Android线性布局(LinearLayout)最全解析
Posted Teacher.Hu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android线性布局(LinearLayout)最全解析相关的知识,希望对你有一定的参考价值。
【android】线性布局(LinearLayout)最全解析
一、LinearLayout概述
线性布局(LinearLayout)主要以水平或垂直方式来排列界面中的控件。并将控件排列到一条直线上。在线性布局中,如果水平排列,垂直方向上只能放一个控件,如果垂直排列,水平方向上也只能方一个控件。

使用线性布局,需要将布局节点改成LinearLayout,基本格式如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
....
</LinearLayout>
二、LinearLayout常用属性
2.1 orientation属性
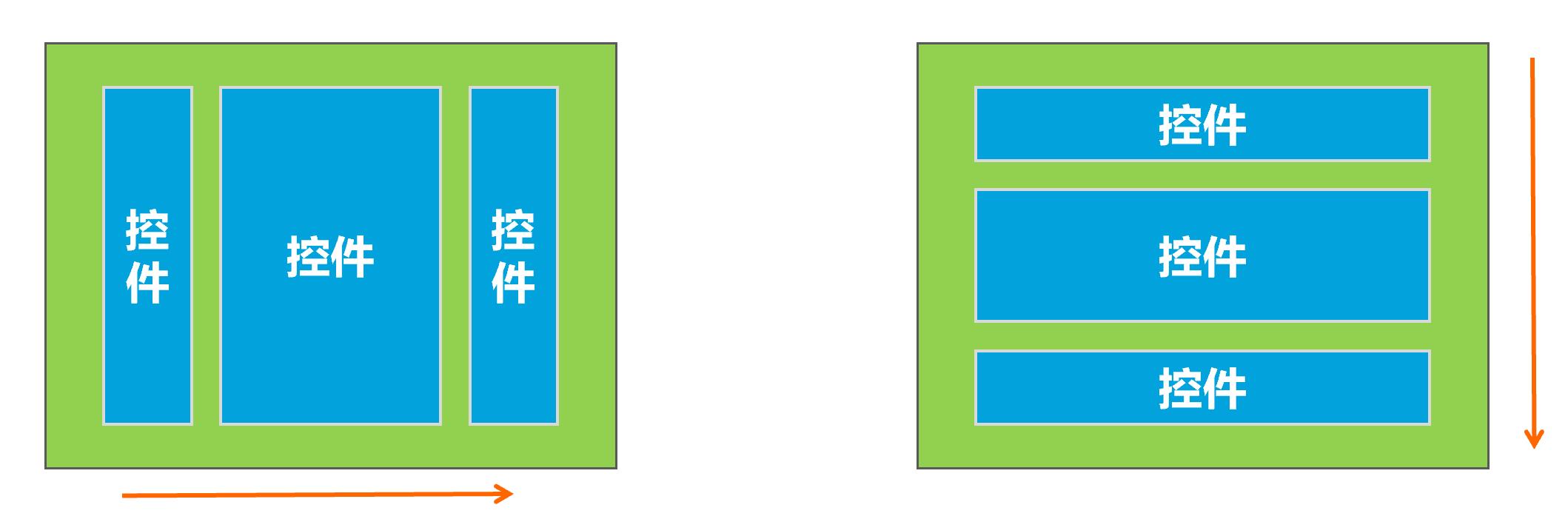
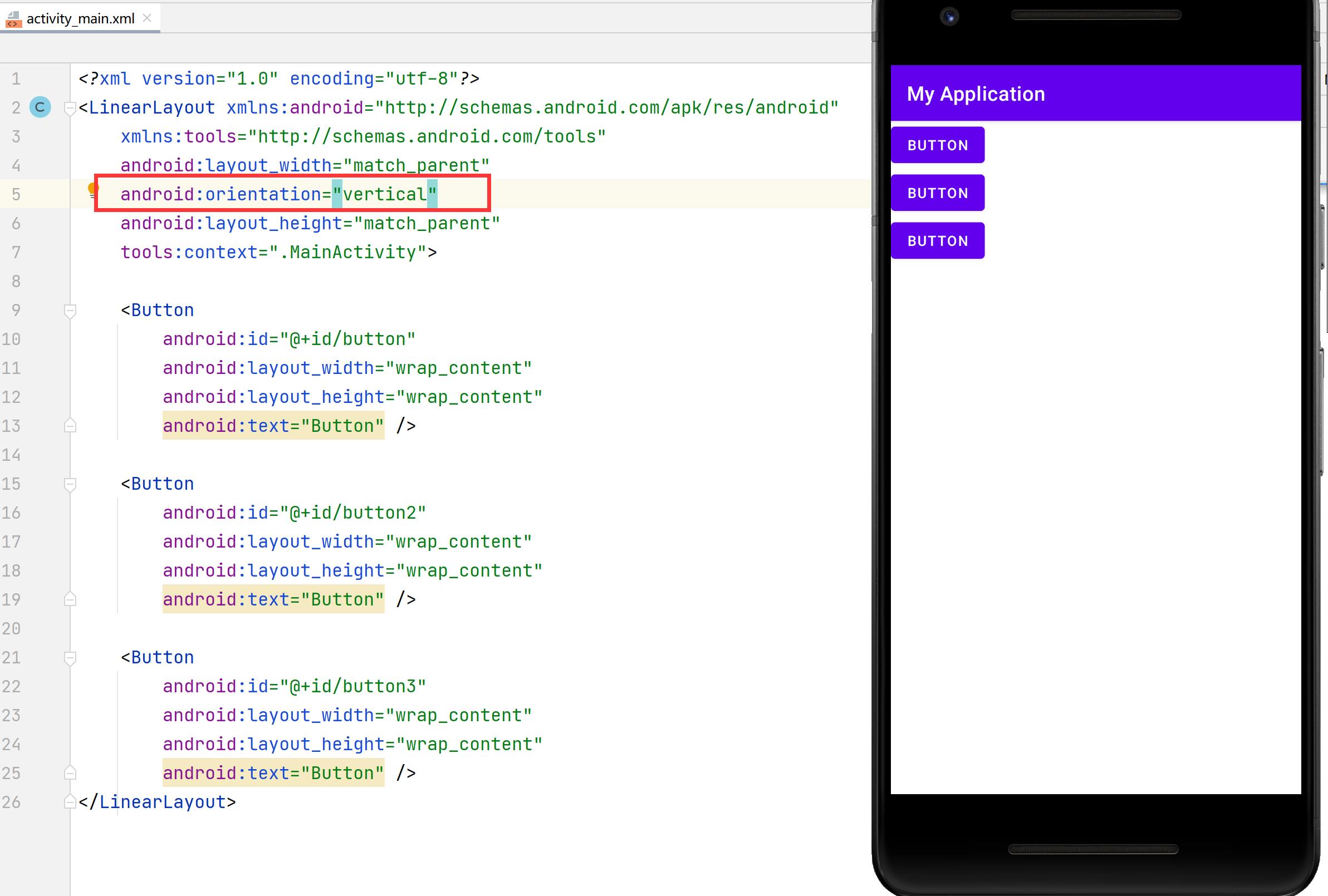
