腾讯云微搭低代码理发预约小程序实战教程
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了腾讯云微搭低代码理发预约小程序实战教程相关的知识,希望对你有一定的参考价值。
目录
1 项目背景
日常生活中,我们经常去理发馆理发。如果是老顾客的话会问店主索取电话,想要理发的时候先问问店里的排队情况,然后按照约定的时间上门理发。
现如今大家都喜欢在微信上使用小程序办理各项业务,如果开发一款理发预约小程序提供给顾客使用,势必能够方便顾客。能够提供更好的服务无疑是你在众多店铺激烈竞争中的加分项。
本次的实战教程就是以现实的生活场景为依托,参考了官方模板和线上的一些项目实例总结的一个实战教程。阅读本教程你将可以掌握以下知识点:
- 学会低代码开发的方法
- 学会获取微信用户的唯一标识
- 学会根据微信用户的唯一标识过滤数据
- 掌握项目的分析和设计方法,再做类似项目的时候可以直接复用
2 需求分析
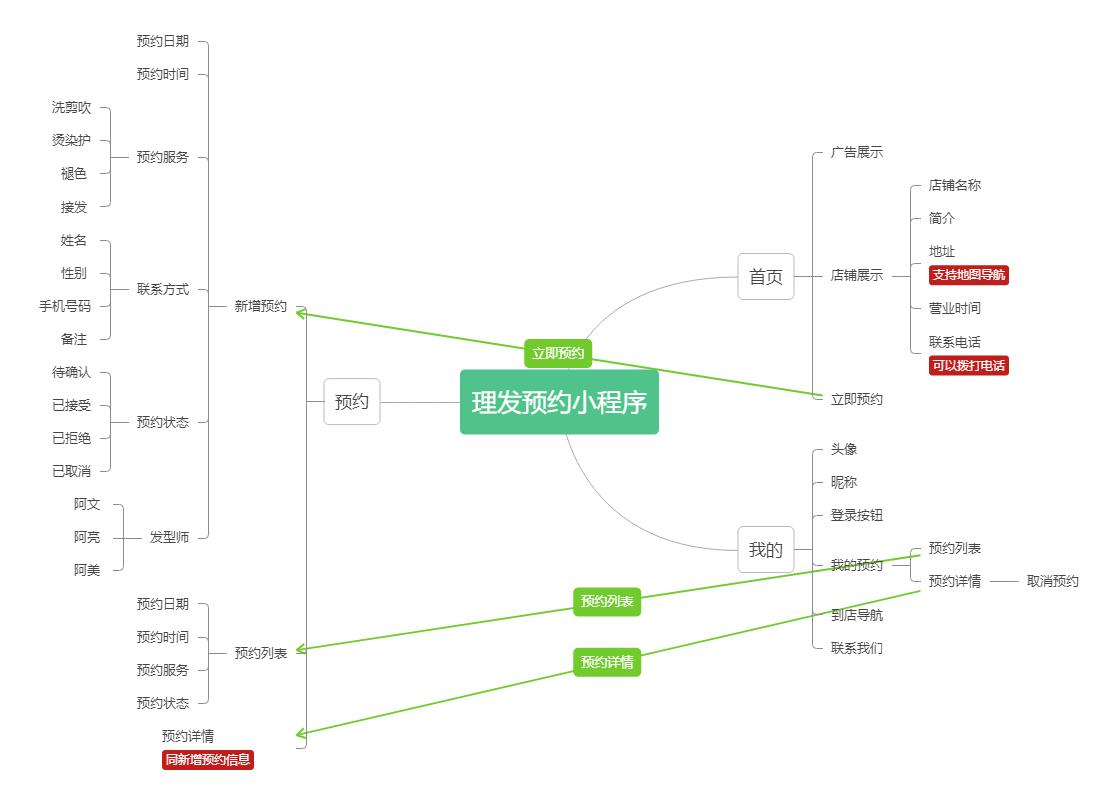
为了进行功能分析,我们使用了腾讯文档的思维导图来进行功能规划,见下图:

有了功能规划后,我们还需要利用原型工具来制作原型图,我这里是用的axure8
2.1 首页

首页我们主要是展示店铺的基本信息,提供了按钮来打开预约的页面,底部的话是菜单栏,可以进行切换
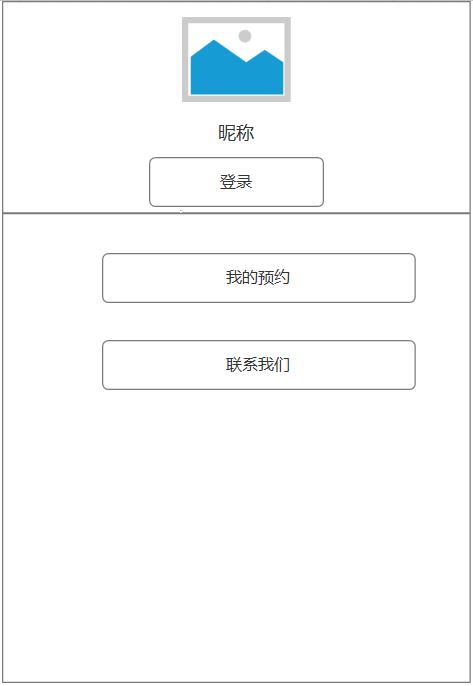
2.2 我的

我的页面主要是展示微信用户登录后的个人信息,包含头像和昵称。提供了我的预约的菜单,可以查看个人提交的信息。联系我们的话点击之后可以直接拨打电话
2.3 预约
预约的话是分为三个功能,分别是预约列表、新增预约和预约详情
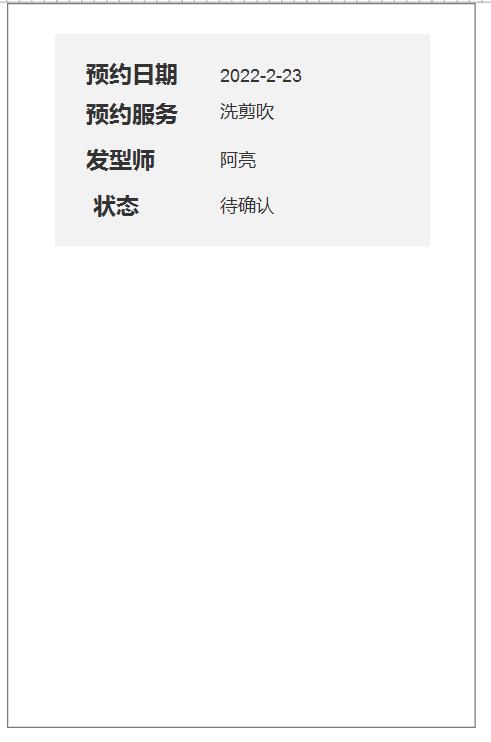
预约列表:

新增预约:

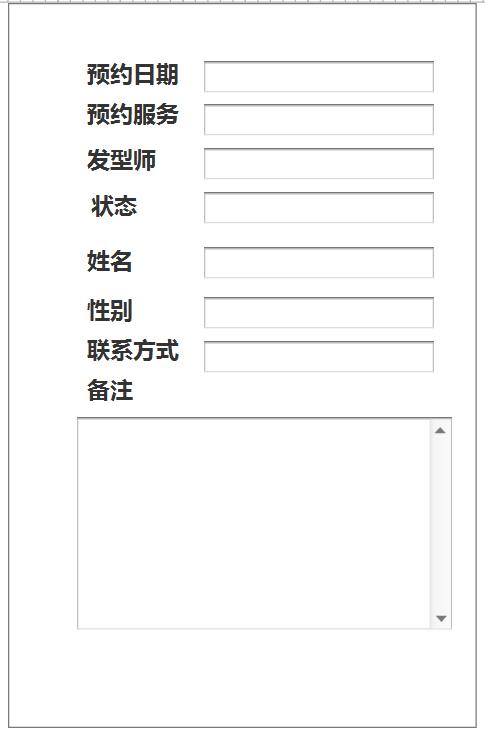
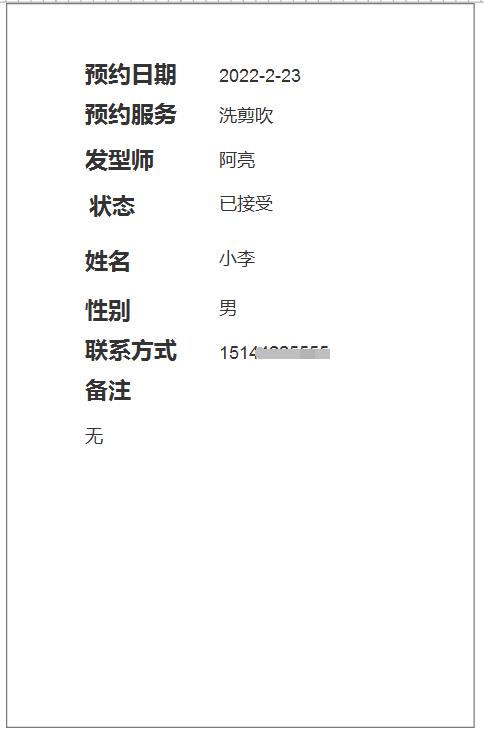
预约详情:

3 数据源设计
按照上述功能规划,我们主要是设计了两个数据源,包括店铺信息和预约信息
3.1 店铺信息
| 字段名称 | 字段类型 |
|---|---|
| 店铺名称 | 字符串 |
| 电话 | 手机号码 |
| 地址 | 字符串 |
| 简介 | 字符串 |
| 广告 | 图片 |
| 营业时间 | 字符串 |
3.2 预约信息
| 字段名称 | 字段类型 |
|---|---|
| 预约日期 | 日期 |
| 预约时间 | 时间 |
| 预约服务 | 字符串 |
| 理发师 | 字符串 |
| 姓名 | 字符串 |
| 性别 | 字符串 |
| 手机号码 | 手机号码 |
| 备注 | 字符串 |
4 数据源开发
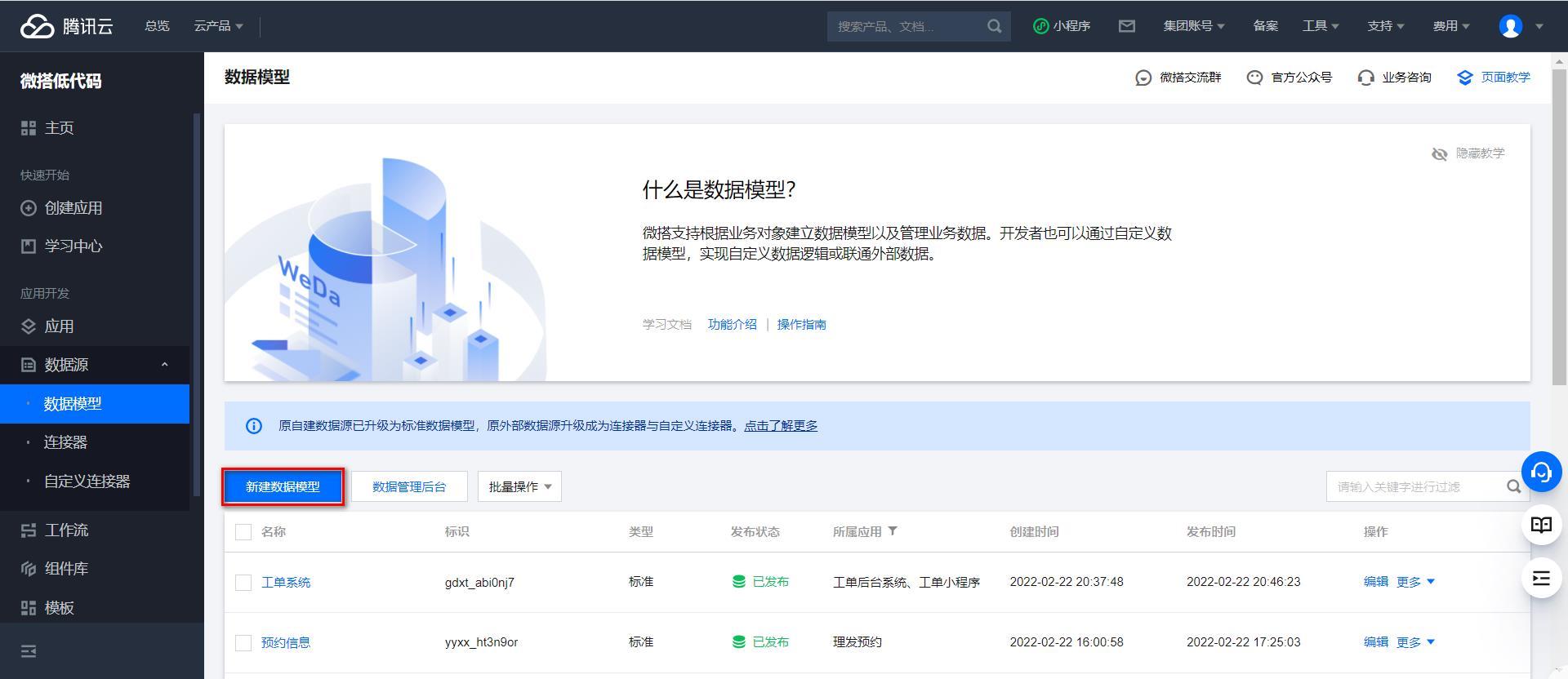
数据源设计好之后就可以进入开发了,点击控制台的数据模型,点击新建数据模型

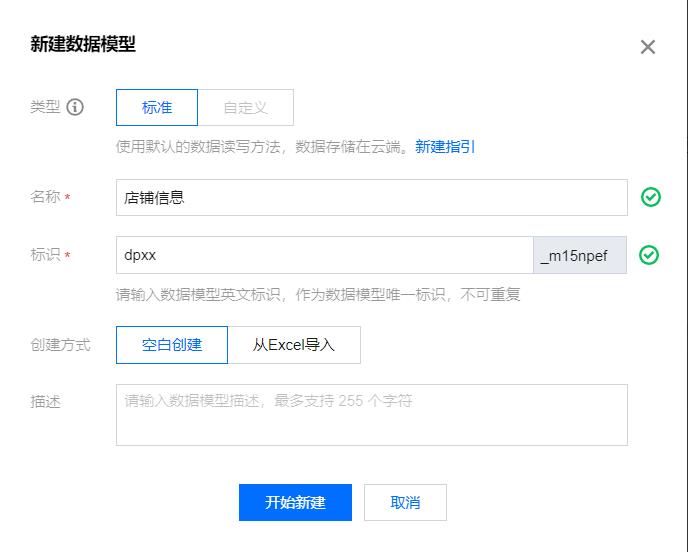
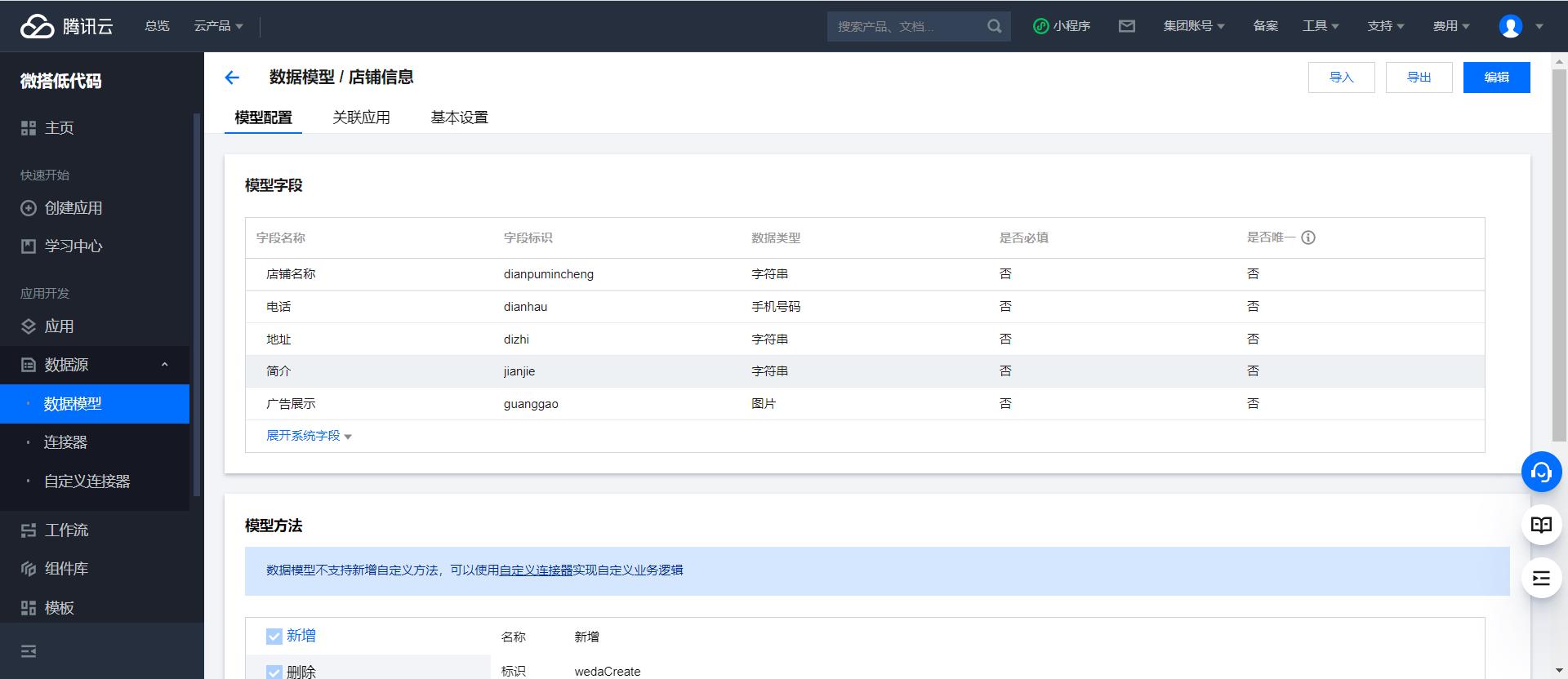
输入第一个数据源的名称店铺信息

