宠物寄养小程序实战教程02
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了宠物寄养小程序实战教程02相关的知识,希望对你有一定的参考价值。
目录
我们上一篇介绍了宠物寄养小程序的总体功能和数据源设计,本篇我们介绍一下首页功能的开发。
首页的功能点一共包含
- 地区选择
- 检索
- 轮播图
- 横向滚动图文列表
- 关注功能
- 纵向图文列表
地区选择
我们参照的这个小程序地区选择的效果是点击地图的图标,弹出一个地区选择的窗口,选择好省市区之后将选中的地区回填到顶部导航条上。
要想回填后我们先需要获取到地区的信息,必须将选中的地区赋值给变量。为此我们需要定义一个全局变量area来接收我们选中的地区
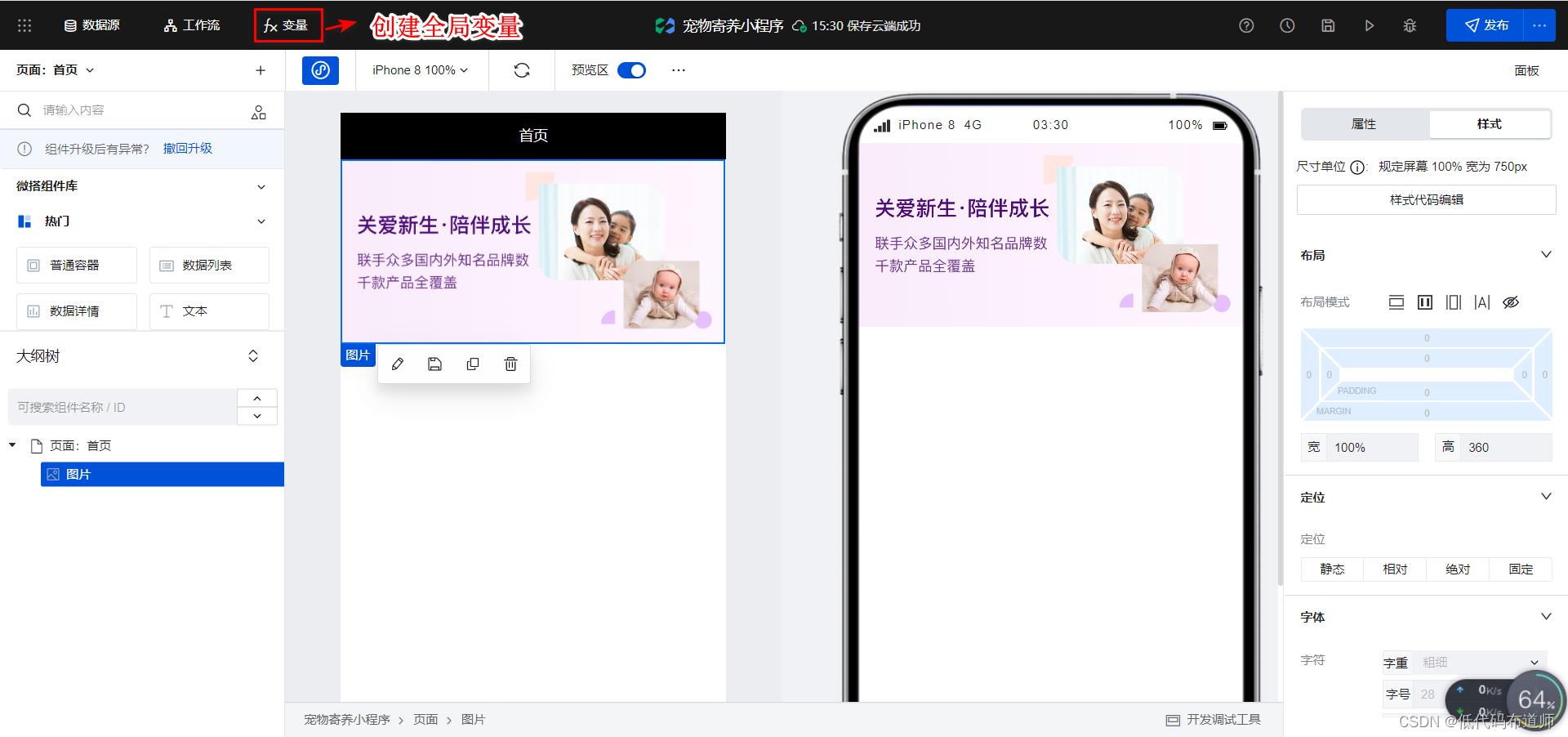
创建全局变量
创建变量的方法也比较简单,点击导航条的变量

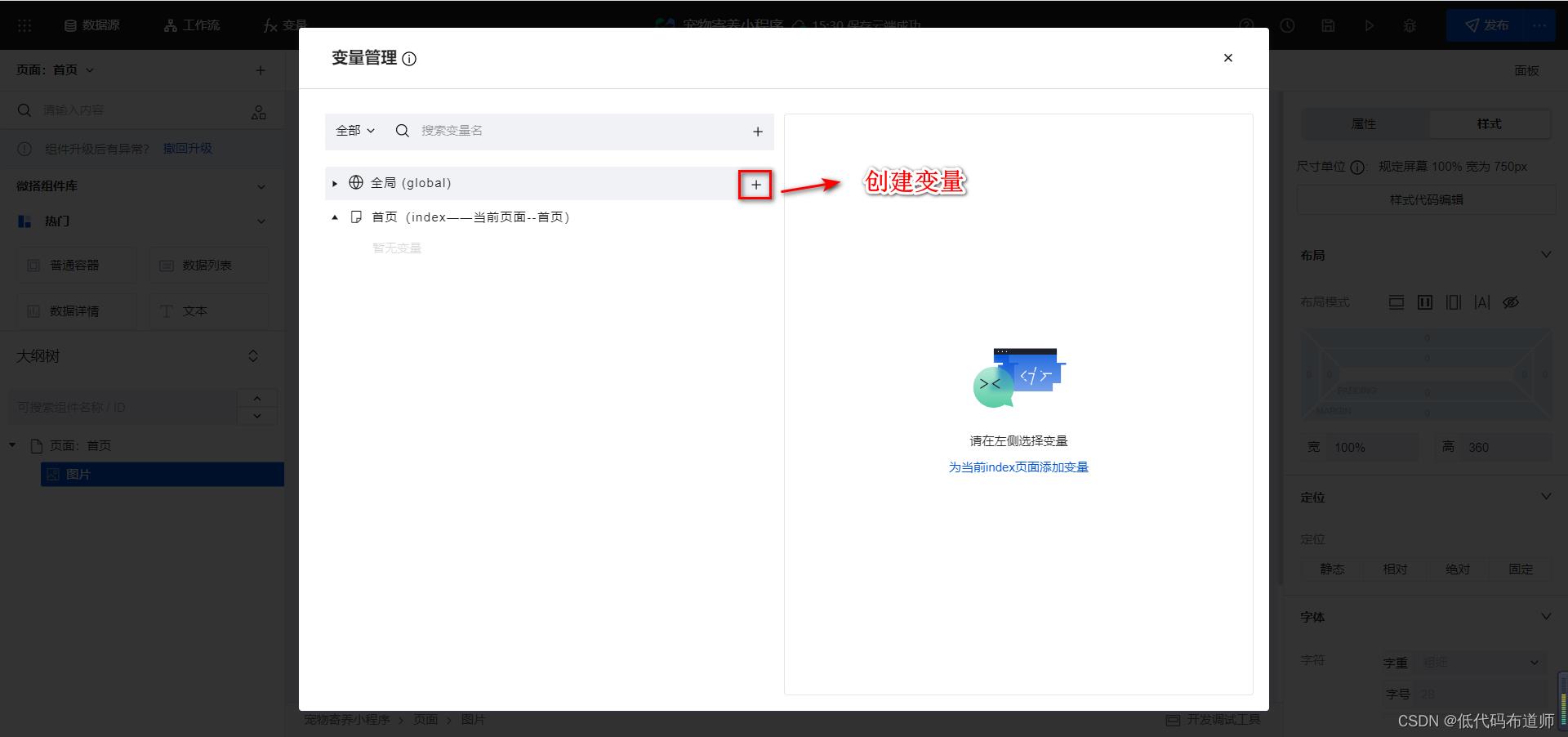
将鼠标移动到全局(global)会出现一个+号,点击+号即可创建变量

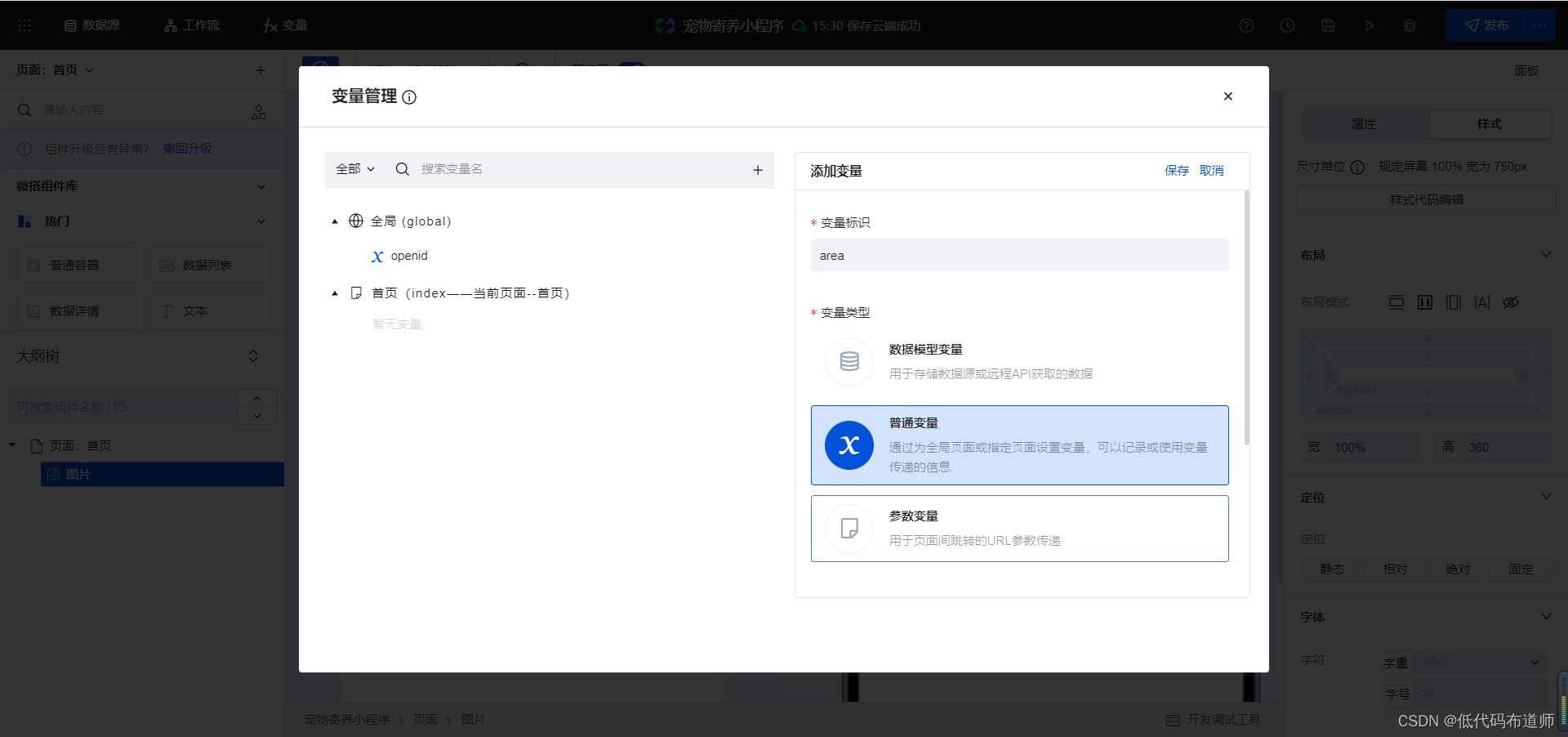
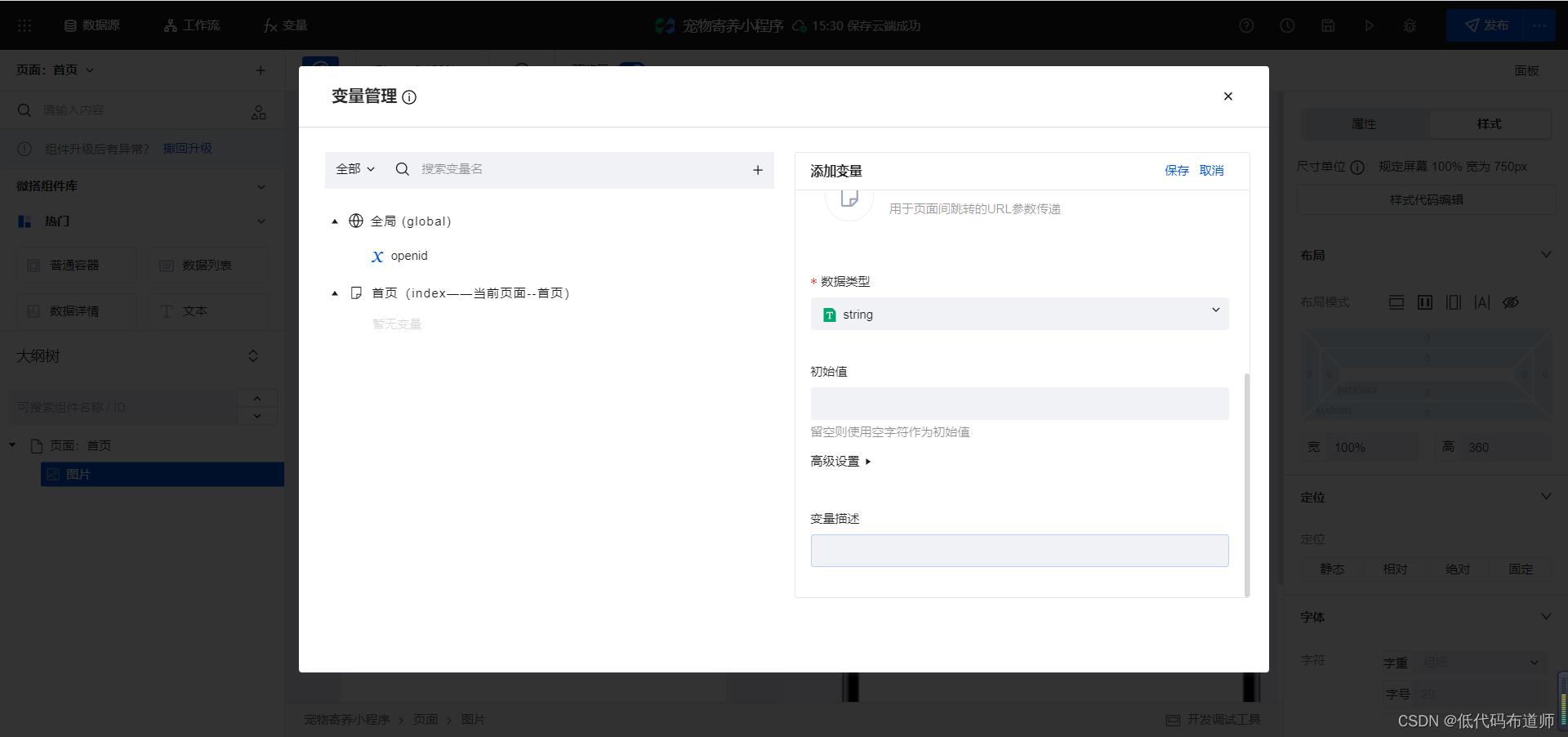
创建变量的时候先需要输入变量的标识,标识我们起一个比较好辨识的名字,我们这里用英文命名,area