在线性布局中,控件排列有水平和垂直两个方向,控件排列方向由android:orientation属性来控制,该属性需要加在LinearLayout标记的属性中。


从上图可以看出,将orientation属性值设置成为horizontal,控件将从水平方向从左往右排列,将orientation属性值设置成为vertical控件将从垂直方向从上往下排列。
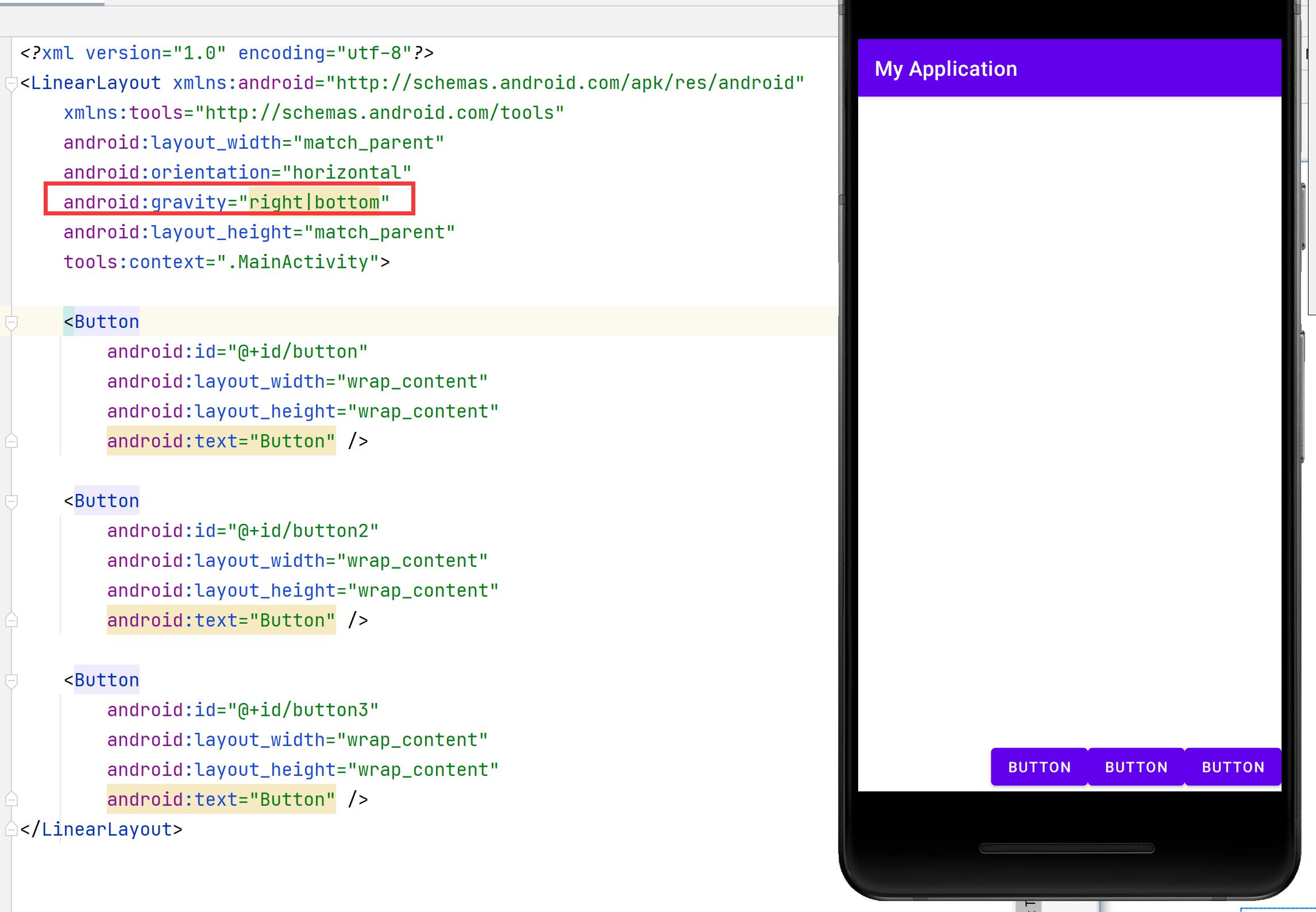
2.2 gravity属性
线性布局的控件默认是从左往右排列或从上往下排列,如果想让线性布局中的控件排列对齐右边缘或者底部,可以用gravity属性控制。

不过该属性值并不是只有在LinearLayout中才能使用,其他的布局用该属性同样能生效。
2.3 layout_weight属性
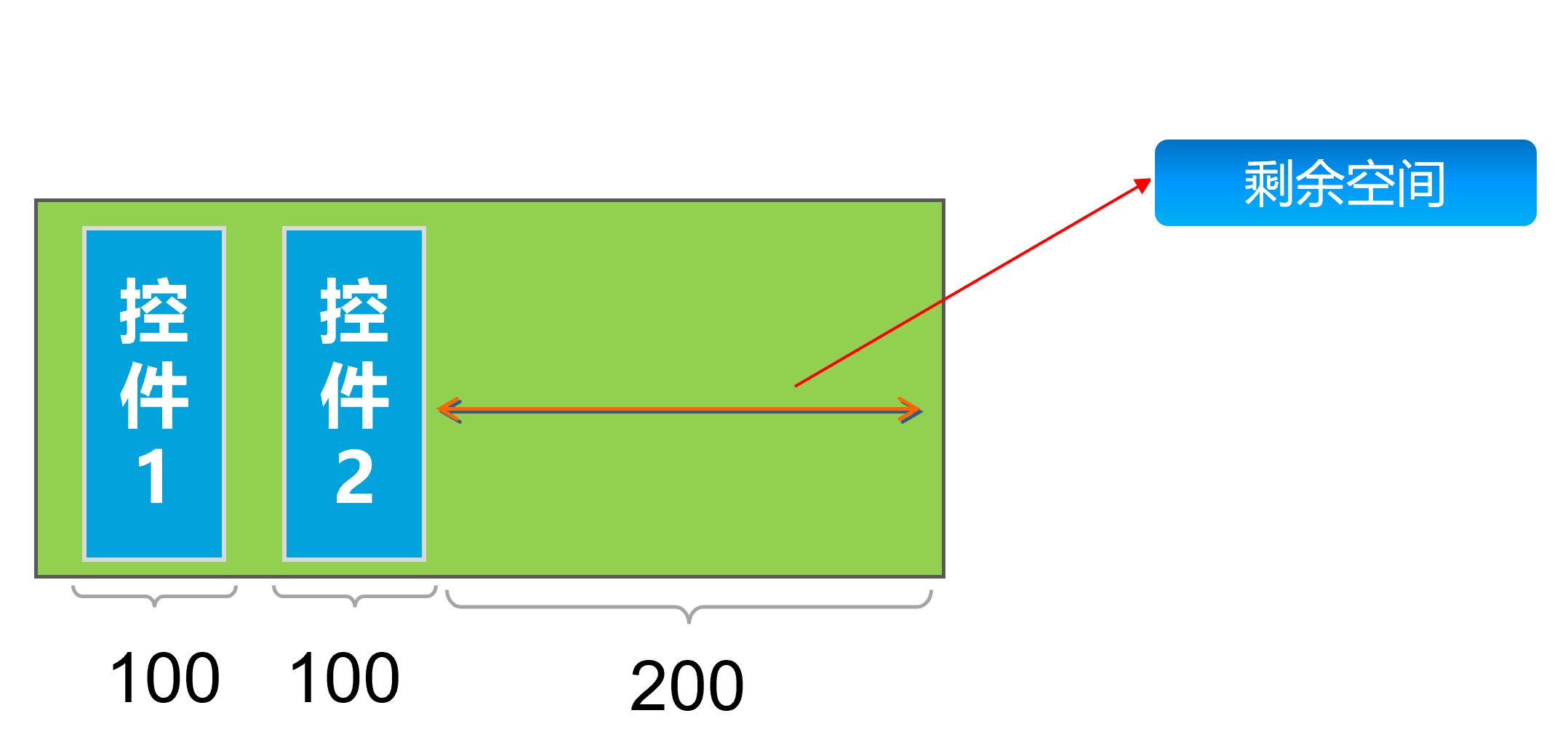
LinearLayout中另外一个常用的属性是layout_weight,该属性需要加在LinearLayout的子控件中。其作用是分配线性布局中的剩余空间到该控件上。
如下图所示,在控件没有添加layout_weight属性时,控件未占满线性布局的区域会空出来。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="400dp"
