2021-06-02
Posted 奶油莓果酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021-06-02相关的知识,希望对你有一定的参考价值。
html的表单元素
-
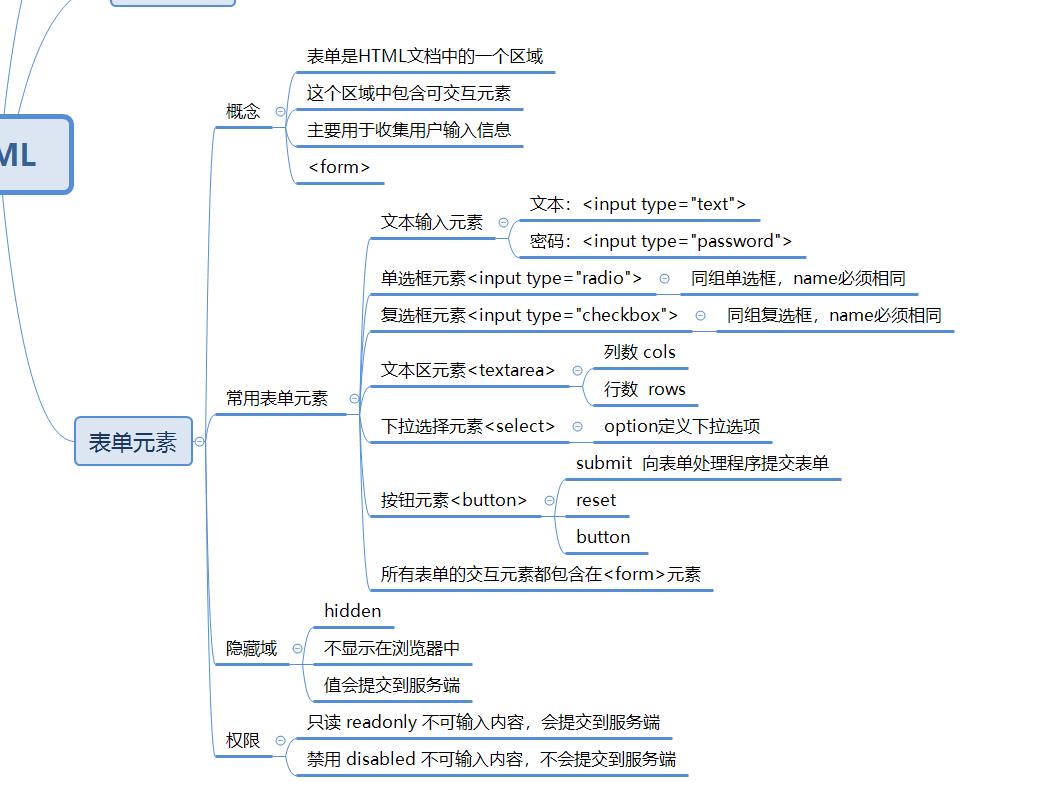
概念: 表单是HTML文档中的一个区域,这个区域中包含可交互元素,主要用于收集用户输入信息,用标签表示。
-
常用表单元素: (所有表单的交互元素都包含在元素)
文本输入元素:文本:
密码:
单选框元素:;同组单选框,name必须相同
复选框元素: ,同组复选框,name必须相同
文本区元素:列数 cols;行数 rows
下拉选择元素:option定义下拉选项
按钮元素:submit 向表单处理程序提交表单;reset;button -
隐藏域(hidden):不显示在浏览器中,值会提交到服务端
-
权限:只读 readonly 不可输入内容,会提交到服务端;禁用 disabled 不可输入内容,不会提交到服务端
思维导图:
- 相关运用:一份个人简历的制作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<center><form action=“#” method=“post” >
<h1>个人简历</h1>
<table border="1" >
<tr>
<td align="center" width="115" >姓名</td>
<td align="center" width="115" ><input type="text"></td>
<td align="center" width="115" >性别</td>
<td align="center" width="115"><input type="text"></td>
<td align="center" width="115" >出生年月</td>
<td align="center" width="115" ><input type="text"></td>
<td rowspan="4"><button type="button">选择文件</button>未选择文件</td>
</tr>
<tr>
<td align="center" width="115" >民族</td>
<td align="center" width="115" ><input type="text"></td>
<td align="center" width="115" >政治面貌</td>
<td align="center" width="115" ><input type="text"></td>
<td align="center" width="115" >身高</td>
<td align="center" width="115" ><input type="text"></td>
</tr>
<tr>
<td align="center" width="115" >学制</td>
<td align="center" width="115" ><input type="text"></td>
<td align="center" width="115" >学历</td>
<td align="center" width="115" ><input type="text"></td>
<td align="center" width="115" >户籍</td>
<td align="center" width="115" ><input type="text"></td>
</tr>
<tr>
<td align="center">专业</td>
<td align="center"><input type="text"></td>
<td colspan="2" align="center">毕业学校</td>
<td colspan="2" align="center"></td>
</tr>
<tr>
<td colspan="7" align="center">技能、特长或爱好</td>
</tr>
<tr>
<td align="center">外语等级</td>
<td colspan="2" align="center"><input type="text" style="width: 280px ;height: 20px;" ></td>
<td align="center">计算机</td>
<td colspan="3" align="center"><input type="text" style="width: 350px ;height: 20px;"></td>
</tr>
<tr>
<td colspan="7" align="center">个人履历</td>
</tr>
<tr>
<td align="center">时间</td>
<td colspan="2" align="center">单位</td>
<td colspan="4" align="center">经历</td>
</tr>
<tr>
<td><input type="text" align="center"></td>
<td colspan="2" align="center"><input type="text" style="width: 280px ;height: 20px;"></td>
<td colspan="4" align="center"><input type="text" style="width: 520px ;height: 20px;"></td>
</tr>
<tr>
<td><input type="text" align="center"></td>
<td colspan="2" align="center"><input type="text" style="width: 280px ;height: 20px;"></td>
<td colspan="4" align="center"><input type="text" style="width: 520px ;height: 20px;"></td>
</tr>
<tr>
<td><input type="text" align="center"></td>
<td colspan="2" align="center"><input type="text" style="width: 280px ;height: 20px;"></td>
<td colspan="4" align="center"><input type="text" style="width: 520px ;height: 20px;"></td>
</tr>
<tr>
<td colspan="7" align="center">联系方式</td>
</tr>
<tr>
<td align="center">通信地址</td>
<td colspan="2" align="center"><input type="text" style="width: 280px ;height: 20px;"></td>
<td align="center">联系电话</td>
<td colspan="3" align="center"><input type="text" style="width: 350px ;height: 20px;"></td>
</tr>
<tr>
<td align="center">E-mail</td>
<td colspan="2" align="center"><input type="text" style="width: 280px ;height: 20px;"></td>
<td align="center">邮编</td>
<td colspan="3" align="center"><input type="text" style="width: 350px ;height: 20px;"></td>
</tr>
<tr>
<td colspan="7" align="center">自我评价</td>
</tr>
</table>
</form>
</center>
</body>
</html>
- 实验结果

以上是关于2021-06-02的主要内容,如果未能解决你的问题,请参考以下文章
用递归函数计算从n个人中选择k个人组成一个委员会的不同组合数