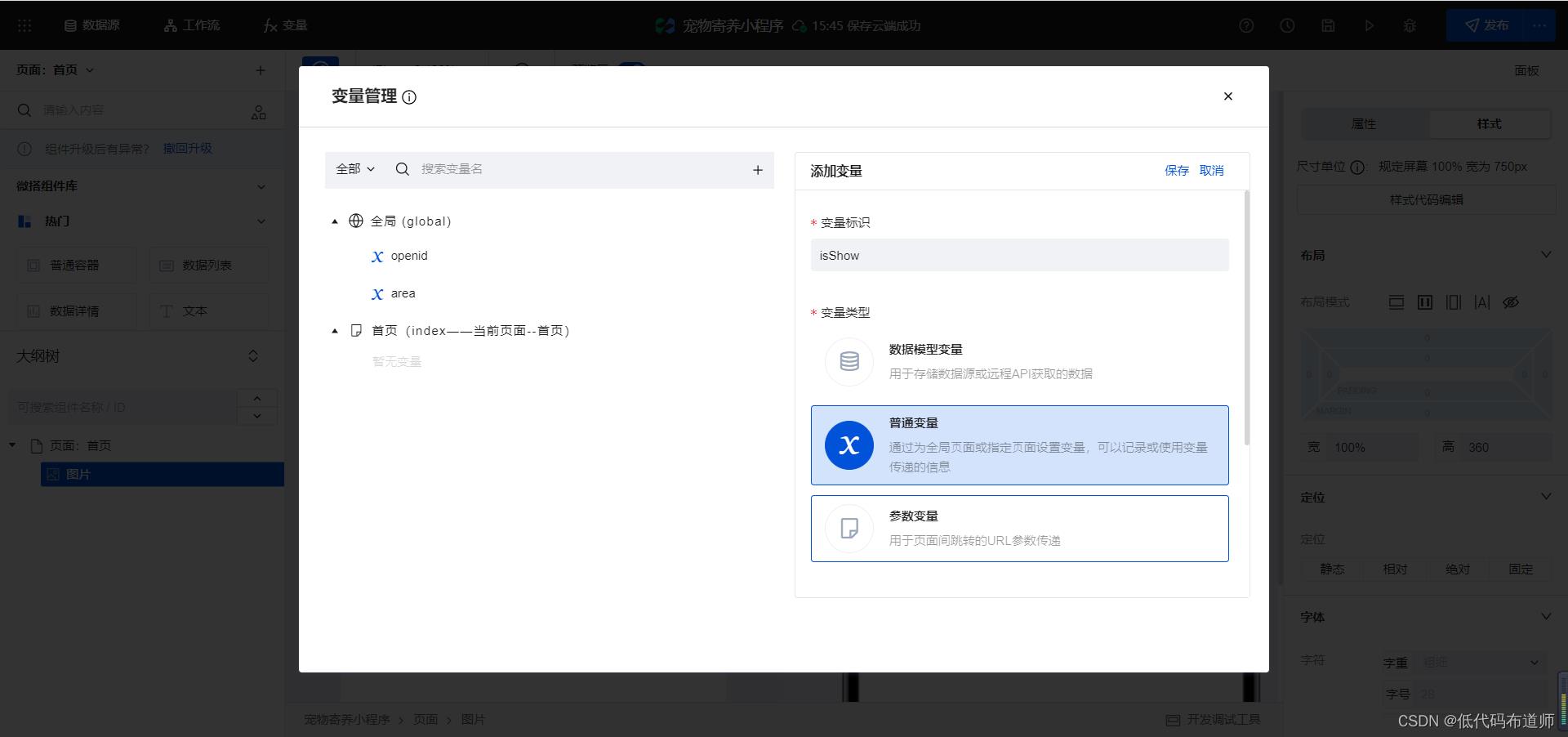
设置好变量标识后还需注意变量的类型。微搭里一共有三种变量可以定义,分别是数据模型变量、普通变量、参数变量。
数据模型变量一般是调用数据源的增删改查方法,方法调用后会有返回值,将返回值赋值给变量。
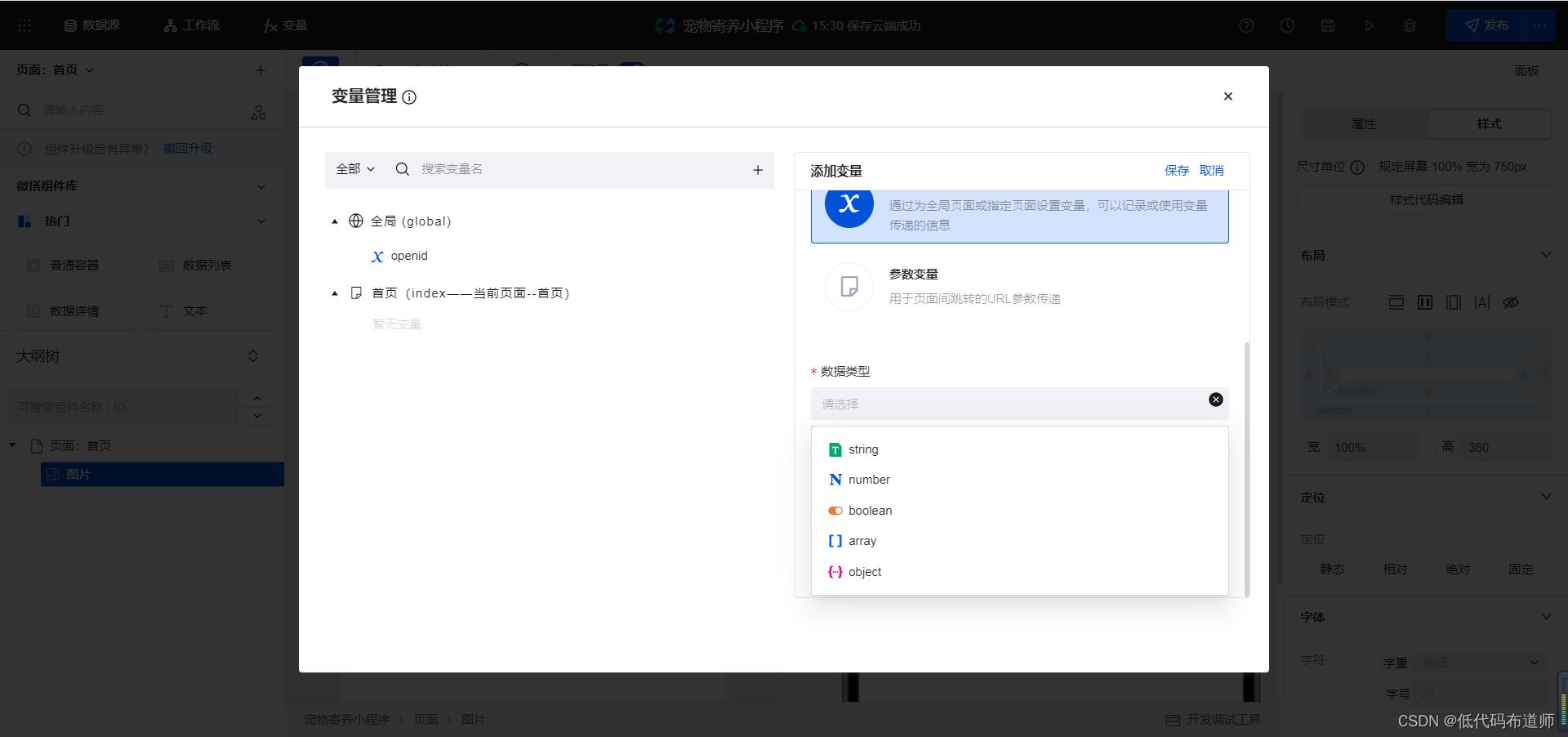
普通变量就是我们javascript可以定义的变量,分别有字符串(string)、数字(number)、boolean(布尔值)、数组(array)、对象(object)

参数变量一般是用来接收页面传入的参数的,通常会用在详情页,我们可以接收数据标识来获取当前数据
因为我们地区选择好之后是个字符,我们在定义的时候选择string类型

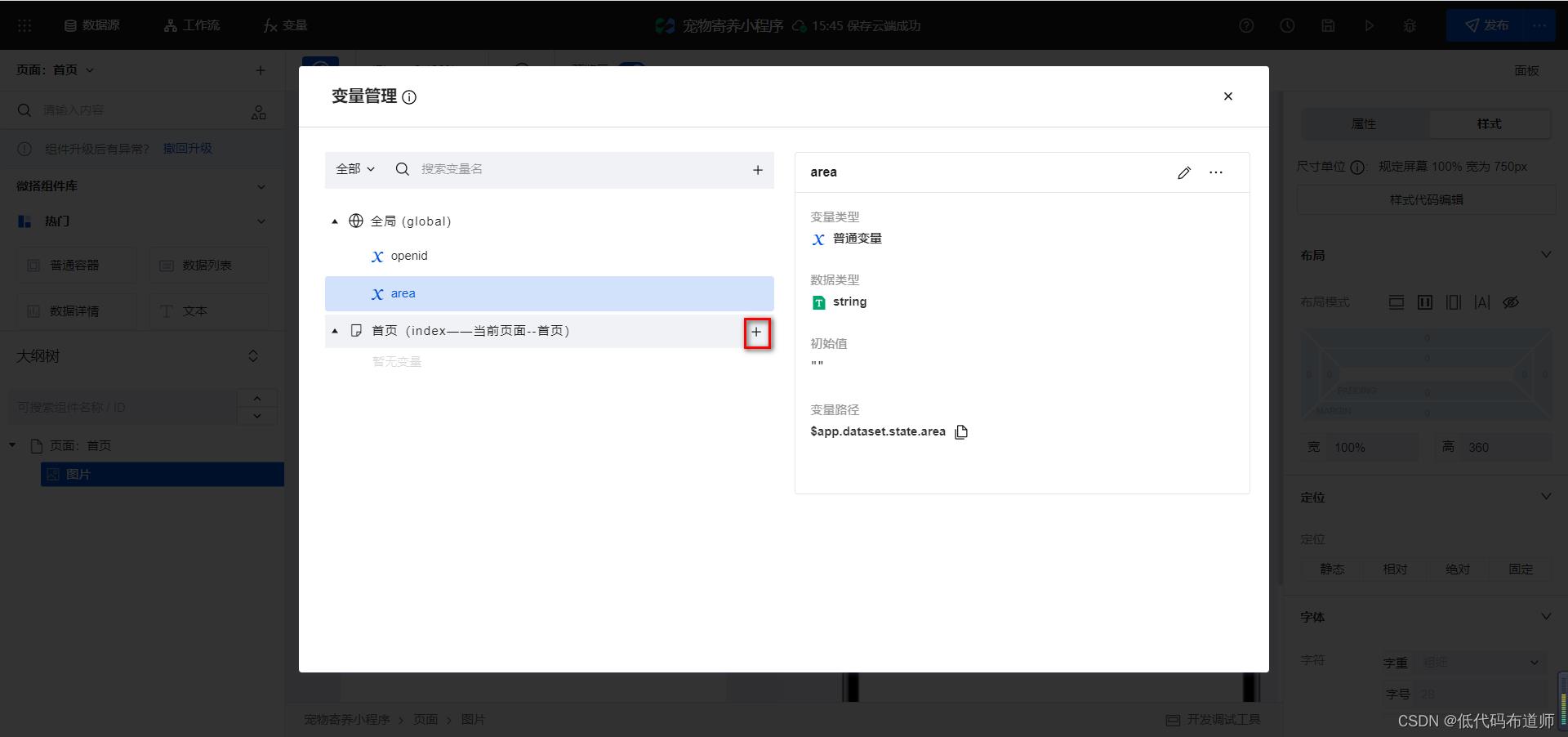
变量创建成功之后有个变量路径,微搭在低码编辑器中如果需要使用变量的,通常都需要这个变量路径。

创建页面变量
除了我们上述所属变量的类型外,按照变量的作用域,变量又分为全局变量和页面变量。创建的全局变量所有页面都可以访问。页面变量只能在本页面中访问。
创建方法和全局变量相同,找到对应需要创建变量的页面,点击+号进行创建

