Vue开发工具vuejs-devtools超级详细安装教程以及常见问题解决
Posted goog_man
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue开发工具vuejs-devtools超级详细安装教程以及常见问题解决相关的知识,希望对你有一定的参考价值。
这绝对是最详细的Vue开发工具vuejs-devtools安装教程,相信你只需要5分钟即可解决所有问题
所需的所有文件,链接:https://pan.baidu.com/s/19GWDS_7GodIdFBUO0eTDAg 提取码:2yvc
一、vue.js插件下载
- 下载地址:vue.js插件下载;
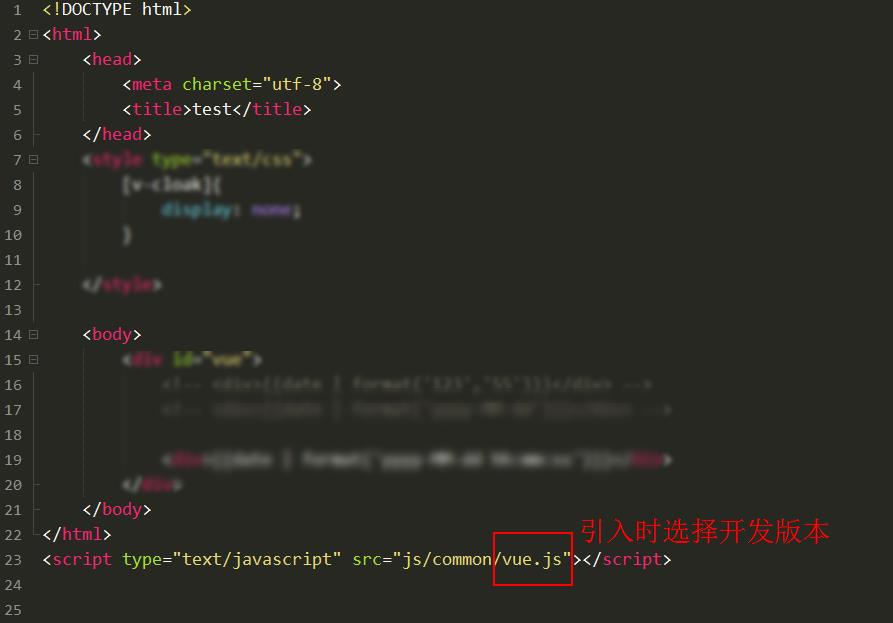
- 点击进入Vue官网即可下载,共有两种版本的插件(开发版本:vue.js,生产版本:vue.main.js),建议使用开发版本。开发版本有更多的错误信息提示和调试,文件较大,生产办文件小但是很多提示不全,解决开发中遇到的bug不是很方便。

二、Vue开发工具vuejs-devtools下载
-
官网下载:Vue开发工具vuejs-devtools下载;

-
官网下载是跳转到github中下载,建议下载master分支中的版本,这个是最终获得认可的版本,开发分支dev中虽然是最新版本但是不是最终版本。此处默认已经选择了开发分支直接下载即可),并且官网下载后你需要通过npm安装一些依赖后才能导入谷歌浏览器中使用(后续会出教程,建议直接使用我准备好的,毕竟亲测可用)。
-
好男人提供已经安装好依赖的包,您可以直接下载后解压导入到谷歌浏览器中使用。链接:https://pan.baidu.com/s/19GWDS_7GodIdFBUO0eTDAg 提取码:2yvc

三、Vue开发工具vuejs-devtools安装+使用
-
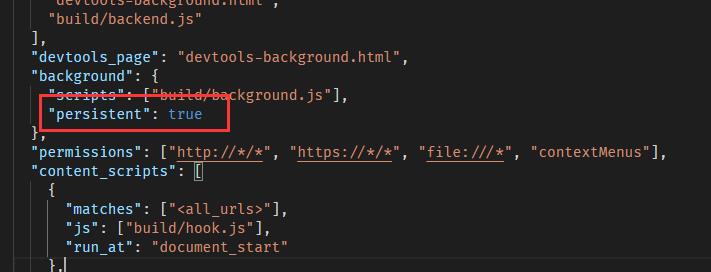
将好男人提供的vuejs-devtools解压后导入谷歌浏览器即可使用。如果是自己下载的前提需要配置manifest.json文件。右击打开manifest.json文件(记事本格式或者其他能打开的软件都行)找到persistent 将状态改成true(默认false)—好男人已经修改过了,你可以直接使用