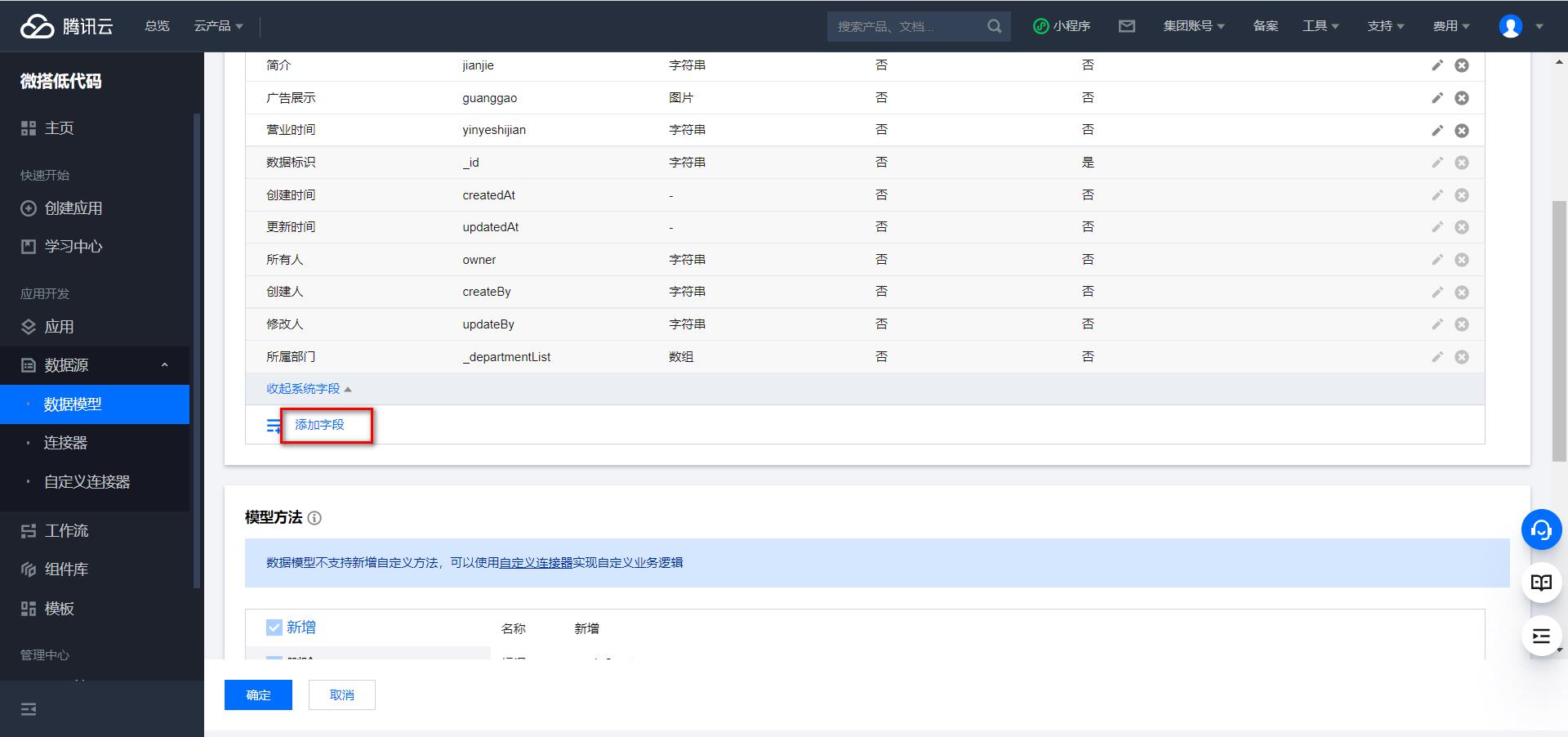
点击添加字段,按照数据源的设计创建字段

创建好后的店铺信息数据源

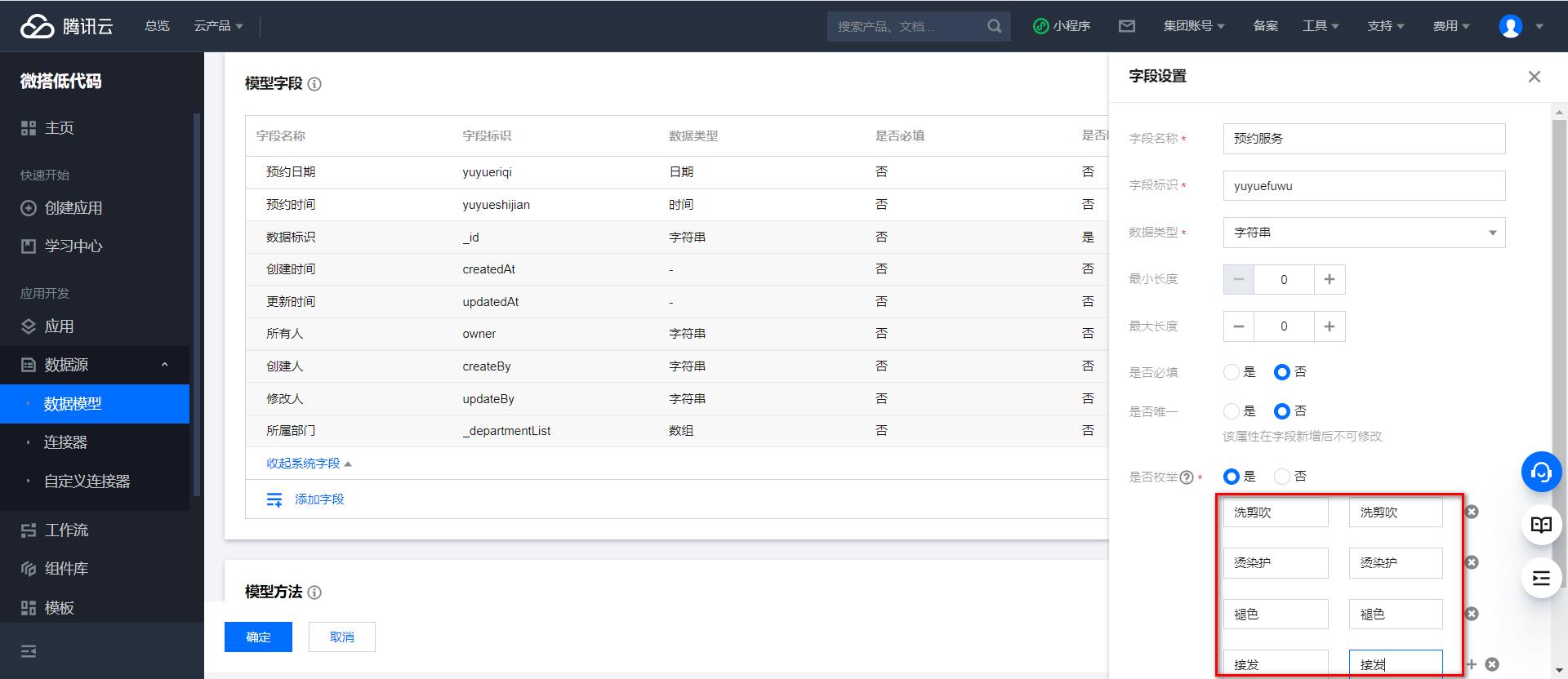
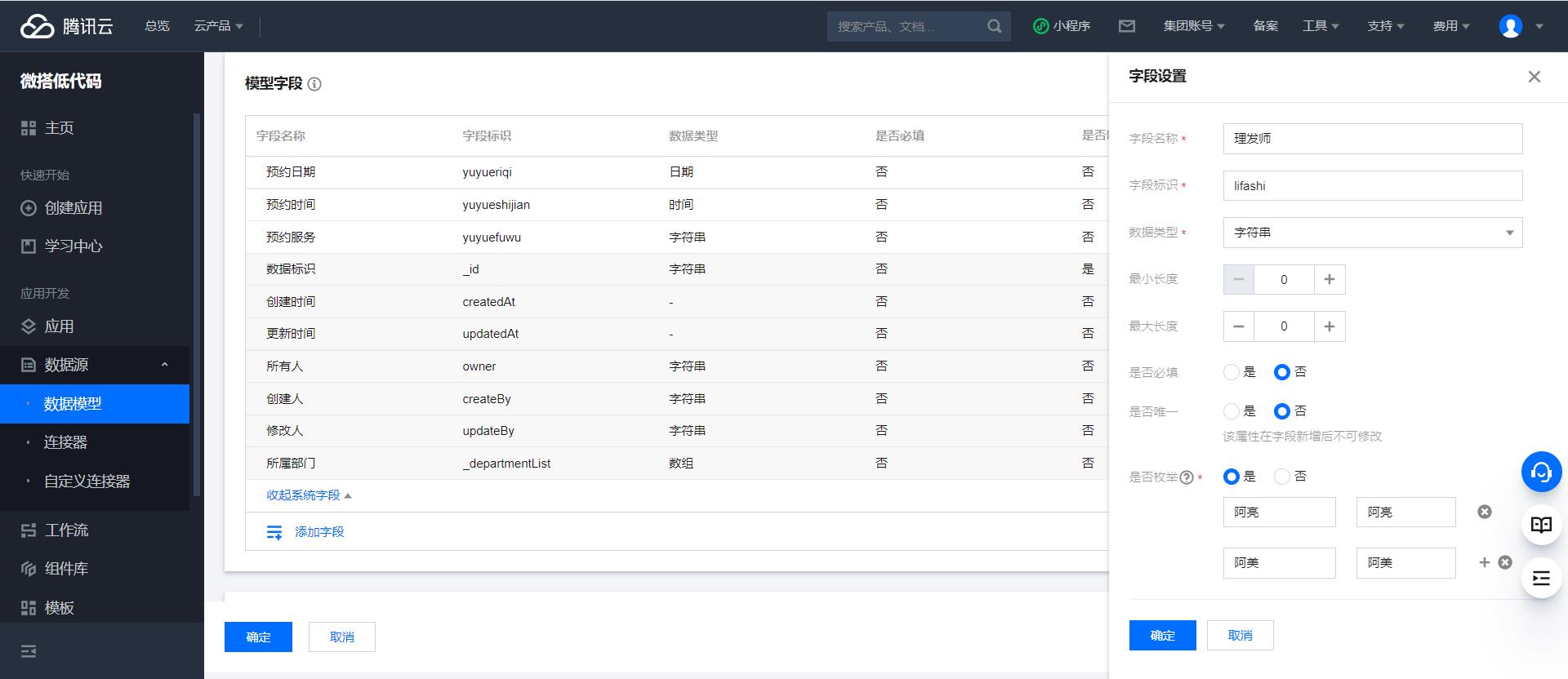
按照相同方法创建预约信息的数据源

按照数据源的设计创建字段,需要注意的是预约服务和理发师两个字段需要填写枚举信息,如下:


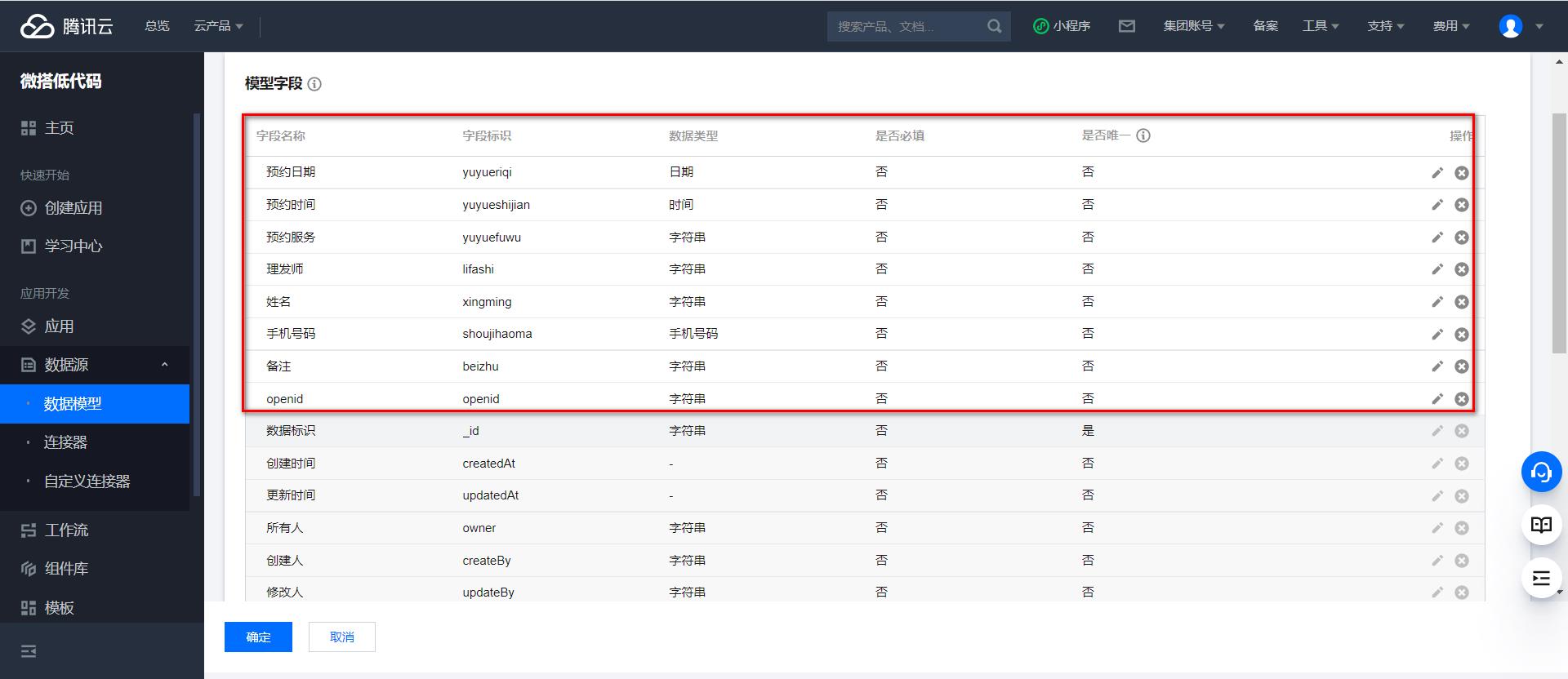
为了实现权限过滤,我们增加了一个openid的字段,后边在预约列表数据过滤的时候会用到,最终的字段