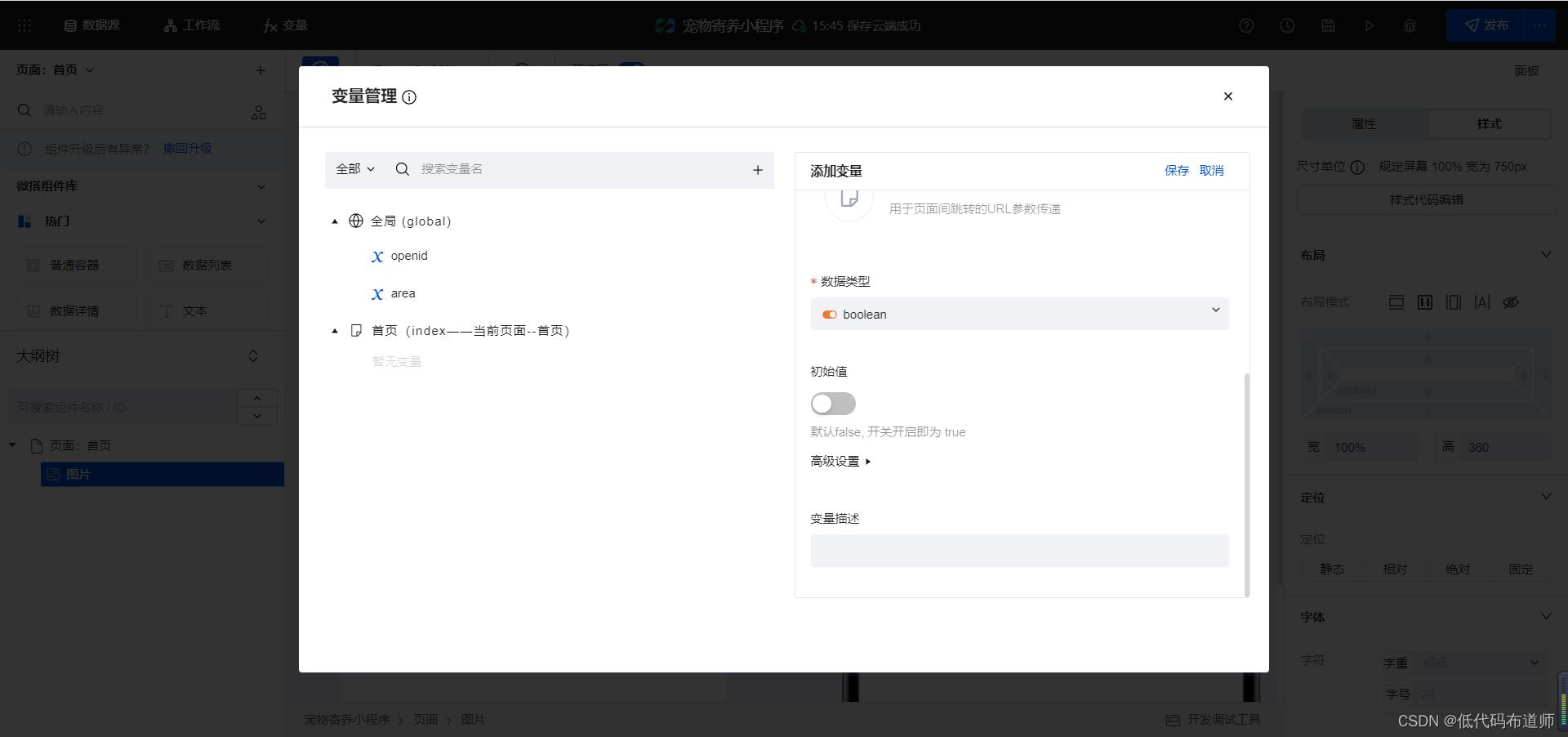
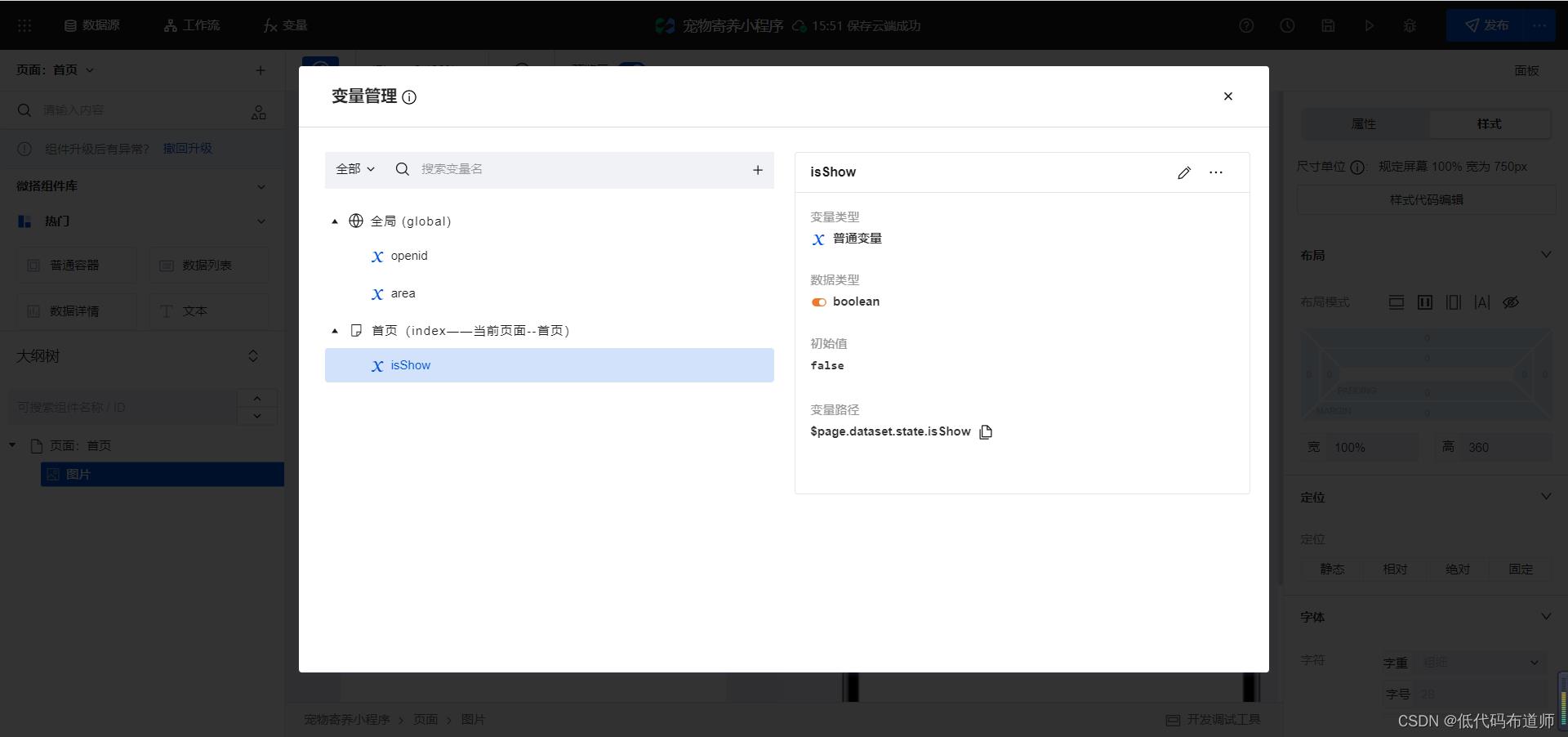
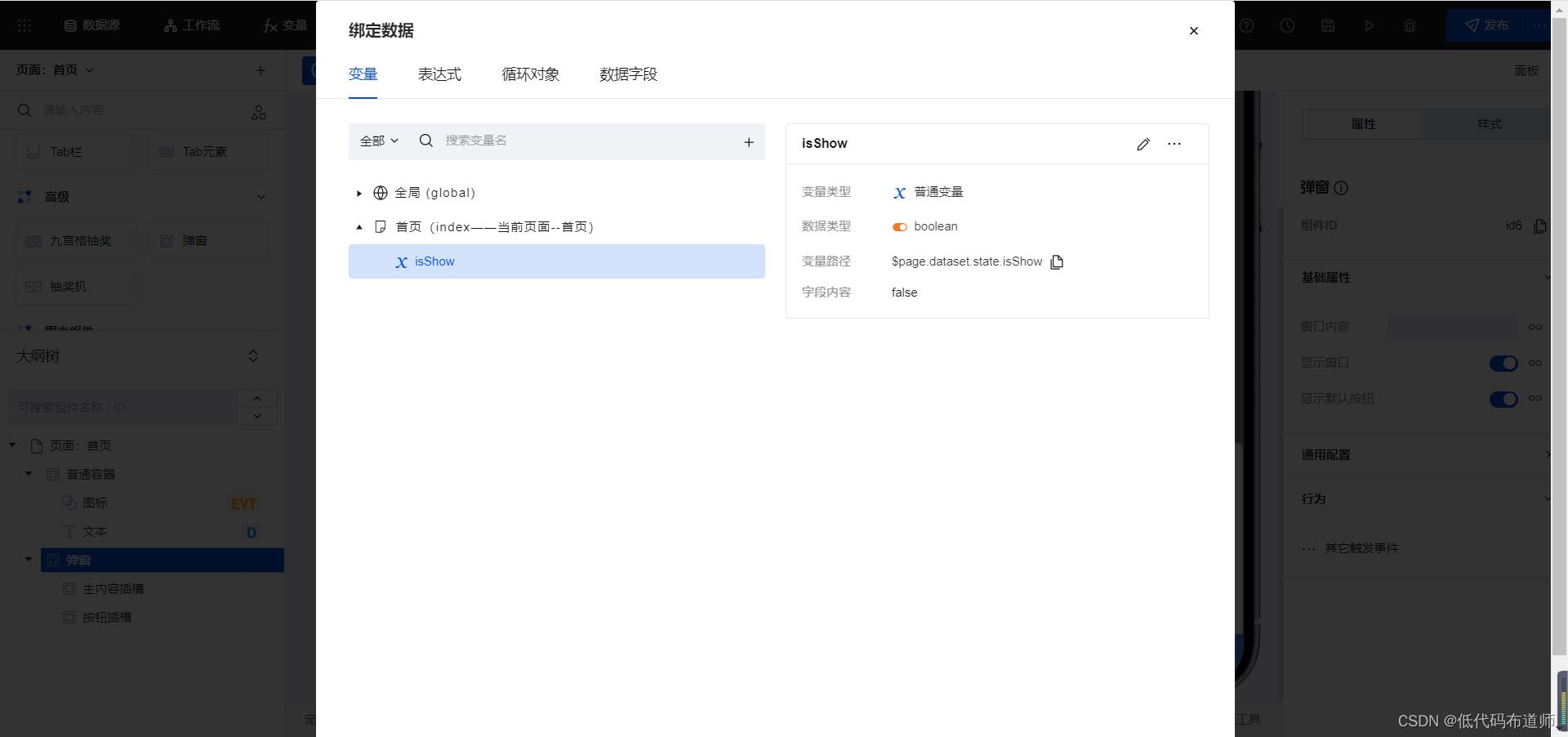
我们点击地图图标时需要弹出选择框,而选中地区后弹出选择框需要消失不见。为此我们需要定义一个布尔类型的变量来控制弹窗是否显示。


像boolean类型的变量定义之后是有默认值的,默认是false。我们需要在恰当的时机将变量修改为true

实现地图选择效果
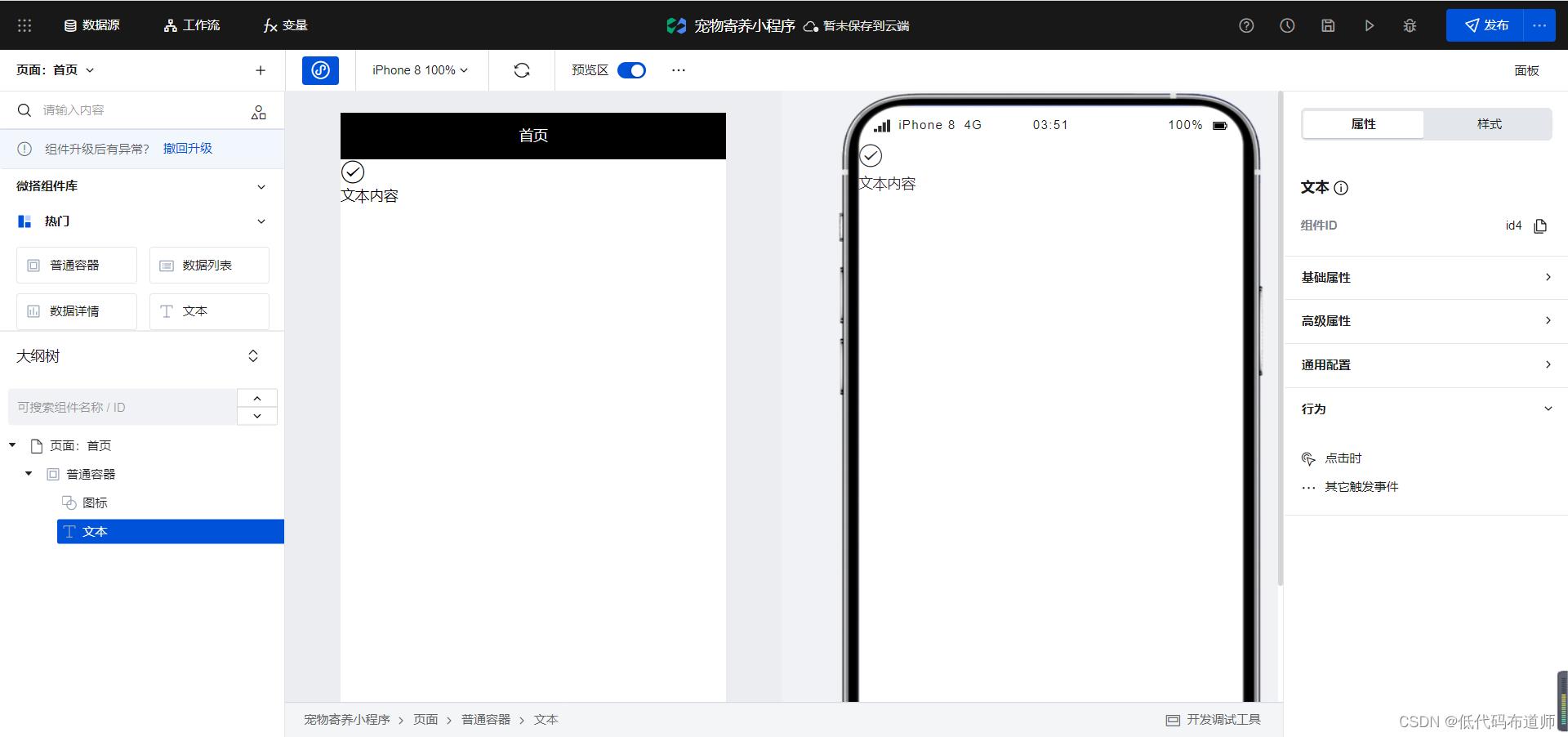
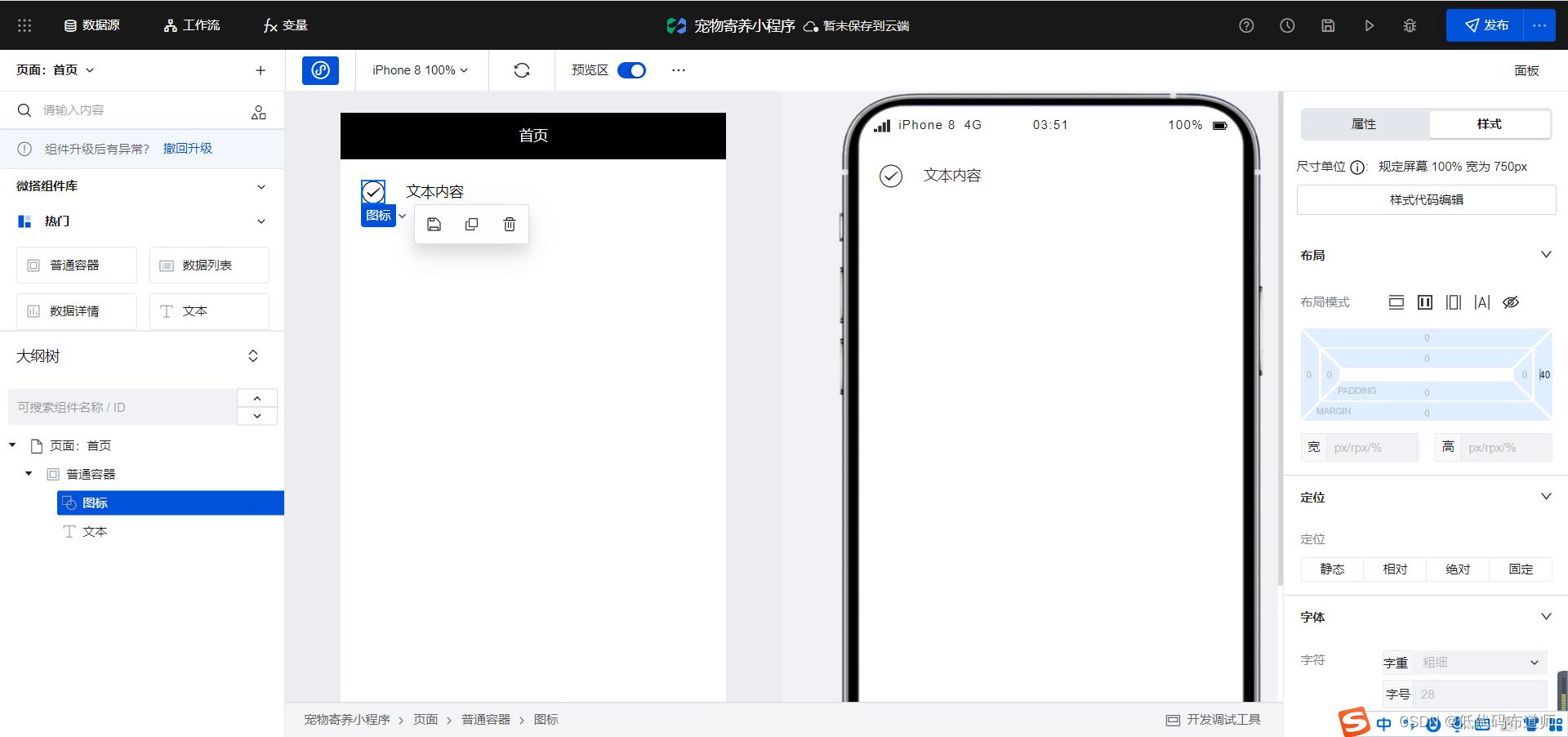
我们往页面添加一个普通容器,里边放置一个图标组件和文本组件用来展示城市选择的效果