android:layout_height="300dp"
android:background="@color/teal_200"
android:orientation="horizontal"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
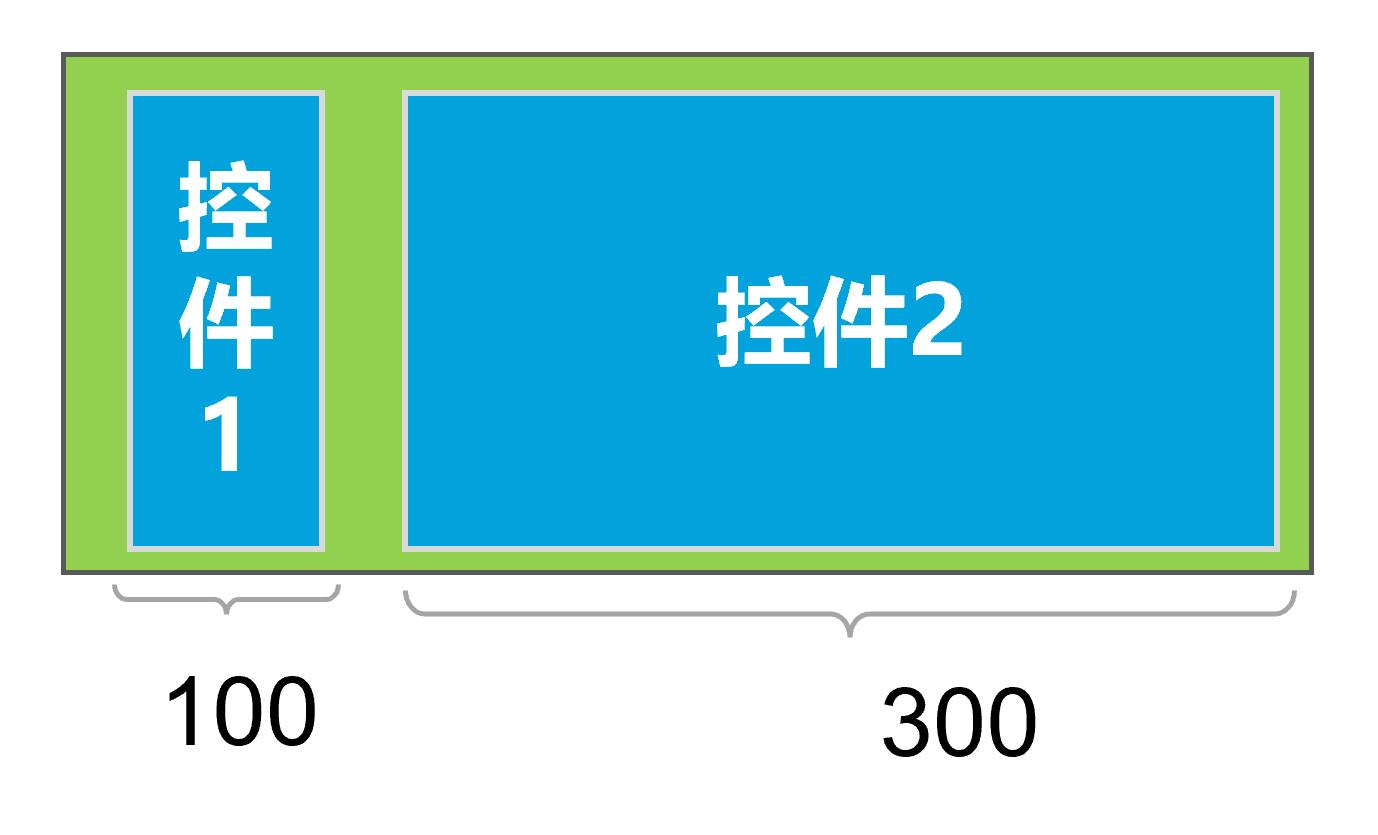
给控件button2加上android:layout_weight="1"后,会把线性布局剩余空间全部占满。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="400dp"
android:layout_height="300dp"
android:background="@color/teal_200"
android:orientation="horizontal"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
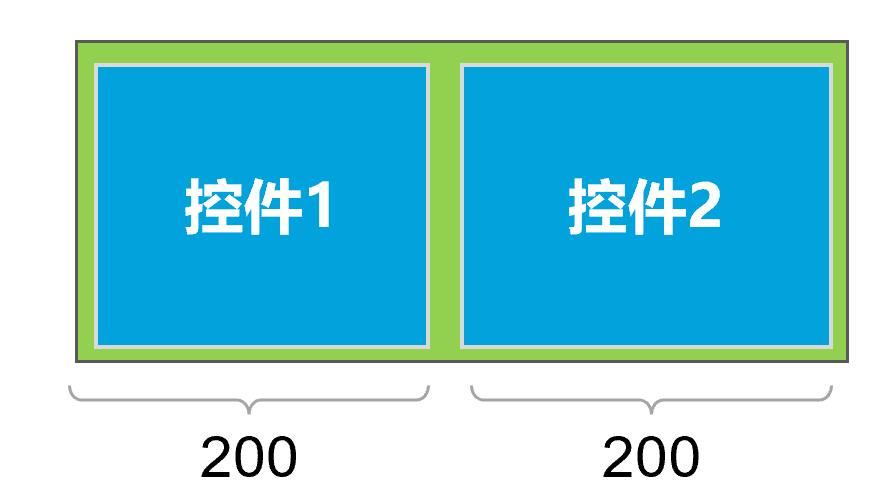