5 模型应用创建
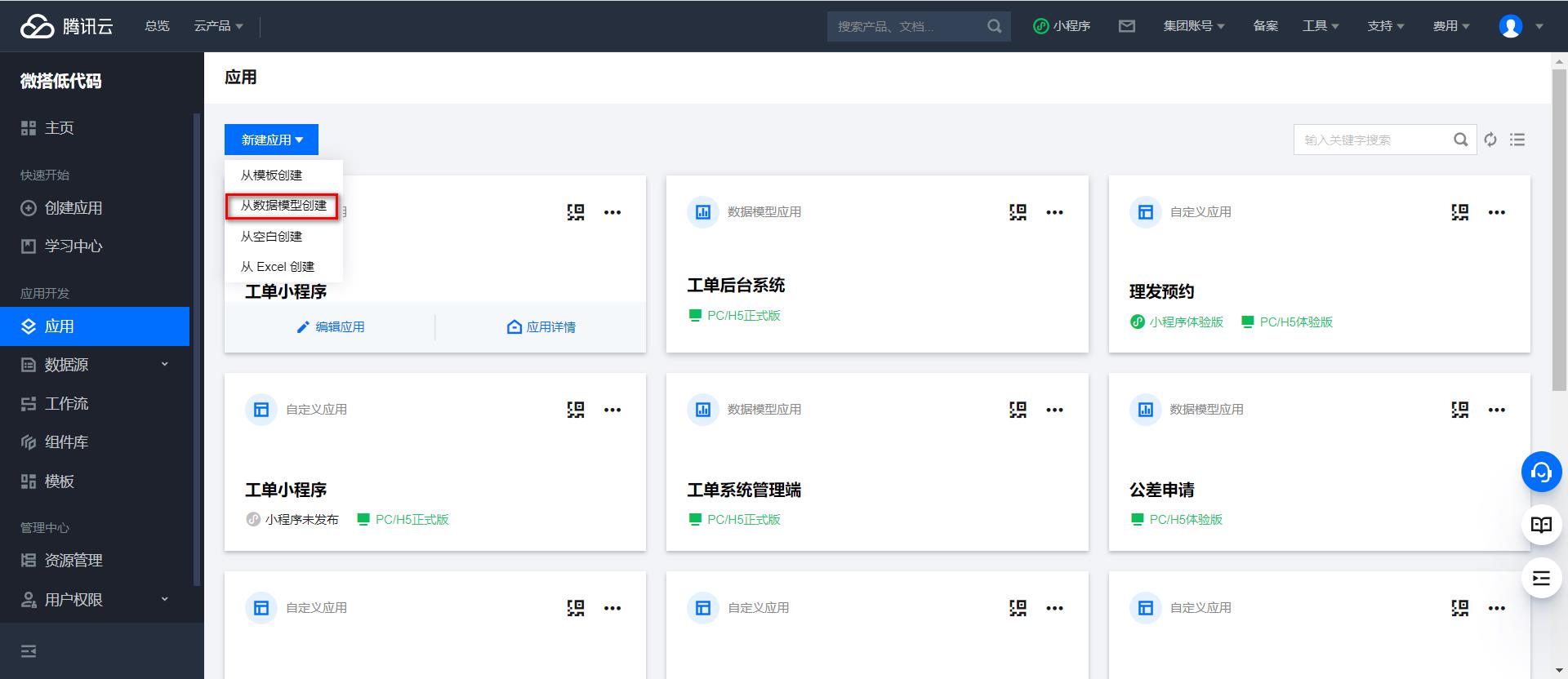
我们需要根据数据源创建一个模型应用,方便管理员日常维护数据。点击应用,点击从数据模型新建

输入应用名称

勾选刚刚创建的两个数据源

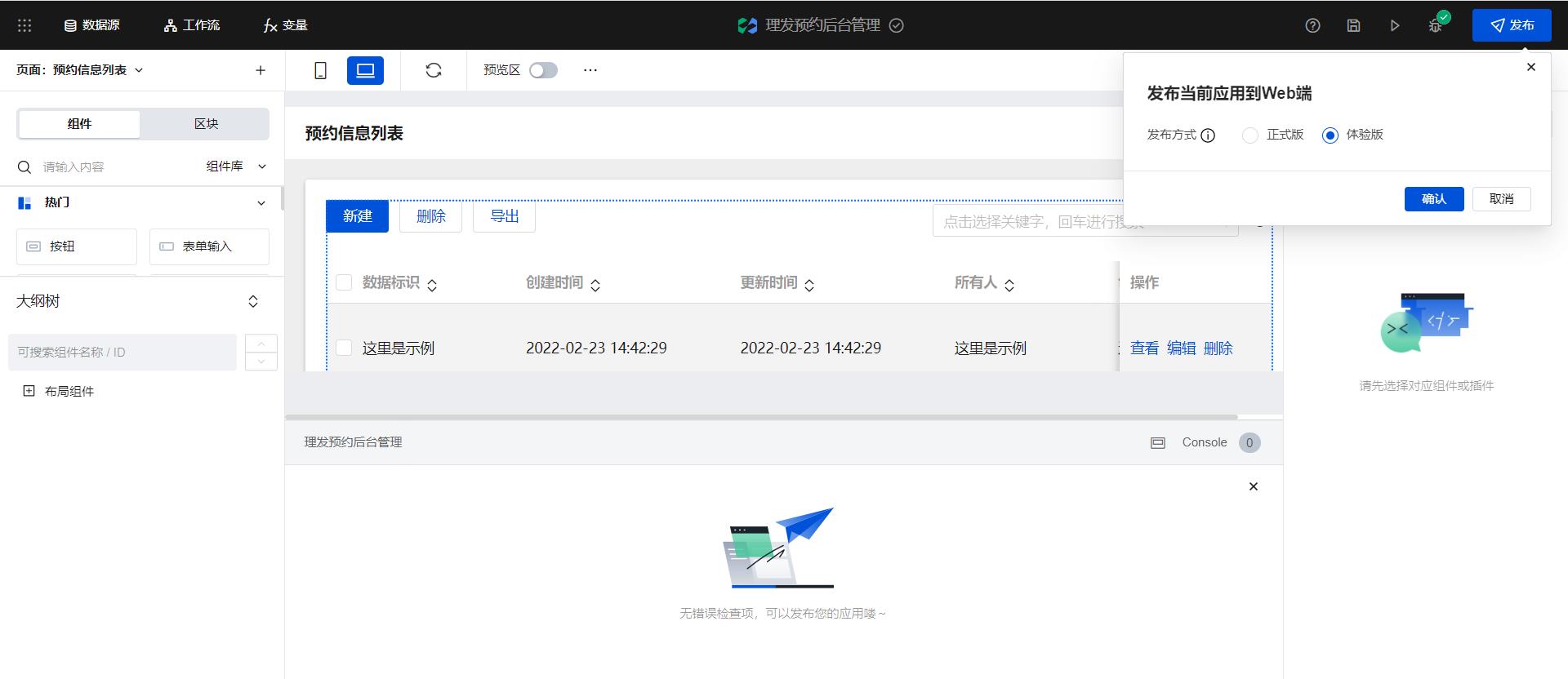
点击发布按钮,发布成体验版

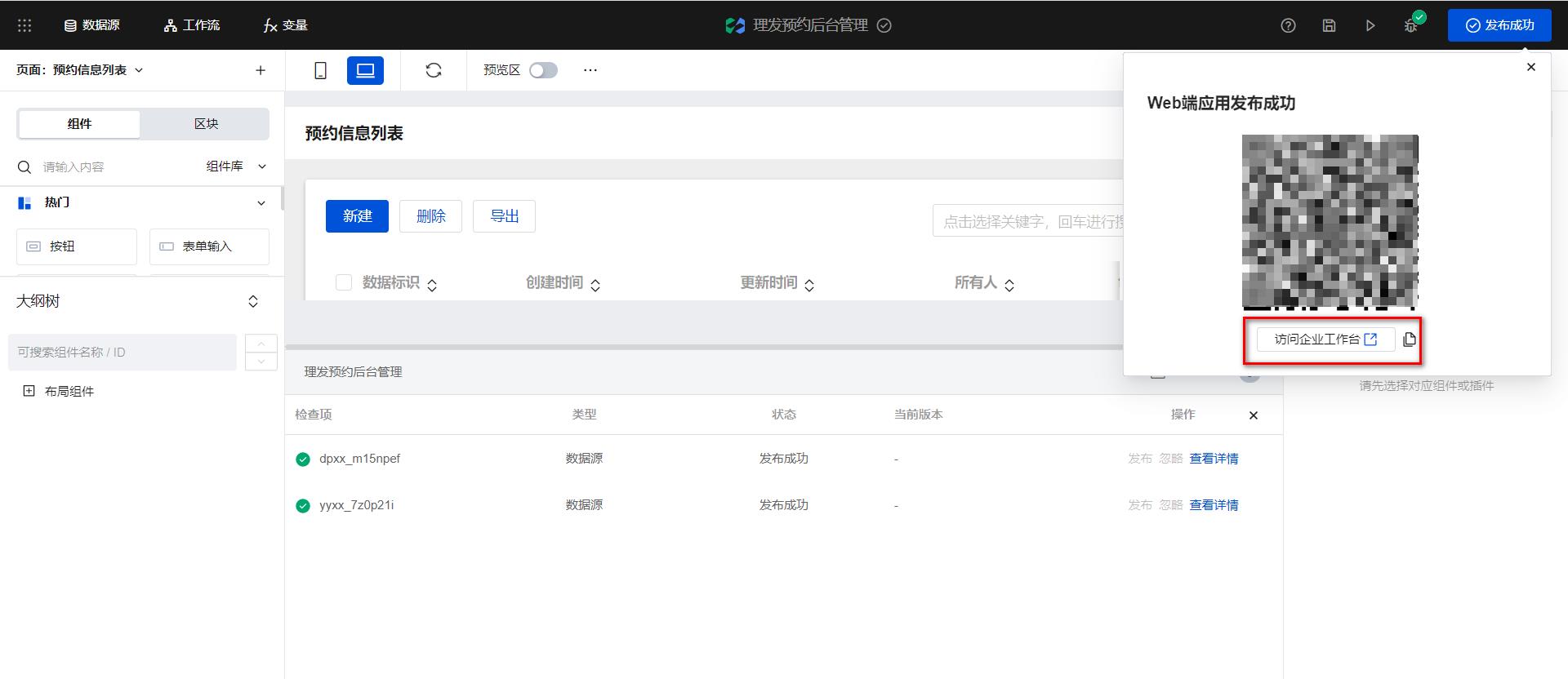
点击发布后的链接进行数据的维护

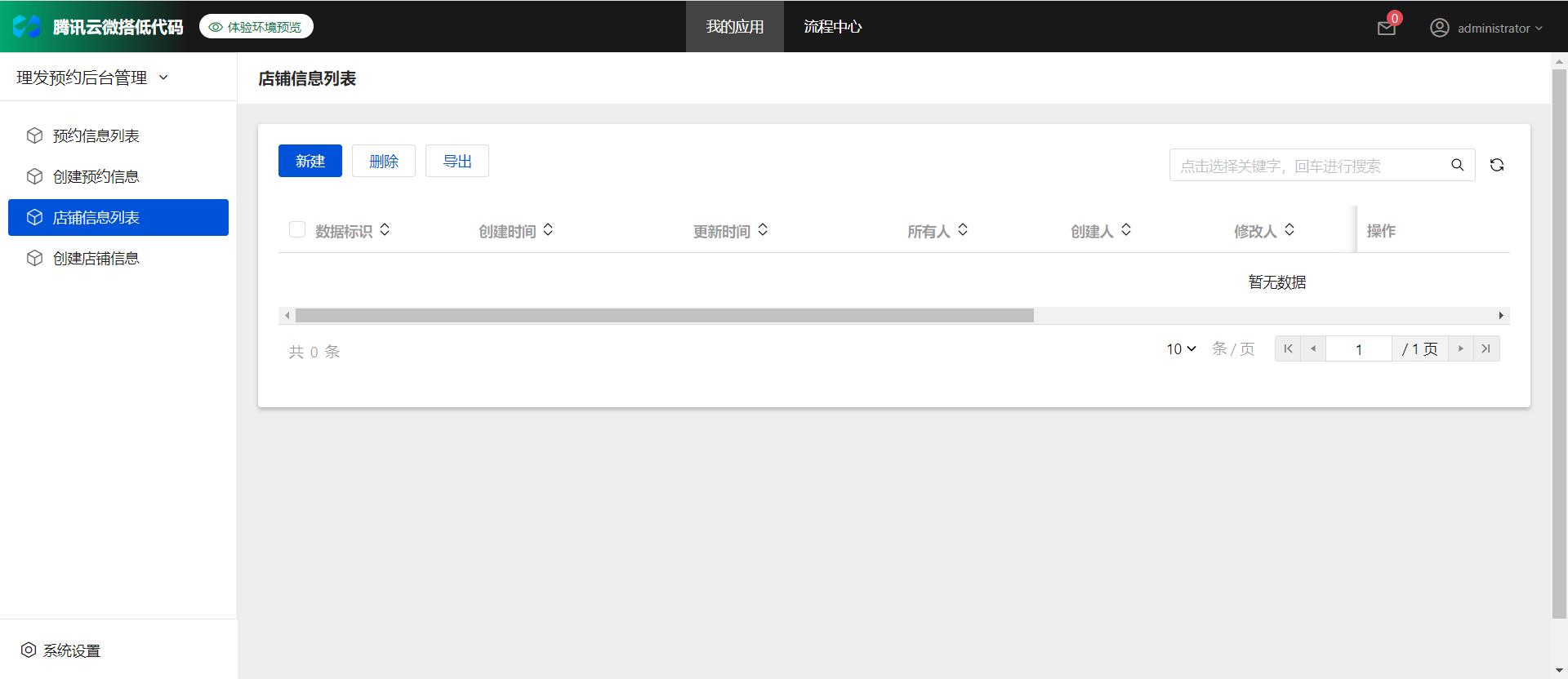
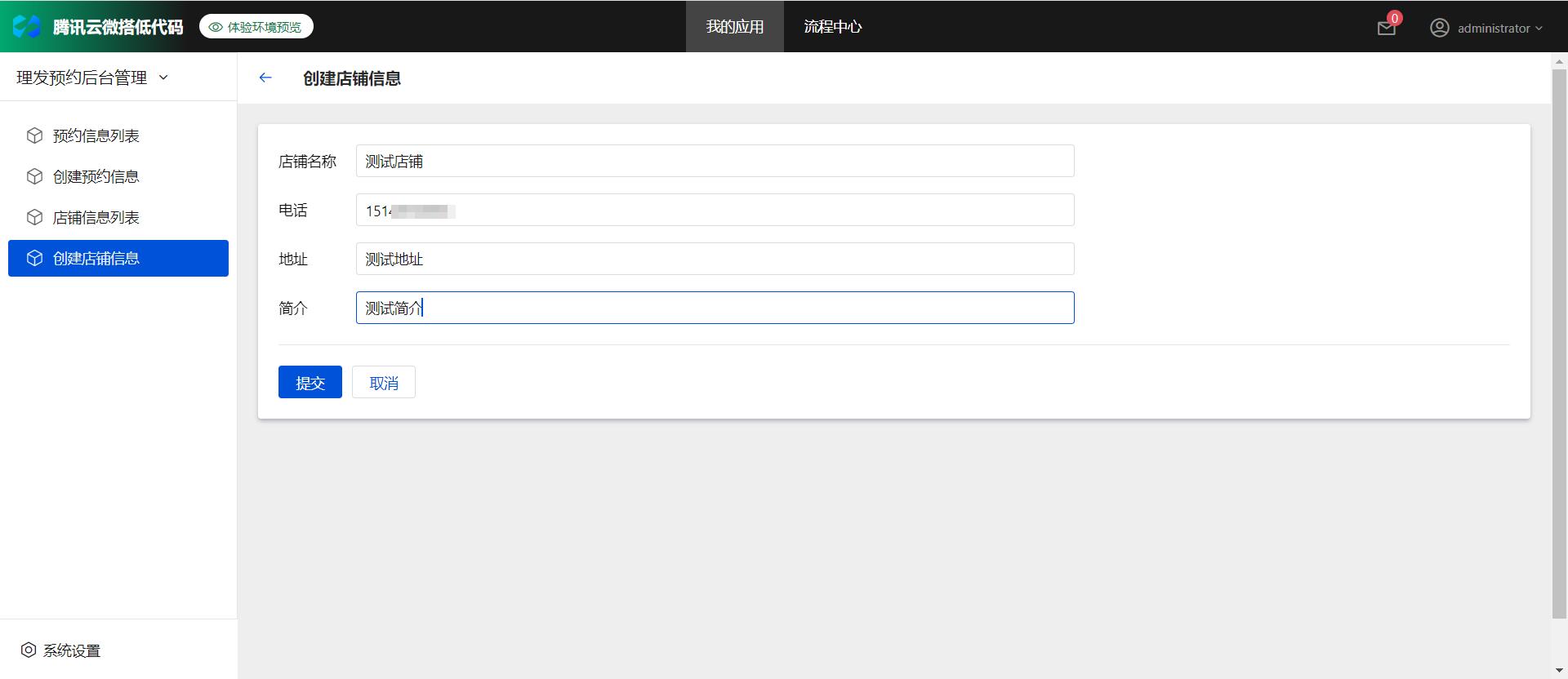
进入企业工作台之后,新建一条店铺的数据


