ATP应用测试平台——使用vue-video-player视频播放组件实现网页视频流的播放案例实战
Posted 北溟溟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ATP应用测试平台——使用vue-video-player视频播放组件实现网页视频流的播放案例实战相关的知识,希望对你有一定的参考价值。
前言
在网页中播放视频也是我们经常要使用到的功能,例如设备监控的视频流实时播放,MP4、m3u8等视频资源播放等等,在vue项目中,我们可以使用目前封装好的开源组件vue-video-player实现上述的要求。本节我们就详细讲解一下如何使用vue-video-player组件实现视频资源的播放,这里特别要说明的一点是关于本节内容中后端视频资源接口需要特殊处理,否则返回给前端的视频资源无法快进或者后退播放。源码地址:https://gitee.com/northcangap/atp。喜欢的朋友可以star一下哦,创作不易。效果如下:

正文
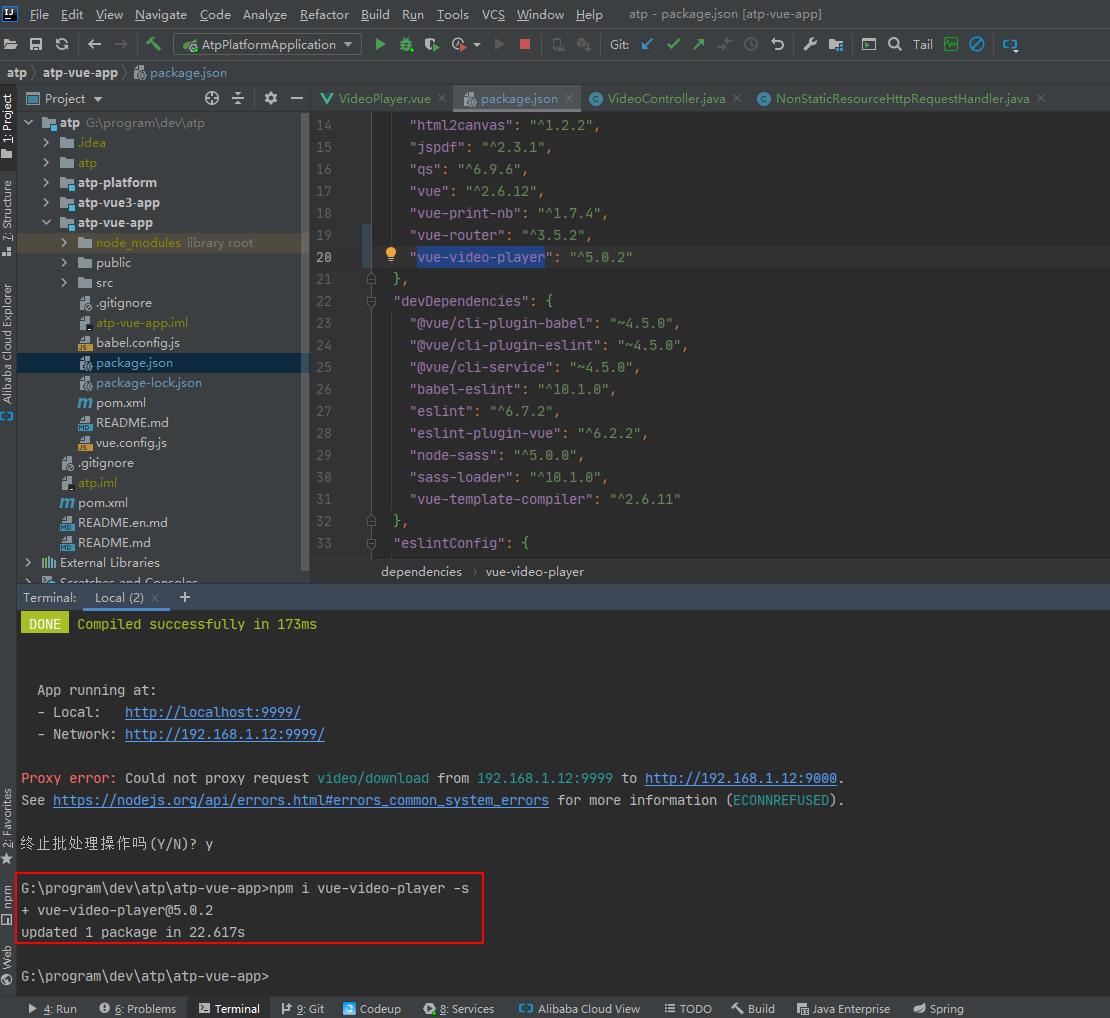
①安装vue-video-player
命令:npm i vue-video-player -s

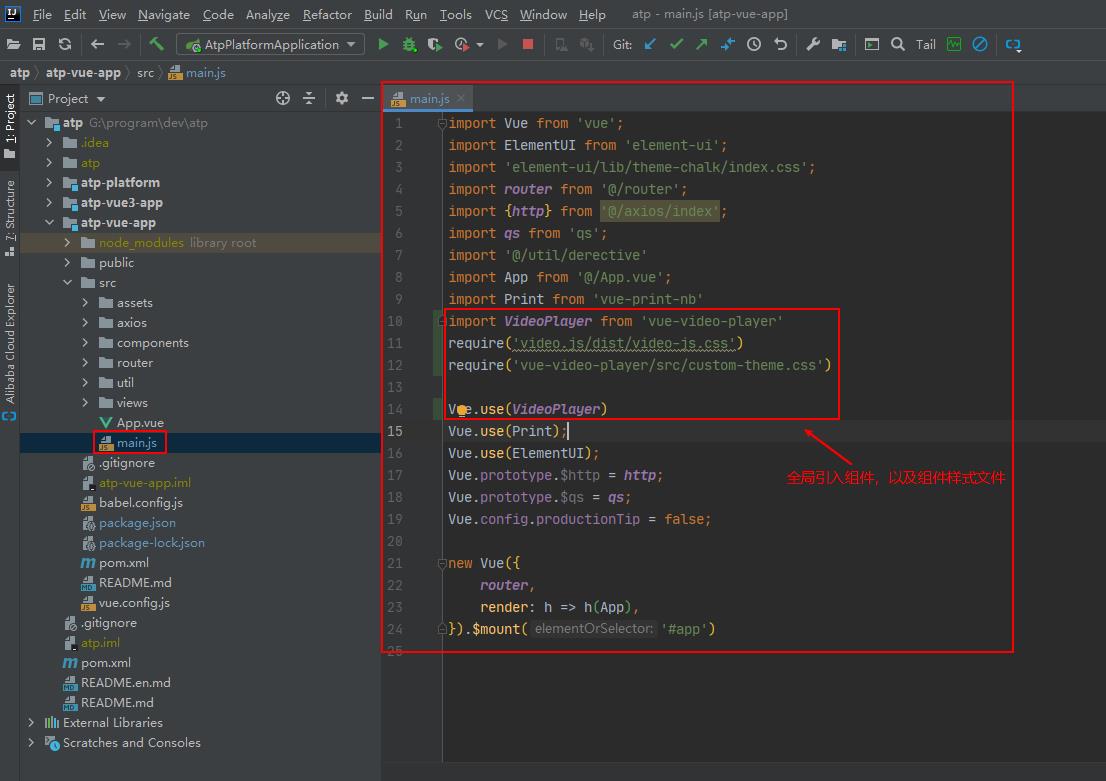
②main.js中全局引入vue-video-player组件
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import router from '@/router';
import {http} from '@/axios/index';
import qs from 'qs';
import '@/util/derective'
import App from '@/App.vue';
import Print from 'vue-print-nb'
import VideoPlayer from 'vue-video-player'
require('video.js/dist/video-js.css')
require('vue-video-player/src/custom-theme.css')
Vue.use(VideoPlayer)
Vue.use(Print);