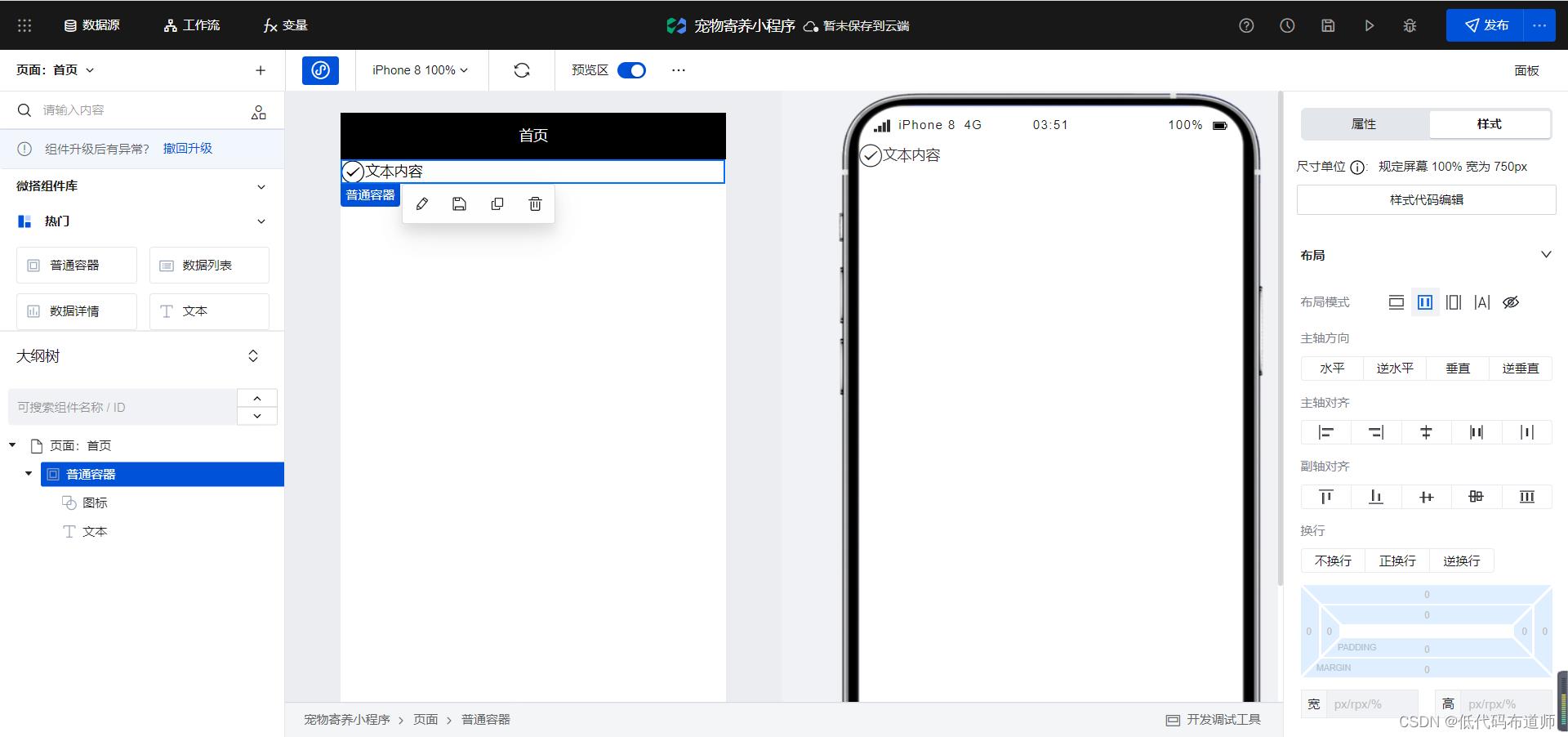
默认图标和文本是纵向排列的,我们需要将图标和文本横向排列。选中普通容器,切换到样式页签,设置布局为flex布局

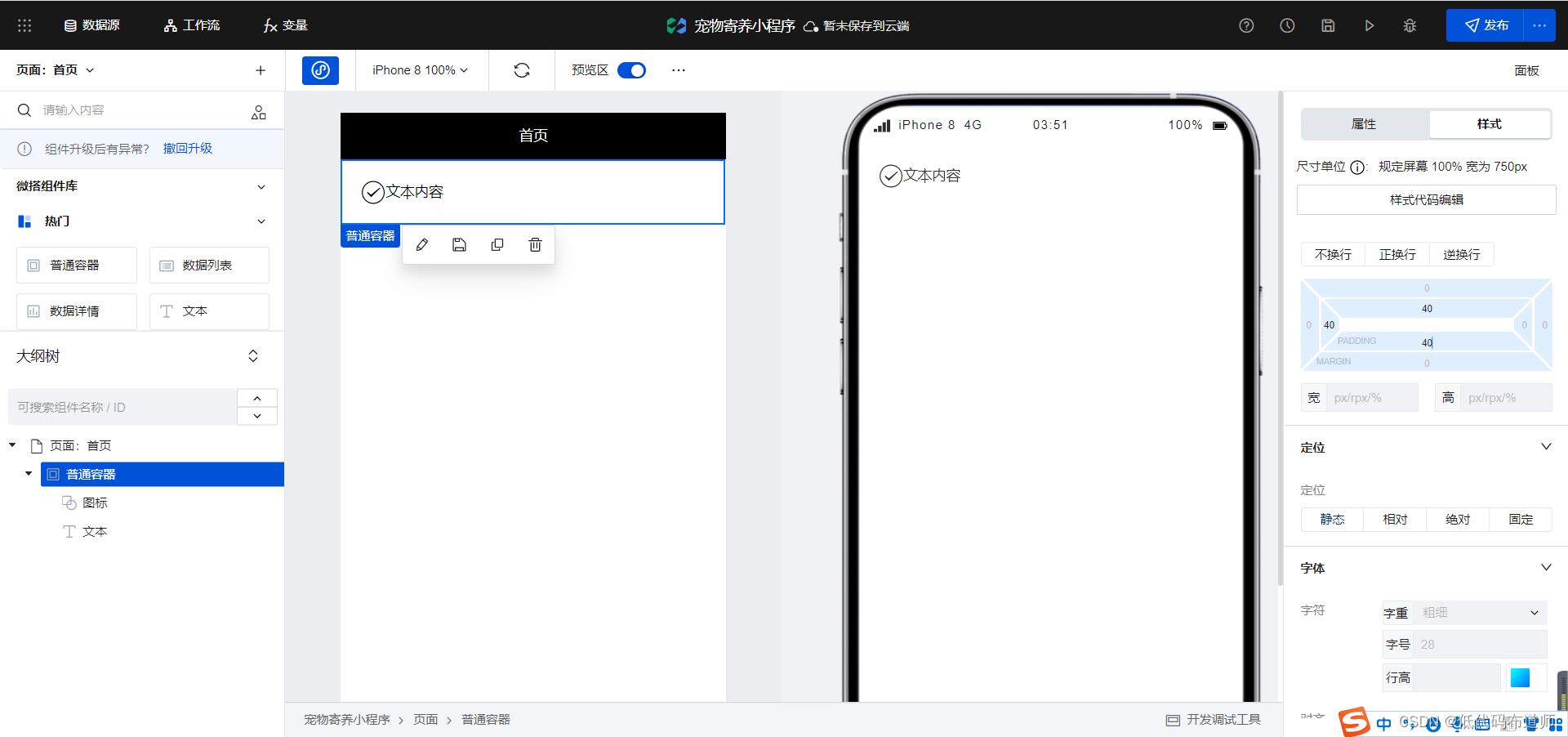
可以添加一些内边距

如果习惯写代码,也可以直接点击样式代码编辑,直接添加样式
self
padding-top: 40px;
padding-bottom: 40px;
padding-left: 40px;
display: flex
图标和文本需要有一定的间隔,我们可以选中图标,添加一下外边距

