VUE实现Web端多人语音视频聊天
Posted ZEGO即构开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE实现Web端多人语音视频聊天相关的知识,希望对你有一定的参考价值。
1 多人语音聊天功能介绍
本文展示了如何使用 ZEGO Express SDK 构造多人音视频通话场景,即实现多对多实时音视频聊天互动。用户可在房间内与其余用户进行实时音视频通话,互相推拉流。该场景可用于多人实时音视频聊天、多人视频会议等。
2 Web端实现多人语音聊天准备工作
在应用多人音视频通话场景之前,请确保:
- 已在项目中集成 ZEGO Express SDK,实现基本的实时音视频功能,详情请参考 快速开始 - 集成 和 快速开始 - 实现流程。
- 已在 ZEGO 控制台 创建项目,并申请有效的 AppID,详情请参考 控制台 - 项目管理 中的“项目信息”。
3 vue集成语音聊天示例源码下载
请参考 下载示例源码 获取源码。
相关源码请查看ZEGO Express SDK “src/Examples/Scenes/VideoForMultipleUsers” 目录下的文件。
4 ZEGO音视频SDK使用步骤
本节将介绍如何使用 ZEGO Express SDK 实现多人视频通话。
-
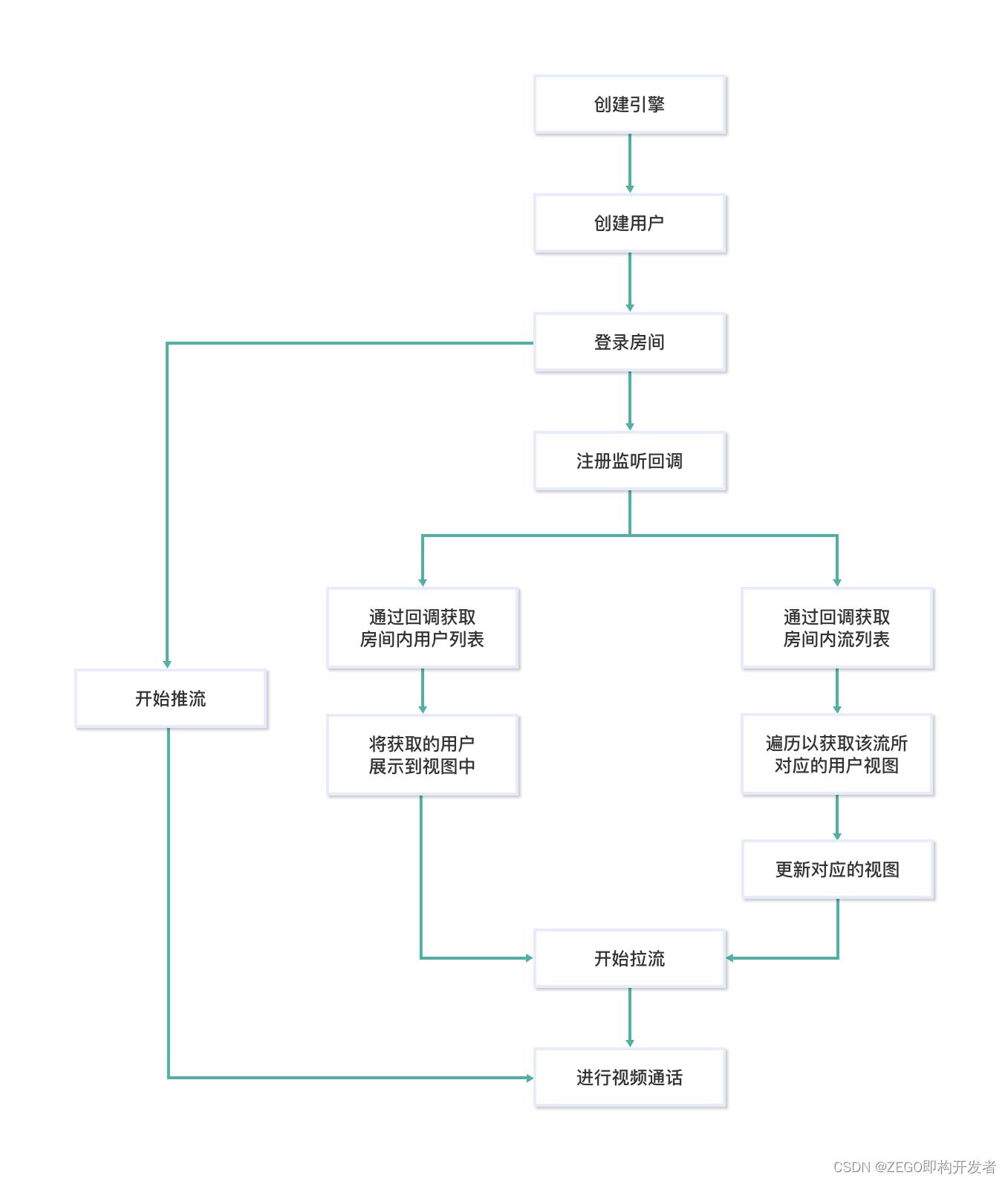
流程图如下:

-
API 调用时序图如下:

ZEGO Express SDK 可支持多人视频通话,如上时序图以 2 名房间成员间的实时视频通话为例,建议开发者参考上述流程设计自己的多人实时视频通话场景。
4.1 创建多人音视频聊天引擎实例
创建 ZegoExpressEngine 引擎实例,将申请到的 AppID 传入参数 “appID”,将接入服务器地址传入参数 “server”。
“server” 为接入服务器地址,获取方式如下:
- 登录 ZEGO 控制台。
- 在对应项目下单击“查看”。
- 进入“项目配置”界面,在“项目信息”页签的“配置信息”中,单击 “ServerSecret” 后面的小眼睛按钮即可获取对应的接入服务器地址。
const zg = new ZegoExpressEngine(appID, server);
4.2 多人语音聊天开启房间内用户变化通知
开发者需在每位用户调用 loginRoom 接口登录房间时,将 ZegoRoomConfig 中的 “userUpdate” 设置为 “true” ,用于接收其他用户进出房间的回调通知(即 roomUserUpdate。
const isLogin = await zg.loginRoom(
roomID,
token,
userID ,
userUpdate: true
);
4.3 监听回调事件
为实现多人视频通话功能,需要监听房间内用户和流的增减并做出相应处理,开发者可根据实际需要,实现 ZegoEvent(包含 ZegoRTCEvent 和 ZegoRTMEvent)中的某些方法,创建引擎后可通过调用 on) 接口设置回调。
4.3.1 监听房间内的用户变化
只有调用 loginRoom 登录房间时设置了关注用户变化,即 ZegoRoomConfig 中的 “userUpdate” 设置为 “true”(默认值为 “false”)时,才能监听 roomUserUpdate 回调。
为了监听房间内的用户变化,需注册 roomUserUpdate 回调,已登录房间内用户的新增和删除都会触发该回调,开发者可以根据实际需要在回调中实现自己的业务逻辑。
回调中 “updateType” 参数指明了房间内用户变化的类型,该参数取值如下:
| 用户变化类型 | 枚举值 | 说明 |
|---|---|---|
| 用户新增 | ADD | 房间内用户增加(即加入房间),“userList” 为新增的用户列表。 |
| 用户减少 | DELETE | 房间内用户减少(即退出房间),“userList” 为减少的用户列表。 |
用户首次登录房间时,若此房间内已存在其他用户,该新登录用户会通过此回调接收到新增类型的用户列表,即 “updateType” 为 “ADD” 的回调,该用户列表为房间内已存在的用户。
zg.on('roomUserUpdate', (roomID, updateType, userList) =>
console.log('roomUserUpdate roomID ', roomID, streamList);
if (updateType === 'ADD')
// update view
else if(updateType == 'DELETE')
// update view
);
4.3.2 多人语音聊天监听房间内的流变化
当某条流被删除时,如果开发者正在调用 startPlayingStream 接口拉取该流,请调用 stopPlayingStream 接口停止拉流,否则 SDK 会报拉流错误。
为监听房间内的流变化,需注册 roomStreamUpdate 回调,已登录房间内流的新增和删除都会触发该回调,开发者可以根据实际需要在回调中实现自己的业务逻辑。
回调中 “updateType” 参数指明了房间内流变化的类型,该参数取值如下:
| 流变化类型 | 枚举值 | 说明 |
|---|---|---|
| 流新增 | ADD | 房间内流增加,“streamList” 为新增的流列表。 |
| 流减少 | DELETE | 房间内流减少,“streamList” 为减少的流列表。 |
用户首次登录房间时,若此房间内存在其他用户正在推流,会接收到流新增列表,即 “updateType” 为 “ADD” 的回调。
zg.on('roomStreamUpdate', (roomID, updateType, streamList) =>
console.log('roomStreamUpdate roomID ', roomID, streamList);
if(updateType === 'ADD')
// update view
else if(updateType == 'DELETE')
// update view
);
4.3 推流、拉流、登录房间其他操作
请参考 快速开始 - 实现流程 依次完成登录房间、推流和拉流相关操作。
5 API 参考列表
| 方法 | 描述 |
|---|---|
ZegoExpressEngine | 初始化 Engine |
roomStreamUpdate | 房间内流变化回调 |
roomUserUpdate | 房间内用户变化回调 |
loginRoom | 登录房间 |
createStream | 创建流 |
startPublishingStream | 开始推流 |
startPlayingStream | 开始拉流 |
stopPublishingStream | 停止推流 |
stopPlayingStream | 停止拉流 |
logoutRoom | 退出房间 |
5 获取音视频SDK更多帮助
获取本文的Demo、开发文档、技术支持,访问即构文档中心
近期有开发规划的开发者可上即构官网查看,恰逢即构七周年全线音视频产品1折的优惠,联系商务获取RTC产品优惠;
如何实现webrtc多人视频直播会议?