-
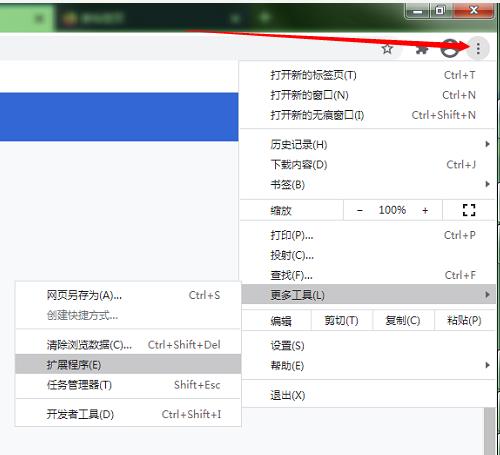
根据下图打开谷歌浏览器中的【拓展程序】:

-
勾选【开发者模式】——点击【加载已解压的拓展程序】——选择刚刚解压的vuejs-devtools插件整个文件夹导入即可。导入后即可看到一件导入的vuejs-devtools插件。

-
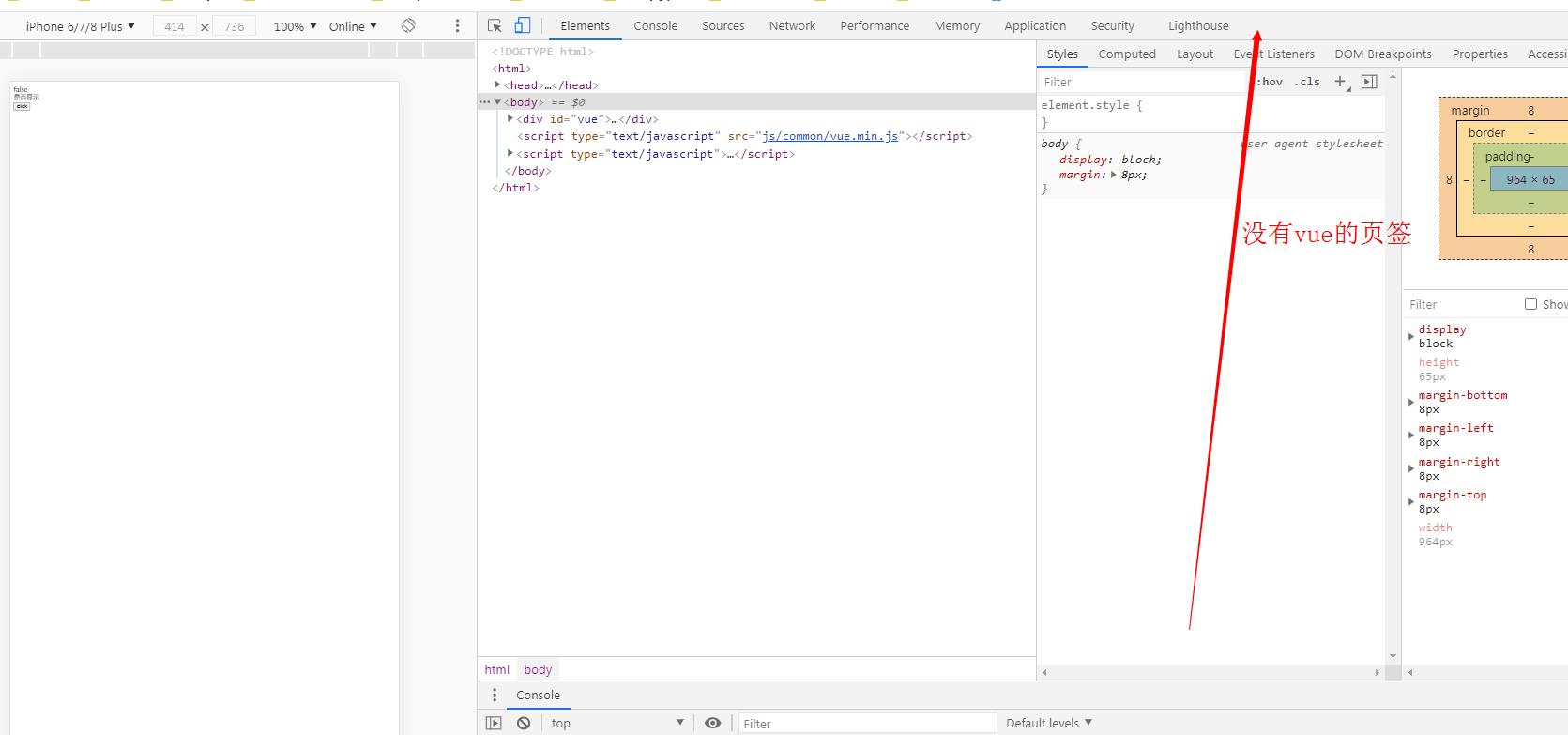
用谷歌打开文件进入调试模式(按F12即可进入),即可在调试控制台看到vue页签。如下图:

