超级简单的vue课程设计电商购物系统,没有数据库文件,通过模拟数据操作
Posted weixin_ancenhw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超级简单的vue课程设计电商购物系统,没有数据库文件,通过模拟数据操作相关的知识,希望对你有一定的参考价值。
基于vue前端项目开发的电商购物系统,主要包括商品的列表、商品的详细页、加入购车、注册、用户登录用户等基本的功能。适合于课程设计,该项目的开发没有用到mysql数据库,通过模拟数据进行读取,数据呈现到前端。
install
- 安装依赖:
npm install - 启动项目:
npm run dev
运行环境: node v9.11.1 npm 5.6.0
需求分析
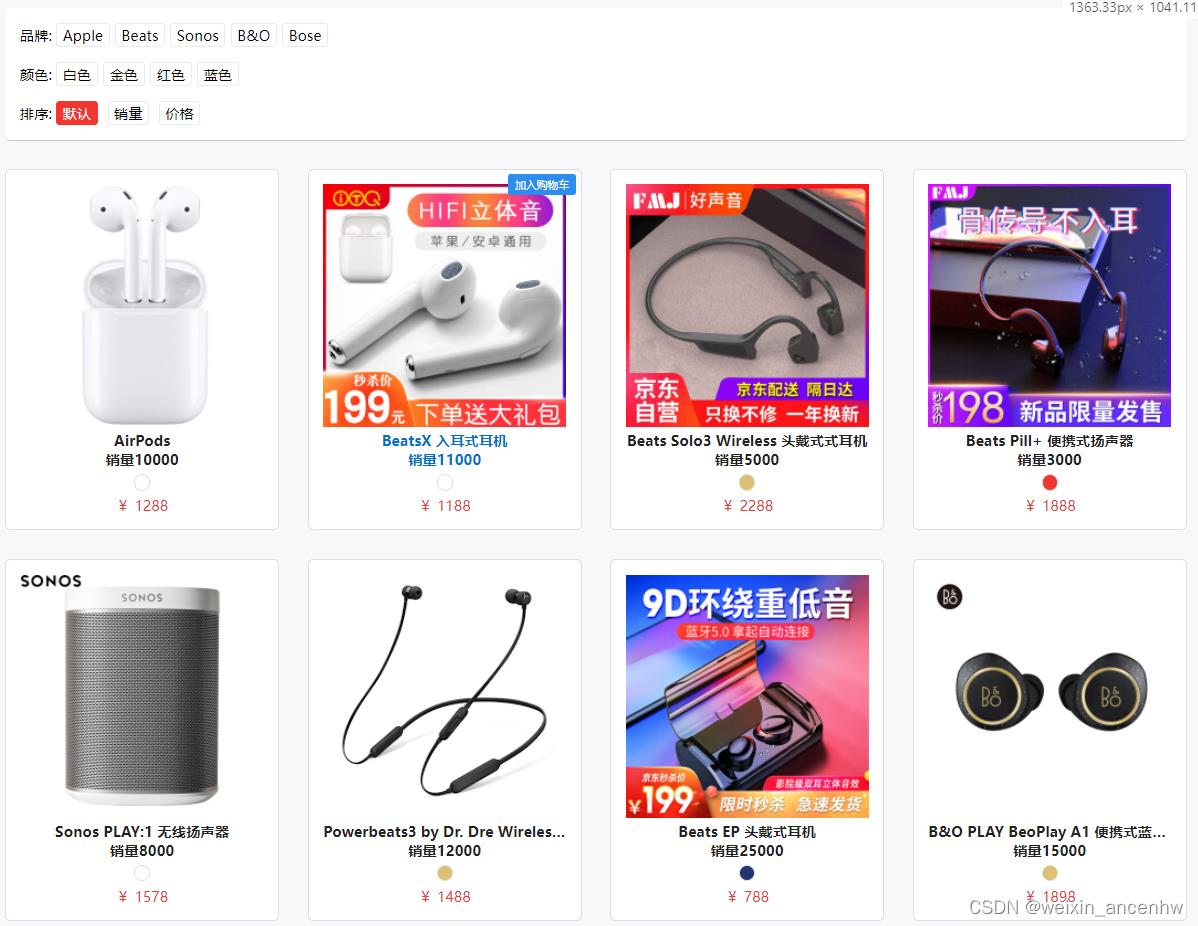
