前端请装上这个 Chrome 插件
Posted SHERlocked93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端请装上这个 Chrome 插件相关的知识,希望对你有一定的参考价值。
作者:程序媛最可爱
原文:https://juejin.cn/post/7049211255181017102
Chrome 浏览器上有很多插件,我最喜欢的只有这一个,因为它解决了我工作中的很多麻烦。相信我,装上它,你的工作会容易很多。
后端不愿意造数据的时候,我用它
接口返回的数据不理想的时候,我用它
测试边界值的时候,我用它
复现 bug 的时候,我用它
铛~铛~铛~, 铛!它就是ajax-interceptor[1]
我是怎么发现它的?
刚开始写前后端分离项目时,我碰到了一个脾气不太好的后端搭档,他总是不愿意配合造数据,于是我萌生了要写一个响应拦截器的想法,在查资料实现的过程中,发现了这个插件。到现在,我用这个插件有2-3年了,真是爱不释手啊!
作用
你可以用该插件修改页面上Ajax请求的返回结果。
用法
点击上面的chrome商店地址就能直接安装。
打开插件

界面介绍
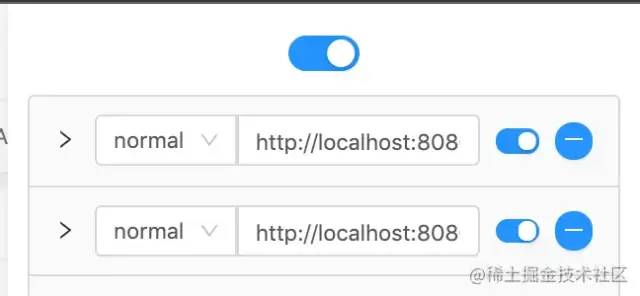
本身的界面:

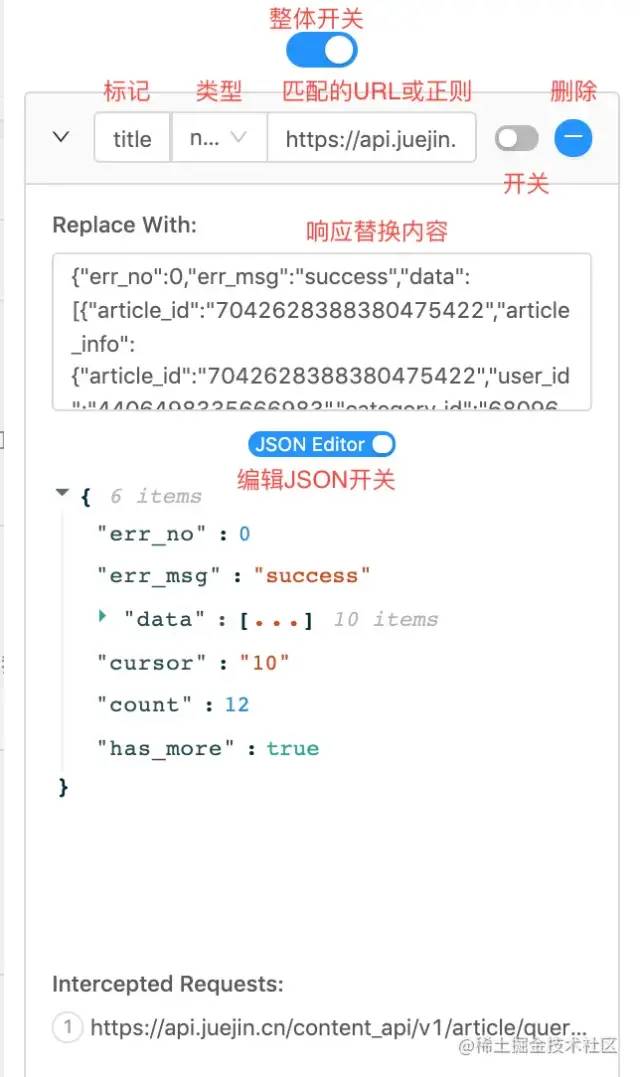
修改后的界面:

使用方法看视频教程:
这里以修改文章列表中第一篇文章的title为例

图片过大,截图处理
注意事项
建议第一次安装完重启浏览器,或者刷新你需要使用的页面。
当你不需要使用该插件时,建议把开关关上(插件icon变为灰色),以免对页面正常浏览造成影响。
该插件只会在JS层面上对返回结果进行修改,即只会修改全局的XMLHTTPRequest对象和fetch方法里的返回值,进而影响页面展现。而你在chrome的devtools的network里看到的请求返回结果不会有任何变化
如何修改插件添加标签功能
作为资深用户,我觉得唯一不好的一点就是,当拦截的请求过多的时候,界面上不能很容易的区分出每个请求,必须要点到url里面查看才能知道,急需要一个备注或者标签的功能,所以我找到源码[2] ,自己加了一个。在iframe目录下的main.js中,找到界面:

别忘了修改处理函数和删除函数哟,修改之后重新构建添加到chrome 插件中就行啦。最后界面就是上面这个样子:

这样是不是直观一些?哈哈。
tips
要感谢当年那位同事,我为了自己方便也造了些轮子学到些东西(搞懂了nginx配置解决页面刷新404,写nodeServer做请求转发解决跨域等)。
了解了插件能做的事情之后,我自己也写了一些简单的小插件:
比如隐藏指定页面侧边栏和header 因为我不喜欢看广告,还有不想被经过的人发现我在做什么,所以我写了这个:

图片过大,截图处理
给另一半的生日惊喜 给他安装一个插件,在他生日当天打开浏览器的第一时间,弹出这样的画面:

图片过大,截图处理
想想,还是挺浪漫的吧!
chrome extensions 帮助我更好的工作和生活,最重要的是学到了一些解决问题的新思路。查看官方文档chrome extensions 官方文档[3]开启你的插件开发之旅吧。
参考资料
[1]
ajax-interceptor:https://chrome.google.com/webstore/detail/ajax-interceptor/nhpjggchkhnlbgdfcbgpdpkifemomkpg?hl=zh-CN
[2]源码:https://github.com/YGYOOO/ajax-interceptor/blob/master/README-zh.md
[3]chrome extensions 官方文档:https://developer.chrome.com/docs/extensions/whatsnew/
最后
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-)
欢迎加我微信「qianyu443033099」拉你进技术群,长期交流学习...
关注公众号「前端下午茶」,持续为你推送精选好文,也可以加我为好友,随时聊骚。


点个在看支持我吧,转发就更好了
以上是关于前端请装上这个 Chrome 插件的主要内容,如果未能解决你的问题,请参考以下文章