Vue.use(ElementUI);
Vue.prototype.$http = http;
Vue.prototype.$qs = qs;
Vue.config.productionTip = false;
new Vue({
router,
render: h => h(App),
}).$mount('#app')
 ③前端代码VideoPlayer.vue
③前端代码VideoPlayer.vue
<template>
<div class="container">
<div class="title">
<span>网页视频播放示例</span>
<el-divider direction="vertical"></el-divider>
<router-link to="home">
<span style="font-size: 18px;">退出</span>
</router-link>
</div>
<el-divider>Test Staring</el-divider>
<div class="content">
<video-player class="video-player vjs-custom-skin"
ref="videoPlayer"
:playsinline="true"
:options="playerOptions"></video-player>
</div>
</div>
</template>
<script>
export default {
name: "MyVideoPlayer",
data() {
return {
// 视频播放
playerOptions: {
playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度
autoplay: false, //如果true,浏览器准备好时开始回放。
muted: false, //默认情况下将会消除任何音频。
loop: false, //导致视频一结束就重新开始。
preload: 'auto', //建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: 'zh-CN',
aspectRatio: '16:9', //将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, //当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
sources: [{
type: "video/mp4",
// src: 'http://vjs.zencdn.net/v/oceans.mp4' //url测试地址
src: '/video/download'
}],
poster: "", //你的封面地址
width: document.documentElement.clientWidth,
notSupportedMessage: '此视频暂无法播放,请稍后再试', //允许覆盖Video.js无法播放媒体源时显示的默认信息。
controlBar: {
timeDivider: true,
durationDisplay: true,
remainingTimeDisplay: false,
fullscreenToggle: true //全屏按钮
}
}
}
}
}
</script>
<style scoped lang="scss">
.container {
padding: 10px;
a {
text-decoration: none;
}
.title {
font-size: 20px;
font-weight: bold;
}
.content {
width: 800px;
height: 600px;
}
}
</style> ④后端代码
④后端代码
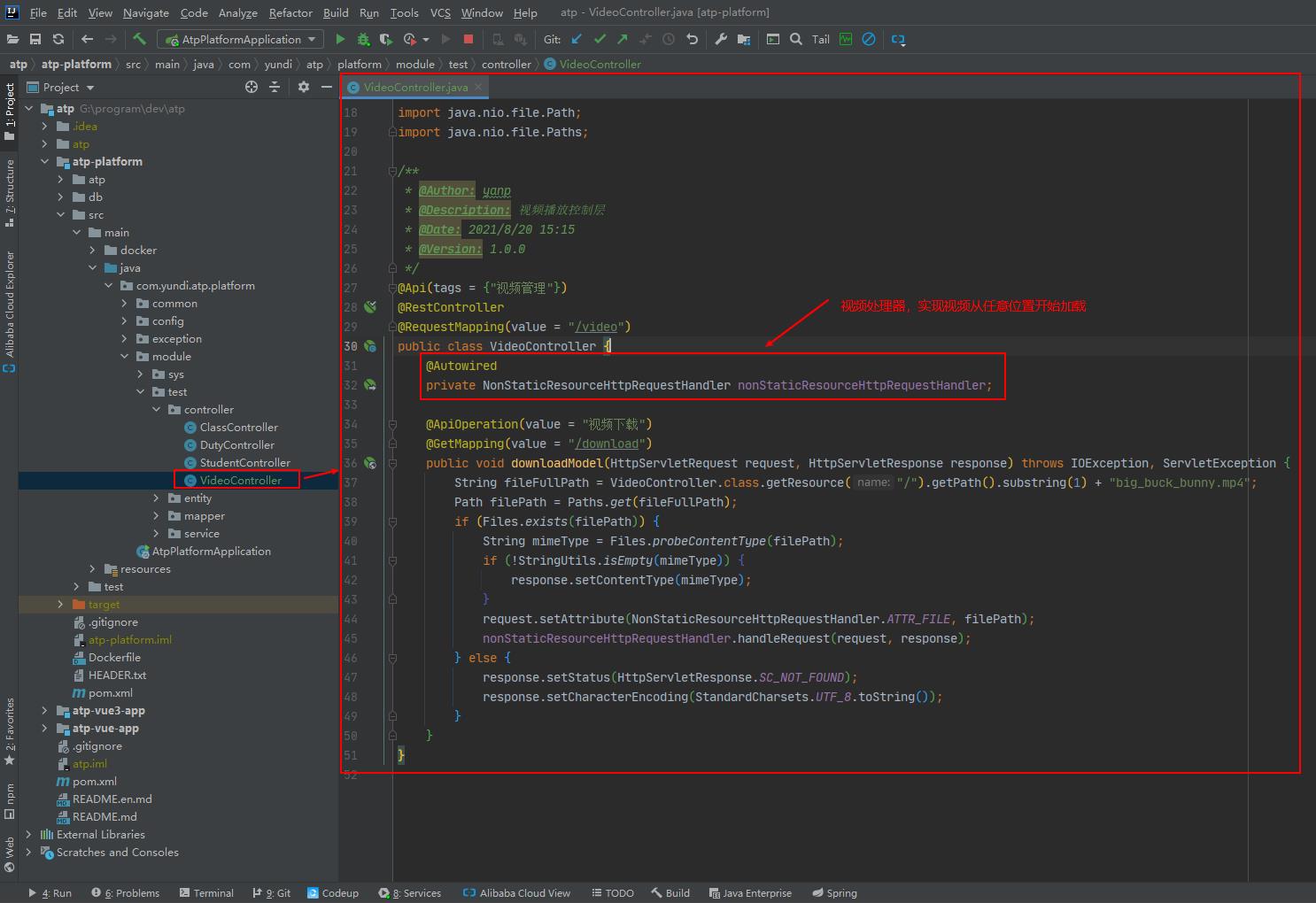
VideoController.class
package com.yundi.atp.platform.module.test.controller;
import com.yundi.atp.platform.config.NonStaticResourceHttpRequestHandler;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.nio.charset.StandardCharsets;
import java.nio.file.Files;
import java.nio.file.Path;
import java.nio.file.Paths;