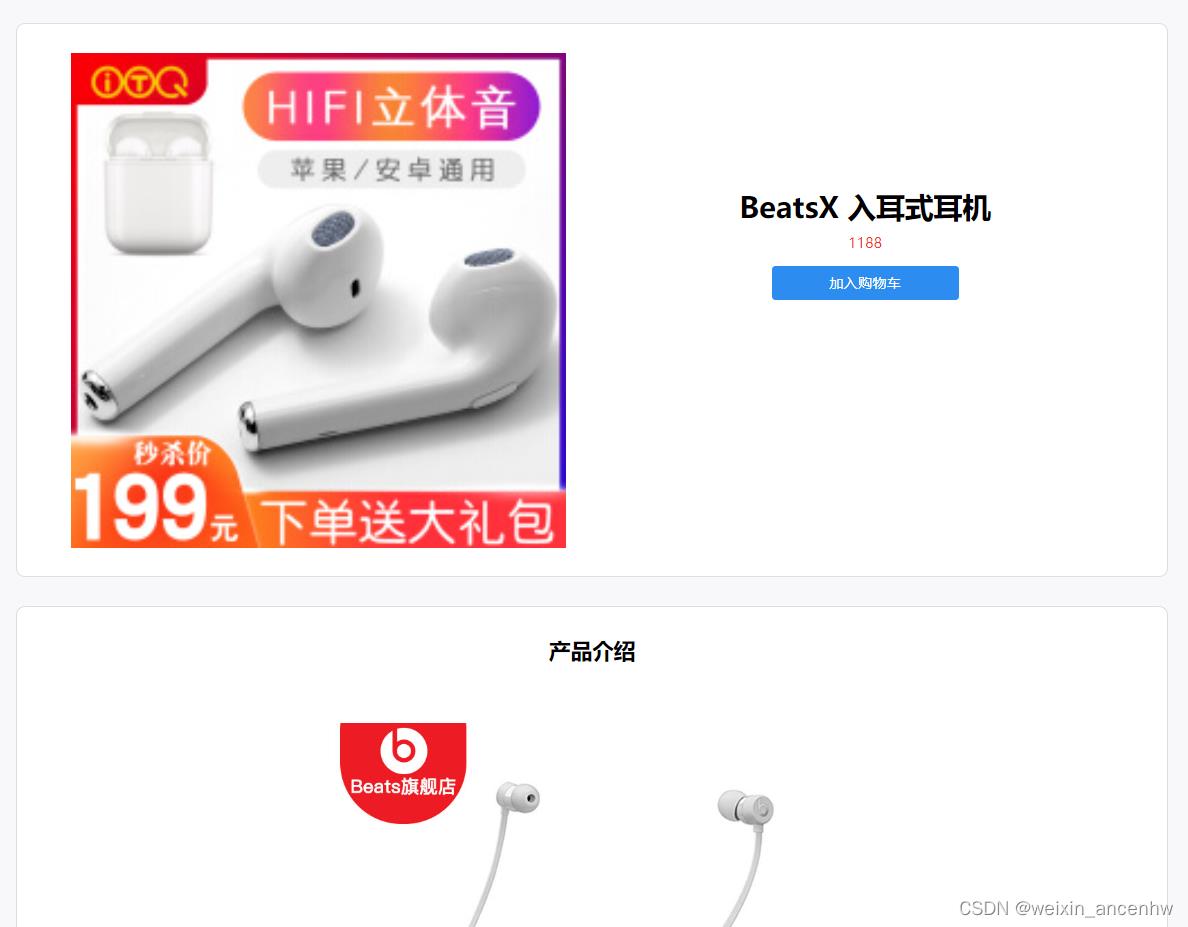
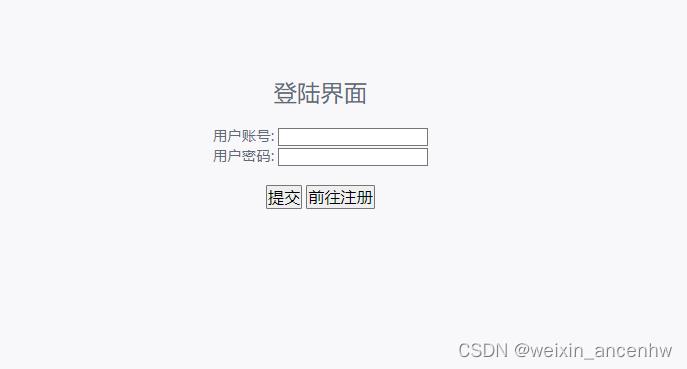
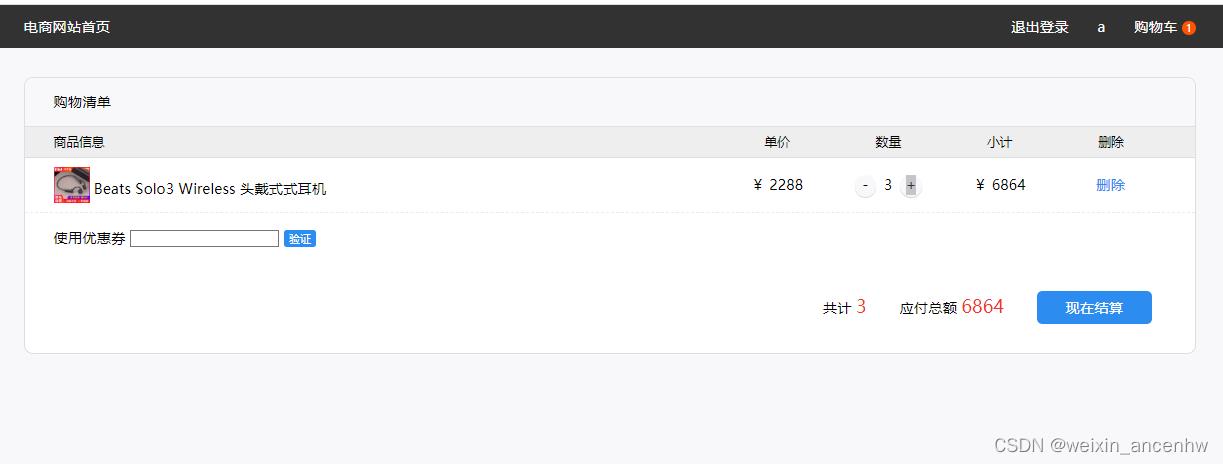
- 登录页面、商品列表页(网站首页)、购物车页(实现结算)、商品详情页
- 可按颜色、品牌对商品进行筛选,单击选中,再次点击取消
- 根据价格进行升序降序、销量降序排列
- 商品列表显示图片、名称、销量、颜色、单价
- 实时显示购物车数量(商品类别数)
- 购物车页面实现商品总价、总数进行结算,优惠券打折
数据存储 & 数据处理
product.js存放商品数据(生产环境需通过接口调用获取数据)





详细地址下载:请点击》》》
以上是关于超级简单的vue课程设计电商购物系统,没有数据库文件,通过模拟数据操作的主要内容,如果未能解决你的问题,请参考以下文章