jQuery UI 拖动(Draggable) - Handles和Cancel
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery UI 拖动(Draggable) - Handles和Cancel相关的知识,希望对你有一定的参考价值。
定义和用法
只有当光标在 draggable 上指定部分时才允许拖拽。使用 handle 选项来指定用于拖拽对象的元素(或元素组)的 jQuery 选择 器或者当光标在 draggable 内指定元素(或元素组)上时不允许拖拽。使用 cancel选项来指定取消拖拽功能的 jQuery 选择器
示例
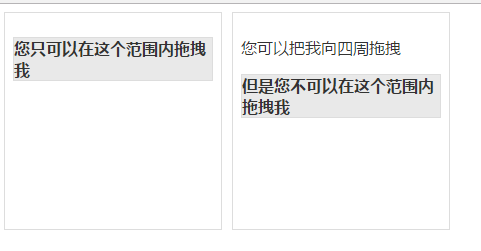
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>jQuery UI 拖动(Draggable) - Handles和Cancel</title> <link rel="stylesheet" href="js/jquery-ui-1.12.1.custom/jquery-ui-1.12.1.custom/jquery-ui.min.css"> <style> #draggable1, #draggable2 { width: 200px; height: 200px; padding: 0.5em; float: left; margin: 0 10px 10px 0; } #draggable p { cursor: move; } </style> </head> <body> <div id="draggable1" class="ui-widget-content"> <p class="ui-widget-header">您只可以在这个范围内拖拽我</p> </div> <div id="draggable2" class="ui-widget-content"> <p>您可以把我向四周拖拽</p> <p class="ui-widget-header">但是您不可以在这个范围内拖拽我</p> </div> <script src="js/jquery-ui-1.12.1.custom/jquery-ui-1.12.1.custom/external/jquery/jquery.js" type="text/javascript" ></script> <script src="js/jquery-ui-1.12.1.custom/jquery-ui-1.12.1.custom/jquery-ui.min.js"></script> <script> $(function(){ $("#draggable1").draggable({ handle:"p" }); $("#draggable2").draggable({ cancel:"p.ui-widget-header" }); }); </script> </body> </html>
输出
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1898473
以上是关于jQuery UI 拖动(Draggable) - Handles和Cancel的主要内容,如果未能解决你的问题,请参考以下文章
jQuery Easy UI Draggable(拖动)组件
jquery-ui-处理拖动位置Droppable,Draggable
jQuery UI 拖动(Draggable) - Handles和Cancel