/**
* @Author: yanp
* @Description: 视频播放控制层
* @Date: 2021/8/20 15:15
* @Version: 1.0.0
*/
@Api(tags = {"视频管理"})
@RestController
@RequestMapping(value = "/video")
public class VideoController {
@Autowired
private NonStaticResourceHttpRequestHandler nonStaticResourceHttpRequestHandler;
@ApiOperation(value = "视频下载")
@GetMapping(value = "/download")
public void downloadModel(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
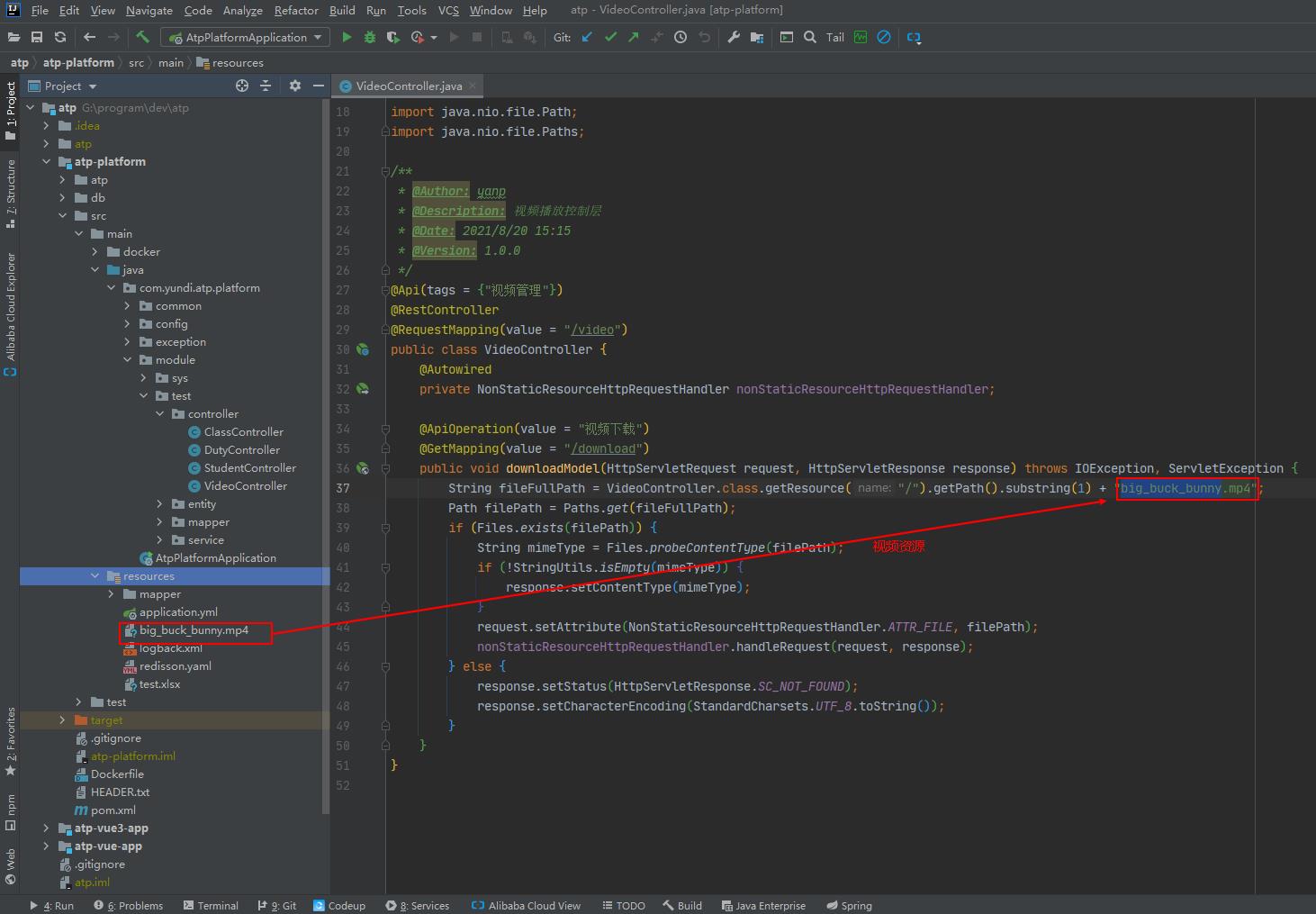
String fileFullPath = VideoController.class.getResource("/").getPath().substring(1) + "big_buck_bunny.mp4";
Path filePath = Paths.get(fileFullPath);
if (Files.exists(filePath)) {
String mimeType = Files.probeContentType(filePath);
if (!StringUtils.isEmpty(mimeType)) {
response.setContentType(mimeType);
}
request.setAttribute(NonStaticResourceHttpRequestHandler.ATTR_FILE, filePath);
nonStaticResourceHttpRequestHandler.handleRequest(request, response);
} else {
response.setStatus(HttpServletResponse.SC_NOT_FOUND);
