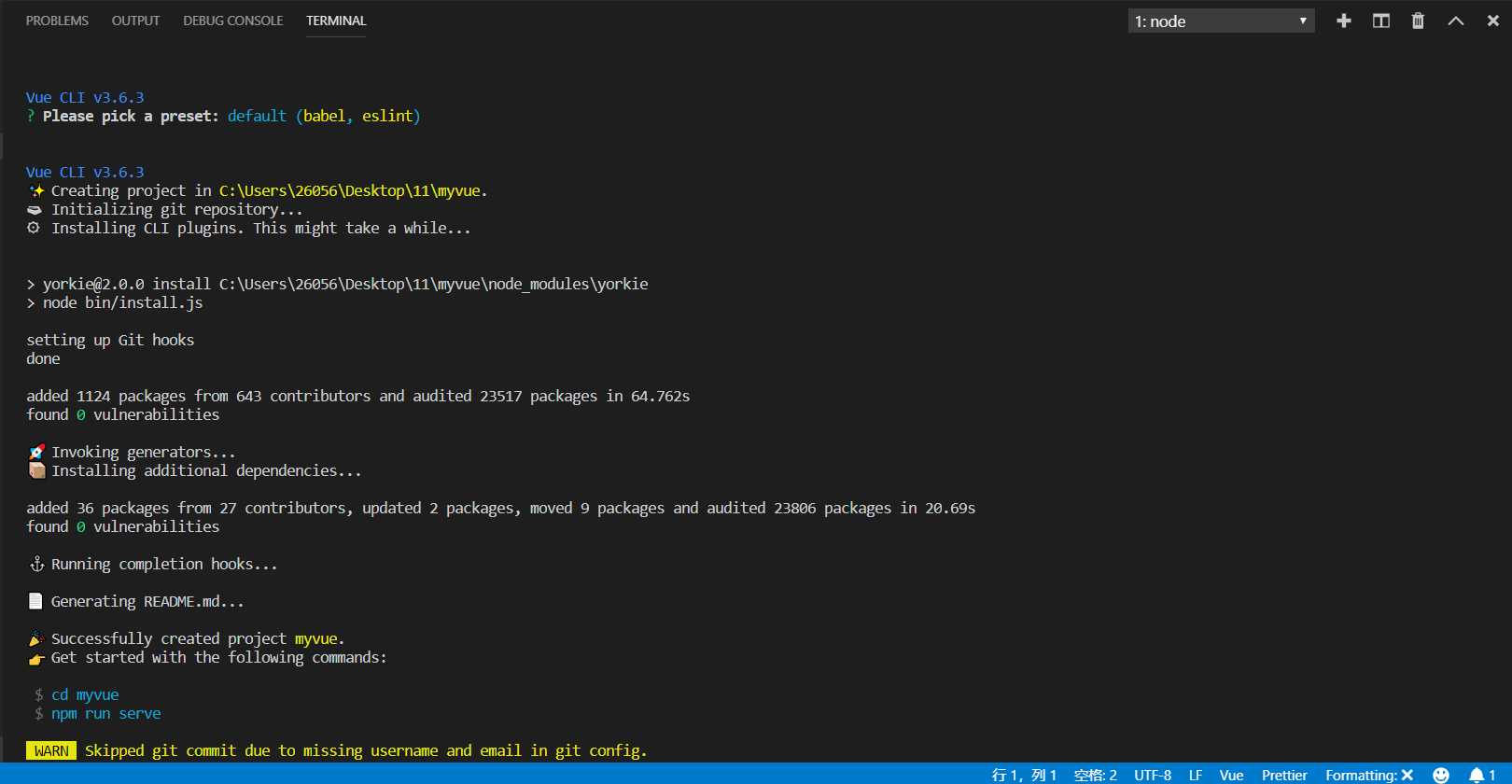
Please pick a preset: 会有默认和自定义两种情况 选择default (babel, eslint)这个默认就好
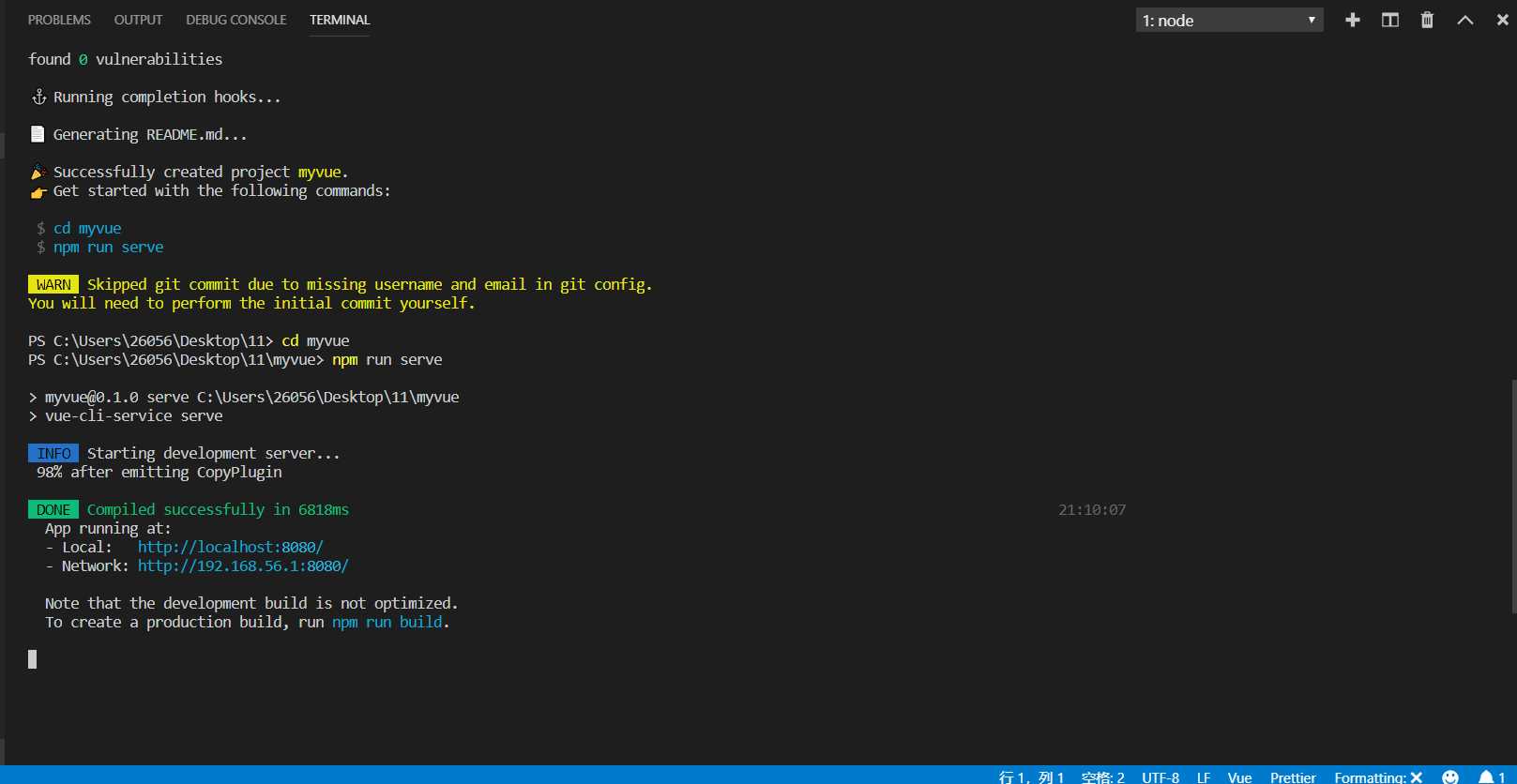
