VUE+webrtc-streamer实现实时视频播放(监控设备-rtsp)
Posted 辣姐什么鬼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE+webrtc-streamer实现实时视频播放(监控设备-rtsp)相关的知识,希望对你有一定的参考价值。
首先说明目前我只完成了本地测试,因还没确定技术选型所以暂无项目应用,先做一下储备,后续项目应用的话这篇文章会持续更新。
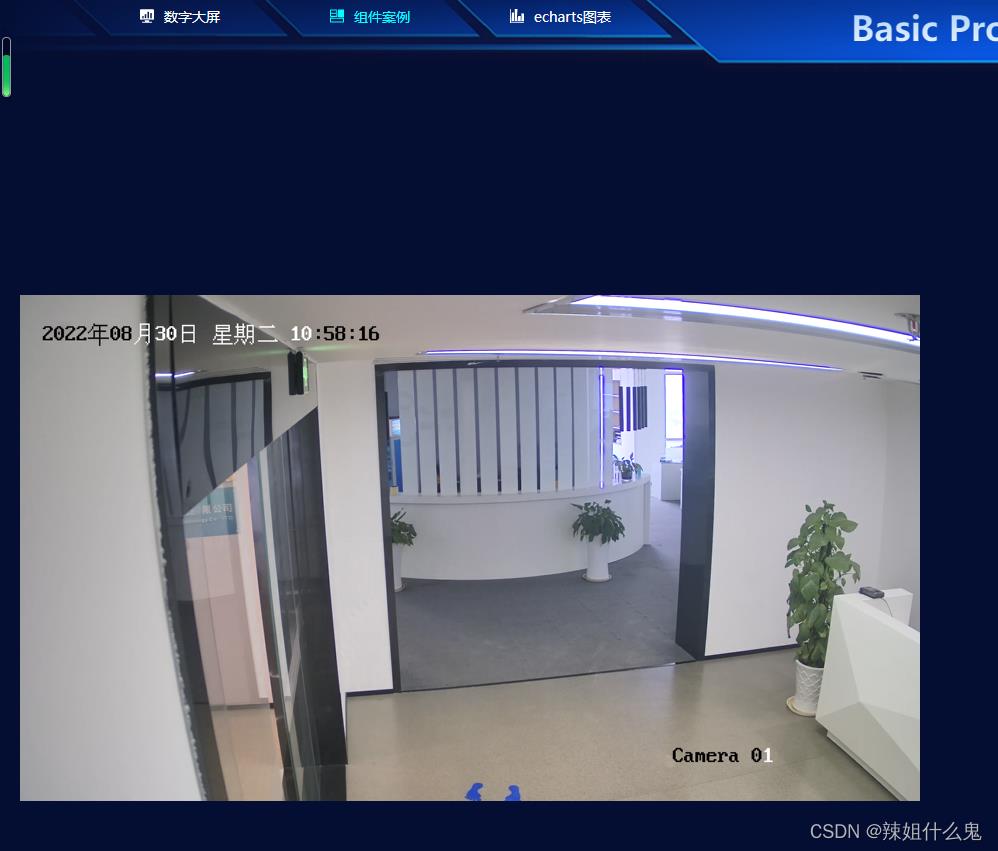
监控设备播放效果如下:基于公司环境测试了大华和海康的监控设备(H264编码)可以正确播放

1、下载webrtc-streamer,本机测试我下载的最新window版本
https://github.com/mpromonet/webrtc-streamer/releases
2、解压下载包