参考技术A webrtc多人视频直播会议推荐ZEGO即构科技。只需4行代码,30分钟在APP、Web和小程序等应用内实现视频通话、语音通话,互动直播功能。【点击免费试用,0成本启动】webrtc多人视频直播会议实现原理:
1、服务端是用C++配合实现的,主要作用就是信令控制与转发。
2、因为有在WEBRTC里面注册自己的传输模块,所以在这个基础上实现多人就很容易了,主要就是让服务端转发的时候知道往哪里转发。
3、WEBRTC里面有channel机制,每个会话对应一个channel,如果要实现多个会话,就注册多个channel。
想要了解更多关于多人视频直播会议的信息,推荐咨询ZEGO即构科技。即构科技有限公司是为开发者提供高品质实时音视频、实时语音、互动直播和IM即时通讯等服务的公司。核心团队成员均来自QQ,有超过20年的互联网和音视频技术开发经验,以及亿量级海内外用户运营服务能力。专注于实时音视频领域,致力提供全世界范围内最清晰稳定实时的语音视频服务,已服务4000+企业,适用于游戏、娱乐社交、在线教育、在线医疗、远程会议、智能硬件等多种用户场景。
 官网
官网
 itc视频会议系统
itc视频会议系统2020-07-24广告视频会议系统,认准广州市保伦电子有限公司,itc 是技术先进的高清远程视频会议、公共广播、会议系统、中控矩阵系统、专业扩声、高清录播系统、led显示屏、舞台灯光、景观亮化等声光电视讯系统整体解决方案产品制造商,是目前国内规模大、市场占有率高、综合实...点击进入详情页本回答由itc视频会议系统提供
 zssl001
zssl001 高能答主
高能答主
2022-03-31·有什么不懂的尽管问我知道大有可为答主
 WebRTC实现了基于网页的视频会议,标准是WHATWG 协议,目的是通过浏览器提供简单的javascript就可以达到实时通讯(Real-Time Communications (RTC))能力。
WebRTC实现了基于网页的视频会议,标准是WHATWG 协议,目的是通过浏览器提供简单的javascript就可以达到实时通讯(Real-Time Communications (RTC))能力。WebRTC(Web Real-Time Communication)项目的最终目的主要是让Web开发者能够基于浏览器(Chrome\FireFox\...)轻易快捷开发出丰富的实时多媒体应用,而无需下载安装任何插件,Web开发者也无需关注多媒体的数字信号处理过程,只需编写简单的Javascript程序即可实现,W3C等组织正在制定Javascript 标准API,目前是WebRTC 1.0版本,Draft状态;另外WebRTC还希望能够建立一个多互联网浏览器间健壮的实时通信的平台,形成开发者与浏览器厂商良好的生态环境。同时,古格也希望和致力于让WebRTC的技术成为HTML5标准之一,可见古格布局之深远。
WebRTC提供了视频会议的核心技术,包括音视频的采集、编解码、网络传输、显示等功能,并且还支持跨平台:windows,linux,mac,android。
架构组件介绍
(1) Your Web App
Web开发者开发的程序,Web开发者可以基于集成WebRTC的浏览器提供的web API开发基于视频、音频的实时通信应用。
(2)Web API
面向第三方开发者的WebRTC标准API(Javascript),使开发者能够容易地开发出类似于网络视频聊天的web应用,最新的标准化进程可以查看这里。
(3)WebRTC Native C++ API
本地C++ API层,使浏览器厂商容易实现WebRTC标准的Web API,抽象地对数字信号过程进行处理。
(4)Transport / Session
传输/会话层
会话层组件采用了libjingle库的部分组件实现,无须使用xmpp/jingle协议
a. RTP Stack协议栈