5.1 获取用户openid自定义连接器
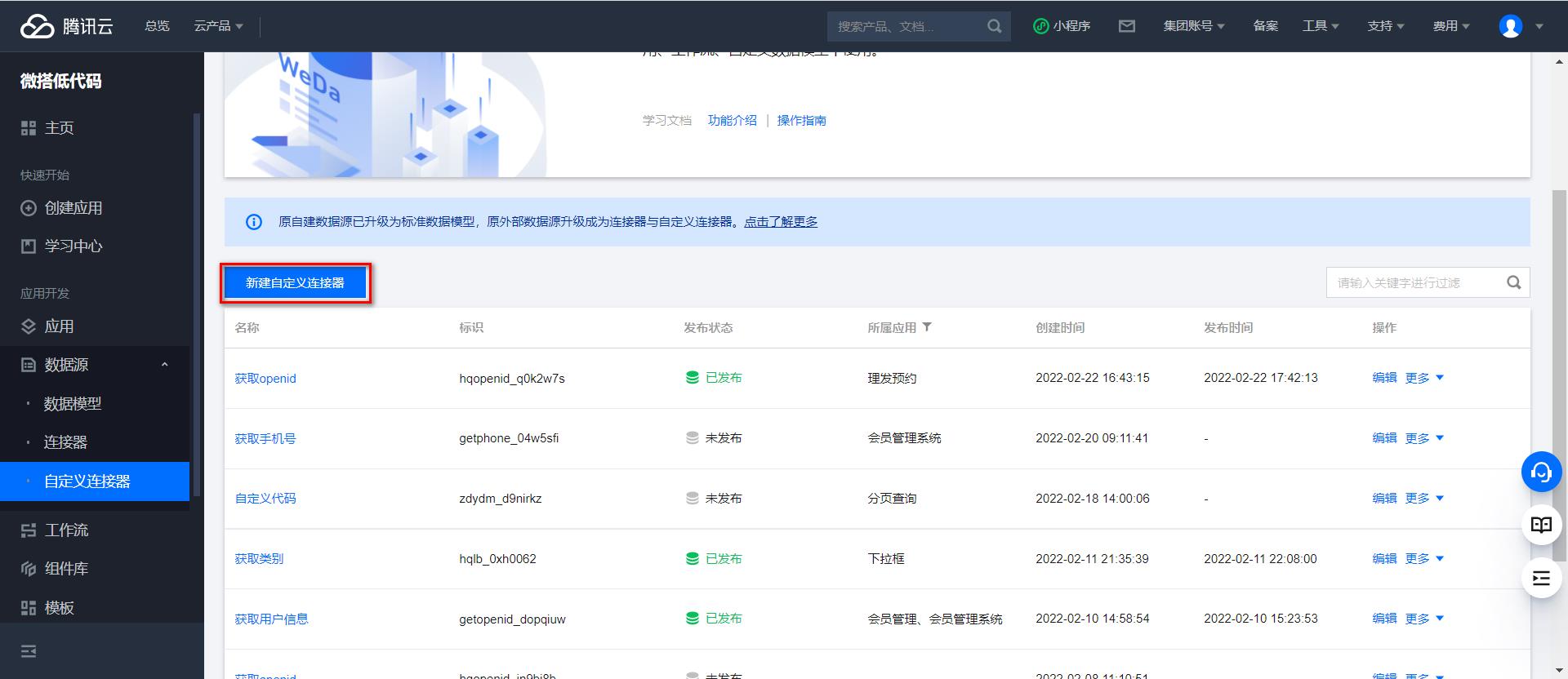
为了获取用户的openid,我们需要创建一个自定义连接器,点击新建自定义连接器

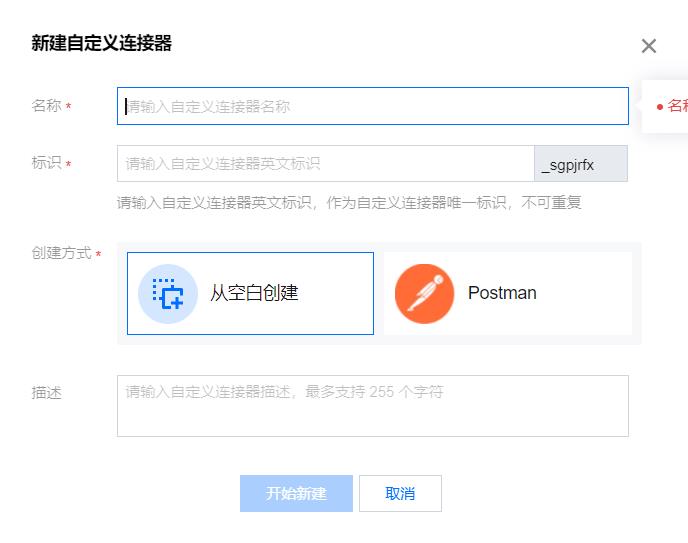
输入连接器的名称和标识

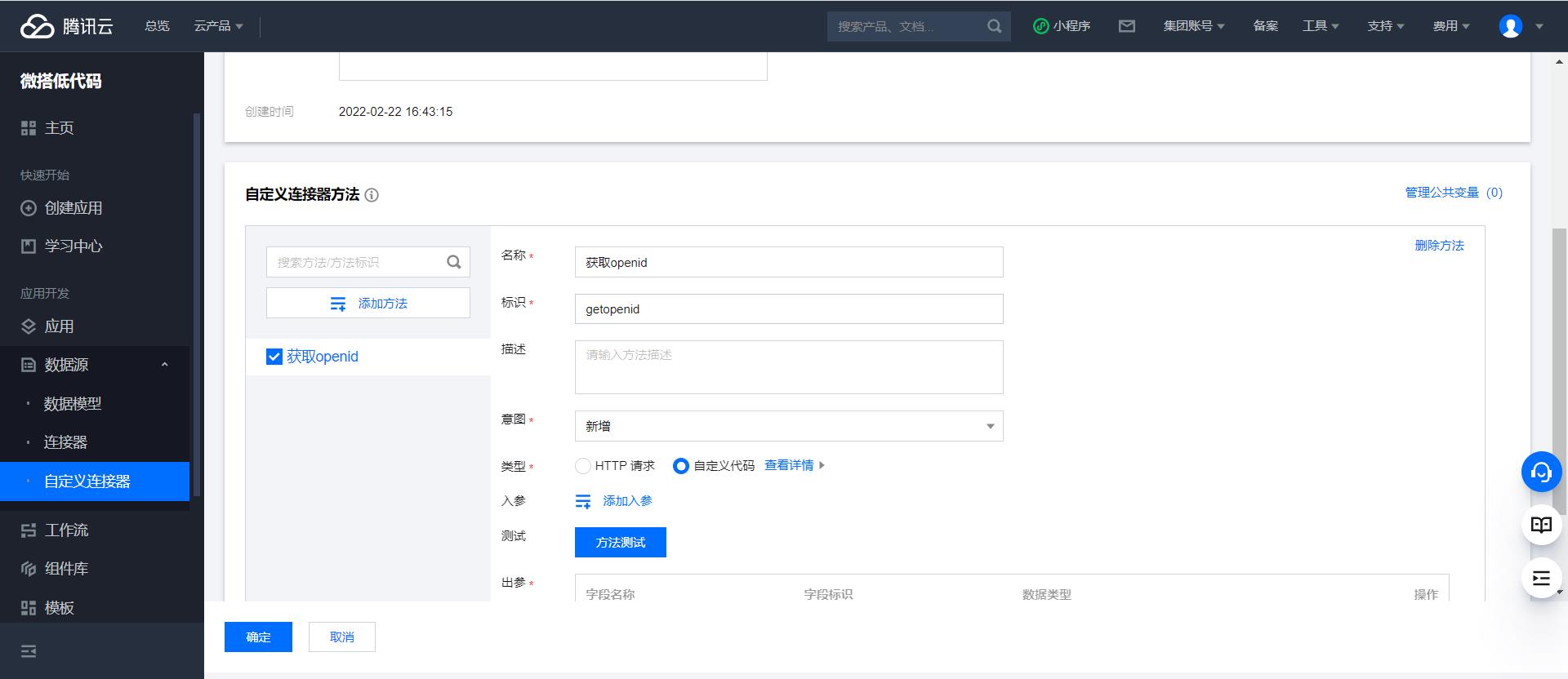
在编辑页面添加一个方法

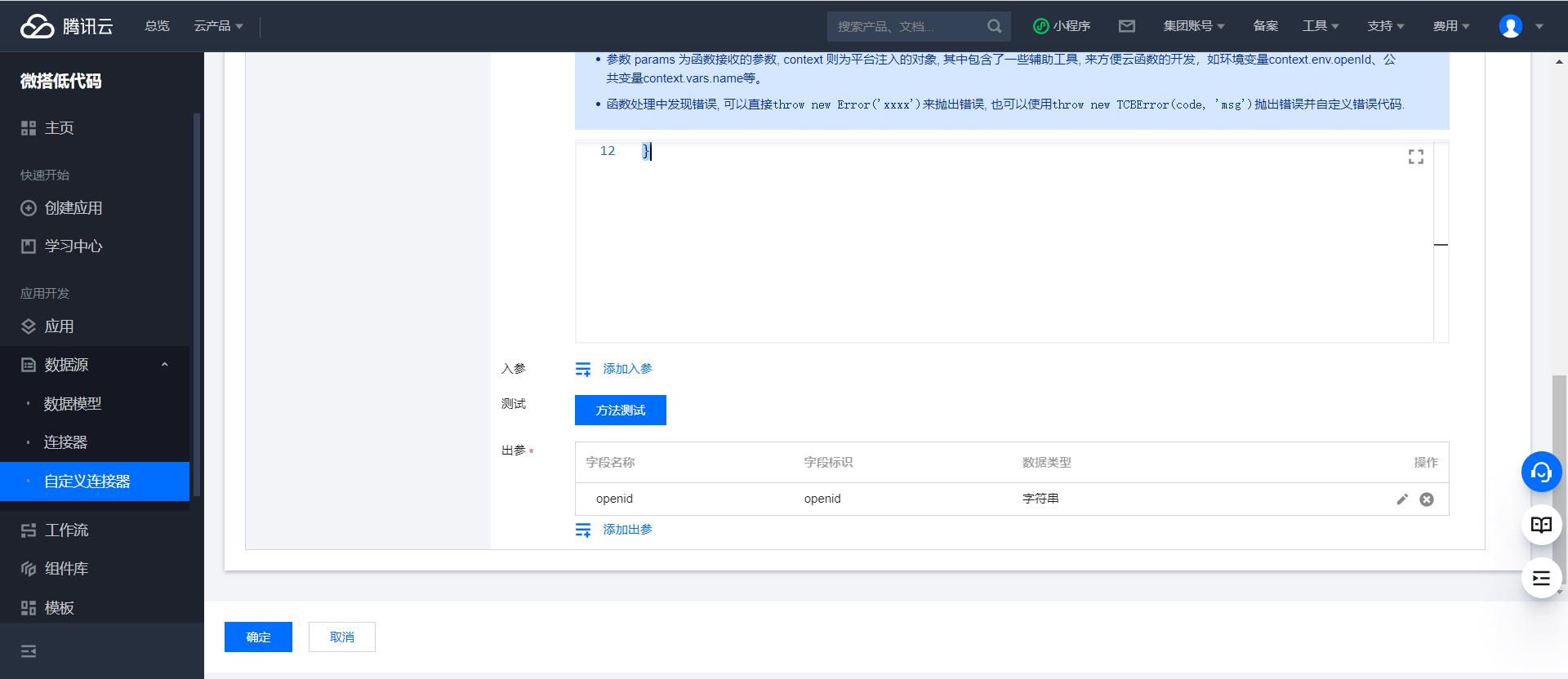
在查看详情里输入如下代码
const cloud = require('wx-server-sdk');
cloud.init(
env: cloud.DYNAMIC_CURRENT_ENV,
) //初始化环境
module.exports = async function (params, context)
const wxContext = cloud.getWXContext() //获取openid与appid
return
openid: wxContext.OPENID
设置出参

