宠物寄养小程序实战教程(上篇)
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了宠物寄养小程序实战教程(上篇)相关的知识,希望对你有一定的参考价值。
目录
在日常和粉丝交流的过程中,经常有新手求小程序的。老师,我看好一款小程序,我想做一款一模一样的。
想法蛮好,说明也下辛苦去寻找适合自己的创业方向了。但是创业不能空有想法,还需要将自己的想法进行落地。
在软件开发行业,一个项目或者产品落地需要经过,需求分析、产品设计、功能开发、测试、发布上线几个阶段。
不论你是使用全码开发还是低码开发,相应的流程是节省不了的。那开发一个系统又有方法论,比如结构化分析方法或者原型法。结构化分析适合纯码,由若干个岗位通力配合完成。我们草根创业,要想组建这么一个专业的队伍无疑是困难的,一个是找不到合适的人才,另外一方面资金也限制你搭建专业的团队。
那是不是说草根创业就一定不行呢?也不见得,其实可以采用原型法,先构造一个可用的原型,然后再进行迭代和优化。采用原型法就要求有一款快速的开发工具,可以一步步的完成应用的搭建。那低码工具是再适合不过了。它提供线上一体化的开发及运维环境,免去了服务器搭建、部署、运维这些事情。你只需要关注你的业务逻辑,按照低码的开发方式,可视化的拖拽就可以。
采用原型法,采用快速开发工具,如何打造一款线上的小程序呢?本文就以宠物寄养为例,来介绍一步步如何进行搭建。
需求分析
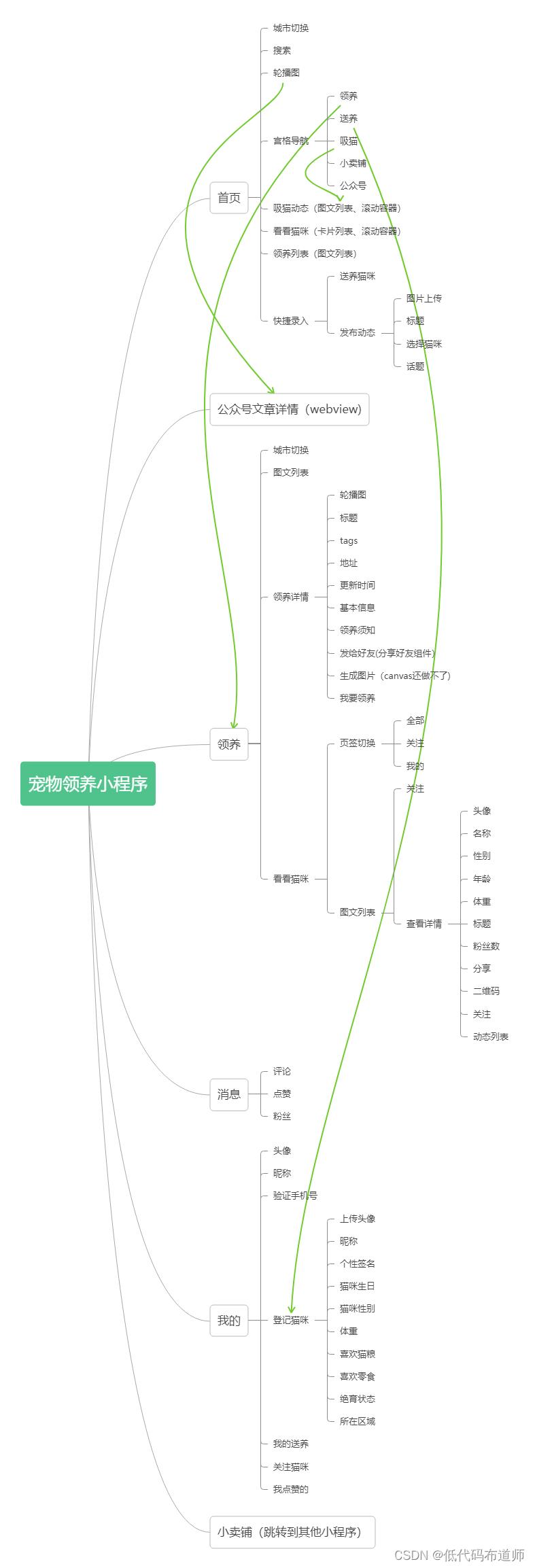
我们找到了创业方向之后,第一步就需要将想法进行拆解,如果是完全自己想有时候难免进入误区。为了校正方向,我们可以找一款线上同类型的产品进行分析。分析的时候我建议采用思维导图,这样可以帮我们全面的进行功能梳理,不至于遗漏。以下是我们分析后得到的思维导图

