龙骨动画存储显示miss
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了龙骨动画存储显示miss相关的知识,希望对你有一定的参考价值。
参考技术A 中文的档案没办法识别。从龙骨导出Spine需要的json、atlas还有PNG纹理等三者档案后,Spine中分解纹理集后应该能正常显示。
但最初是直接将PSD档拉入龙骨,而名称是用中文命名,恰巧Spine里中文的档案会没办法识别,所以出现了miss。
DragonBones龙骨骨骼中的自定义事件(另有声音动画事件)
参考:
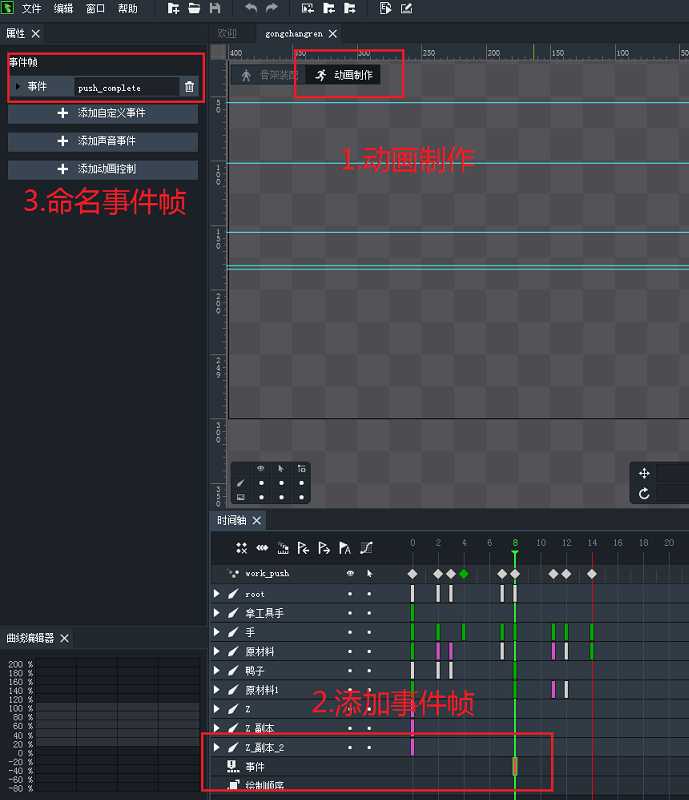
一、在DragonBones中添加自定义事件帧
动画制作时
时间轴拉到最下面有一个事件层,添加一个事件帧
左边属性面板定义自定义事件

二、Egret中监听事件
新建一个测试用骨骼动画test
//新建测试用骨骼动画
let armatureDisplay:dragonBones.EgretArmatureDisplay;
let factory = dragonBones.EgretFactory.factory;
factory.parseDragonBonesData(RES.getRes("test_ske_dbbin"));
factory.parseTextureAtlasData(RES.getRes("test_tex_json"), RES.getRes("test_tex_png"));
armatureDisplay = factory.buildArmatureDisplay("test");
armatureDisplay.animation.play("testAction");
//监听帧事件
armatureDisplay.addEvent(dragonBones.EgretEvent.FRAME_EVENT, this.onFrameEvent, this);
//处理帧事件
public onFrameEvent(e:dragonBones.FrameEvent){
if(e.frameLabel == "push_complete"){
console.log("AAAAAA:", e.frameLabel);
}
}
输出

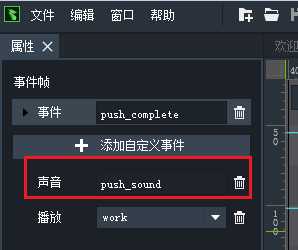
三、声音事件

监听声音事件,声音事件并不需要像自定义事件一样使用armatureDisplay来监听。
dragonBones.SoundEventManager.getInstance().addEventListener( dragonBones.SoundEvent.SOUND, this.sound_event,this);
声音事件处理
private sound_event(evt:dragonBones.SoundEvent)
{
console.log( "armature 要播放声音啦!声音的值为:",evt.sound);
}
输出:

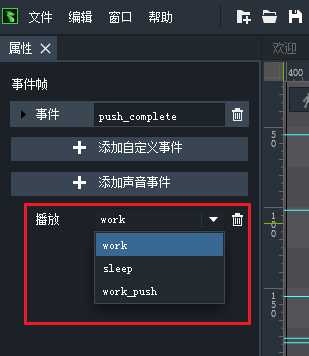
四、添加动画控制

这个貌似没有事件监听,只是播放到该帧时,跳转播放另一个动画。你可以在这里选择跳转到哪个动画。

以上是关于龙骨动画存储显示miss的主要内容,如果未能解决你的问题,请参考以下文章
Node.JS 文件读写,把Sheet图集转换为龙骨动画图集