Android - LinearLayout
Posted 小柴的回忆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android - LinearLayout相关的知识,希望对你有一定的参考价值。
android - LinearLayout
小柴的笔记
LinearLayout是Android最常用布局之一,由于布局比较简单,先说属性,不懂的小朋友再看代码解释
一、常用属性
| 属性 | 作用 |
|---|---|
| android:orientation | 布局排列方向 |
| android:gravity | 该组件的对齐方式 |
| android:weight | 权重,子控件按权重比例分配宽/高 |
| android:background | 控件的背景 |
| android:width | 控件的宽度 |
| android:height | 控件的高度 |
| android:id | ID,作为资源的名称,被Java文件中引用的唯一标识 |
1.android:orientation
- android:orientation=“horizontal” 水平方向排序子组件
- android:orientation=“vertical” 垂直方向排序子组件
2.android:gravity
设置控件内容位于控件大小的对齐方式
默认位于左上角
-
android:gravity=“center” 居中
-
android:gravity=“center_horizontal” 水平居中
-
android:gravity=“center_vertical” 垂直居中
-
android:gravity=“right” 居右
-
android:gravity=“start” 居右
-
android:gravity=“end” 居左
-
android:gravity=“left” 居左
-
android:gravity=“bottom” 居下
-
android:gravity=“top” 居上
以及他们的组合(只列一种,其余一样) -
android:gravity=“top|end” 右上
3.android:background
背景有三种设置方式(LinearLayout控件和子控件都可以设置)
- android:background="@color/teal_200" 背景颜色,颜色表存放再color.xml文件中
- android:background="#777777" 背景颜色,16进制RGB数据
- android:background="@drawable/abc" 背景图片,图片存放再drawable
4.android:width
- android:width=“match_parent” 填充父类最大的宽度
- android:width=“wrap_content” 自适应大小
- android:width=“xxdp” 固定大小
5.android:height
- android:height=“match_parent” 填充父类最大的高度
- android:height=“wrap_content” 自适应大小
- android:height=“xxdp” 固定大小
6.android:weight
- android:weight=“number” number为任意整数
设置权重,分配剩余空间,若多个设置了,就按比例分配
当控件的宽设置为wrap_content时
只有一个设置了weight时,该控件就会分配所有剩余空间
3个都设置了android:weigh="1"时,三个控件会平分剩余空间
当1:2:3时,会按比例分配剩余空间,第一个分配1/6、第二个分配2/6、第三个分配3/6
当3个控件的宽设置为match_parent时(布局时垂直布局)
3个控件的权重比是1:2:3
每一个控件的大小都是1个match,那么,剩余空间就等于 1-3 = -2 (单位:match_parent)
所以三个控件的大小分别为:
第一个控件的大小为:1 + (-2) * 1/6 = 2/3(单位:match_parent)
第二个控件大小为 1+ (-2) * 2/6 = 1/3(单位:match_parent)
第三个控件大小为1 + (-3) * 3/6 = 0(单位:match_parent)
第一个显示三分之二个屏幕,第二个显示三分之一的屏幕,第三个为0,不显示
二、代码demo
1.android:weight
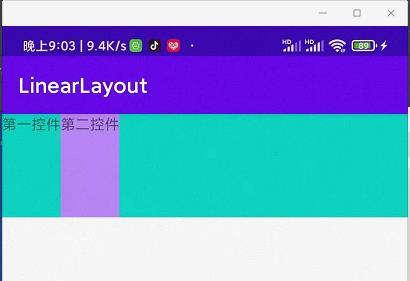
当宽度为wrap_content,只有一个控件设置weight
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<TextView
android:background="@color/teal_200"
android:layout_width="wrap_content"
android:text="第一控件"
android:layout_height="100dp"/>
<TextView
android:background="@color/purple_200"
android:layout_width="wrap_content"
android:text="第二控件"
android:layout_height="100dp"/>
<TextView
android:background="@color/teal_200"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_weight="1"/>
</LinearLayout>

当宽度为wrap_content,全部控件设置weight
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<TextView
android:background="@color/teal_200"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_weight="1"/>
<TextView
android:background="@color/purple_200"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_weight="1"/>
<TextView
android:background="@color/teal_200"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_weight="1"/>
</LinearLayout>

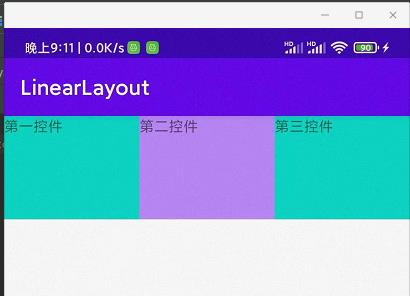
当宽度为match_parent,全部控件设置weight的值相同
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<TextView
android:background="@color/teal_200"
android:layout_width="match_parent"
android:text="第一控件"
android:layout_height="100dp"
android:layout_weight="1"/>
<TextView
android:background="@color/purple_200"
android:layout_width="match_parent"
android:text="第二控件"
android:layout_height="100dp"
android:layout_weight="1"/>
<TextView
android:background="@color/teal_200"
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="第三控件"
android:layout_weight="1"/>
</LinearLayout>

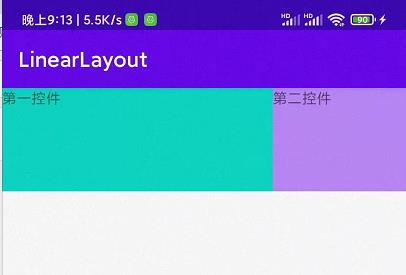
当宽度为match_parent,控件设置weight的值为1:2:3
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<TextView
android:background="@color/teal_200"
android:layout_width="match_parent"
android:text="第一控件"
android:layout_height="100dp"
android:layout_weight="1"/>
<TextView
android:background="@color/purple_200"
android:layout_width="match_parent"
android:text="第二控件"
android:layout_height="100dp"
android:layout_weight="2"/>
<TextView
android:background="@color/teal_200"
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="第三控件"
android:layout_weight="3"/>
</LinearLayout>