分析的思路呢,是按照小程序底部导航条展现的功能,顺着主线一步步的去拆解功能,力求做到功能全面,没有遗漏。
有了思维导图,还需要按照软件工程的理论进行进一步的思索。软件工程里将需求按照角色或者场景进行区分。所谓的角色就是有哪些人需要用你的小程序,所谓的场景就是每一种人都需要干些啥工作。
我们来拆分一下这个小程序的用例。其实是分为两部分人群,一种是发布送养的人群,这部分人因为各种原因宠物不想养了,想让别人代养。另一部分人是想领养宠物的人,他需要仔细挑选自己喜爱的宠物。
至于说其余功能,像公众号呀,小卖铺呀,这些其实是导流的功能。因为你作为一个平台一旦运营起来了,要想好自己的盈利模式。光靠用爱发电是不可取的。为啥呢?你想吧,一旦你的小程序被大众接受,每日发布的信息是比较多的,无论是文字还是图片都需要占用存储空间,访问都需要耗费流量。
现在是云计算的时代,无论你是租用虚拟机还是像微搭这样按量付费,运营成本是不菲的,那就需要考虑回本的功能。售卖一些宠物配套的东西,或者通过线上的广告推送挣一些费用都是比较好的回本手段。
数据源设计
有了清晰的需求之后,我们就需要进行数据源的设计,为啥需要设计数据源呢?因为在小程序里呈现的信息,比如文字、图片需要存储到服务器中,用户访问的时候需要从服务器上下载。
还有就是用户在发布信息的时候,填写的内容及上传的图片也需要上传到服务器上才可以。所谓的服务器你可以理解为一台在互联网访问的电脑,电脑也是分区的,比如C盘、D盘。我们每一个内容都在电脑上存储的。
在本地我们是通过打开D盘的路径然后在某个文件夹里找到我们需要的excel或者word。而网络服务器就需要有一个公网IP去找你存储的内容。
人脑是记忆不了太多东西的,为了方便的下一次根据关键词或者具体的条件找到我们需要的文件,计算机世界发明了一种叫数据库的东西。它通过设定的具体条件帮你在硬盘上找到你存储的内容。
我们的数据源的名称就相当于仓库的门牌号,比如某某大街多少多少号。而具体存放的位置相当于房间号,房间号就相当于我们的字段名。这样通过门牌号+房间号,就可以找到房间里存放的对应的物品。
而数据源设计其实就是要进行具体的规划,比如这栋楼我是存放的百货,第一个房间我存放的是家用电器,第二个房间我是存放的厨具。怎么设计大楼是由我们自己决定的。
在具体的设计中,我们还是需要按照业务来设计数据源。在软件工程里用实体关系图(E-R)图来表达不同实体之间的关系。我们有哪些实体呢?先是会员信息,然后是猫咪信息。会员和猫咪是通过领养和送养来建立关系,绘制的实体关系图如下:

会员是一个实体,猫咪是一个实体,通过寄养或者领养建立关系。一个会员可以寄养多个猫咪,一个会员也可以收养多只猫咪。但是猫咪只属于一个会员。
数据源开发
我们分析清楚猫咪和会员之间的关系后我们就需要做表的设计。在数据源设计的时候有主表和子表的概念,所谓的主表就是数据都是唯一的不可重复,所谓的子表,外键可以重复。如果是多对多的关系,需要拆分成两个一对多的关系。
按我们的设计我们可以拆分为三个数据源,分别是会员数据源、猫咪数据源和寄养领养数据源
会员数据源