四、常见问题解决
-
安装好插件后,打开文件并打开调试模式后没有vue页签,这可很常见,解决方法如下:

-
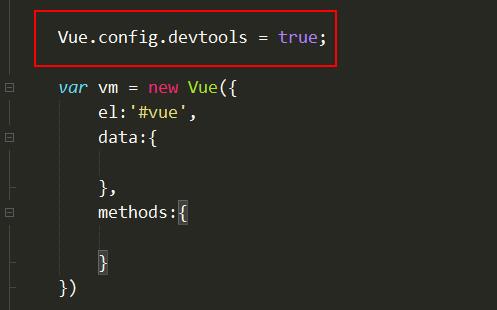
方法一:最常见的是我们引入vue插件时引入了生产版本(vue.main.js)也就是压缩后的版本,这个默认是关闭,需要在你的js文件中的创建vue前面写入:
Vue.config.devtools = true;即可(不是在vue.main.js写这句话)。


-
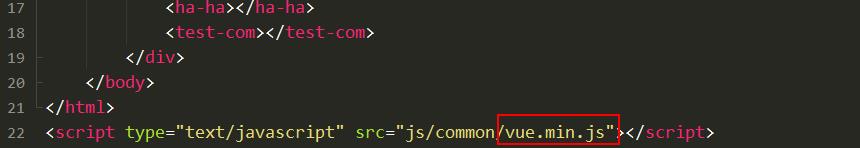
方法二:导入Vue插件是我们选择开发版本的插件(vue.js)这样就不存在上诉的问题了。

-
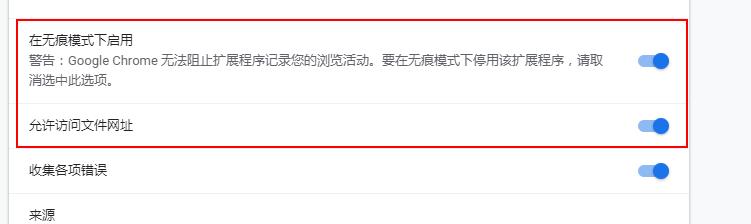
其他方法01:这些方法都是网上流传的,不过有人说有用,有人说没用,这个看大家了,我觉得按方法一与方法二即可解决大部分问题。在扩展程序中点击这个拓展程序的详细信息,开启允许访问文件网址和在无痕模式下启用两项后就可以了。


-
其他方法02:进入调试模式时按F5+F12(两个同时按即可),这个我解决有点扯淡了,但是有人反馈成功过。也就写一下吧
以上是关于Vue开发工具vuejs-devtools超级详细安装教程以及常见问题解决的主要内容,如果未能解决你的问题,请参考以下文章
11. Vue 调试工具vue-devtools的安装步骤和使用
超级简单的vue课程设计电商购物系统,没有数据库文件,通过模拟数据操作
用webpack2.0构建vue2.0单文件组件超级详细精简实例