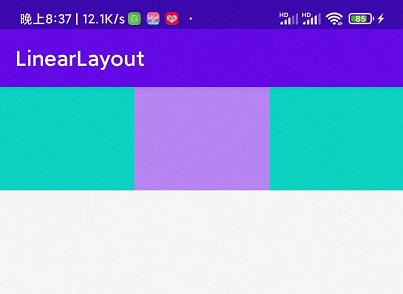
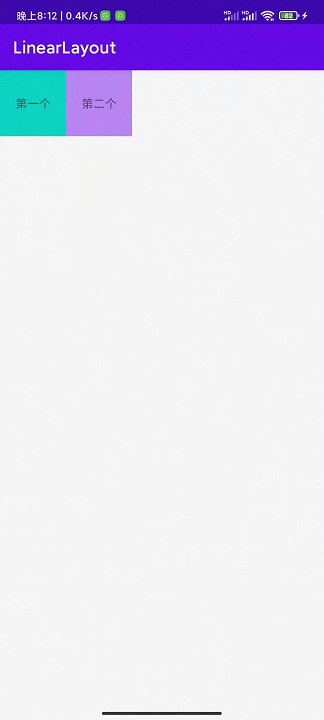
2.android:orientation=“horizontal”
用于LinearLayout标签内
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<TextView
android:background="@color/teal_200"
android:gravity="center"
android:layout_width="80dp"
android:layout_height="80dp"
android:text="第一个"/>
<TextView
android:background="@color/purple_200"
android:gravity="center"
android:layout_width="80dp"
android:layout_height="80dp"
android:text="第二个"/>
</LinearLayout>

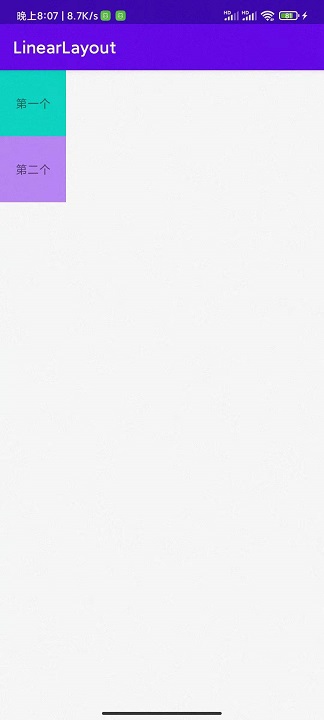
3. android:orientation=“vertical”
用于LinearLayout标签内
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:background="@color/teal_200"
android:gravity="center"
android:layout_width="80dp"
android:layout_height="80dp"
android:text="第一个"/>
<TextView
android:background="@color/purple_200"
android:gravity="center"
android:layout_width="80dp"
android:layout_height="80dp"
android:text="第二个"/>
</LinearLayout>

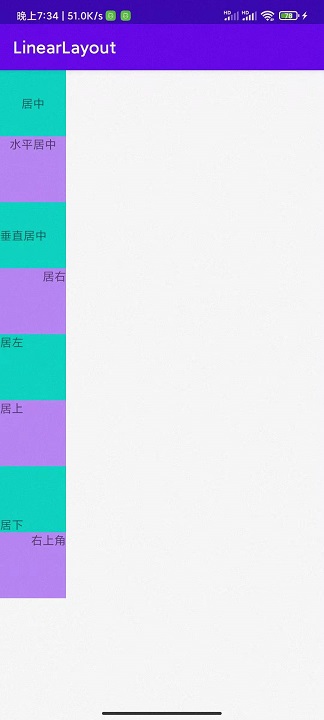
4.android:gravity
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:background="@color/teal_200"
android:gravity="center"
android:layout_width="80dp"
android:layout_height="80dp"
android:text="居中"/>
<TextView
android:background="@color/purple_200"
android:gravity="center_horizontal"
android:layout_width="80dp"
android:layout_height="80dp"
android:text="水平居中"/>
<TextView
android:background="@color/teal_200"
android:gravity="center_vertical"
android:layout_width="80dp"
android:layout_height="80dp"
android:text="垂直居中"/>
<TextView
android:background="@color/purple_200"
android:gravity="right"
android:layout_width="80dp"
android:layout_height="80dp"
android:text="居右"/>
<TextView
android:background="@color/teal_200"
android:gravity="left"
android:layout_width="80dp"
android:layout_height="80dp"
android:text="居左"/>
<TextView
android:background="@color/purple_200"
android:gravity="top"
android:layout_width="80dp"
android:layout_height="80dp"
android:text="居上"/>
<TextView
android:background="@color/teal_200"
android:gravity="bottom"
android:layout_width="80dp"
android:layout_height="80dp"
android:text="居下"/>
<TextView
android:background="@color/purple_200"
android:gravity="top|end"
android:layout_width="80dp"
android:layout_height="80dp"
android:text="右上角"/>
</LinearLayout>

5.android:background
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="@color/teal_700"
tools:context=".MainActivity">
<TextView
android:background="@drawable/picture"
android:layout_width="match_parent"
android:text="第一控件"
android:layout_height="100dp"
android:layout_weight="1以上是关于Android - LinearLayout的主要内容,如果未能解决你的问题,请参考以下文章