医美小程序实战教程
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医美小程序实战教程相关的知识,希望对你有一定的参考价值。
目录
01 需求分析
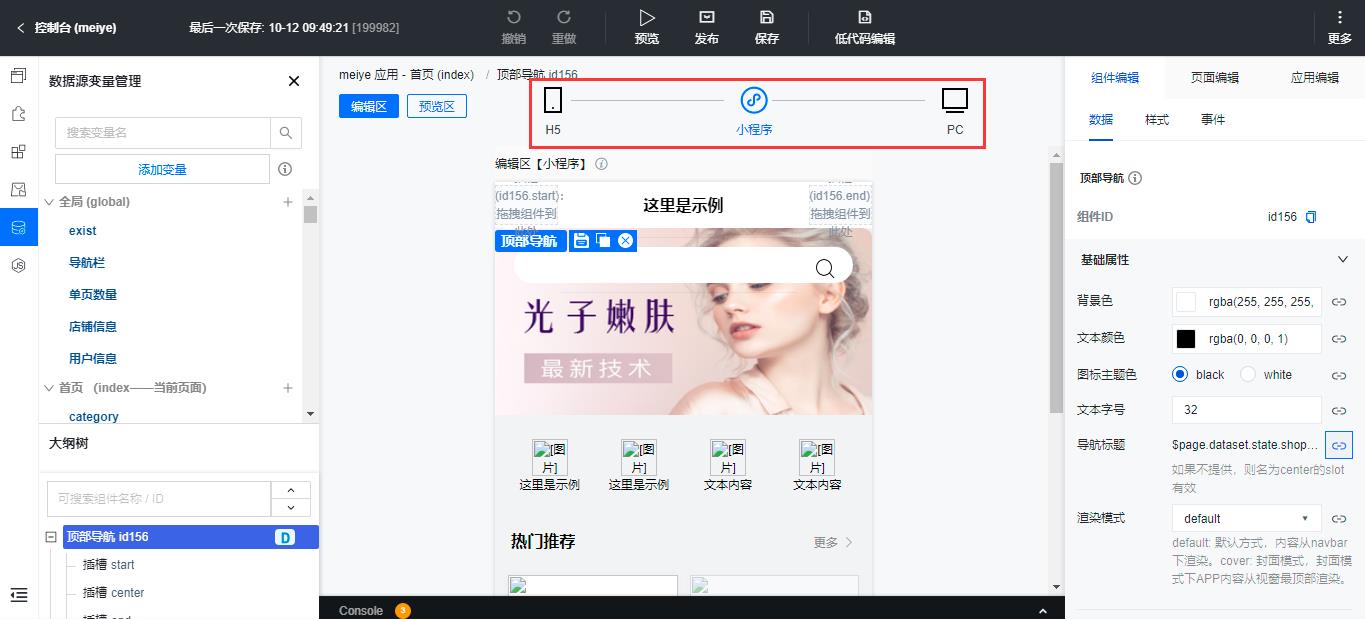
02 导航栏组件介绍
03 模块的导入、导出介绍
上一篇回顾
我们上一篇介绍了javascript中的export、import语法,本篇我们继续。
storage方法解析
```bash
/*
* 函数里面访问:通过 app.common.[name].xxx 访问这里定义的方法或值
* 函数外面访问:通过 import(如在页面的 handler 引用的例子:import { xxx } from '../../common/[name]')
*/
export const WXStorage = {
getStorage(key){
try{
return app.platform === 'WEB' ? JSON.parse(window.localStorage.getItem(key)) : JSON.parse(wx.getStorageSync(key))
} catch (e) {
console.error(e)
}
},
setStorage(key, value){
try {
app.platform === 'WEB' ? window.localStorage.setItem(key, JSON.stringify(value)) : wx.setStorageSync(key, JSON.stringify(value))
} catch (e) {
console.error(e)
}
},
clearStorage(key){
try{
app.platform === 'WEB' ? window.localStorage.removeItem(key) : wx.clearStorageSync(key)
} catch (e){
console.error(e)
}
}
}
storage字面意思是存储的意思,封装的方法分为读取缓存、设置缓存、清除缓存。看代码的逻辑是分为web和小程序,这里需要注意的是微搭是一页多端,包含H5、小程序、PC。

其中H5、PC对应的是web,小程序是单独的。
web页面的缓存