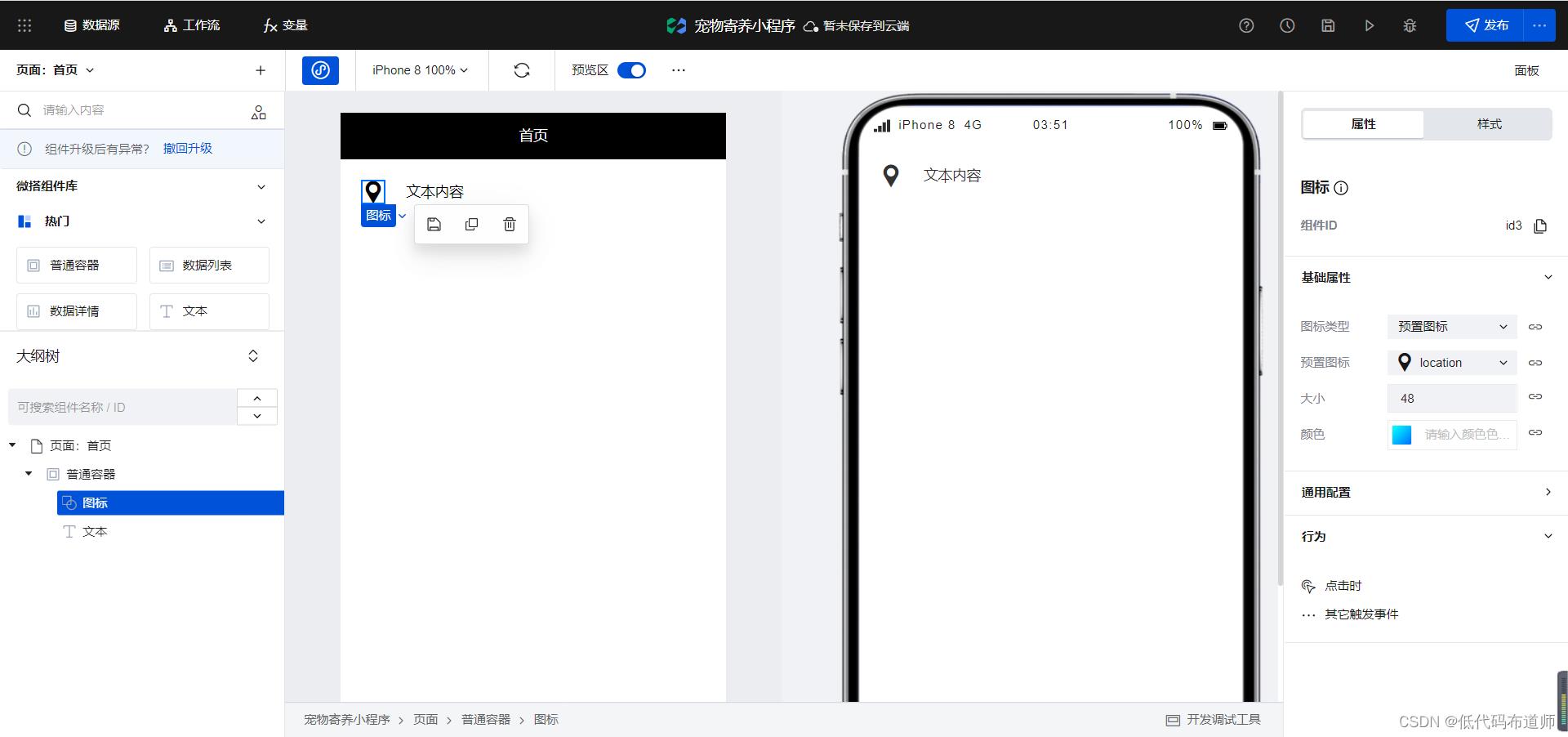
预置图标我们可以选择地图,这样看到图标就知道是什么意思

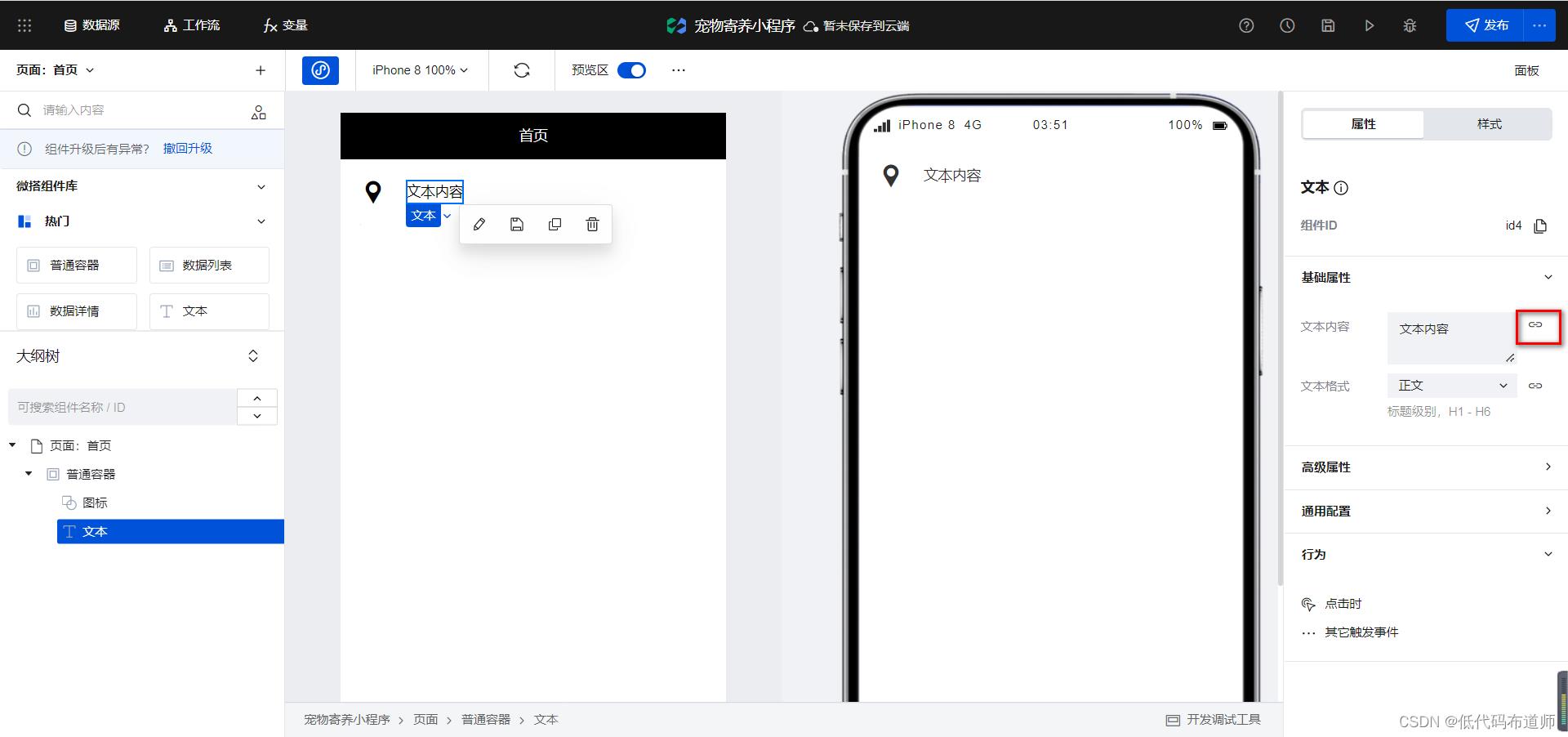
文本内容需要从全局变量绑定,绑定方法是选中文本组件,点击文本内容旁边的超链接图标

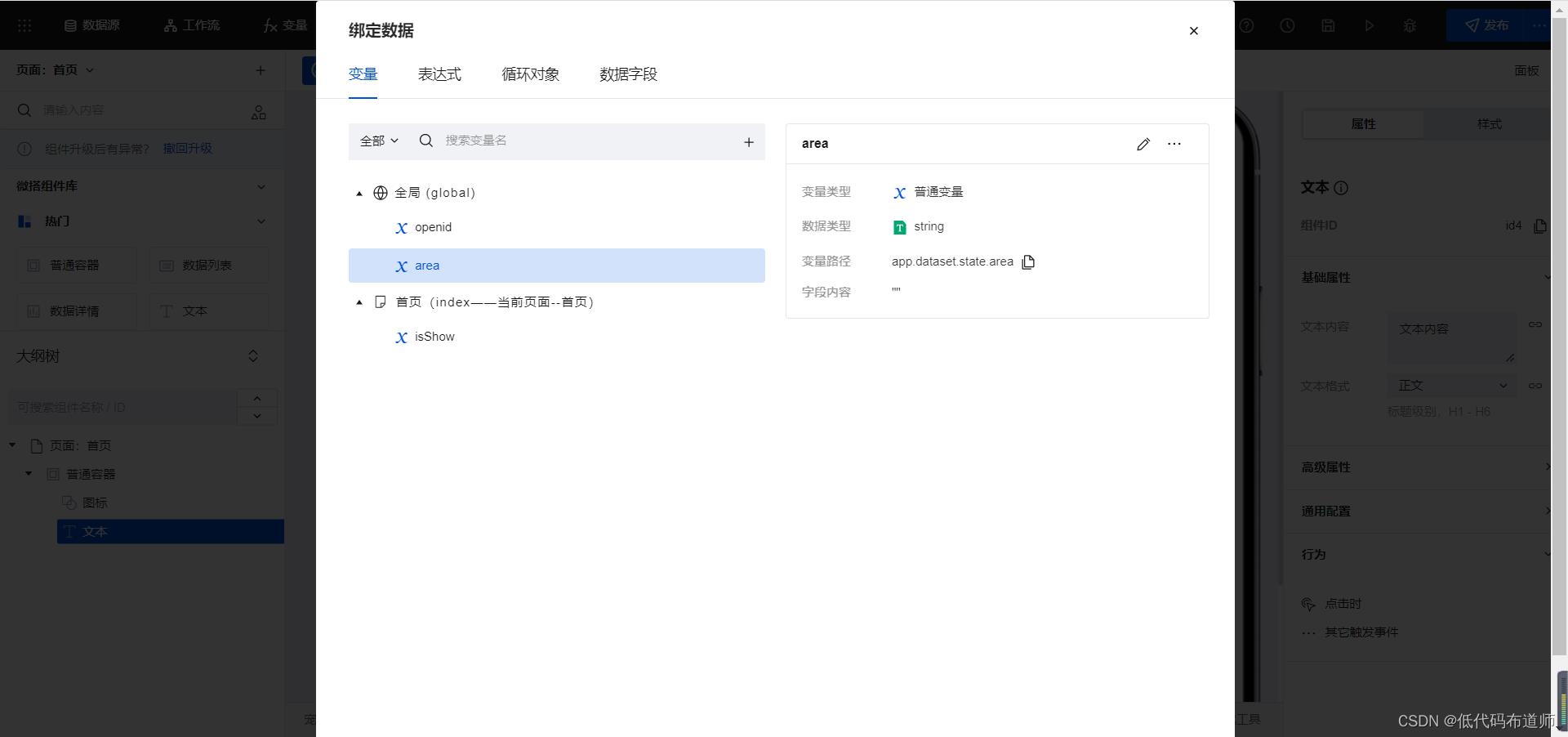
选择全局变量的area即可

给图标设置点击事件
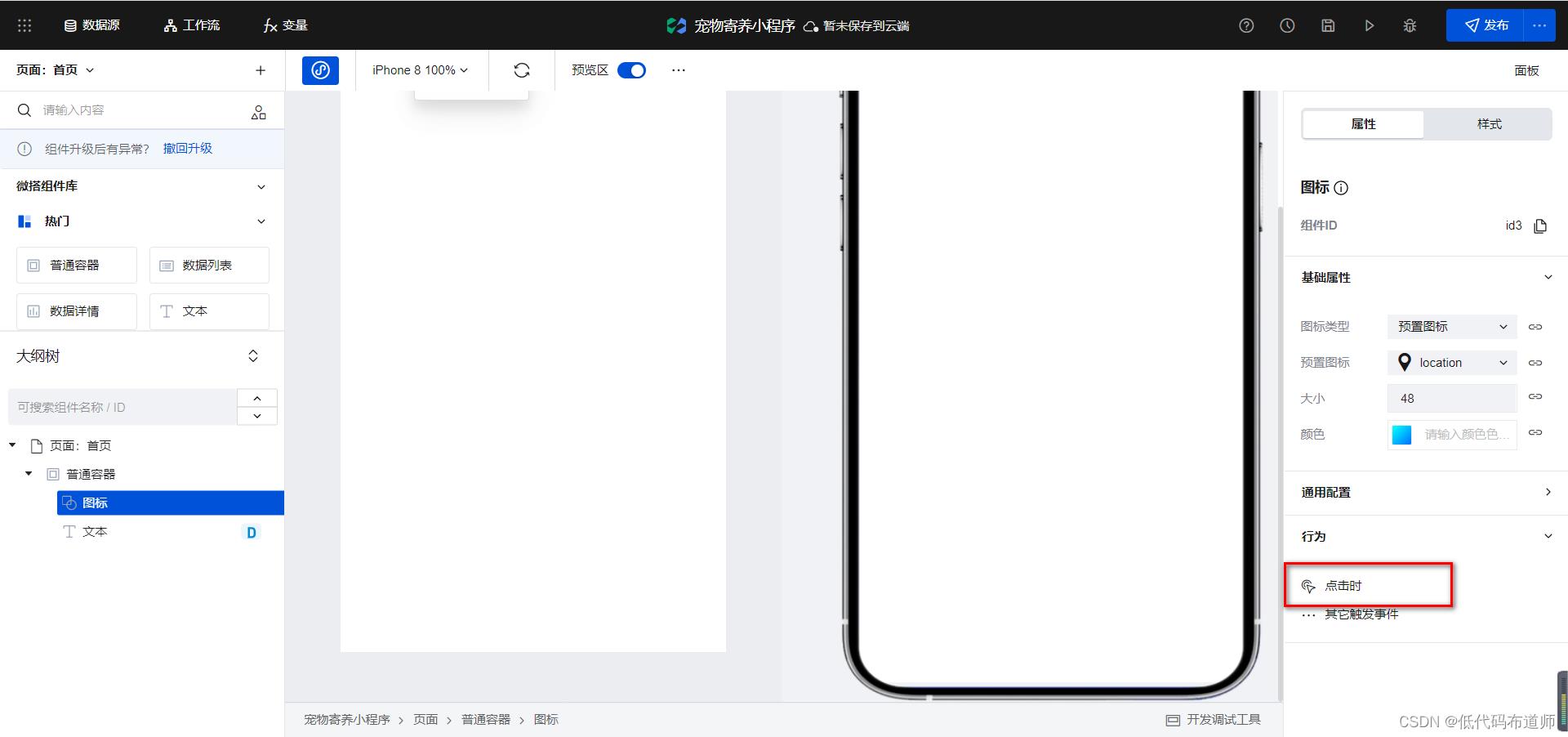
要想实现点击图标就能弹出窗口,我们需要给图标增加点击事件。选中图标,增加行为