如果给button1和button2都加上android:layout_weight="1",则两个控件均匀分配剩余空间。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="400dp"
android:layout_height="300dp"
android:background="@color/teal_200"
android:orientation="horizontal"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
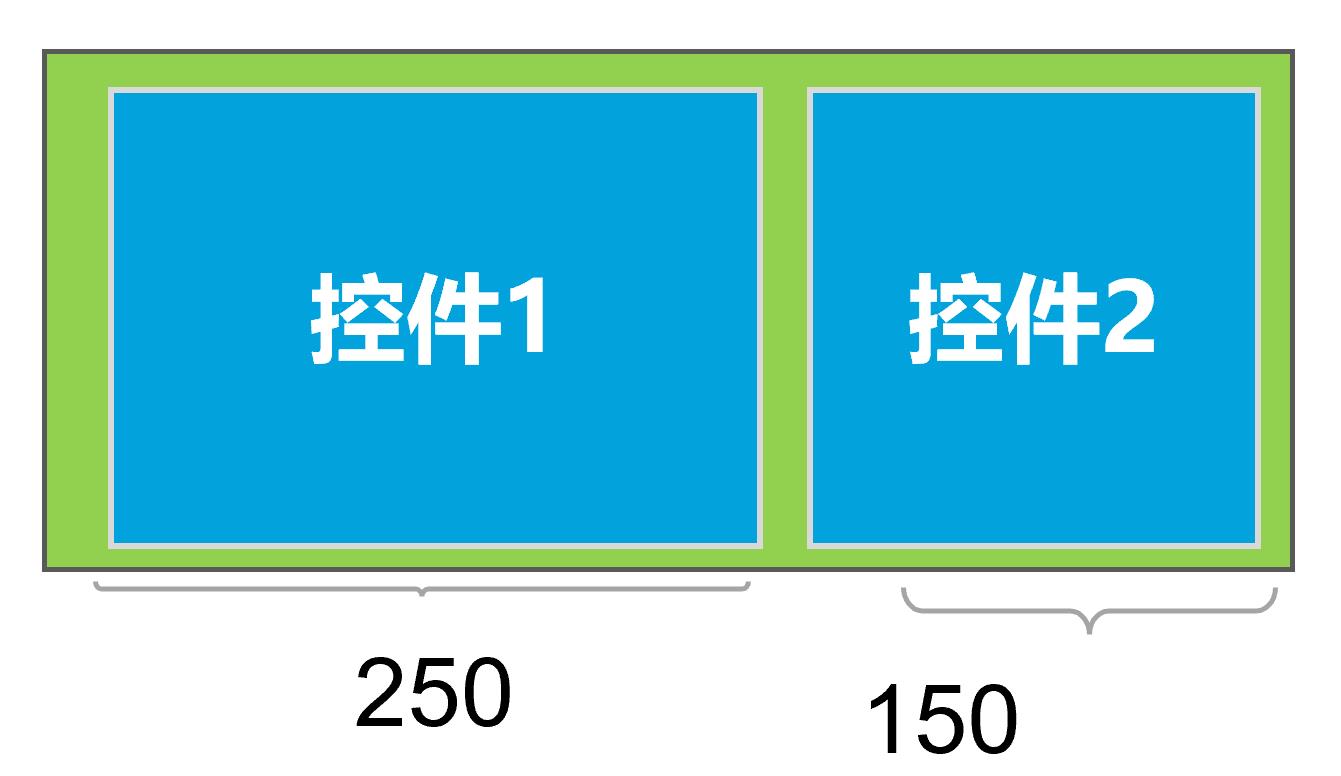
如果给button1加上android:layout_weight="3",button2加上android:layout_weight="1",由于剩余的空间是200,button1和button2会按照3:1的比例来分配剩余空间。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="400dp"
android:layout_height="300dp"
android:background="@color/teal_200"