我们还是看一下MDN的解释
只读的localStorage 属性允许你访问一个Document 源(origin)的对象 Storage;存储的数据将保存在浏览器会话中。localStorage 类似 sessionStorage,但其区别在于:存储在 localStorage 的数据可以长期保留;而当页面会话结束——也就是说,当页面被关闭时,存储在 sessionStorage 的数据会被清除 。
看这个意思就是浏览器有个长期的存储区域可以使用,具体有四个方法可以调用
localStorage.setItem('myCat', 'Tom');//设置值
let cat = localStorage.getItem('myCat');//读取值
localStorage.removeItem('myCat');//清除值
localStorage.clear();//清除全部
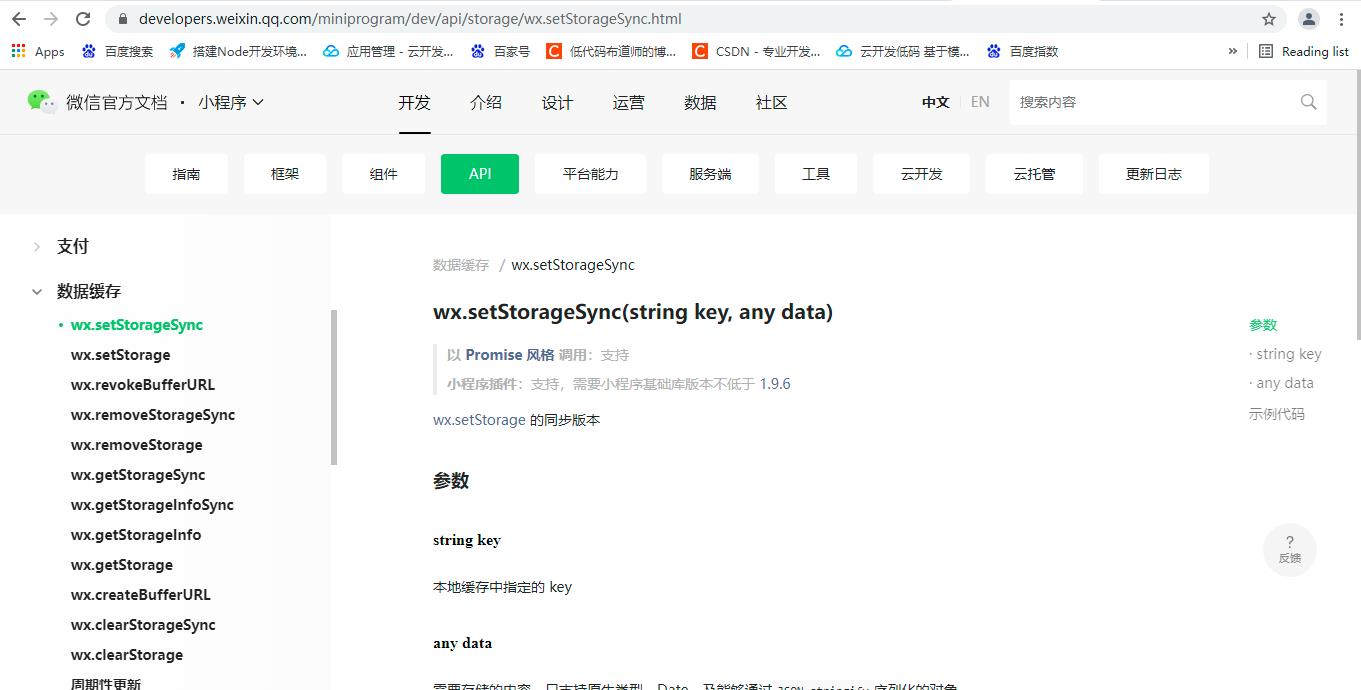
小程序的缓存
小程序的缓存在官方文档里有详细的介绍

可以参考如下的链接小程序缓存API
JSON
这个是javascript中一个常见的概念,作为基础知识是必须要会的,可以参考菜鸟教程JSON教程
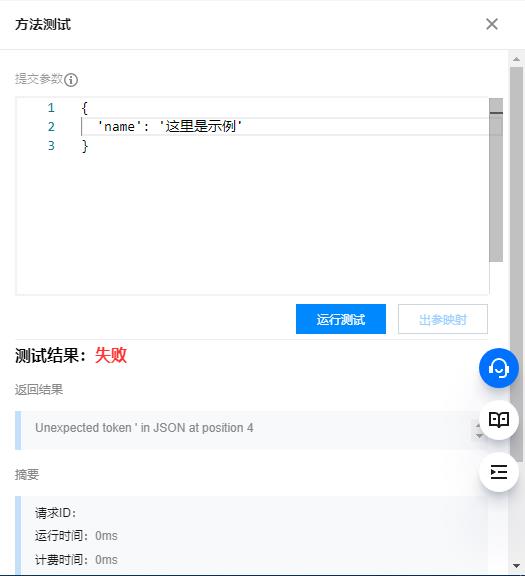
尤其要注意属性名称必须是双引号括起来的字符串;最后一个属性后不能有逗号。

尤其在云函数传参的时候切记json的构造的时候不要有语法错误
JSON.parse
MDN的解释是
JSON.parse() 方法用来解析JSON字符串,构造由字符串描述的JavaScript值或对象。
JSON.stringify
MDN的解释是
JSON.stringify() 方法将一个 JavaScript 对象或值转换为 JSON 字符串,如果指定了一个 replacer 函数,则可以选择性地替换值,或者指定的 replacer 是数组,则可选择性地仅包含数组指定的属性。
try…catch
MDN的解释是
try…catch语句标记要尝试的语句块,并指定一个出现异常时抛出的响应。
通过异常捕获来处理错误
总结
我们本节介绍了封装的缓存处理方法的基本知识点,学习开发就是先了解知识点,然后看成型的模板对知识点加深印象,当需要使用的时候可以直接复制粘贴模板就变成自己的了。
以上是关于医美小程序实战教程的主要内容,如果未能解决你的问题,请参考以下文章