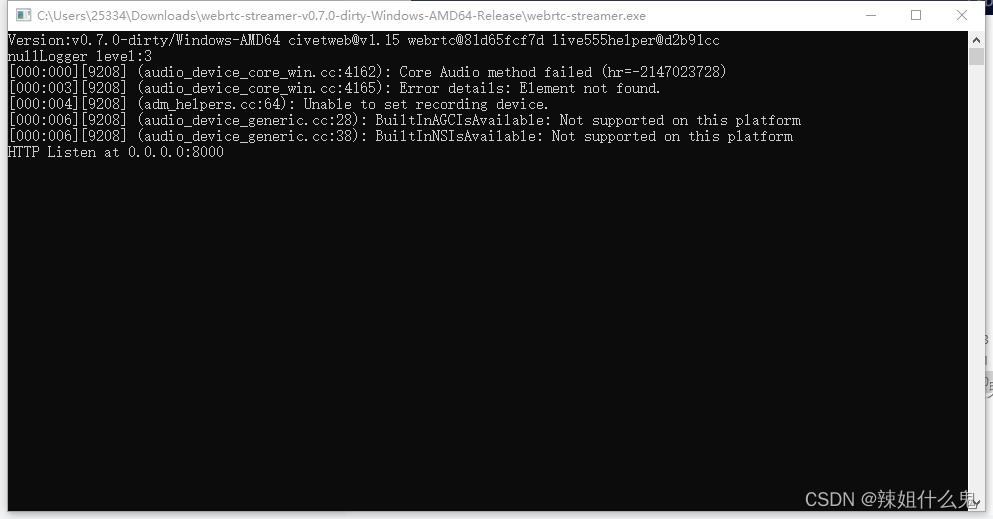
3、双击webrtc-streamer.exe启动服务

如下图则启动成功,此时在浏览器访问127.0.0.1:8000可以看到本机监控画面


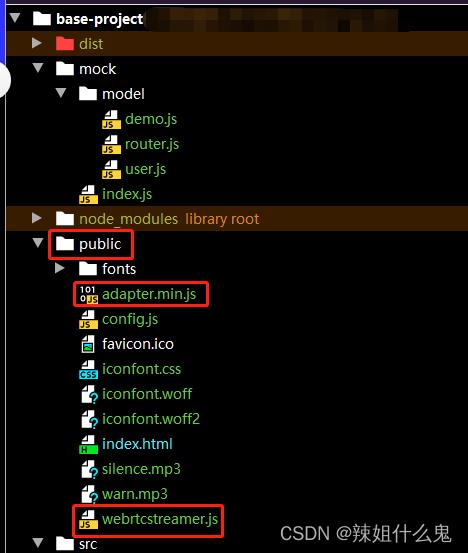
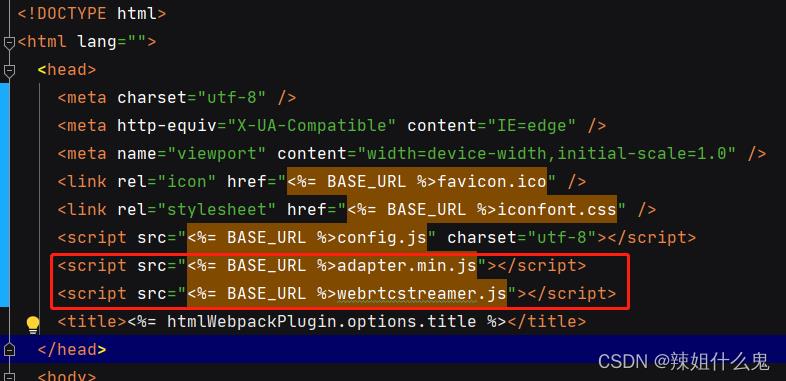
4、将下载包html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到VUE项目public目录下。在index.html文件里引入这两个js文件


