Chrome调试工具常用功能
Posted tjp40922
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome调试工具常用功能相关的知识,希望对你有一定的参考价值。
一.打开的快捷键
windows: ctrl + shift + i/F12
1.Elements
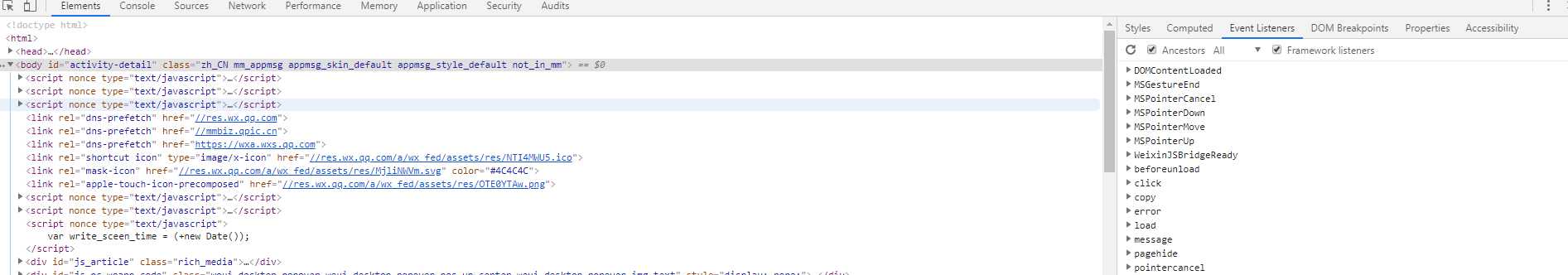
1.选中 元素 切换至 Event… Tab可以查看这个元素绑定的事件

2.在 Element 选项卡中可以修改html
2.断点
- 在 Sources 面板 js 文件行号处设置断点, 这里除了常规断点外, 还有个条件断点(右键 conditional breakpoint), 在设置的条件为 true 时才会断点, 在循环中需要断点时比较有用
- 在调用堆栈这里可以切换到堆栈中的任何地方重新执行(右键restart frame), 如果想查看断点前的信息时比较有用
- 断点后的变量保存到全局
- 选中变量, 右键 Evalute in console
- 在 console 中选中输出的内容, 右键 store as global variable
- dom mutation 断点(推荐)
- dom mutation event 是 DOM3 添加的新的事件, 一般是 dom 结构改变时触发. devtools 可以对 DOMSubtreeModified DOMAttrModified 和 DOMNodeRemoved 时断点. 对上面 元素上事件断点(mouseover) 后不容易找到业务代码, 使用 mutation 断点, 断点后配合 call stack 就可以找到业务代码了
- 全局事件断点
- devtools 还可以对事件发生时断点, 比如 click 发生时断点, 这个跟 元素上事件断点 不同, 不会限定在元素上, 只要是事件发生, 并且有 handler 就断点; 还可以对 resize, ajax, setTimeout/setInterval 断点.
- xhr 断点
- 打开 chrome 浏览器控制台
- 选择 source 面板
- 点击 XHR Breakpoints 右侧的“+”,添加断点规则
- xhr:XMLHttpRequest
- 使用步骤
- 实例文章:JS逆向 | 分享一个小技巧和XHR断点的小案例
- 条件断点
- 实例文章 : 【无限debugger】
- 几个常用的断点快捷键:
- F8: 继续执行
- F10: step over, 单步执行, 不进入函数
- F11: step into, 单步执行, 进入函数
- shift + F11: step out, 跳出函数
- ctrl + o: 打开文件
- ctrl + shit + o: 跳到函数定义位置
- ctrl + shift + f: 所有脚本中搜索
3.Console
元素选择
$(selector)- 即使当前页面没有加载
jQuery,你也依然可以使用$和$$函数来选取元素,实际上,这两个函数只是对document.querySelector()和document.querySelectorAll()的简单封装,$用于选取单个元素,$$则用于选取多个 $_- 使用
$_来引用最近的一个表达式
使用Reres替换线上文件
- 待补充
使用Charles 替换线上JS文件
- 先把电脑上的代理软件关掉,再打开 Charles,在菜单栏选择 Proxy 打开 macos Proxy。
- 打开 Chrome 上的开发者工具,选择 Network 把禁止缓存勾上(Disable cache)。
- 刷新页面,在 Charles 上选中需要替换的 JS 代码,右键选择 Map Local…,然后在点击 Choose 按键,选择需要替换的 JS 代码。
使用Fiddler修改线上JS文件
- 打开 Fiddler ,设置只抓取浏览器流量
- 使用 SwitchyOmega 设置 浏览器代理模式 为 Fiddler代理
- 使用 Fiddler 截断请求,找到需要修改的 JS 文件修改后 点击 RUN
- 实例网站 : 某文书网首页 JS
以上是关于Chrome调试工具常用功能的主要内容,如果未能解决你的问题,请参考以下文章