Real Time Protocol
b. STUN/ICE
可以通过STUN和ICE组件来建立不同类型网络间的呼叫连接。
c. Session Management
一个抽象的会话层,提供会话建立和管理功能。该层协议留给应用开发者自定义实现。
(5)VoiceEngine
音频引擎是包含一系列音频多媒体处理的框架,包括从视频采集卡到网络传输端等整个解决方案。
P使其能够快速且高解析度地适应不断变化的网络环境,确保音质优美且缓冲延迟最小。
是GIPS公司独步天下的技术,能够有效的处理由于网络抖动和语音包丢失时候对语音质量产生的影响。
(6)VideoEngine
WebRTC视频处理引擎
VideoEngine是包含一系列视频处理的整体框架,从摄像头采集视频到视频信息网络传输再到视频显示整个完整过程的解决方案。
a. VP8
视频图像编解码器,是WebRTC视频引擎的默认的编解码器
VP8适合实时通信应用场景,因为它主要是针对低延时而设计的编解码器。
PS:VPx编解码器是古格收购ON2公司后开源的,VPx现在是WebM项目的一部分,而WebM项目是古格致力于推动的HTML5标准之一
b. Video Jitter Buffer
视频抖动缓冲器,可以降低由于视频抖动和视频信息包丢失带来的不良影响。
c. Image enhancements
图像质量增强模块
对网络摄像头采集到的图像进行处理,包括明暗度检测、颜色增强、降噪处理等功能,用来提升视频质量。 参考技术B 您好!很高兴为您解答问题
说明:
1、画面1、2、3都是其他手机传过来的图像,局域网内有点点卡顿,同时软解3路数据你懂的。
2、声音比较清晰,服务端没有做混音处理。
实现原理:
1、服务端是小伙伴用C++配合实现的,主要作用就是信令控制与转发,所以原理没有太多好讲的。
2、因为有在WEBRTC里面注册自己的传输模块,所以在这个基础上实现多人就很容易了,主要就是让服务端转发的时候知道往哪里转发。
3、WEBRTC里面有channel机制,每个会话对应一个channel,如果要实现多个会话,就注册多个channel,关键代码如下:
总结:
1、通过上面这个demo可以做很多扩展,比如视频直播、在线教学、安防监控。
2、很多开源框架都是基于这种架构模式,如Licode,jitsi。
3、这种模式以后结合VP9,H265和SVC会有很好的发展空间,不过需要时间,所以我们会继续关注。 参考技术C 具体步骤如下:
WebRTC(Web Real-Time Communication)项目的最终目的主要是让Web开发者能够基于浏览器(Chrome\FireFox\...)轻易快捷开发出丰富的实时多媒体应用,而无需下载安装任何插件,Web开发者也无需关注多媒体的数字信号处理过程,只需编写简单的Javascript程序即可实现,W3C等组织正在制定Javascript 标准API,目前是WebRTC 1.0版本,Draft状态;另外WebRTC还希望能够建立一个多互联网浏览器间健壮的实时通信的平台,形成开发者与浏览器厂商良好的生态环境。同时,古格也希望和致力于让WebRTC的技术成为HTML5标准之一,可见古格布局之深远。
WebRTC提供了视频会议的核心技术,包括音视频的采集、编解码、网络传输、显示等功能,并且还支持跨平台:windows,linux,mac,android。
以上为个人经验,仅供参考。 参考技术D WebRTC 可以实现跨网络和本地浏览器的实时音频、视频和数据传输,它的作用不可忽视,目前国内很多厂家纷纷投入到webrtc 的研发中,其中包括做得比较好的ZEGO即构,他们可为开发者提供 4 行代码全平台极速接入音视频服务的能力,其服务已覆盖在线教育、社交、会议、游戏、金融、远程医疗、智能硬件、私有化等数百个应用场景。本回答被提问者采纳
以上是关于VUE实现Web端多人语音视频聊天的主要内容,如果未能解决你的问题,请参考以下文章