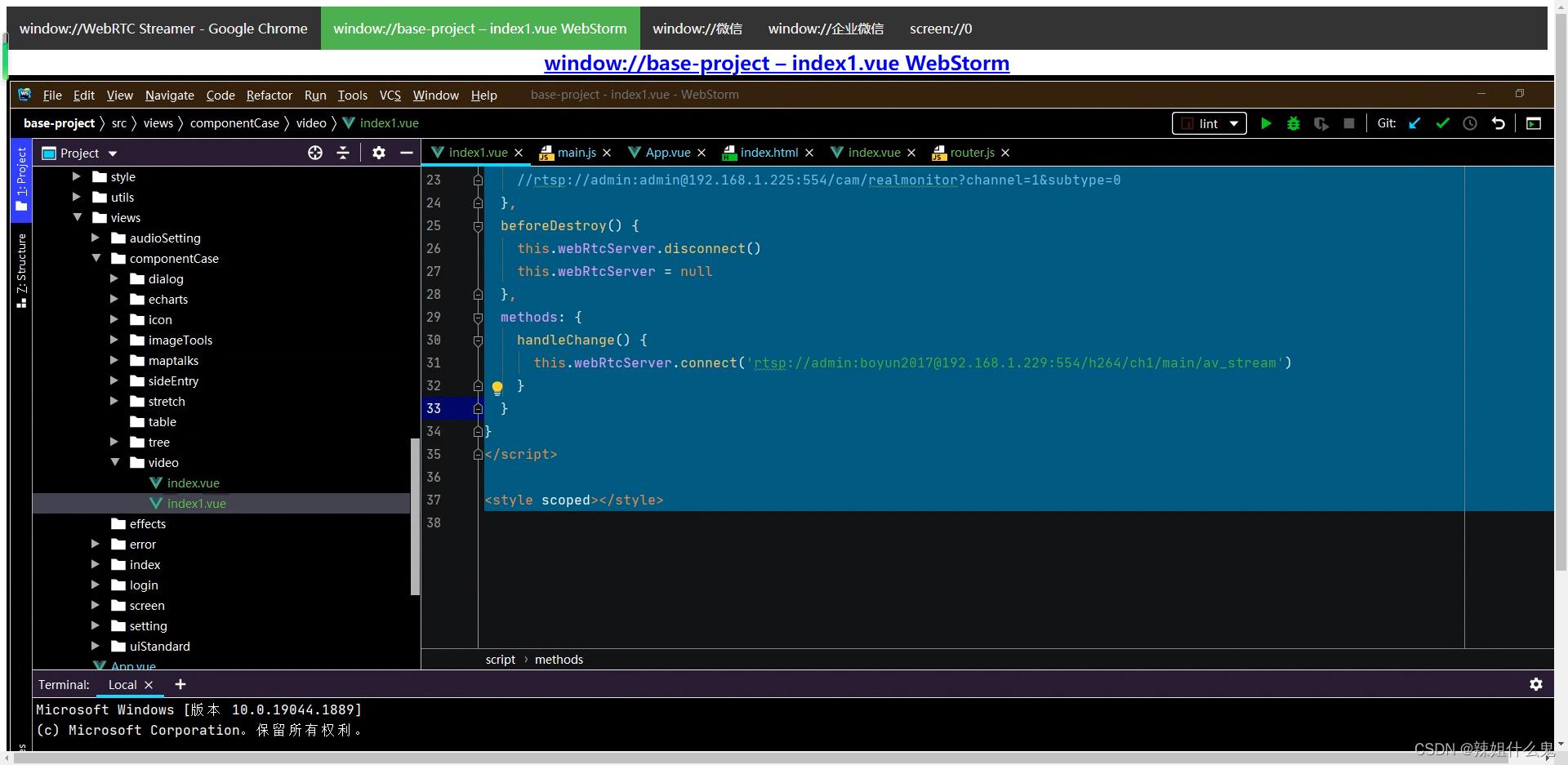
5、编写测试页面
注意:第三步在本机启动服务所以 new WebRtcStreamer(id,serverUrl)中URL传入127.0.0.1端口可
见第三步截图为8000;各监控设备厂商有自己的RTSP地址格式connect要传入正确的rtsp地址。
<template>
<div>
<el-button @click="handleChange">切换</el-button>
<video id="video" autoplay width="900" height="900"></video>
</div>
</template>
<script>
export default
name: 'index1',
data()
return
webRtcServer: null
,
mounted()
//video:需要绑定的video控件ID
//127.0.0.1:8000:启动webrtc-streamer的设备IP和端口,默认8000
this.webRtcServer = new WebRtcStreamer('video', location.protocol + '//127.0.0.1:8000')
//需要查看的rtsp地址
this.webRtcServer.connect('rtsp://user:password@ip:port/cam/realmonitor?channel=1&subtype=0')
//rtsp://user:password@ip:port/h264/ch1/main/av_stream--海康
//rtsp://user:password@ip:port/cam/realmonitor?channel=1&subtype=0--大华
,
beforeDestroy()
this.webRtcServer.disconnect()
this.webRtcServer = null
,
methods:
handleChange()
this.webRtcServer.connect('rtsp://user:password@ip:port/h264/ch1/main/av_stream')
</script>
<style scoped></style>
6、运行项目可查看监控视频播放效果
以上为本机测试webrtc-streamer实现实时视频播放效果的全过程,后续还要验证服务器运行服务、局域网公网访问以及性能等。如果各位有实际项目应用的欢迎留言
以上是关于VUE+webrtc-streamer实现实时视频播放(监控设备-rtsp)的主要内容,如果未能解决你的问题,请参考以下文章