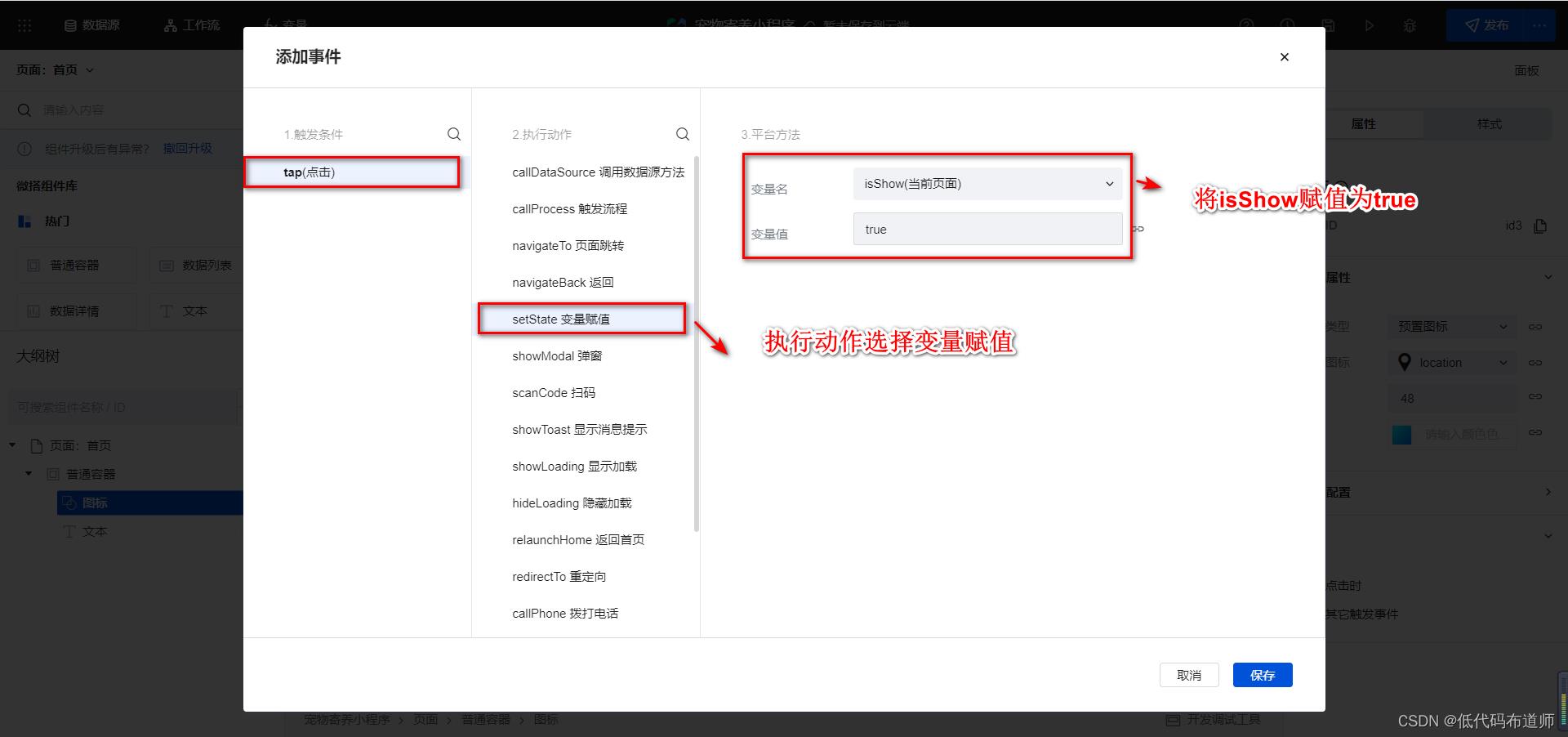
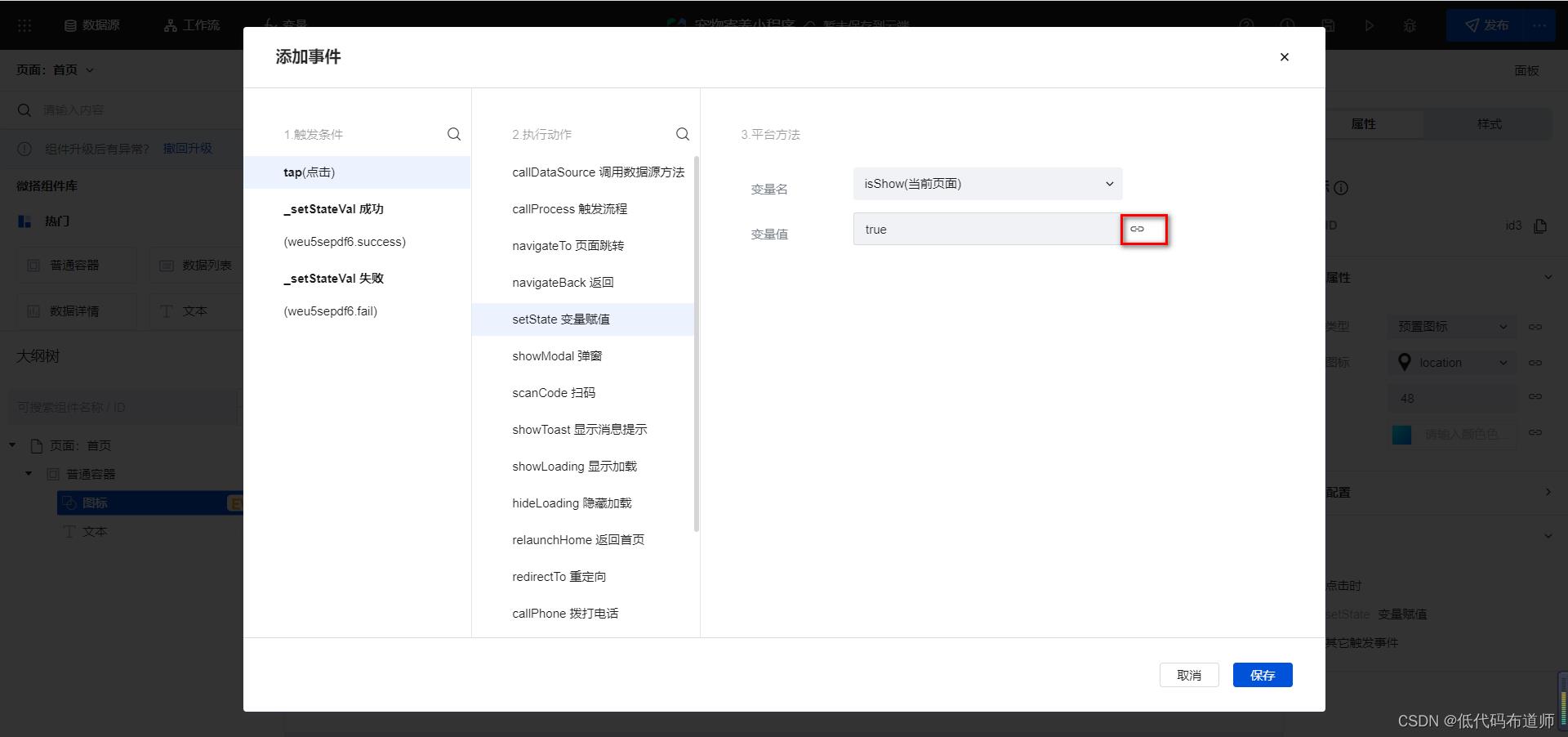
我们选择平台方法的赋值方法,给isShow赋值为true

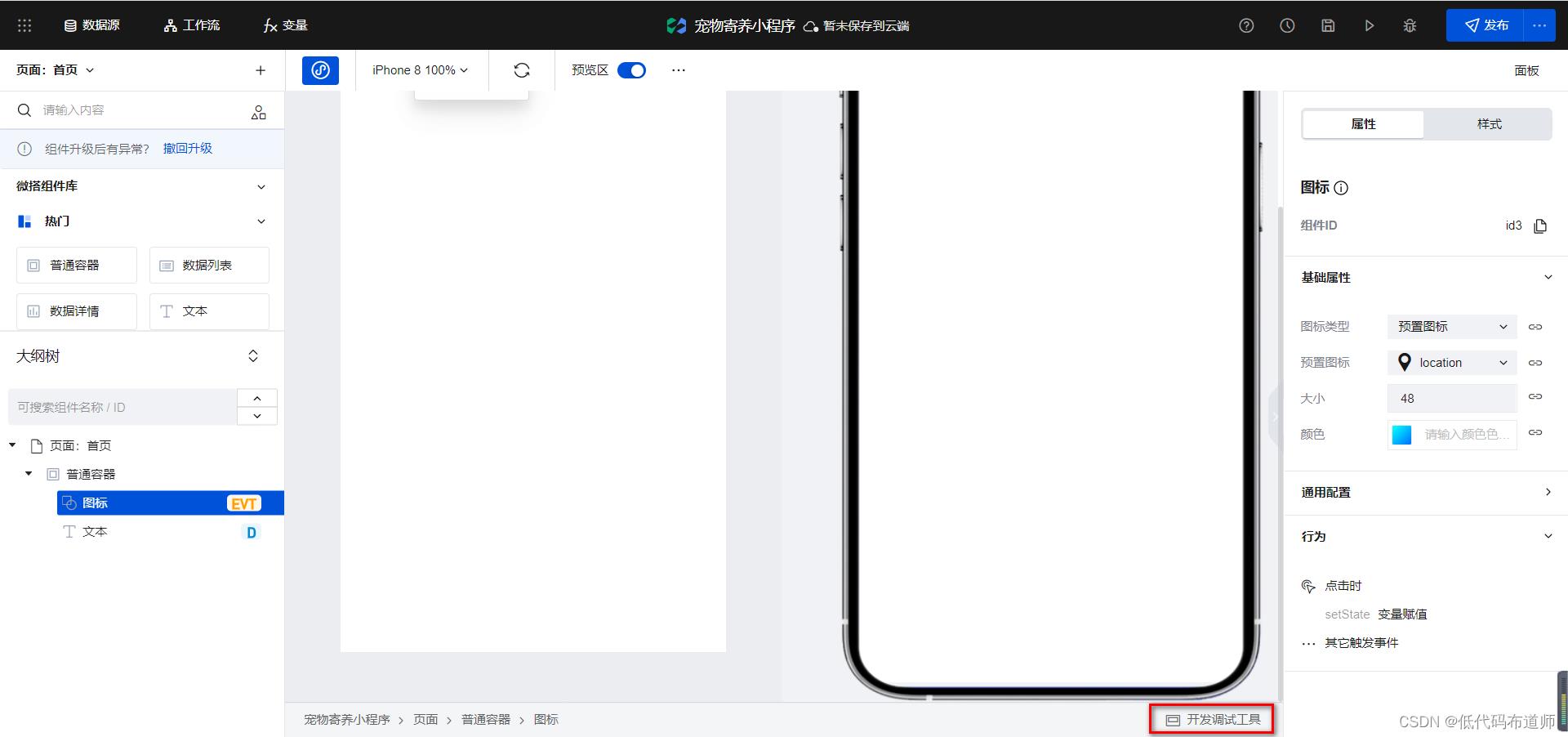
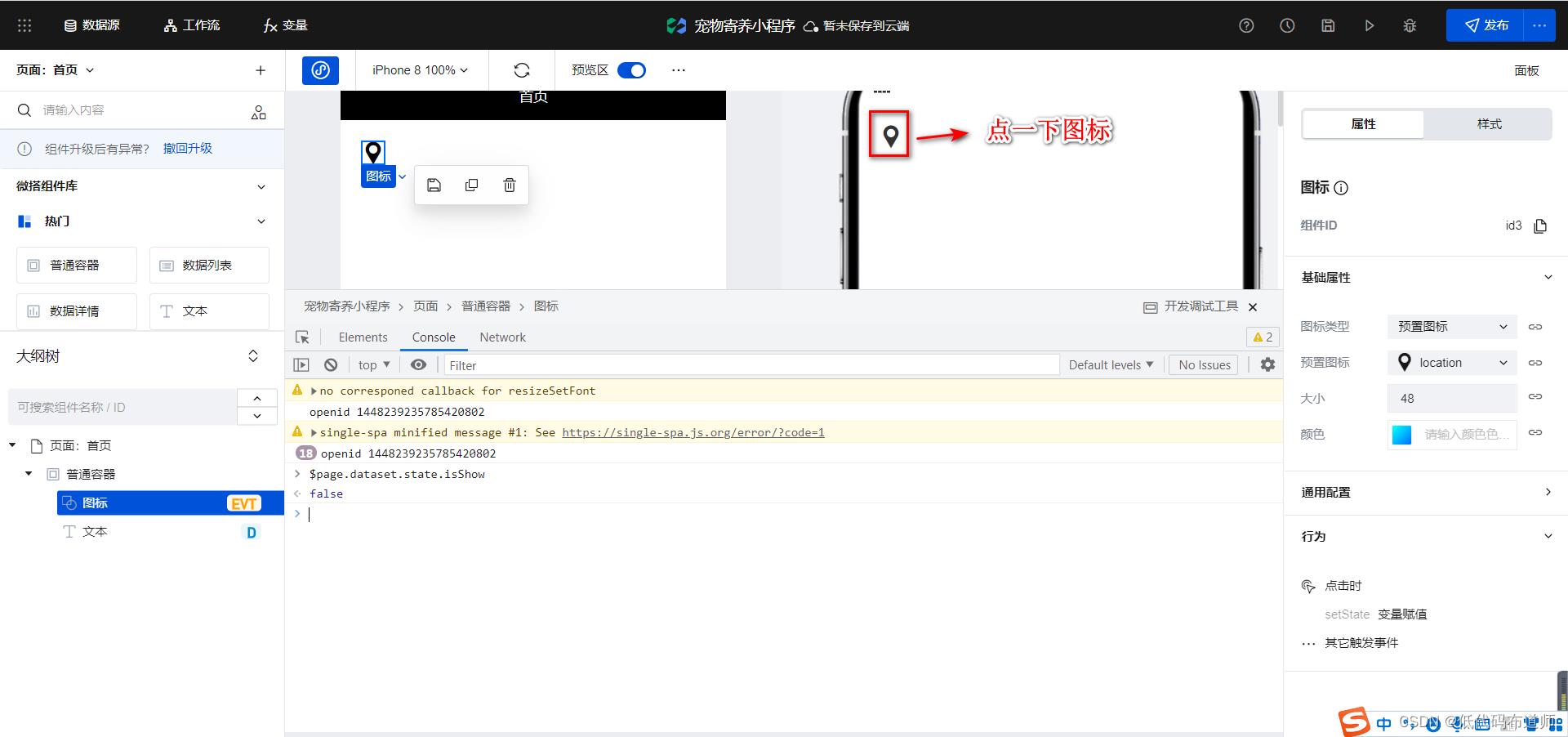
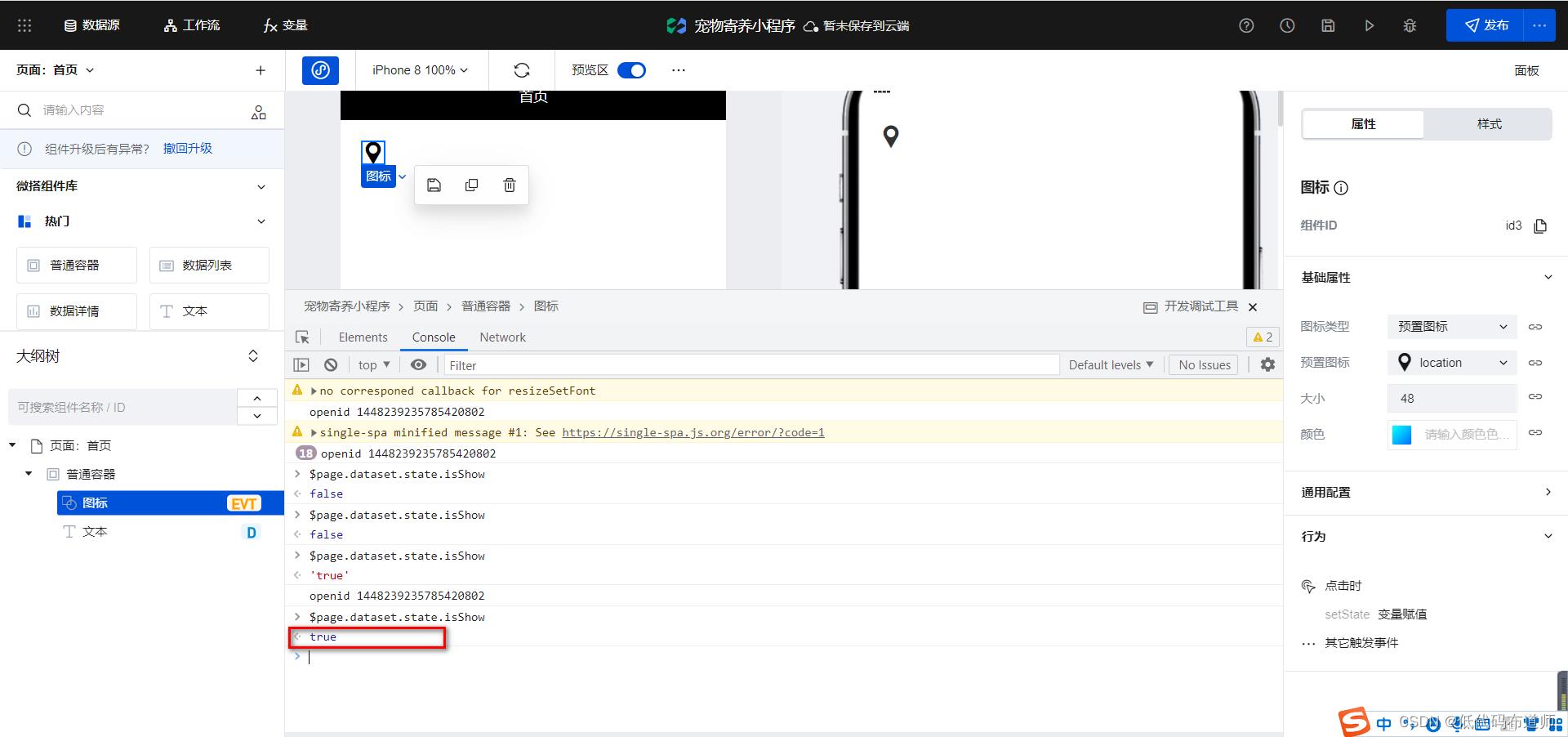
设置好之后我们需要调试一下,看看是否真正赋值成功了。点击一下开发调试工具