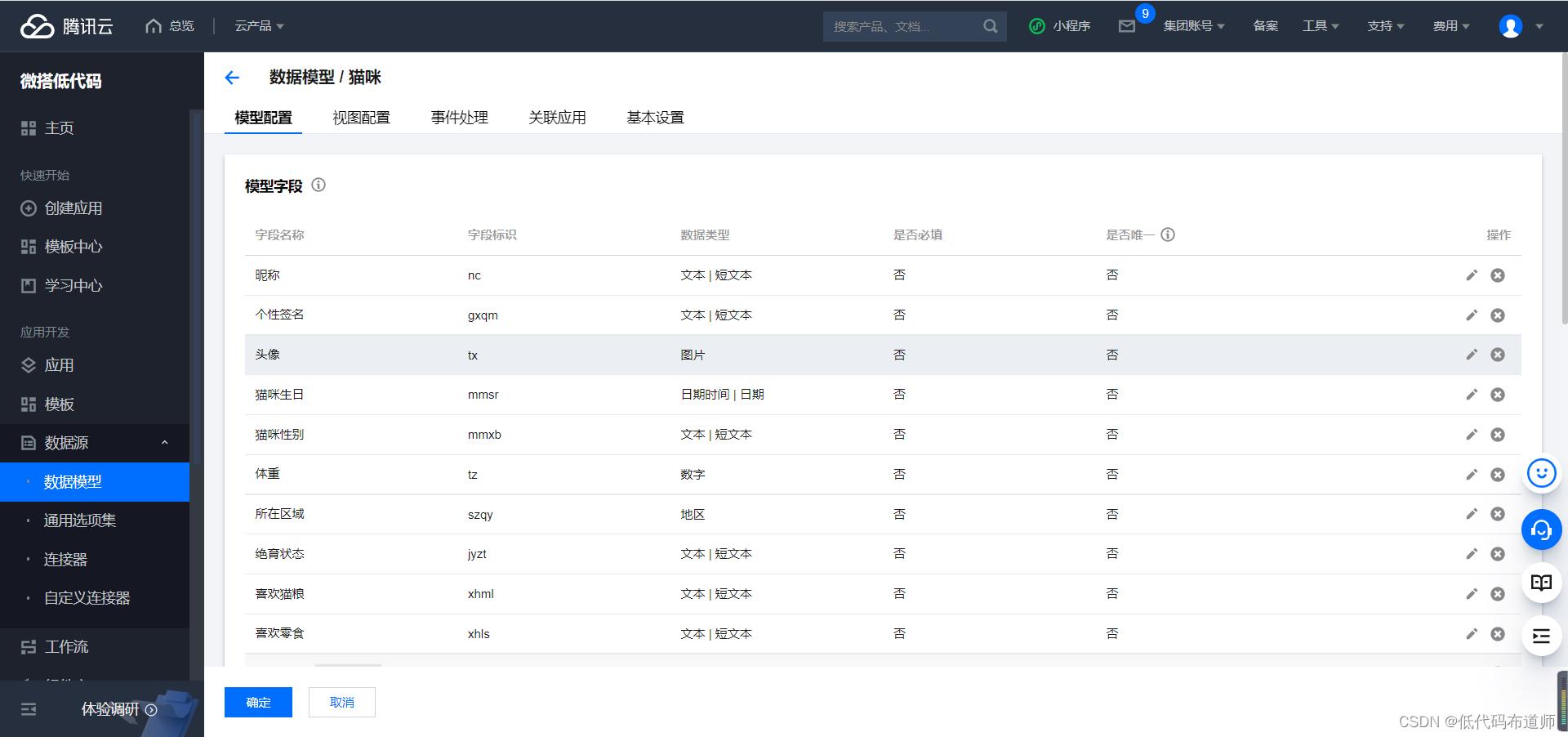
猫咪数据源

寄养领养数据源

创建应用
数据源开发好之后,我们新建应用,建立小程序

点击空白页,完成小程序的创建

图片组件介绍