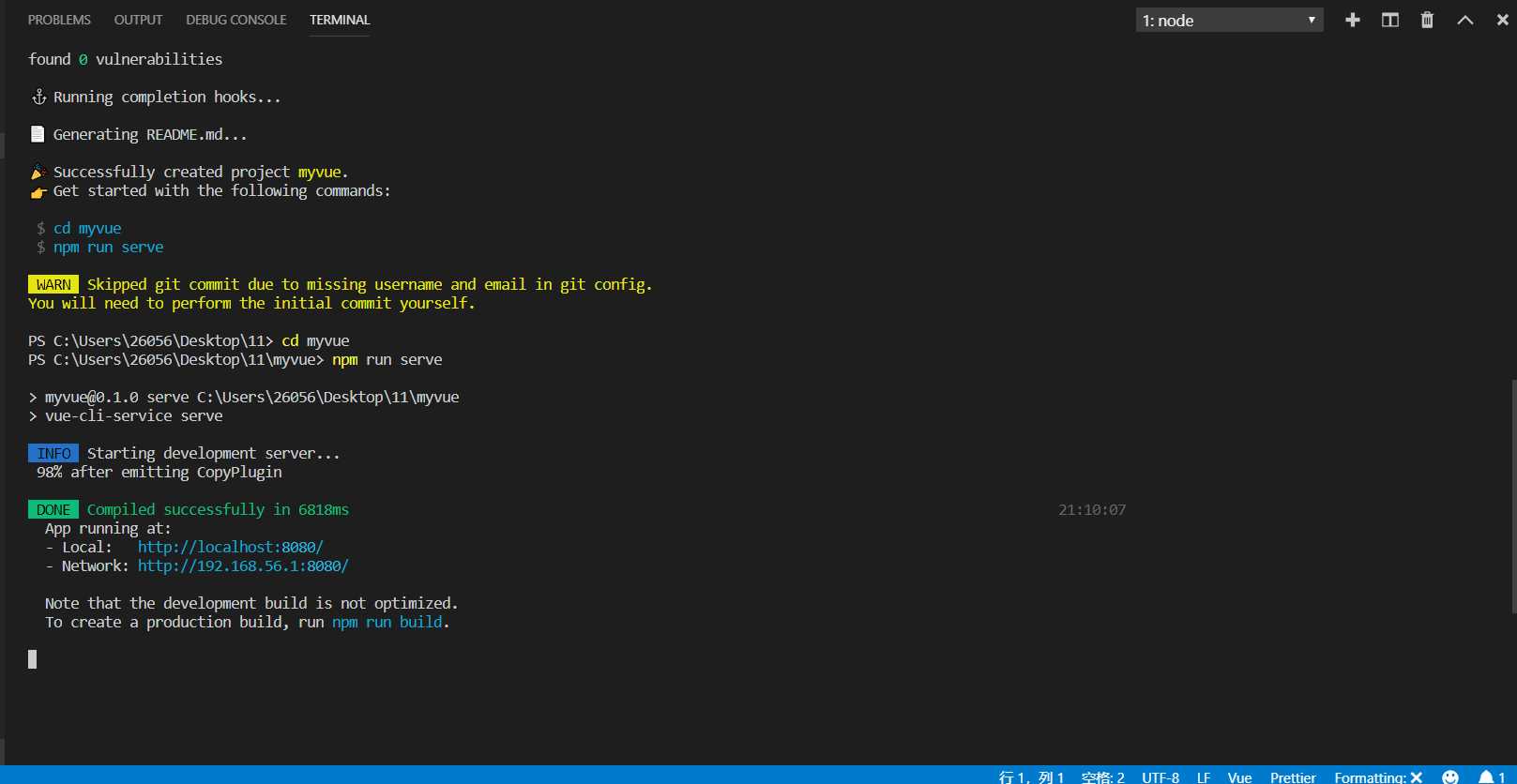
cd myvue 进入自己新建的vue项目
npm run serve 运行vue项目
初始化后会给两个路径
http://localhost:8080/ 本地的
tp://192.168.56.1:8080/ 互联网上的
http://localhost:8080/ 本地的
tp://192.168.56.1:8080/ 互联网上的
顺序如图所示:成功后运行为图四







以上是关于VS Code引用 vue/cli的主要内容,如果未能解决你的问题,请参考以下文章
使用 VS Code 从 HTML `<script>` 引用 TypeScript 定义文件