jQuery UI 拖动(Draggable) - 事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery UI 拖动(Draggable) - 事件相关的知识,希望对你有一定的参考价值。
定义和用法
draggable 上的 start、drag 和 stop 事件。拖拽开始时触发 start 事件,拖拽期间触发 drag 事件,拖拽停止时触发 stop 事件
示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>jQuery UI 拖动(Draggable) - 事件</title> <link rel="stylesheet" href="js/jquery-ui-1.12.1.custom/jquery-ui-1.12.1.custom/jquery-ui.min.css"> <style> #draggable{ width: 16em; padding: 0 1em; } #draggable ul li{ margin:1em 0; padding:0.5em 0; } #draggable ul li span.ui-icon{ float: left; } #draggable ul li span.count{ font-weight: bold; } </style> </head> <body> <div id="draggable" class="ui-widget ui-widget-content"> <p>请拖拽我,触发一连串的事件。</p> <ul class="ui-helper-reset"> <li id="event-start" class="ui-state-default ui-corner-all"> <span class="ui-icon ui-icon-play">"start" 被调用</span> <span class="count">0</span>x "start" 被调用 </li> <li id="event-drag" class="ui-state-default ui-corner-all"> <span class="ui-icon ui-icon-arrow-4">"drag" 被调用</span> <span class="count">0</span>x "drag" 被调用 </li> <li id="event-stop" class="ui-state-default ui-corner-all"> <span class="ui-icon ui-icon-stop">"stop" 被调用</span> <span class="count">0</span>x "stop" 被调用 </li> </ul> </div> <script src="js/jquery-ui-1.12.1.custom/jquery-ui-1.12.1.custom/external/jquery/jquery.js" type="text/javascript" ></script> <script src="js/jquery-ui-1.12.1.custom/jquery-ui-1.12.1.custom/jquery-ui.min.js"></script> <script> //获取对象 var $start_counter = $("#event-start"), $drag_counter = $("#event-drag"), $stop_counter = $("#event-stop"), counts = [0,0,0]; $("#draggable").draggable({ start:function(){ counts[0]++; updateCounterStatus($start_counter,counts[0]); }, drag:function(){ counts[1]++; updateCounterStatus($drag_counter,counts[1]); }, stop:function(){ counts[2]++; updateCounterStatus($stop_counter,counts[2]); } }); /** * 更新数值 * @param {[object]} $event_counter [li对象] * @param {[int]} new_count [次数] */ function updateCounterStatus($event_counter,new_count){ if (!$event_counter.hasClass(‘ui-state-hover‘)) { $event_counter.addClass(‘"ui-state-hover"‘) .siblings().removeClass(‘ui-state-hover‘); } $("span.count",$event_counter).text(new_count); } </script> </body> </html>
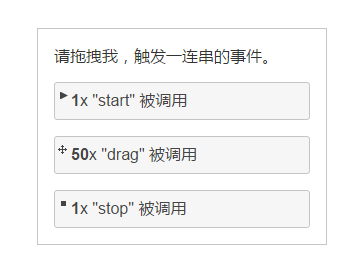
输出
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1898460
以上是关于jQuery UI 拖动(Draggable) - 事件的主要内容,如果未能解决你的问题,请参考以下文章
jQuery Easy UI Draggable(拖动)组件
jquery-ui-处理拖动位置Droppable,Draggable
jQuery UI 拖动(Draggable) - Handles和Cancel