进行低码开发就是熟悉各种各样的组件的用法,然后组件之间的组合就形成了页面,页面之间的组合就构成了完整的小程序。
图片组件主要需要掌握属性和样式的用法。属性我们需要关注的是图片地址,这个地址必须是互联网能够访问到的图片。
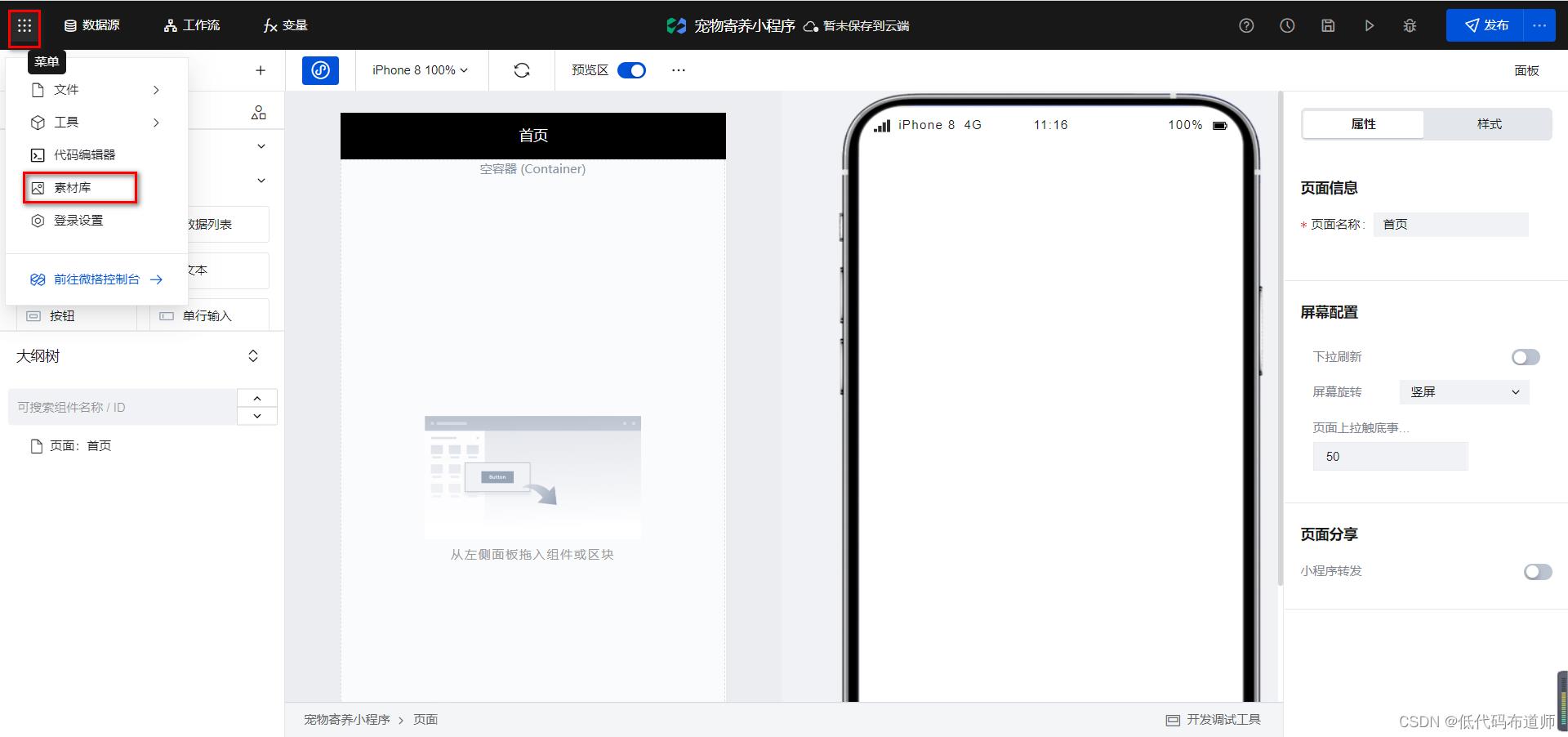
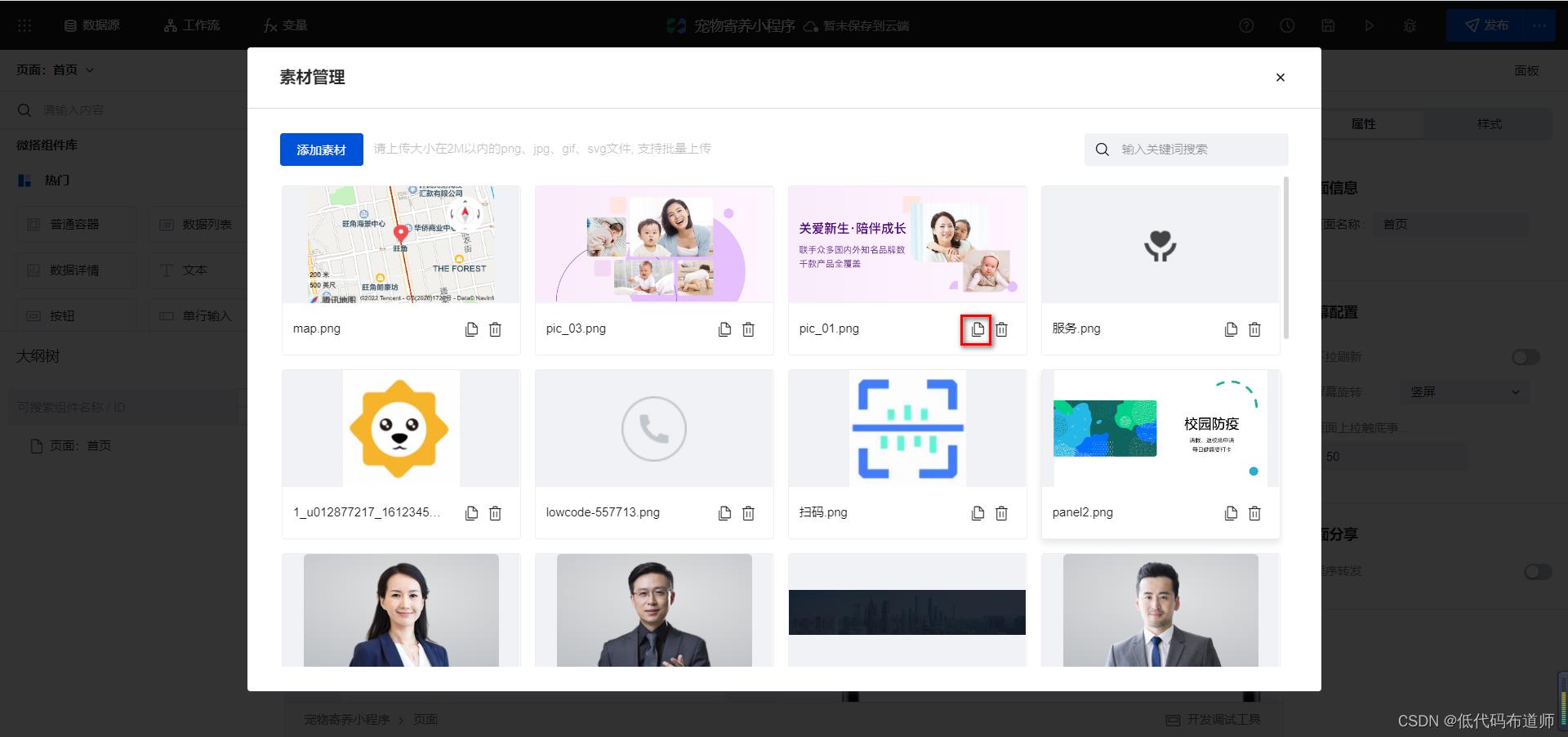
微搭提供了素材库,素材上传之后就有了互联网访问的地址。我们点击左上角的菜单栏,点击素材库