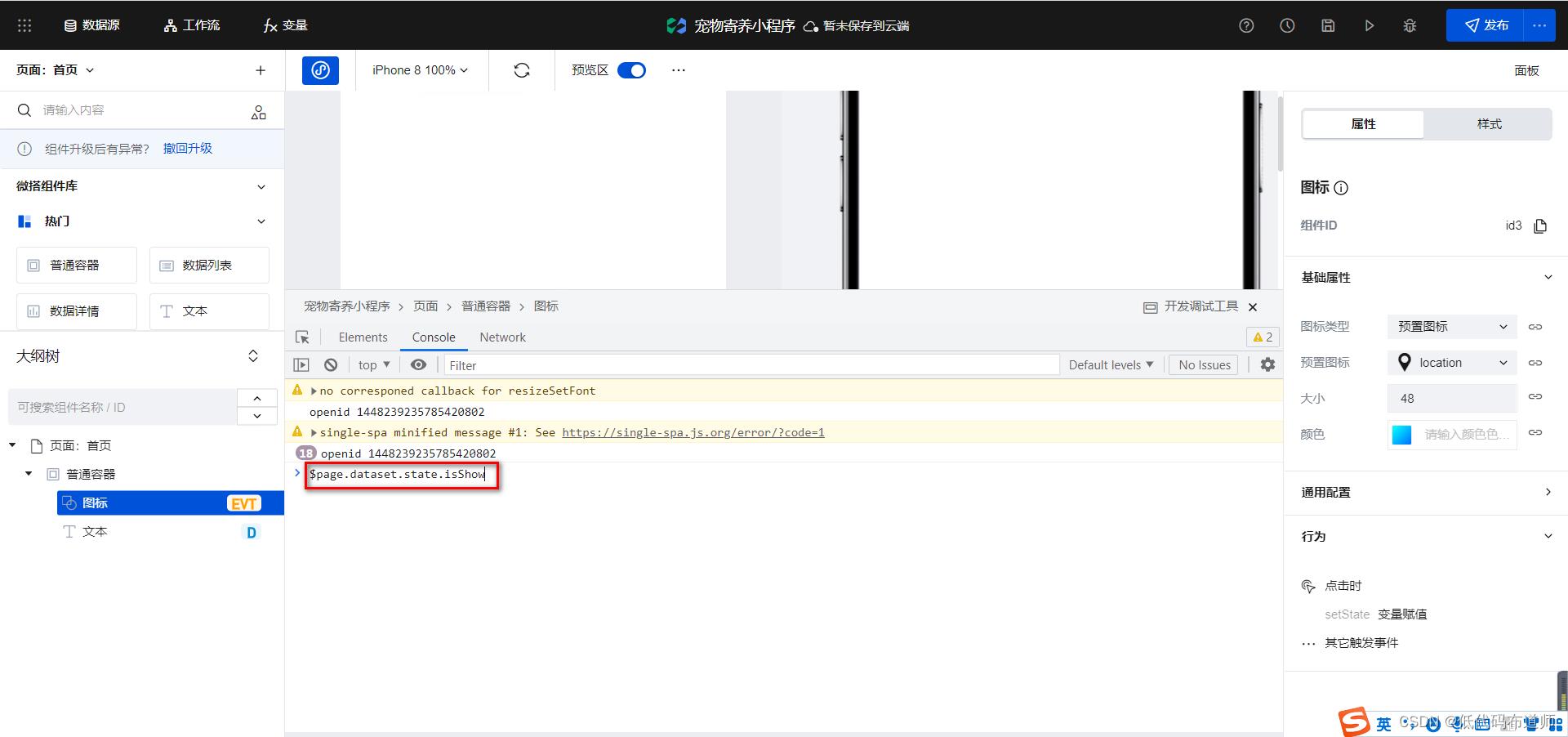
在光标处输入$page.dataset.state.isShow

按回车,看一下输出,我们目前是初始值,false

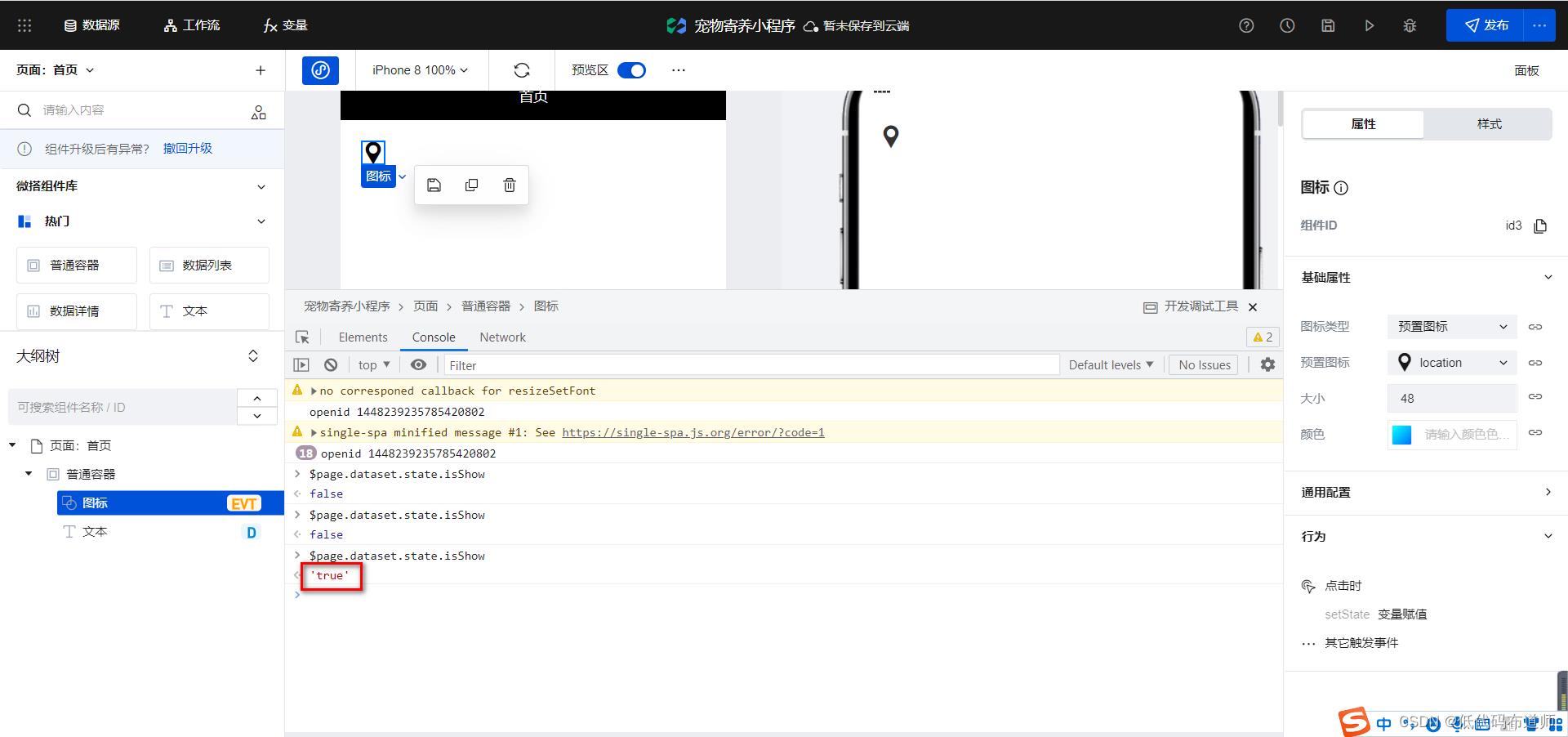
我在编辑器中点一下图标,再次输入$page.dataset.state.isShow看一下结果


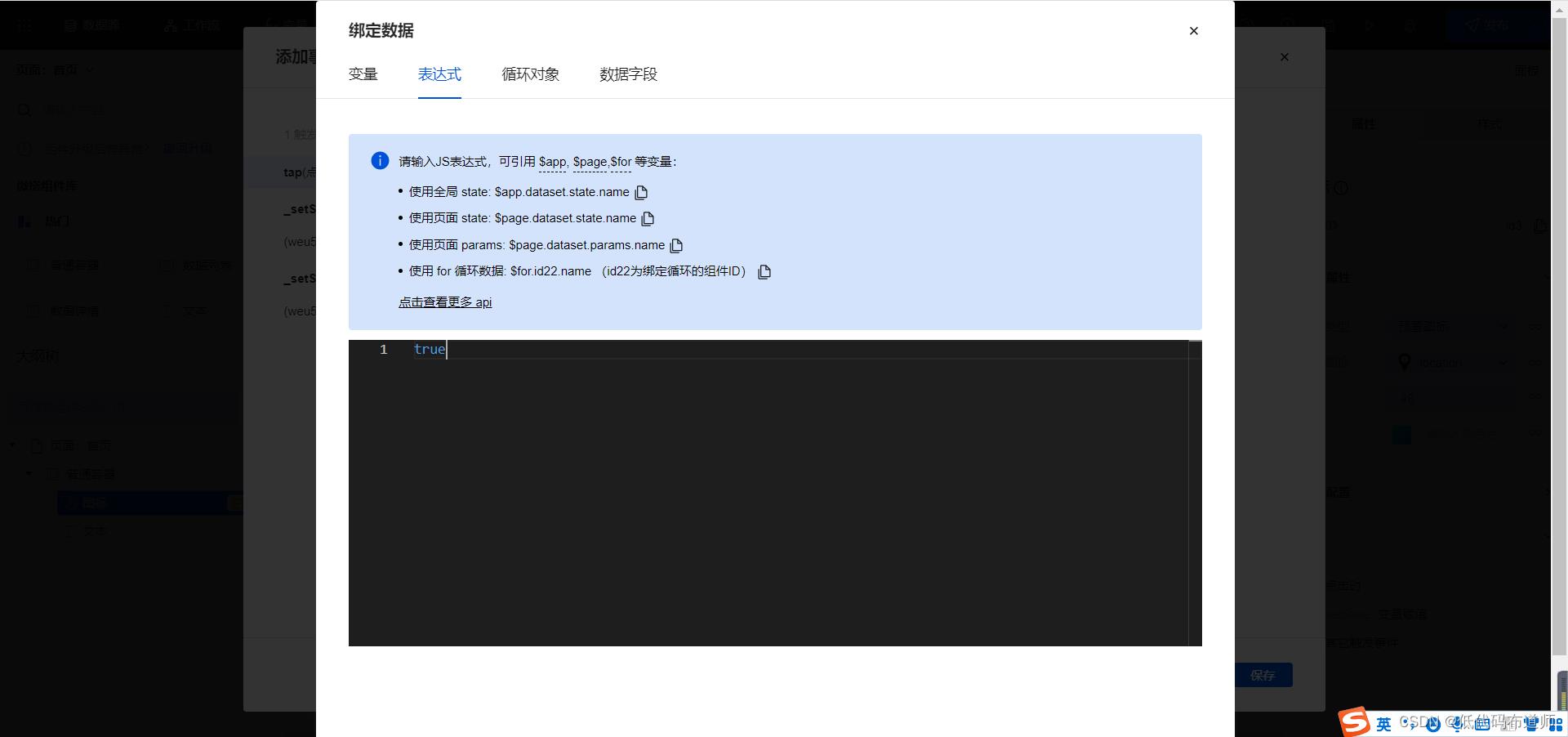
我们可以看到,点击图标之后值变成了’true’这个是字符串的意思,显然和我们的预期不符。导致这个现象的原因是因为我们在赋值的时候是直接输入了true。为了解决这个问题,我们赋值那需要在表达式里输入true
可以直接点击setState调起设置