android:orientation="horizontal"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_weight="3"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
Android布局---LinearLayout(线性布局)
常用布局:LinearLayout(线性布局)、FrameLayout(帧布局)、RelativeLayout(相对布局)、GridLayout(网格布局)
布局通用属性:
| 属性名称 | 功能描述 |
|---|---|
| android:id | 设置布局的标识 |
| android:layout_width | 设置布局的宽度 |
| android:layout_height | 设置布局的高度 |
| android:background | 设置布局的背景 |
| android:layout_margin | 设置当前布局与屏幕边界或与周围控件的距离 |
| android:padding | 设置当前布局与该布局中控件的距离 |
LinearLayout:线性布局
子View水平或垂直方向进行排列
重要属性:
orientation
排列方向属性:vertical(垂直)、horizontal(水平)

layout_weight
权重属性:通过所占比例指定控件的宽度或高度
取值:
- =0:默认值,指定多少多大空间就占据多少空间
- >0:将父视图中的可用空间进行分割,值越大权重越大,占据的比例就越大
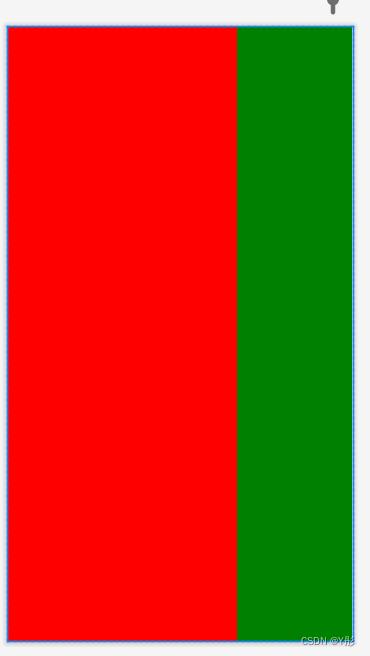
例:在本例中将红色权重设置为1,绿色权重设置为2
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<!-- 红色-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0000"
android:layout_weight="1"
/>
<!-- 绿色-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#008000 "
android:layout_weight="2"
/>
</LinearLayout>