6 小程序创建
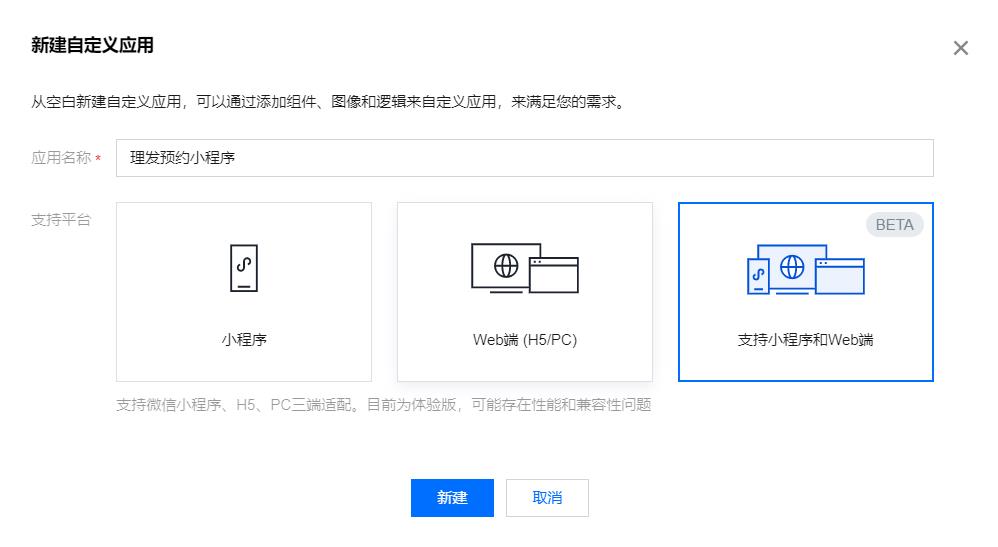
还是在应用里,我们从空白新建一个应用

输入应用的名称

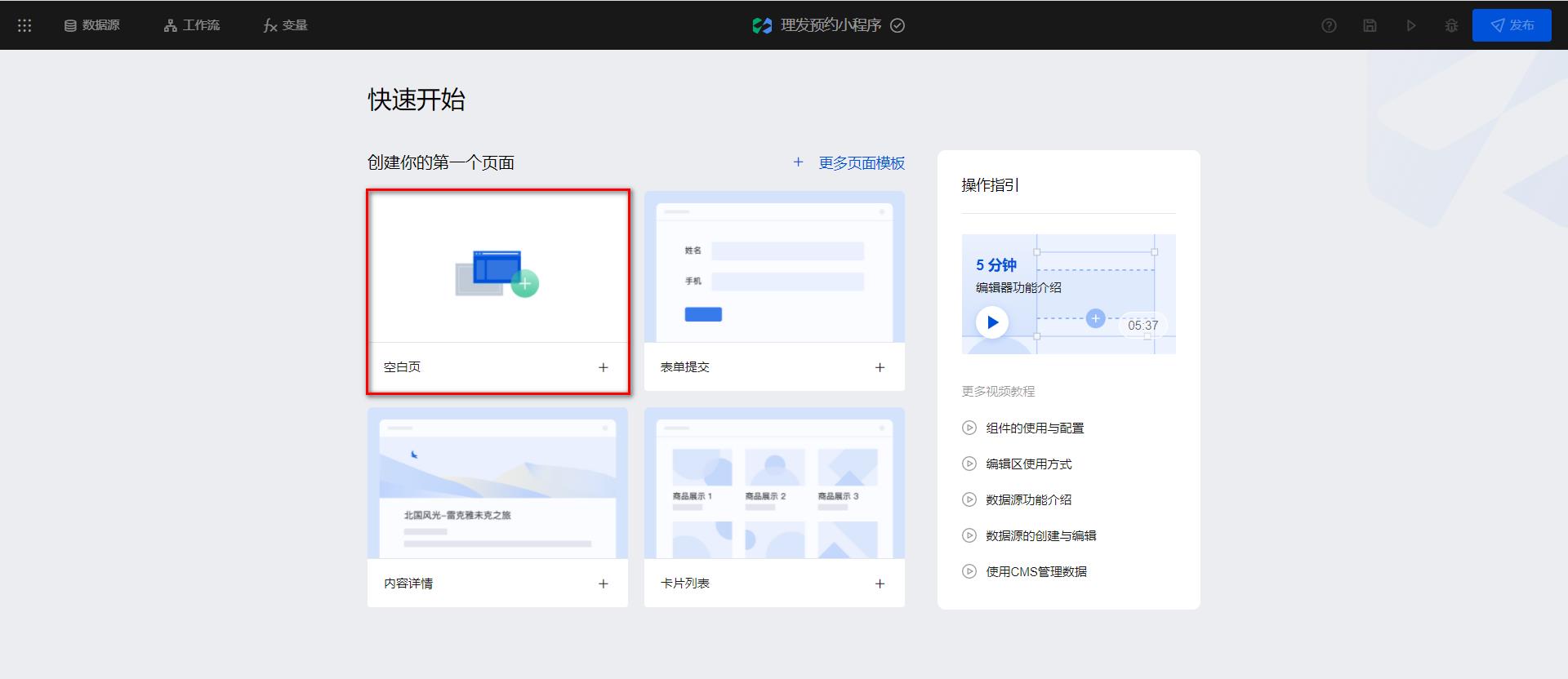
点击空白页完成首页的创建


6.1 首页开发
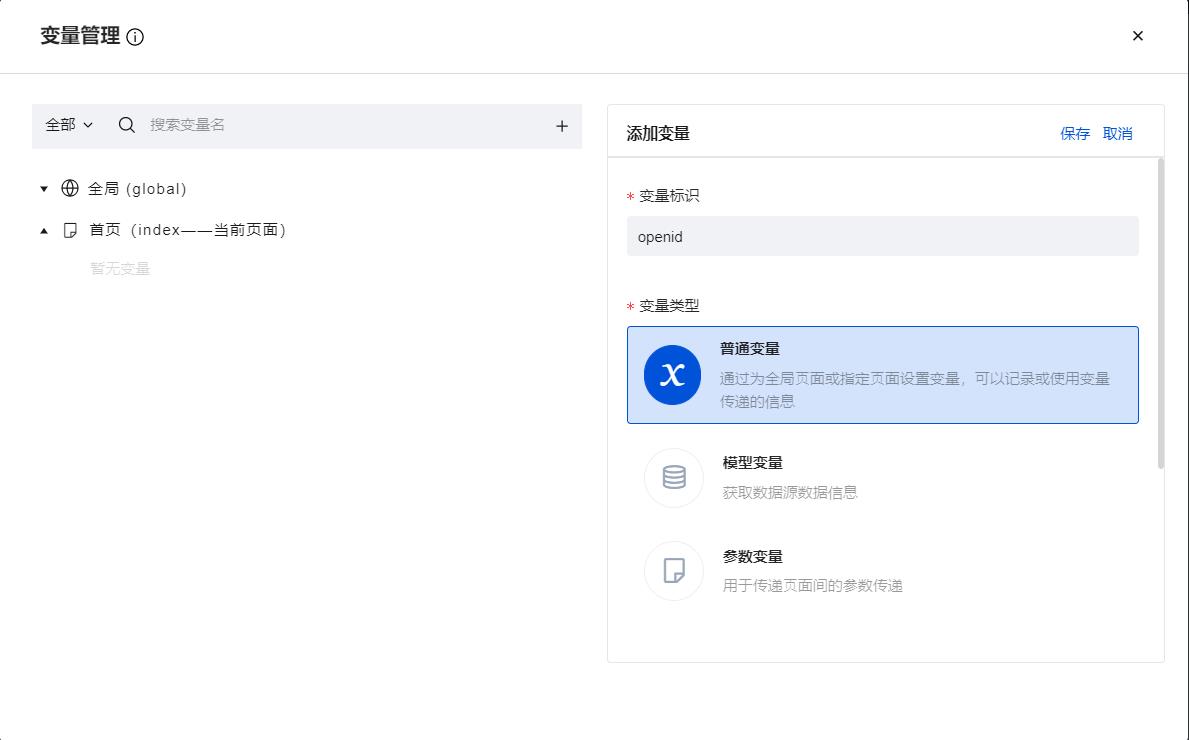
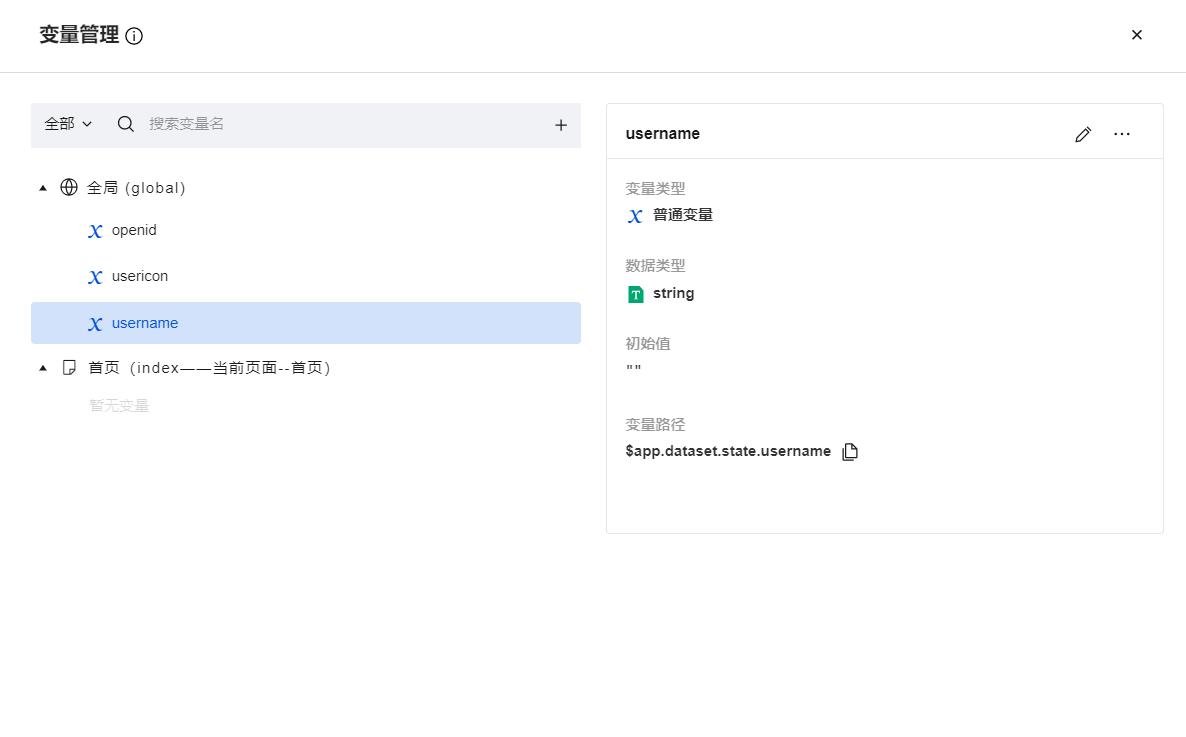
点击导航条的变量,创建三个全局变量,openid、usericon、username


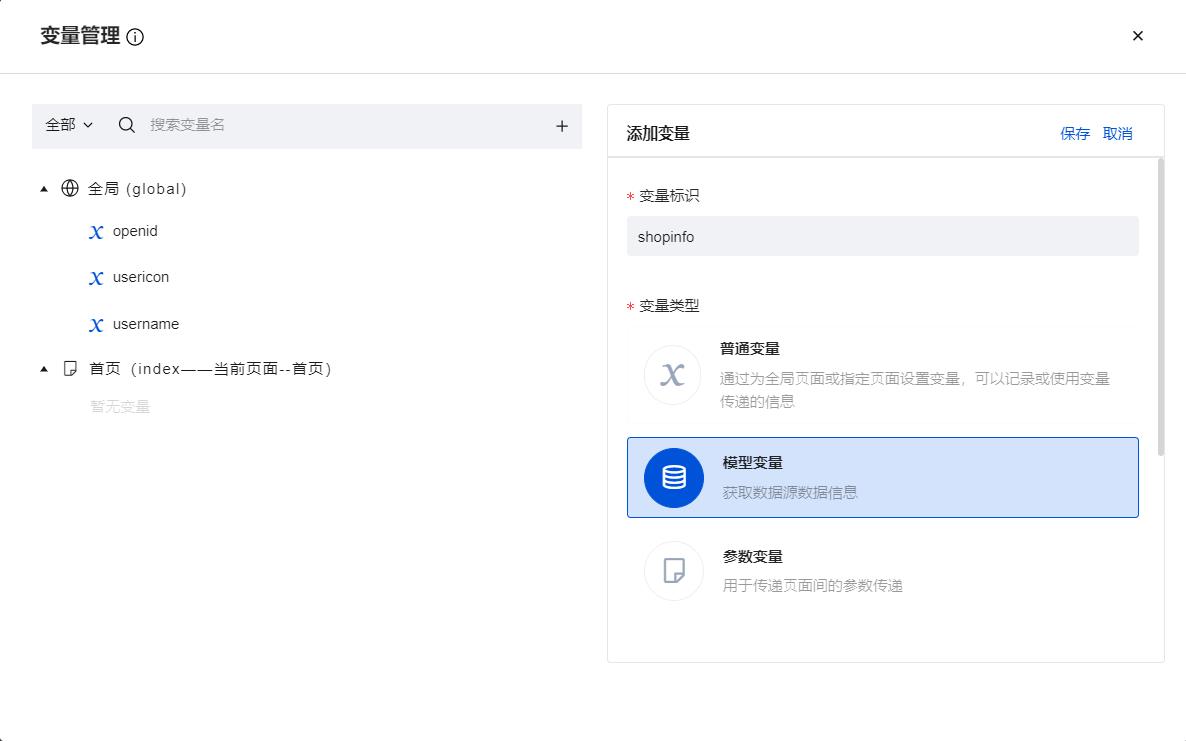
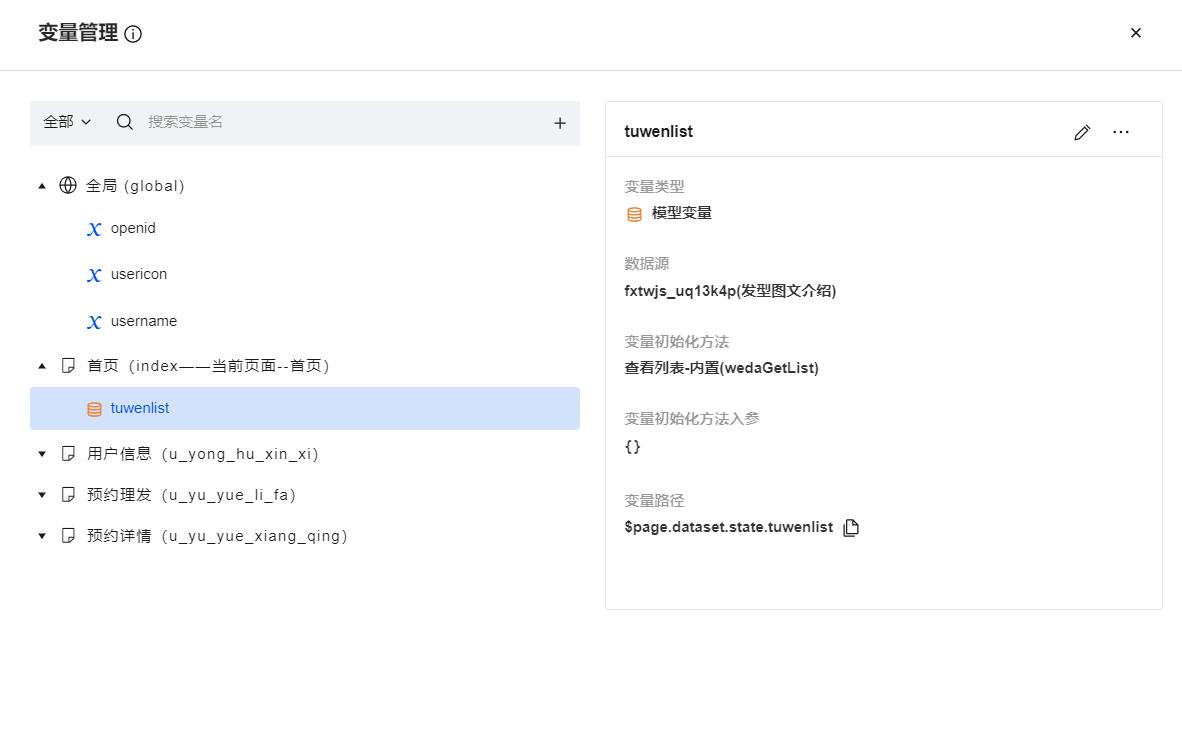
页面变量的话添加一个shopinfo,选择为模型变量