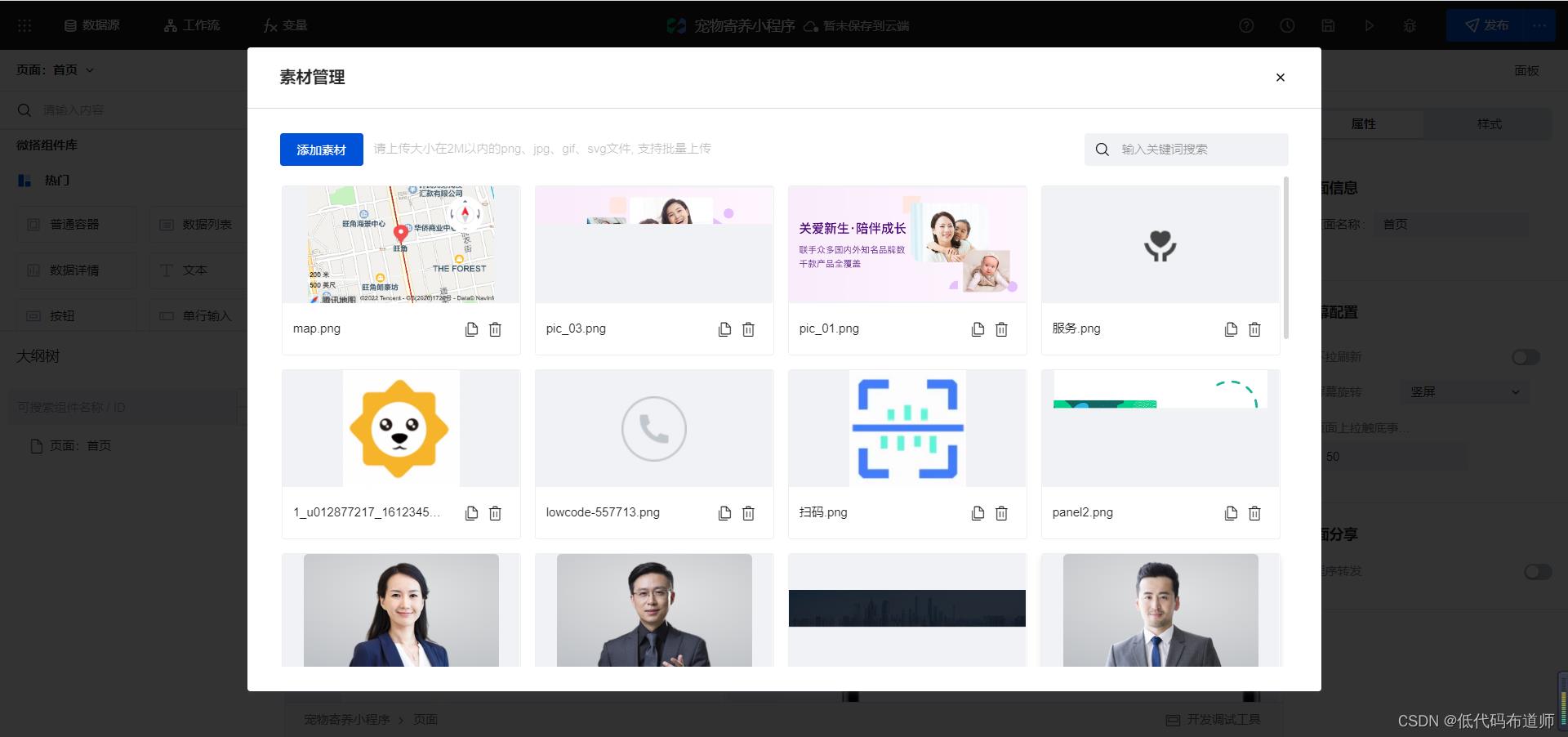
将需要的图片上传到素材库

我们可以点击复制的图标,来获取图片的地址

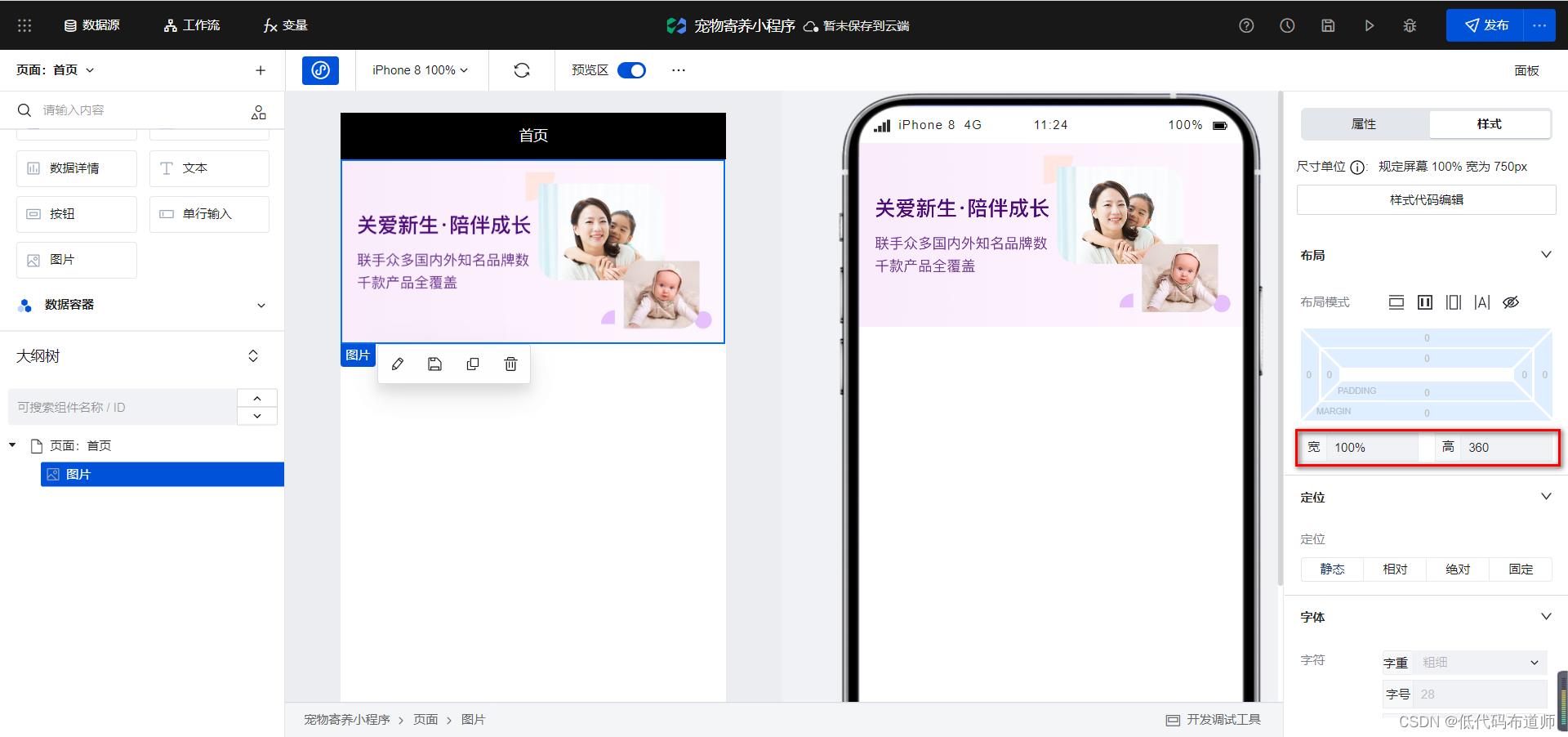
往页面中添加一个图片组件,将地址粘贴到图片组件的属性里

切换到样式页签,修改图片组件的宽度为100%,高度为360

获取用户的openid
因为我们的会员信息里设计了openid字段,所以在小程序一启动的时候就需要获取用户的openid信息。如果需要写代码可以在微搭的低代码编辑器里进行编辑