注:在linearlayout横向排列中设置权重时,android:layout_width应该设置为0dp,不能设置为wrap_content,否则layout_weight属性会失去作用,因为layout_width的优先级跟高(这句话不知道我的理解对不对,不对的可以在评论区里说)。同理,纵向排列中设置权重时,android:layout_height应该设置为0dp。
示例如下:
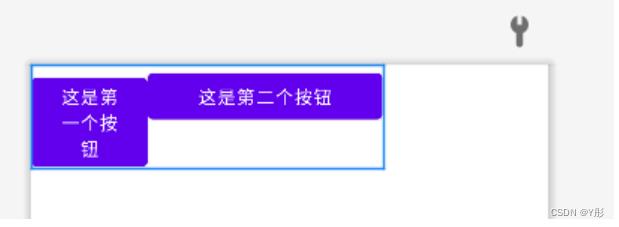
①设置layout_width为wrap_content
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是第一个按钮"
android:layout_weight="1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是第2个按钮"
android:layout_weight="2"
/>

②设置layout_width为0dp
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="这是第一个按钮"
android:layout_weight="1"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="这是第二个按钮"
android:layout_weight="2"
/>

gravity和layout_gravity
gravity属性是布局中内容对齐,而layout_gravity属性是布局自身对齐
取值:top、bottom、start、end、center等
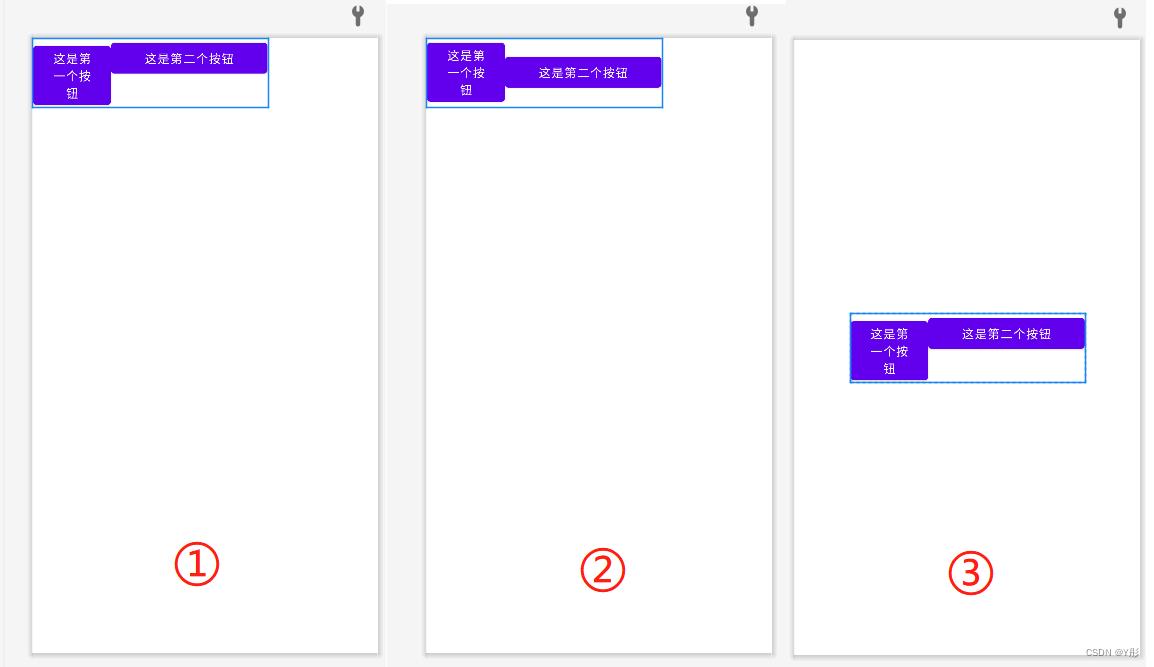
如图示例:
①默认状态
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
②设置gravity
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
③设置layout_gravity
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="center">

以上是关于Android线性布局(LinearLayout)最全解析的主要内容,如果未能解决你的问题,请参考以下文章
Android布局---LinearLayout(线性布局)
Android——布局(线性布局linearLayout,表格布局TableLayout,帧布局FrameLayout)