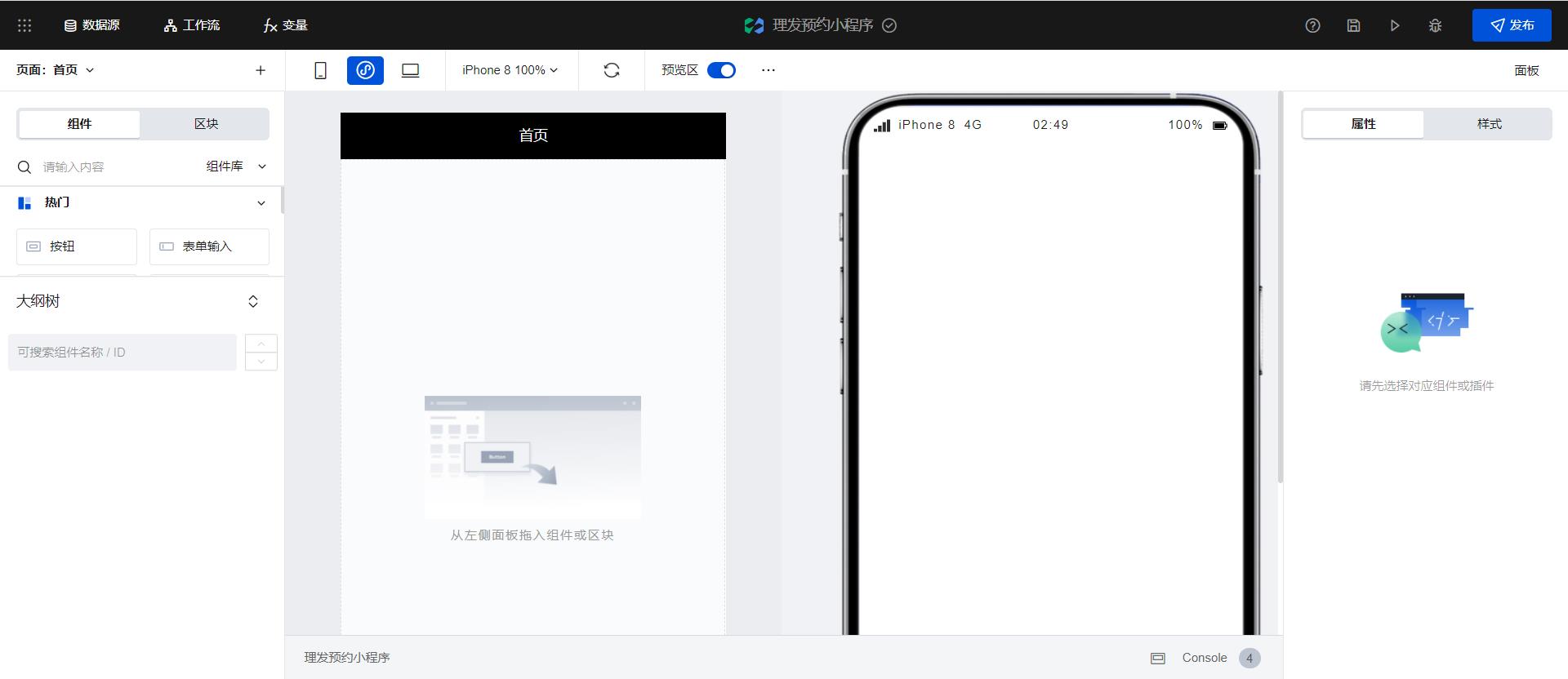
变量设置好了之后我们开始开发组件,先放一个普通容器,里边放一个图片

设置宽为100%,高默认即可

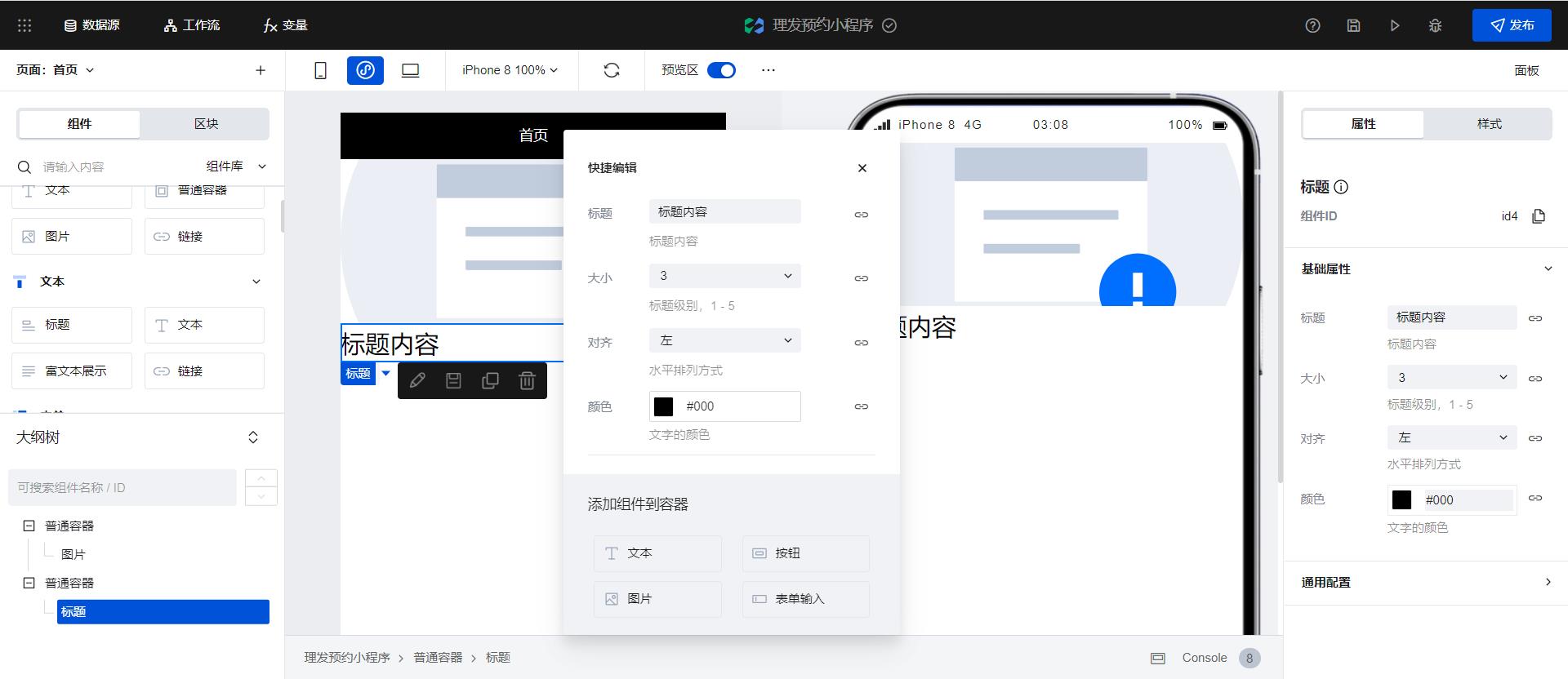
再拖入一个普通容器,里边放置标题组件,对象方式选择左对齐

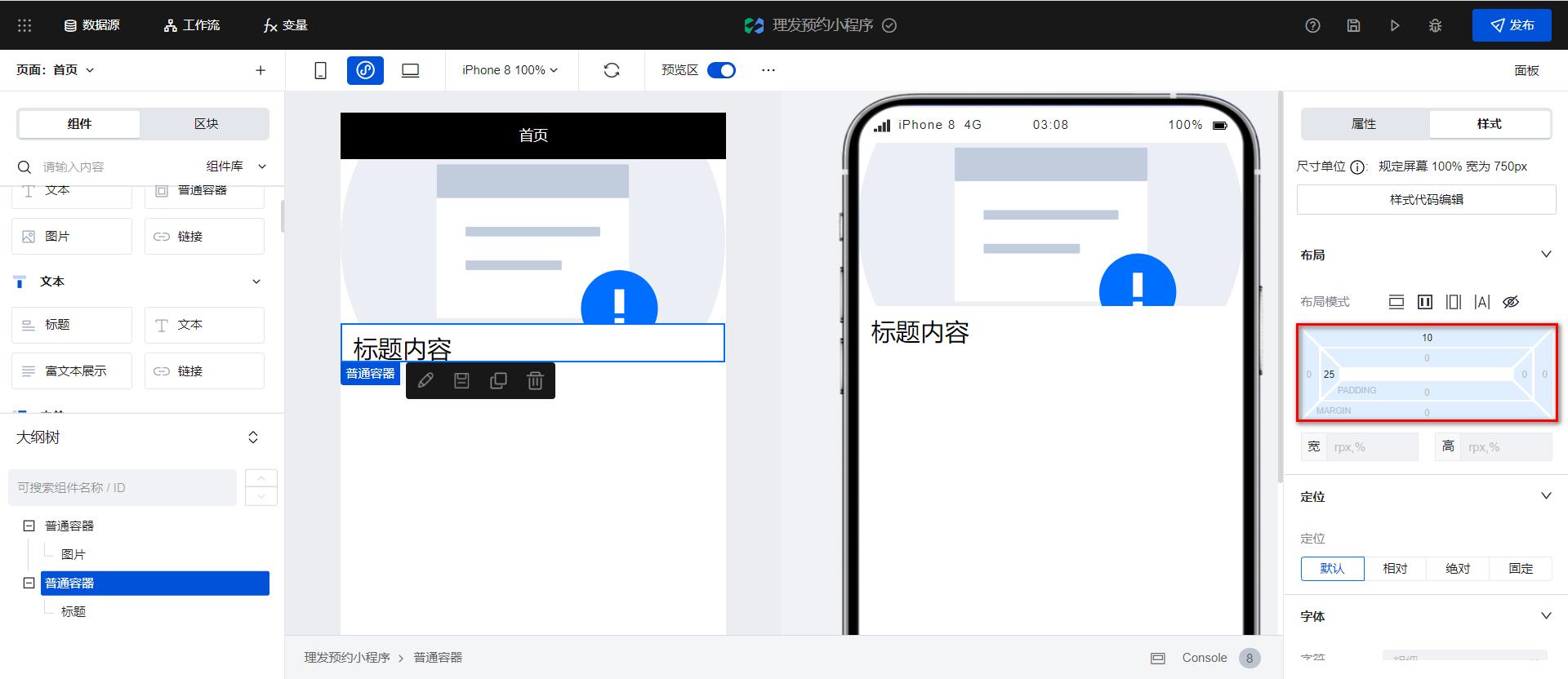
选中普通容器,设置一下内边距和外边距

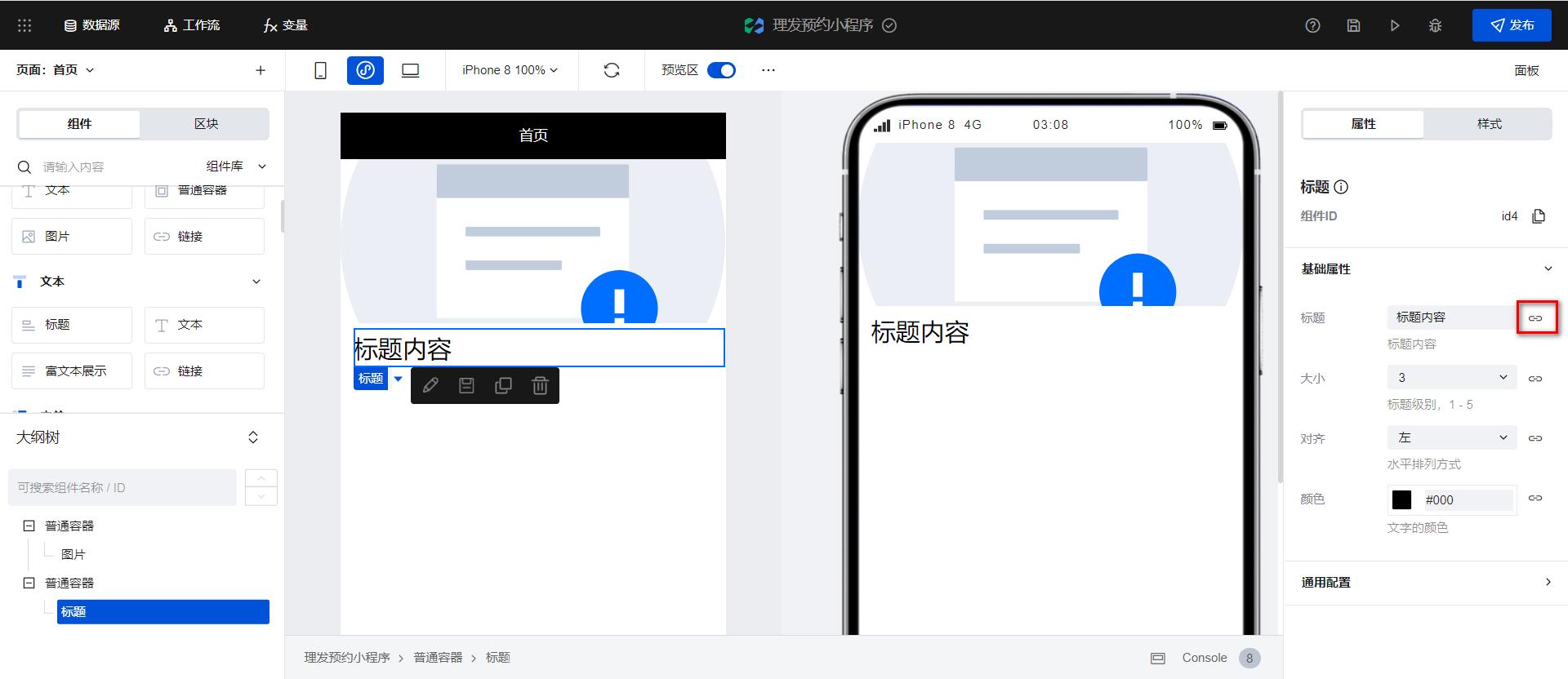
选中标题组件,给标题绑定变量

