学习vue之windows下安装live-server 超级详细篇
Posted 一个88Er
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习vue之windows下安装live-server 超级详细篇相关的知识,希望对你有一定的参考价值。
最近项目要求用vue2.0所以开始着手学习。
前期准备:
下载Node.js 地址:http://nodejs.cn/download/ 选择自己对应的版本,我下载的是.msi 64位的
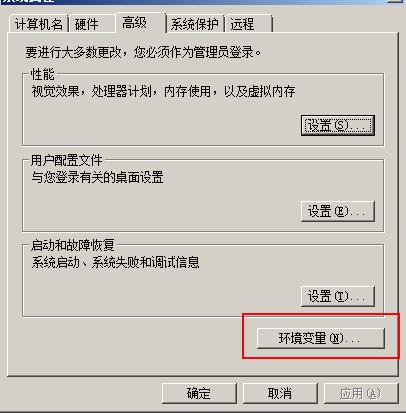
然后就双击下一步吧。完成之后,记得配置环境变量(不知道环境变量在哪里的 先拉到最下面)

因为我把Node.js安装到了D盘nodeJs目录下。
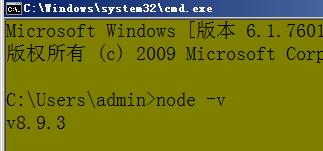
呼出cmd, 命令走起 ,出版本号了 ,OK。
命令走起 ,出版本号了 ,OK。
现在开始要安装npm了,先介绍下npm是什么:
npm其实是Node.js的包管理工具(package manager)。
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的javascript代码。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。(这句话是网上摘抄的)
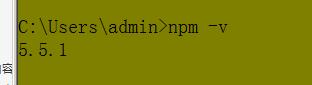
讲了这么多,npm究竟在哪?其实npm已经在Node.js安装的时候顺带装好了
到此告一段落。
开始安装live-server(live-server是基于nodejs的一款插件,如果了解nodejs可以自己实现,更好的改端口啥的)
进入联系vue项目的目录(放哪里你随便)
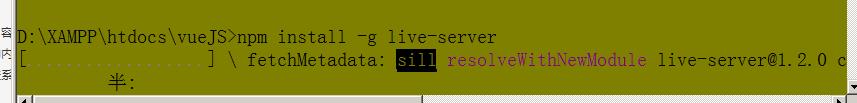
然后执行 开始安装
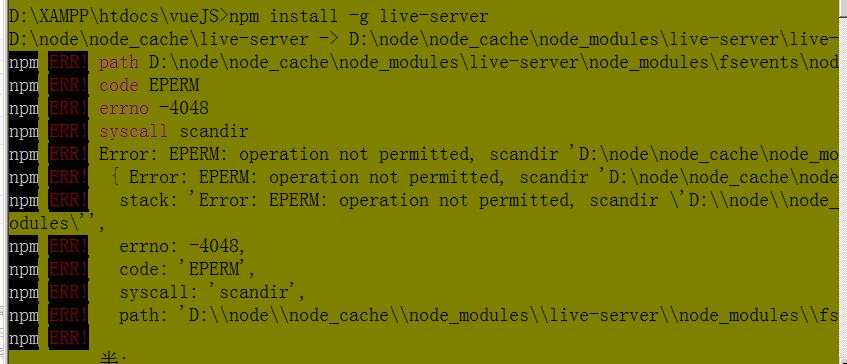
开始安装
诶呦!!出错误了吧
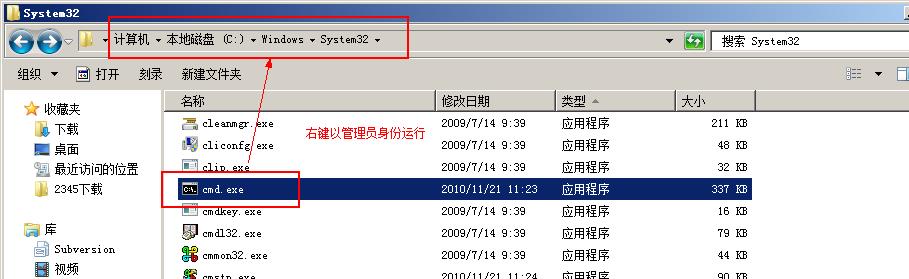
赶紧上网找结果………………………………………………好了找到解决办法了:以管理员身份运行cmd就可以,怎么以管理员运行呢 
成功之后右上角会显示管理员

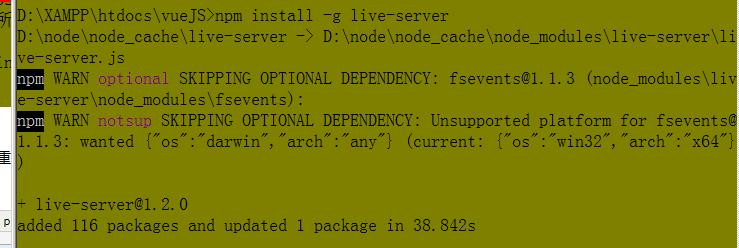
然后在重新安装live-server

完成!

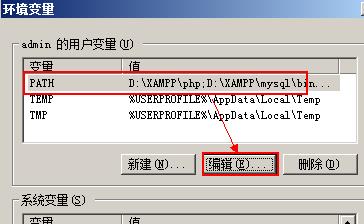
命令行(项目目录里)输入 live-server 报上面错误的话,在和你node.js安装目录同级目录下面有个node目录


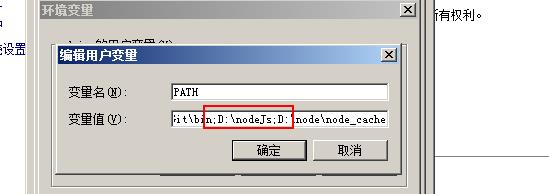
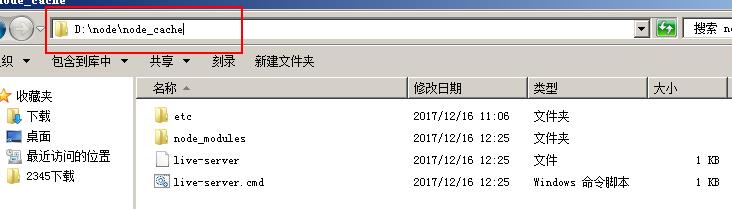
将红色框中的路径配置到环境变量中

OK 再次输入命令live-server

它会直接打开你所在目录下的index.html文件,现在就可以开始你的学习之路吧!!
注: 排版乱的一塌糊涂,请谅解,本人也是小白一名,有错误的话勿喷。有建议的话可以留言。只是自己成功安装,记录下过程。
<!-------------------环境变量在哪里------------------------------------------------------->
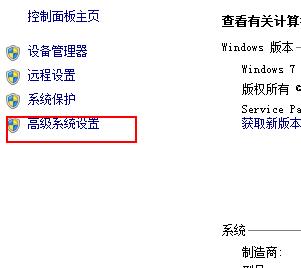
右键我的电脑->属性



不同路径之间用分号隔开即可
以上是关于学习vue之windows下安装live-server 超级详细篇的主要内容,如果未能解决你的问题,请参考以下文章