这样修改之后,再次测试,发现就正确了

弹窗组件的用法
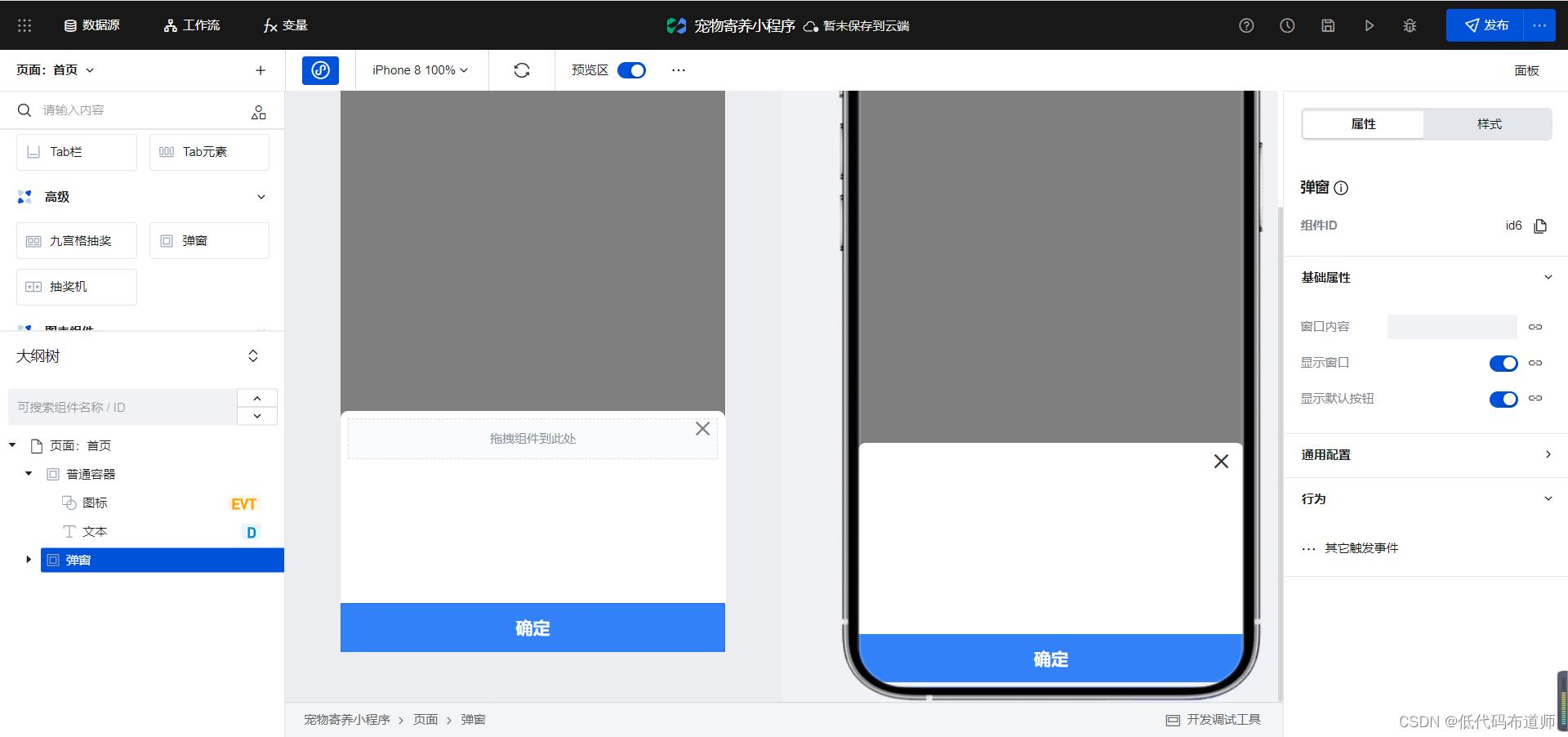
现在只是改变了isShow的变量值,这个值设置成true之后,还需要将窗口弹出显示。在微搭中是使用弹窗组件实现的,往页面中添加一个弹窗组件

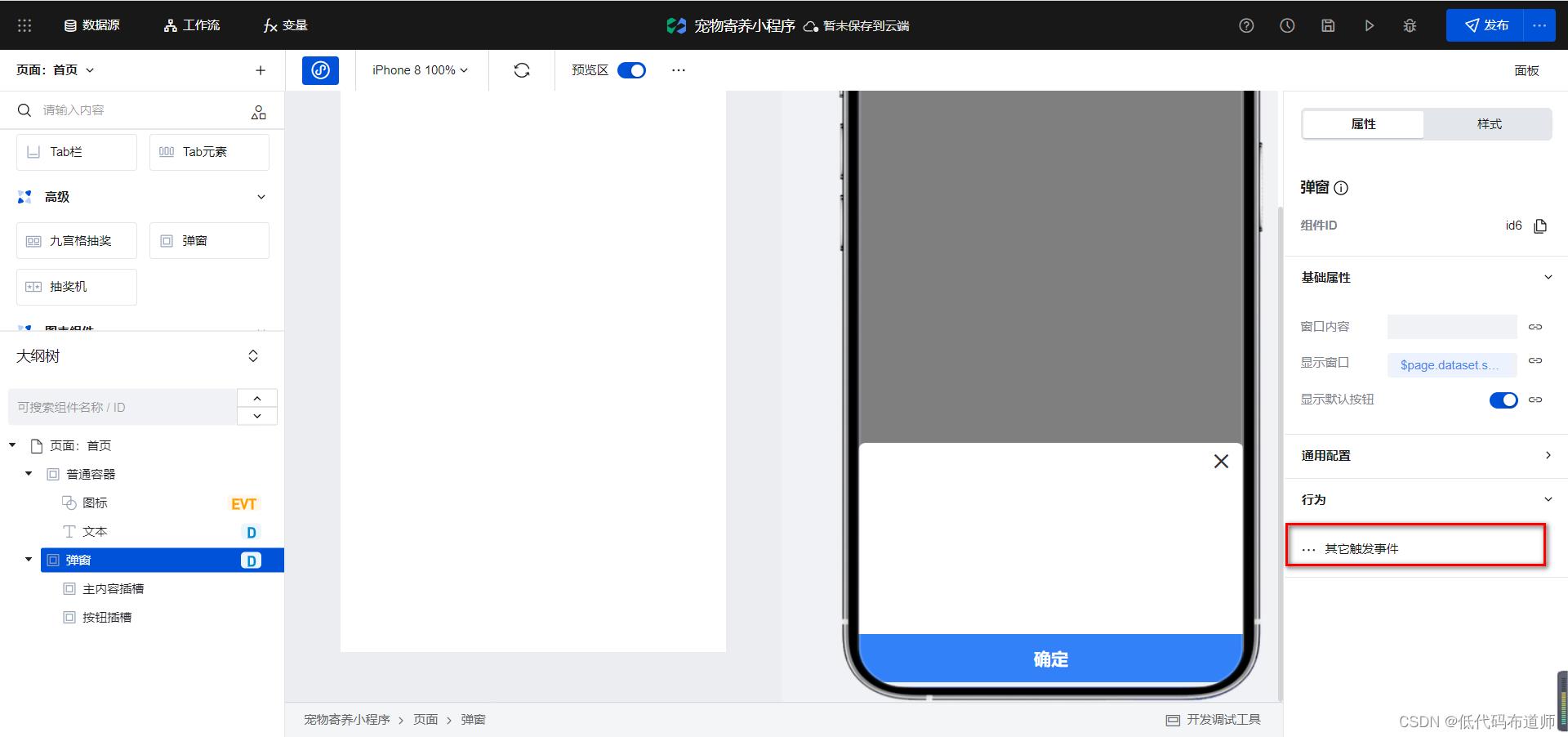
窗口是否显示是由显示窗口这个配置来决定的,我们可以绑定为我们的isShow变量来进行切换

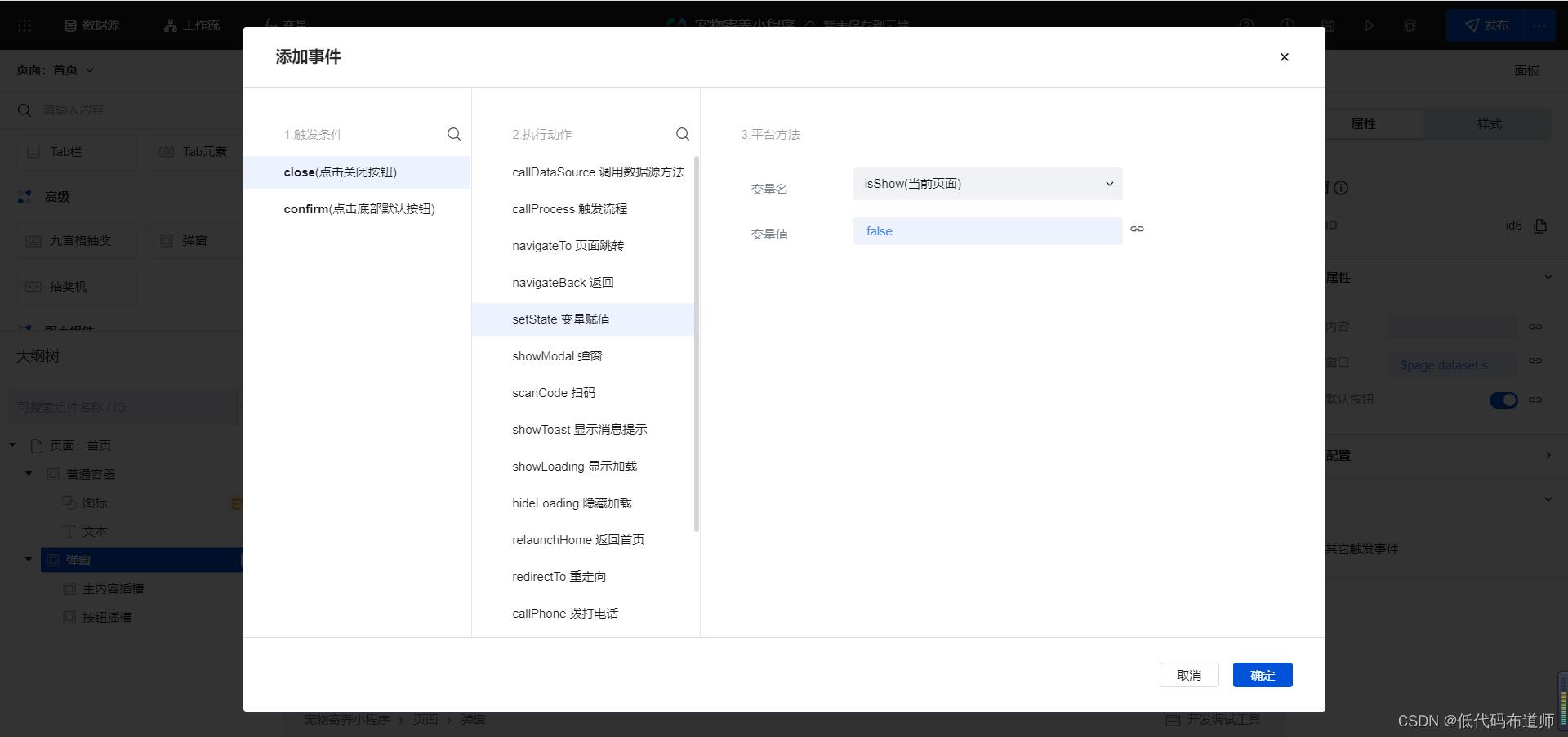
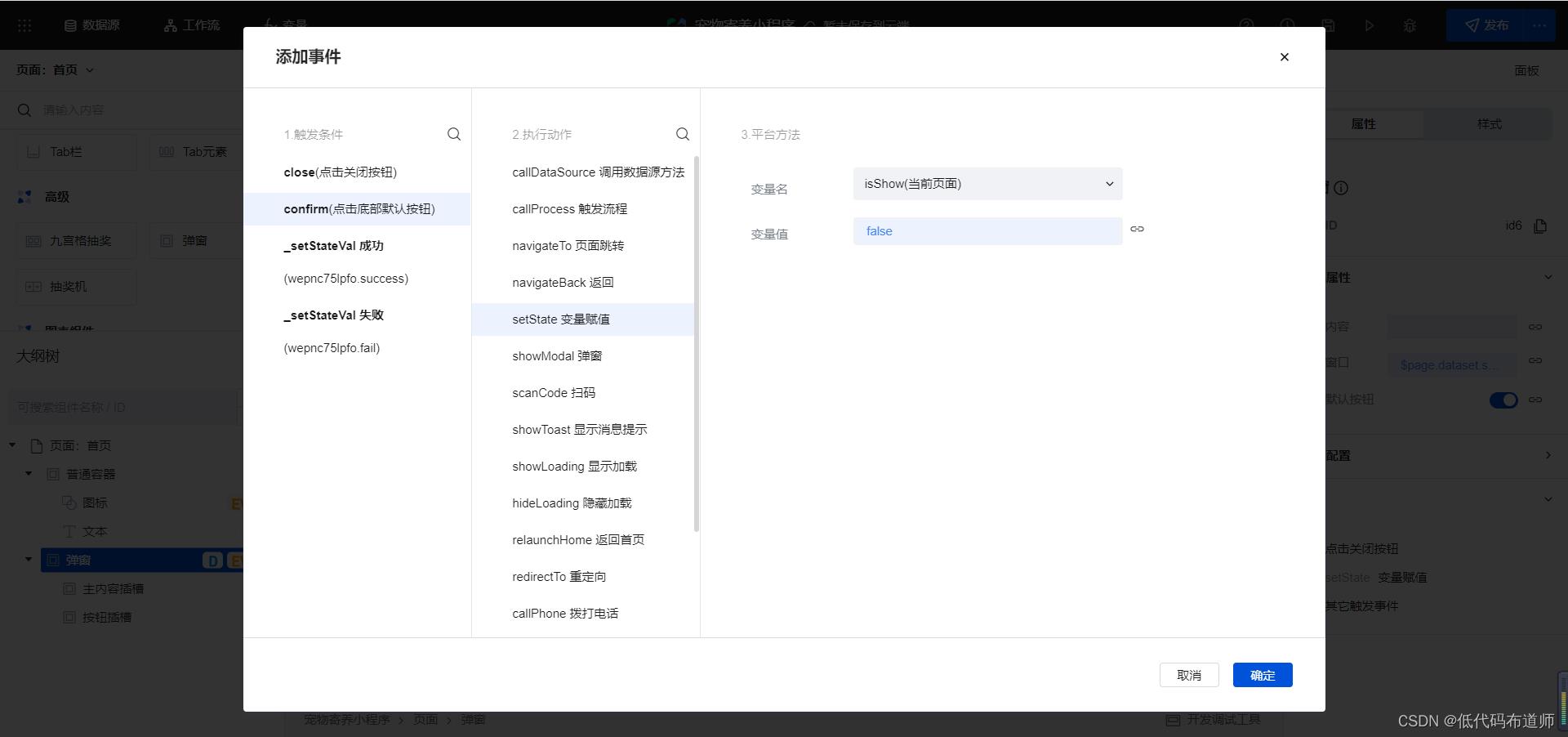
还有就是,关闭或者点击确定按钮都需要将isShow赋值为false。我们给弹窗组件设置行为,两个事件都添加赋值的动作,都将isShow变量赋值为false




总结
本篇一步步的带着大家实现地图点选,弹出弹框的功能。下一篇我们就往弹框里添加城市,选中城市后可以出现在顶部。
以上是关于宠物寄养小程序实战教程02的主要内容,如果未能解决你的问题,请参考以下文章