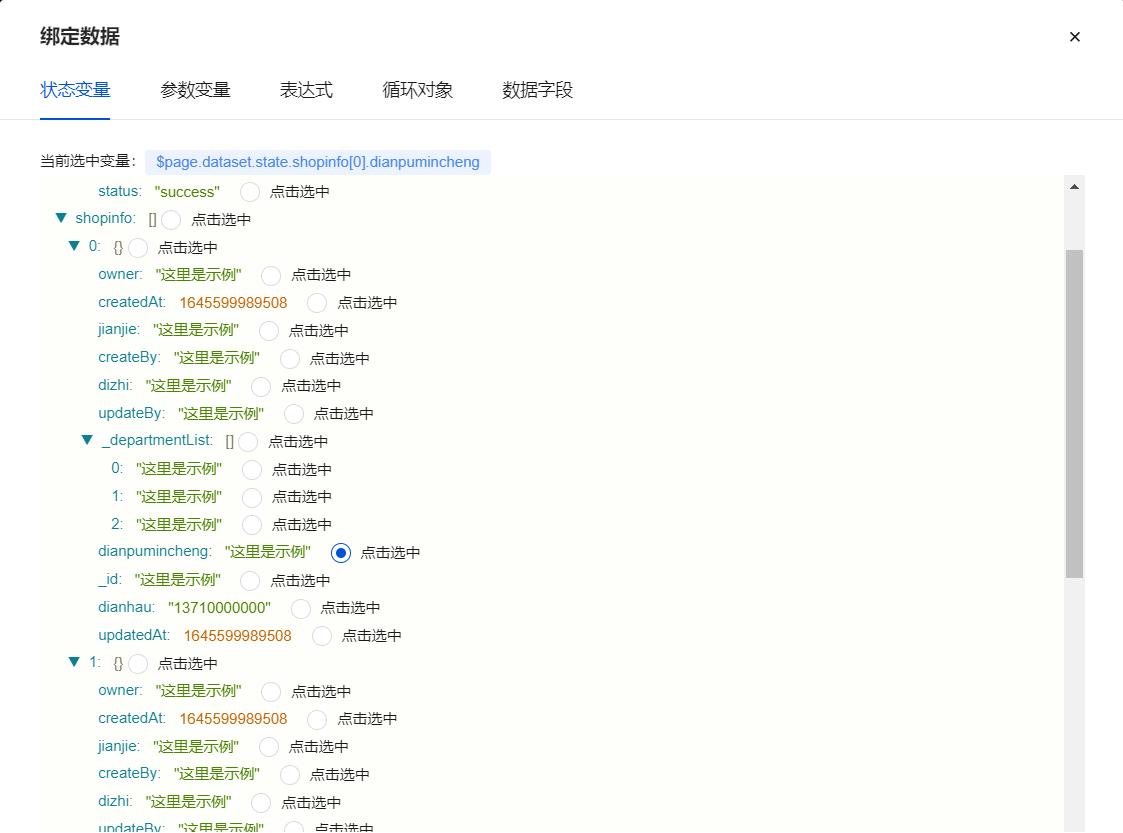
绑定为店铺名称

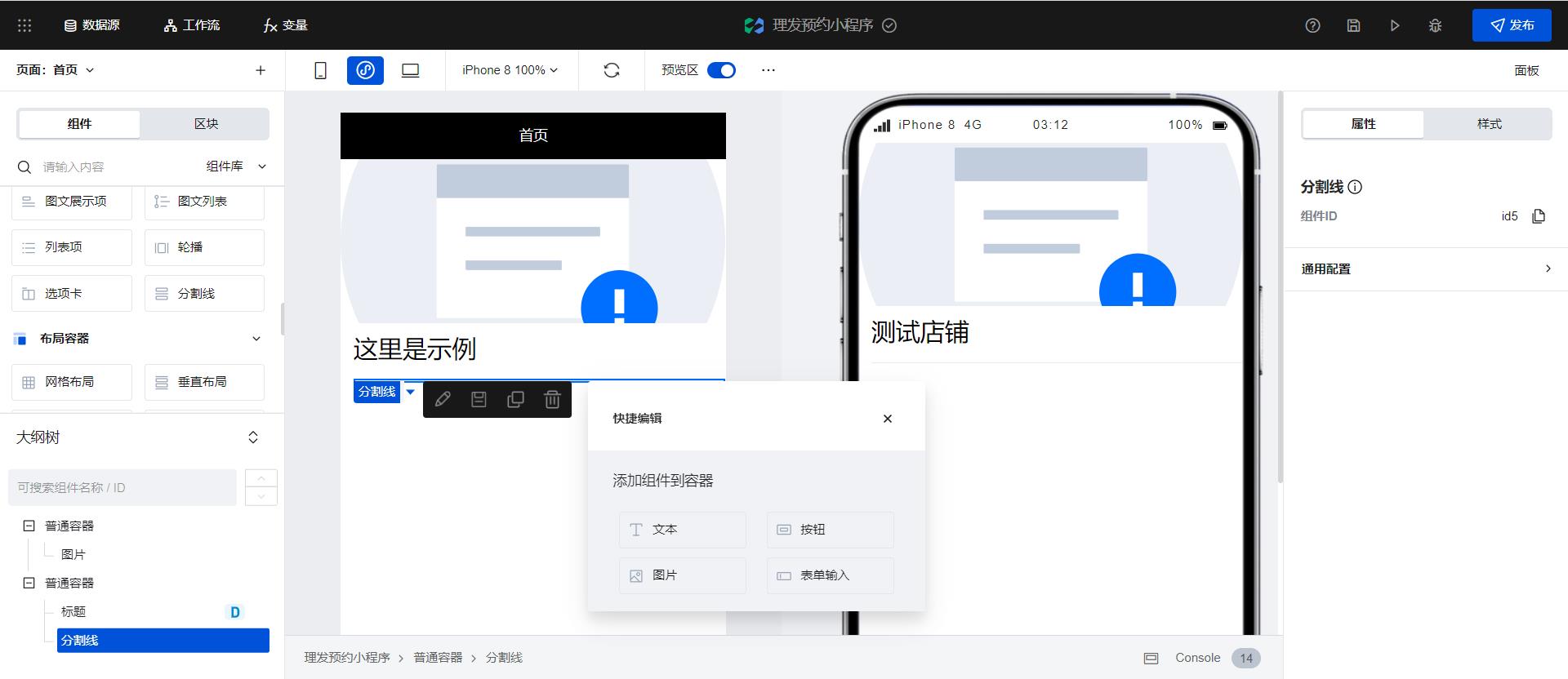
添加一个分割线组件

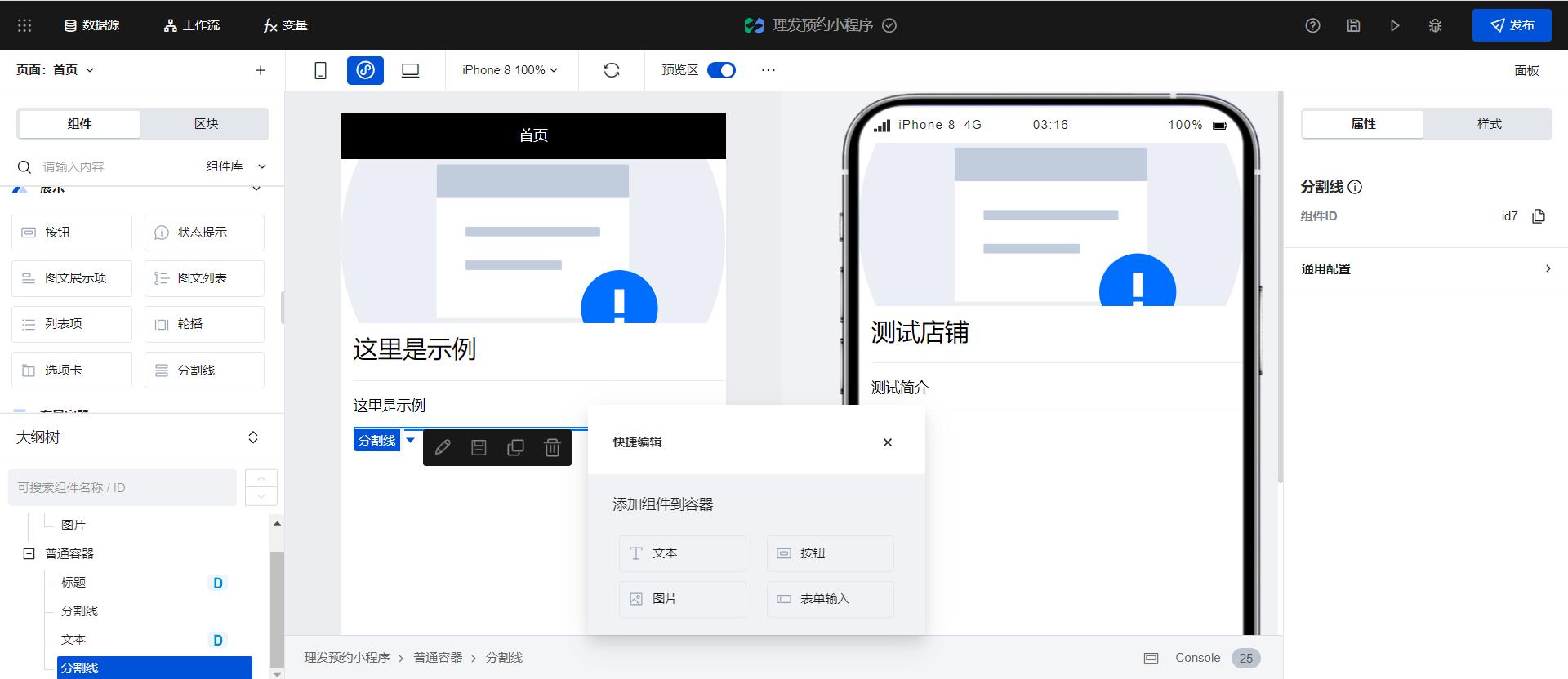
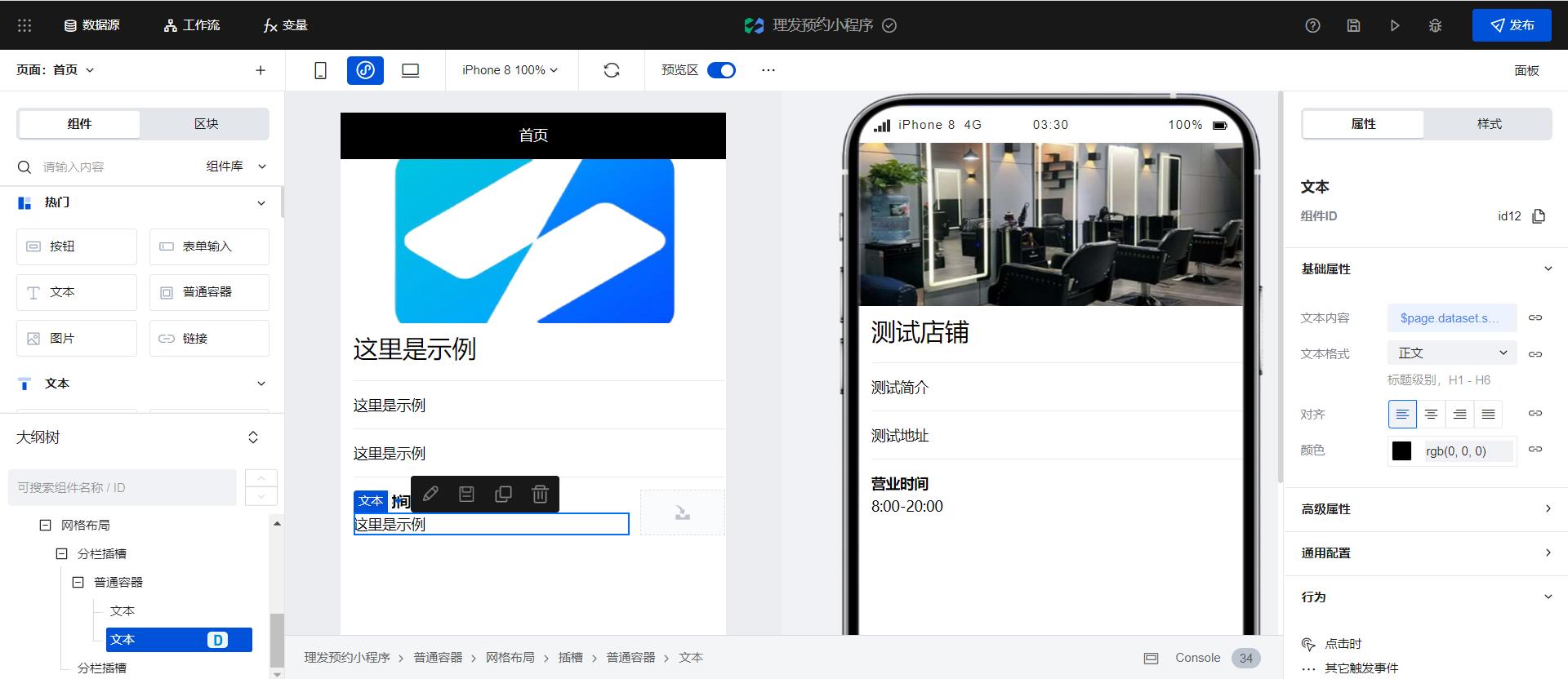
增加一个文本组件

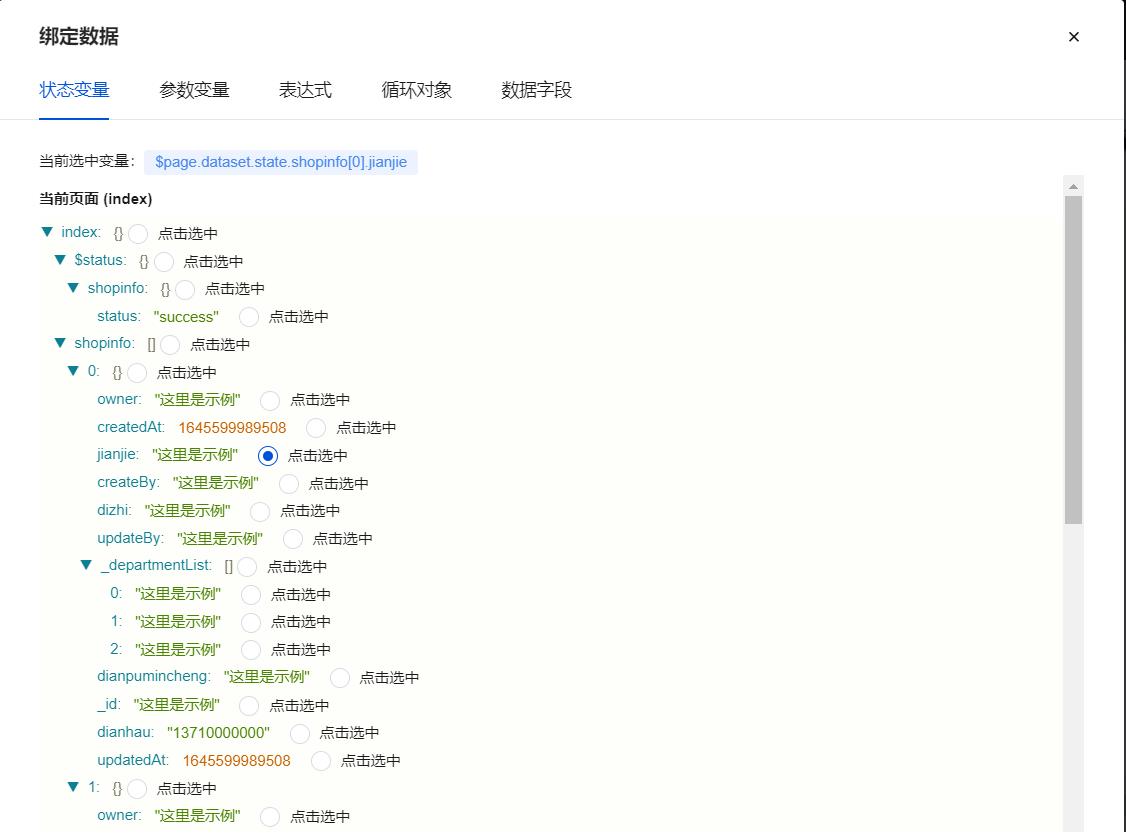
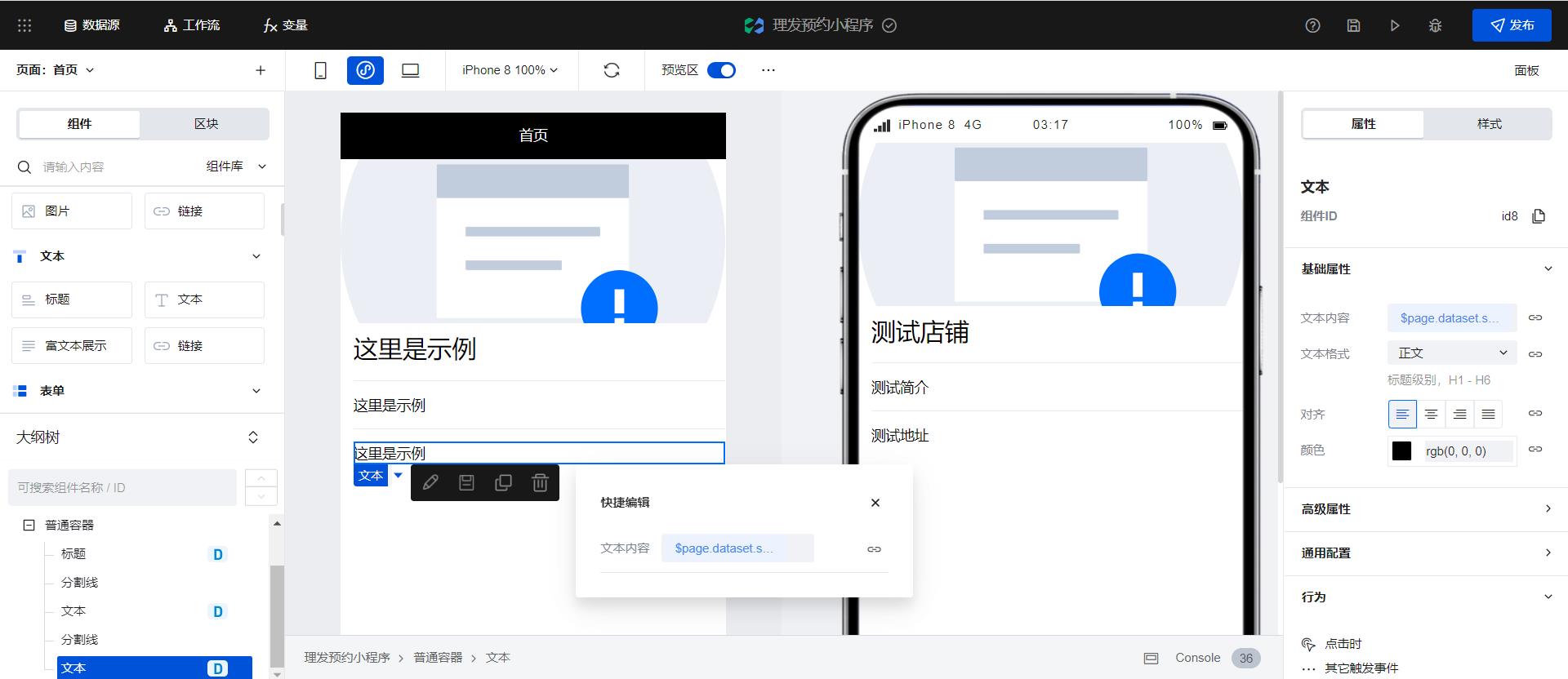
给文本内容绑定变量