lifecycle就是小程序的全局生命周期

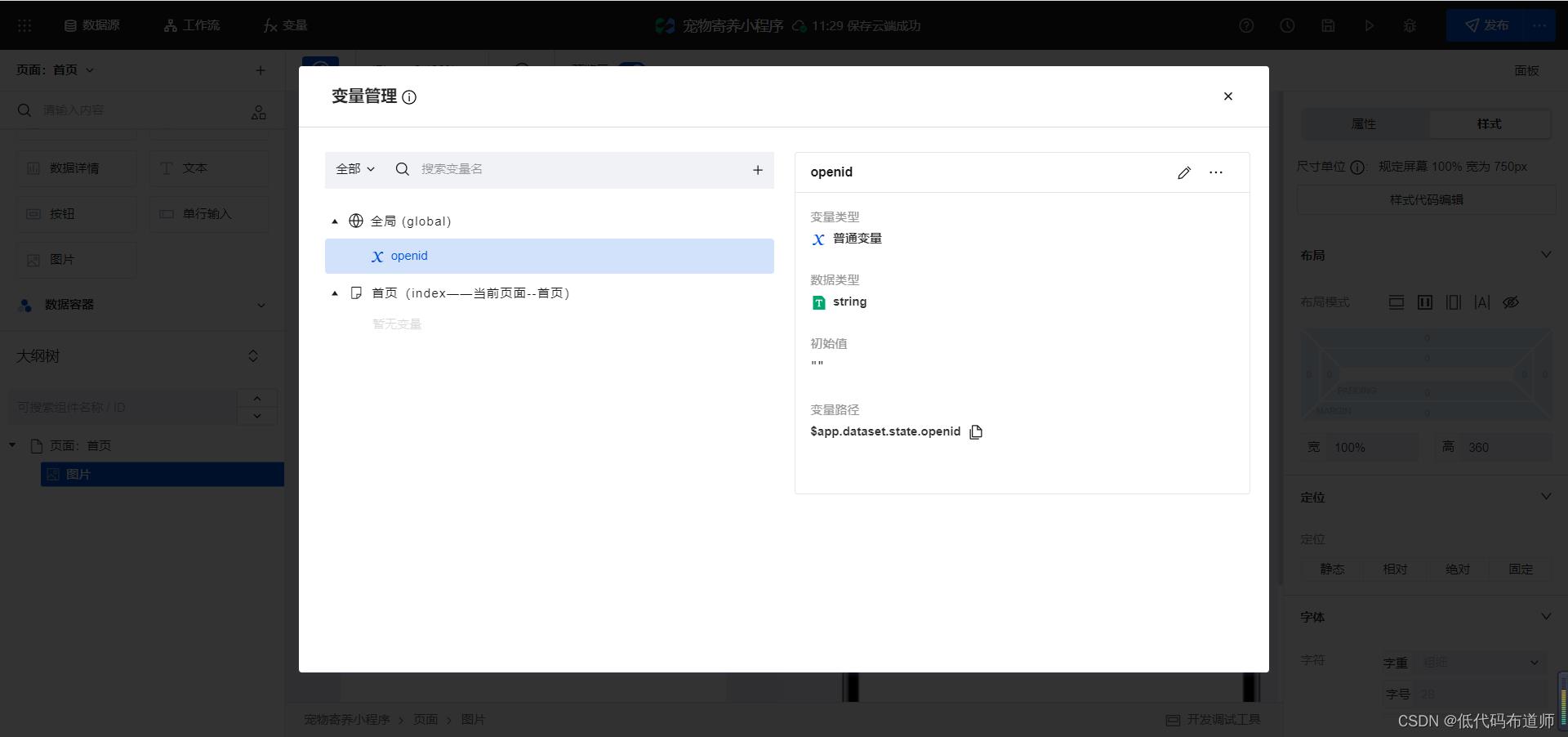
我们一般是在小程序启动的时候就获取到openid,获取之后需要赋值给全局变量。因此需要定义一个全局变量用来存放openid

完整的代码如下:
/**
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以console.info 在编辑器Console面板查看更多信息
* 如果需要 async-await,请在方法前 async
**/
export default
async onAppLaunch(launchOpts)
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const OPENID, FROM_OPENID = await app.utils.getWXContext()
let userId = FROM_OPENID || OPENID
if (!userId)
const wedaId = await app.cloud.getUserInfo()
userId = wedaId
app.dataset.state.openid = userId
console.log("openid",app.dataset.state.openid)
,
onAppShow(appShowOpts)
//console.log('---------> LifeCycle onAppShow', appShowOpts)
,
onAppHide()
//console.log('---------> LifeCycle onAppHide')
,
onAppError(options)
//console.log('---------> LifeCycle onAppError', options)
,
onAppPageNotFound(options)
//console.log('---------> LifeCycle onAppPageNotFound', options)
,
onAppUnhandledRejection(options)
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
可以打开开发调试工具来看到用户的openid的输出

需要注意的是,我们的openid在编辑器里是获取的是weda的ID,并不是微信的openid,如果需要看到具体的效果,可以发布成小程序在手机里查看
总结
本篇博文,我们分析了一个现实中已经存在的小程序,主要是需要掌握分析的方法。这样你就可以像一个业内的人士,看到之后就考虑它是怎么做的,我用我熟悉的工具如何实现。正所谓外行看热闹,内行看门道,具体能看出几分门道还需要日积月累不断实践才可以。
以上是关于宠物寄养小程序实战教程(上篇)的主要内容,如果未能解决你的问题,请参考以下文章