response.setCharacterEncoding(StandardCharsets.UTF_8.toString());
}
}
}
 NonStaticResourceHttpRequestHandler.class
NonStaticResourceHttpRequestHandler.class
package com.yundi.atp.platform.config;
import org.springframework.core.io.FileSystemResource;
import org.springframework.core.io.Resource;
import org.springframework.stereotype.Component;
import org.springframework.web.servlet.resource.ResourceHttpRequestHandler;
import javax.servlet.http.HttpServletRequest;
import java.nio.file.Path;
/**
* @Author: yanp
* @Description: 视频播放器
* @Date: 2021/8/20 15:49
* @Version: 1.0.0
*/
@Component
public class NonStaticResourceHttpRequestHandler extends ResourceHttpRequestHandler {
public final static String ATTR_FILE = "NON-STATIC-FILE";
@Override
protected Resource getResource(HttpServletRequest request) {
final Path filePath = (Path) request.getAttribute(ATTR_FILE);
return new FileSystemResource(filePath);
}
}
 ⑤视频资源位置
⑤视频资源位置
 ⑥验证结果
⑥验证结果

结语
ok,本小节内容到这里就结束了,我们下期见。。。
以上是关于ATP应用测试平台——使用vue-video-player视频播放组件实现网页视频流的播放案例实战的主要内容,如果未能解决你的问题,请参考以下文章