js文件的断点调试(chrome)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js文件的断点调试(chrome)相关的知识,希望对你有一定的参考价值。
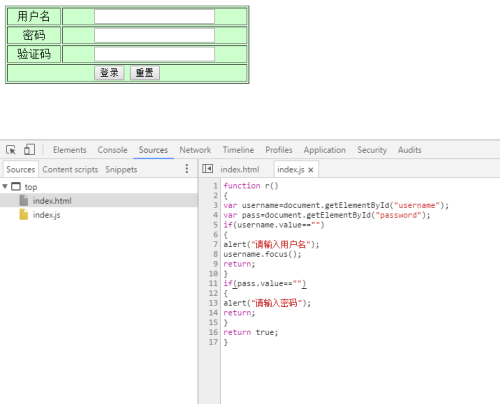
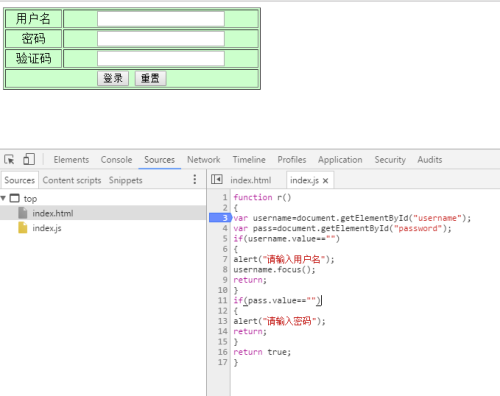
index.html文件在chrome中打开,并找到index.js
在你认为有错或想要进行的语句中打断点,打断点后的样子
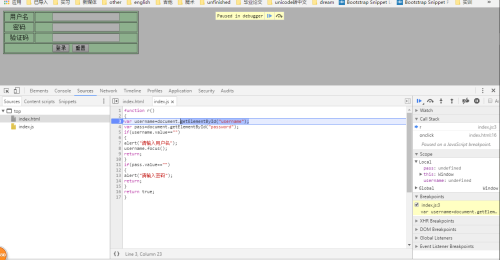
进行调试,目的是让打断点的语句运行,可以知道点击后会执行打断点的语句,点击登录
进行了断点调试,右边的或者蒙层上的是按语句进行的,进行一个函数,是返回
注意:如果你刚好要调试的代码是在click或者blur其他方法,不要在该方法上打断点,应该在方法里面的语句或者方法前的语句中打断点,不然会进行了click或者blur方法中调试
以上是关于js文件的断点调试(chrome)的主要内容,如果未能解决你的问题,请参考以下文章