38.动画档案卡用户界面
Posted @大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了38.动画档案卡用户界面相关的知识,希望对你有一定的参考价值。
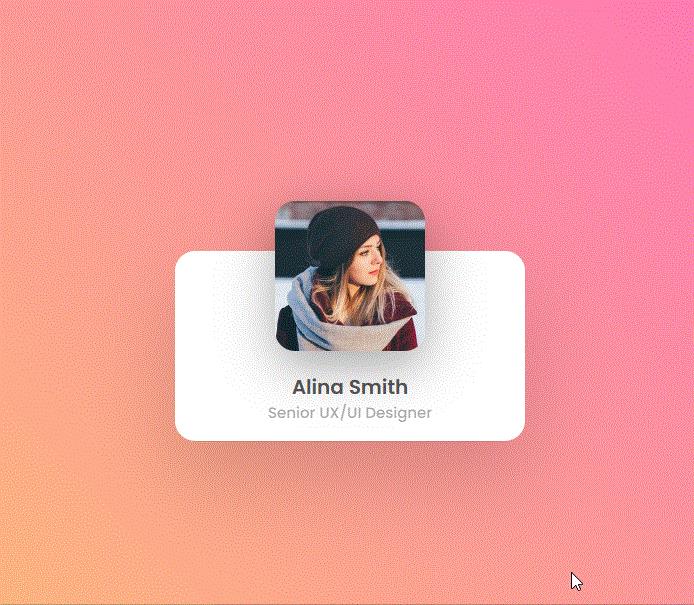
效果 (源码网盘地址在最后)

源码
index.html
<!DOCTYPE html>
<html>
<head>
<title>Image Hover Effects</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="card">
<div class="imgBx">
<img src="img.jpg">
</div>
<div class="content">
<div class="details">
<h2>Alina Smith<br><span>Senior UX/UI Designer</span></h2>
<div class="data">
<h3>342<br><span>Posts</span></h3>
<h3>120k<br><span>Followers</span></h3>
<h3>285<br><span>Following&l以上是关于38.动画档案卡用户界面的主要内容,如果未能解决你的问题,请参考以下文章