绑定为店铺简介

再增加一个分割线

继续增加文本组件,按照上述同样的方法绑定为地址

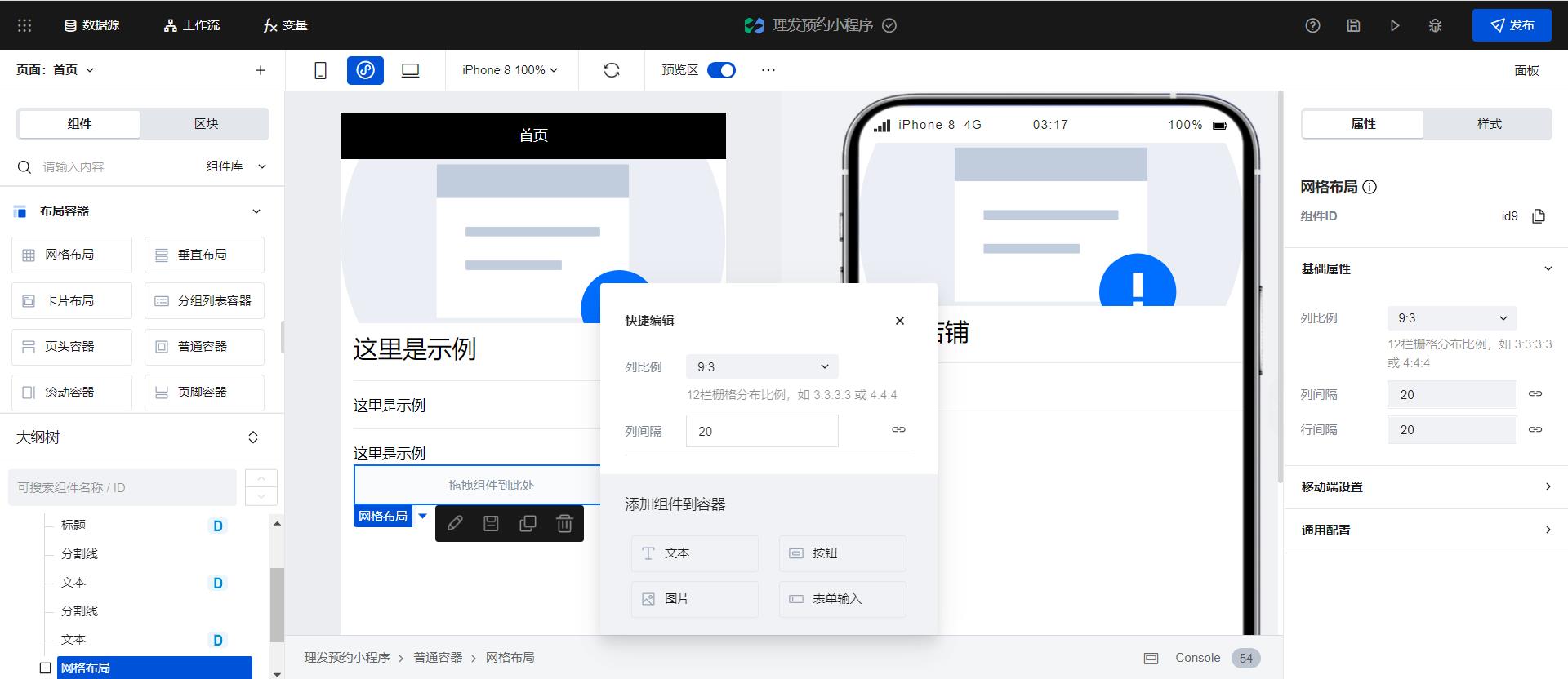
最后一行我们稍稍复杂一点,先添加一个网格布局,列比例我们选择9:3

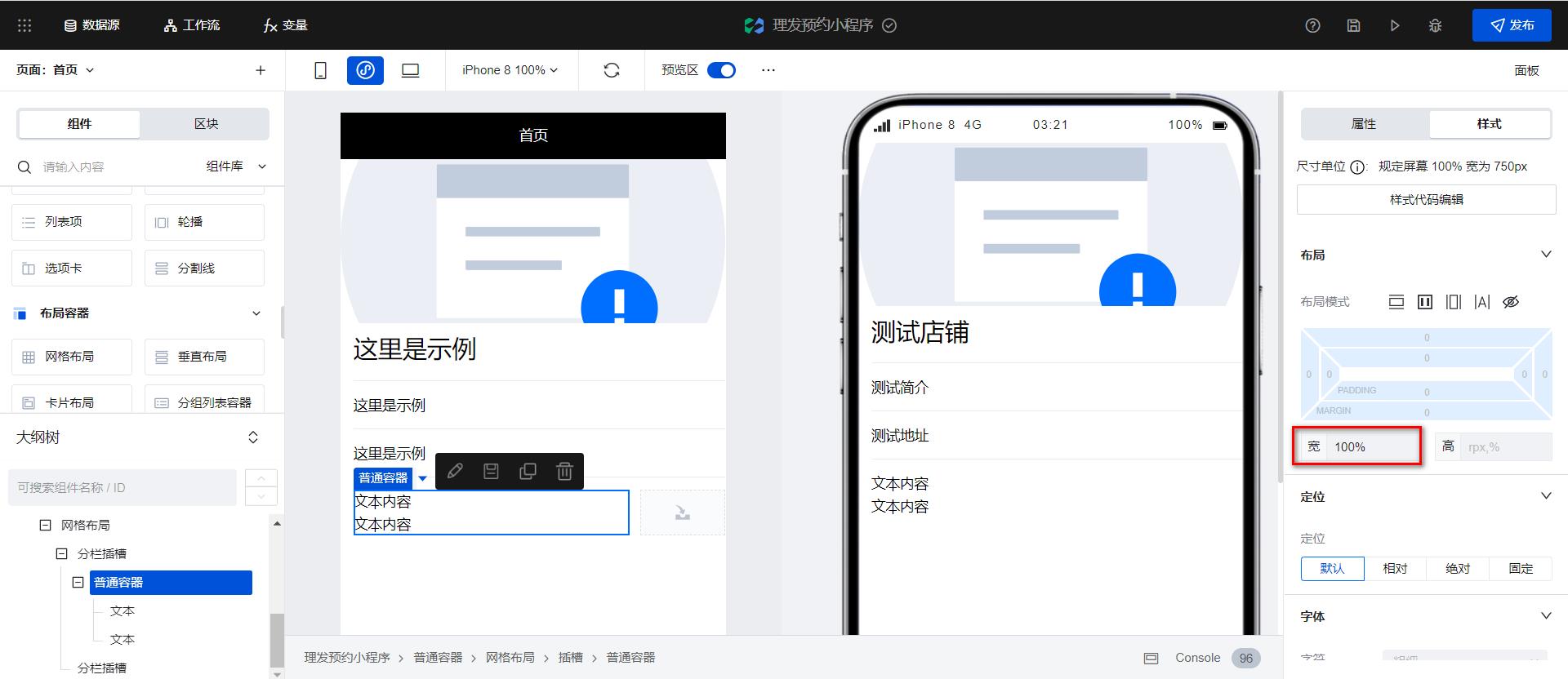
在第一个插槽里我们添加一个普通容器,里边添加两个文本组件,并且设置宽为100%

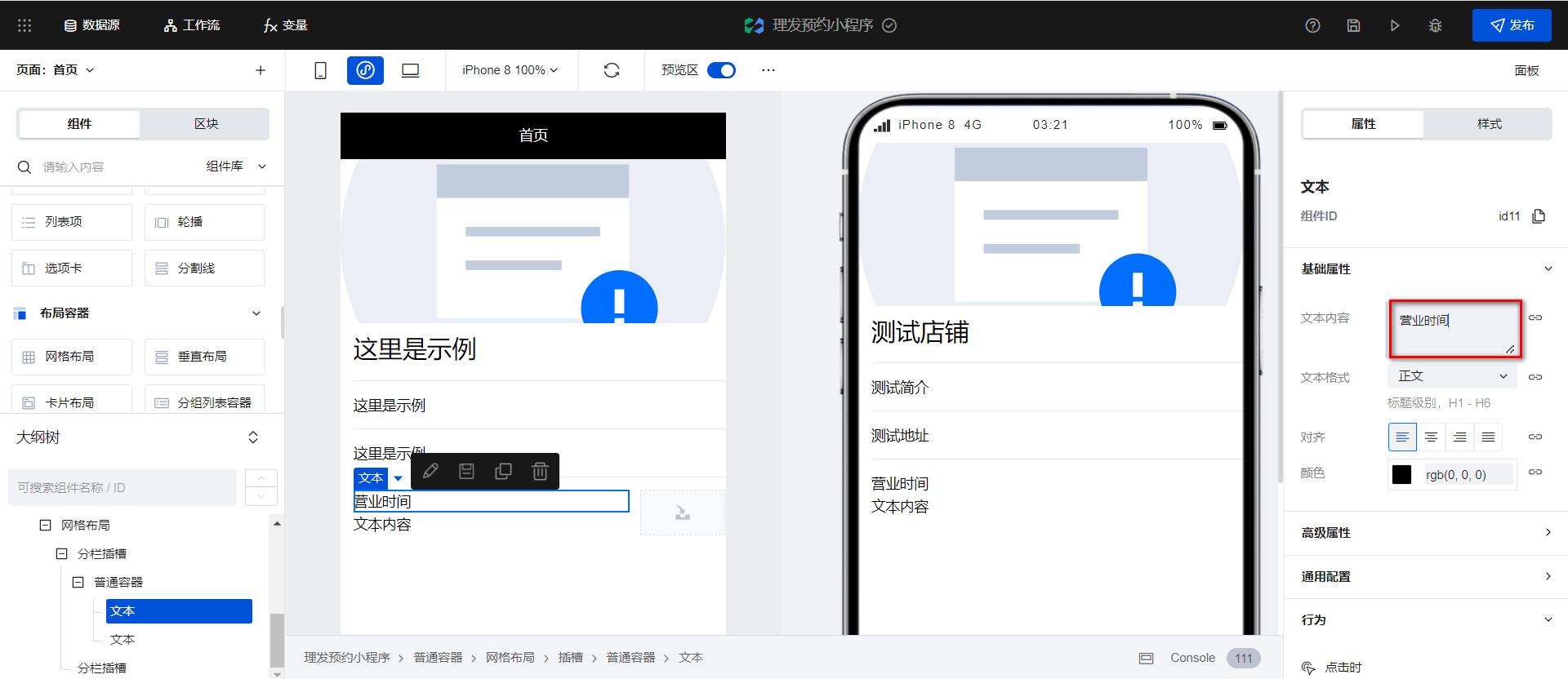
第一个文本组件,将文本内容改为营业时间

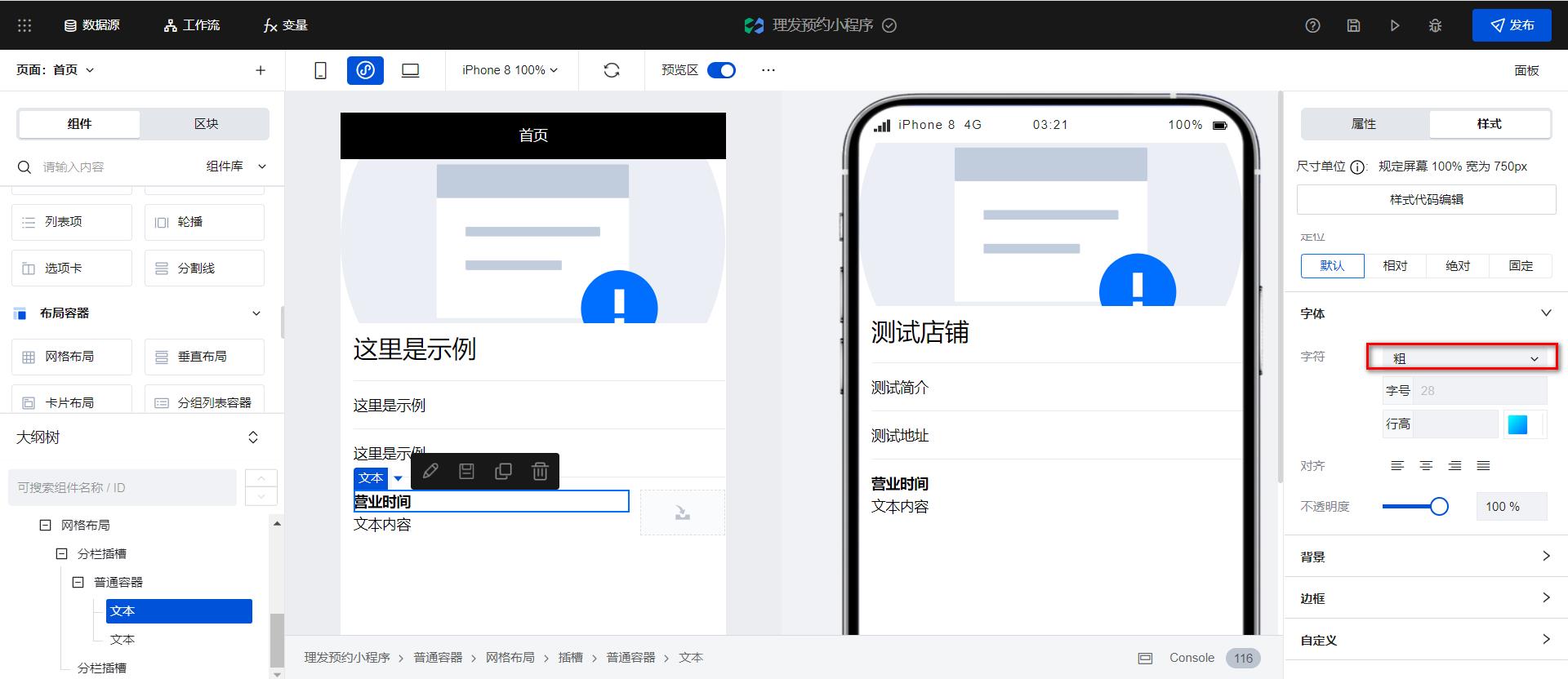
修改样式,将字体加粗

第二个文本绑定为营业时间

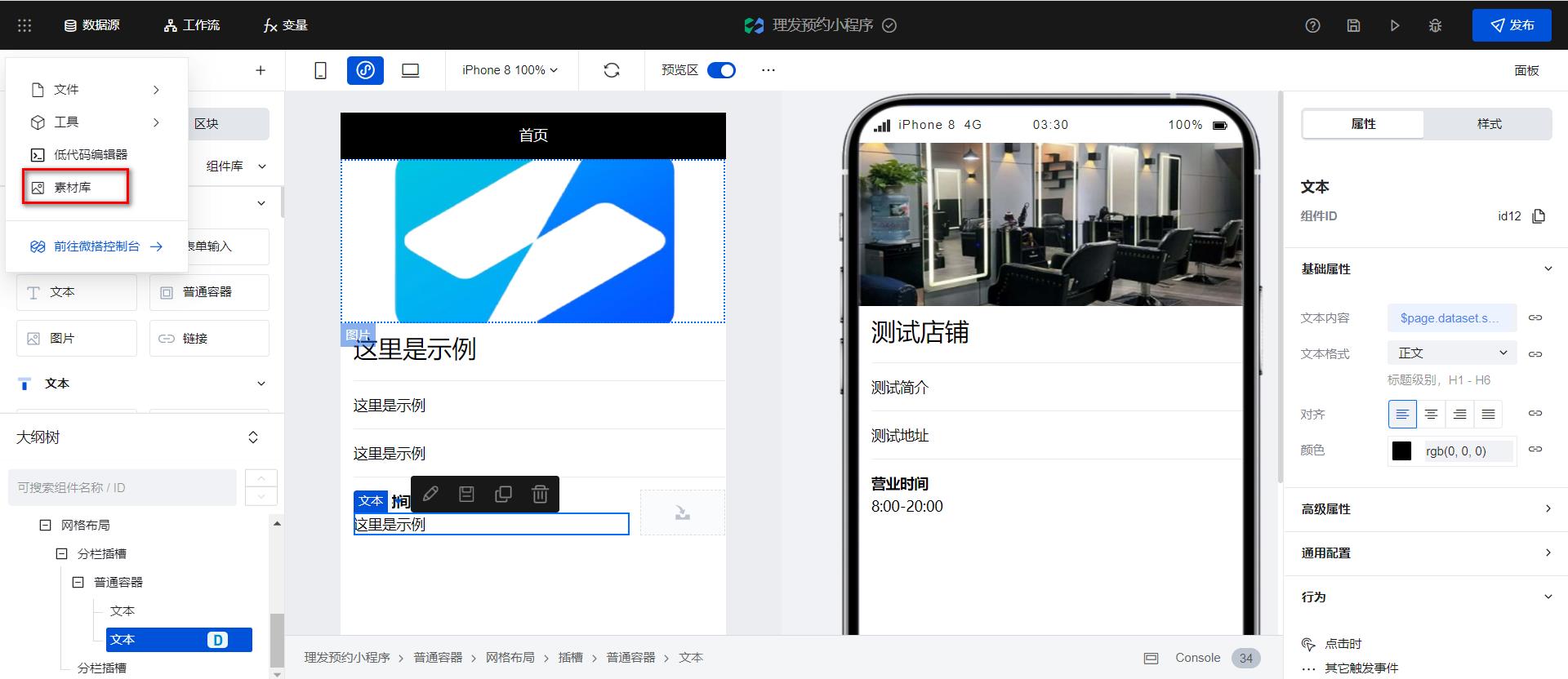
从百度下载一个电话的图片,然后上传到素材里


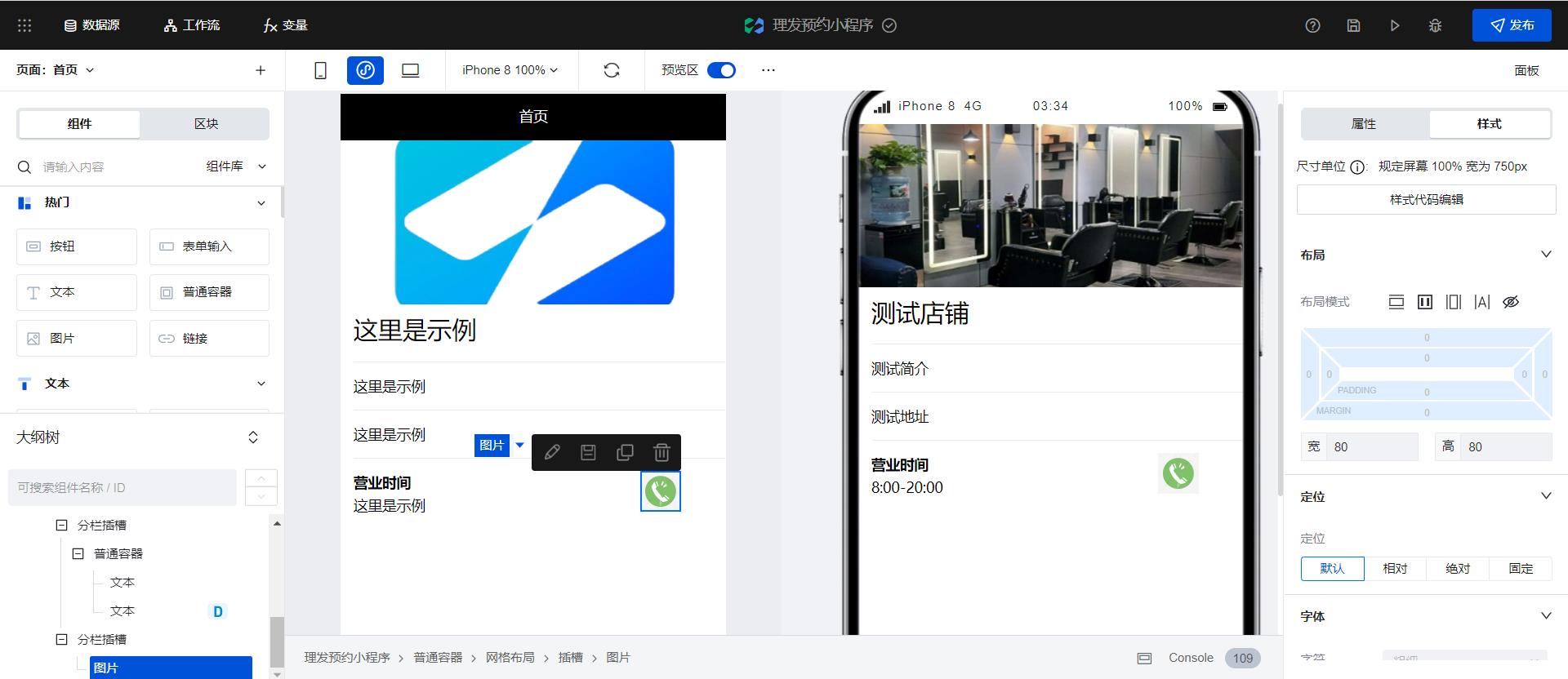
在第二个插槽里增加一个图片组件,从素材里选择刚刚上传的图片,然后设置图片的宽和高都为80

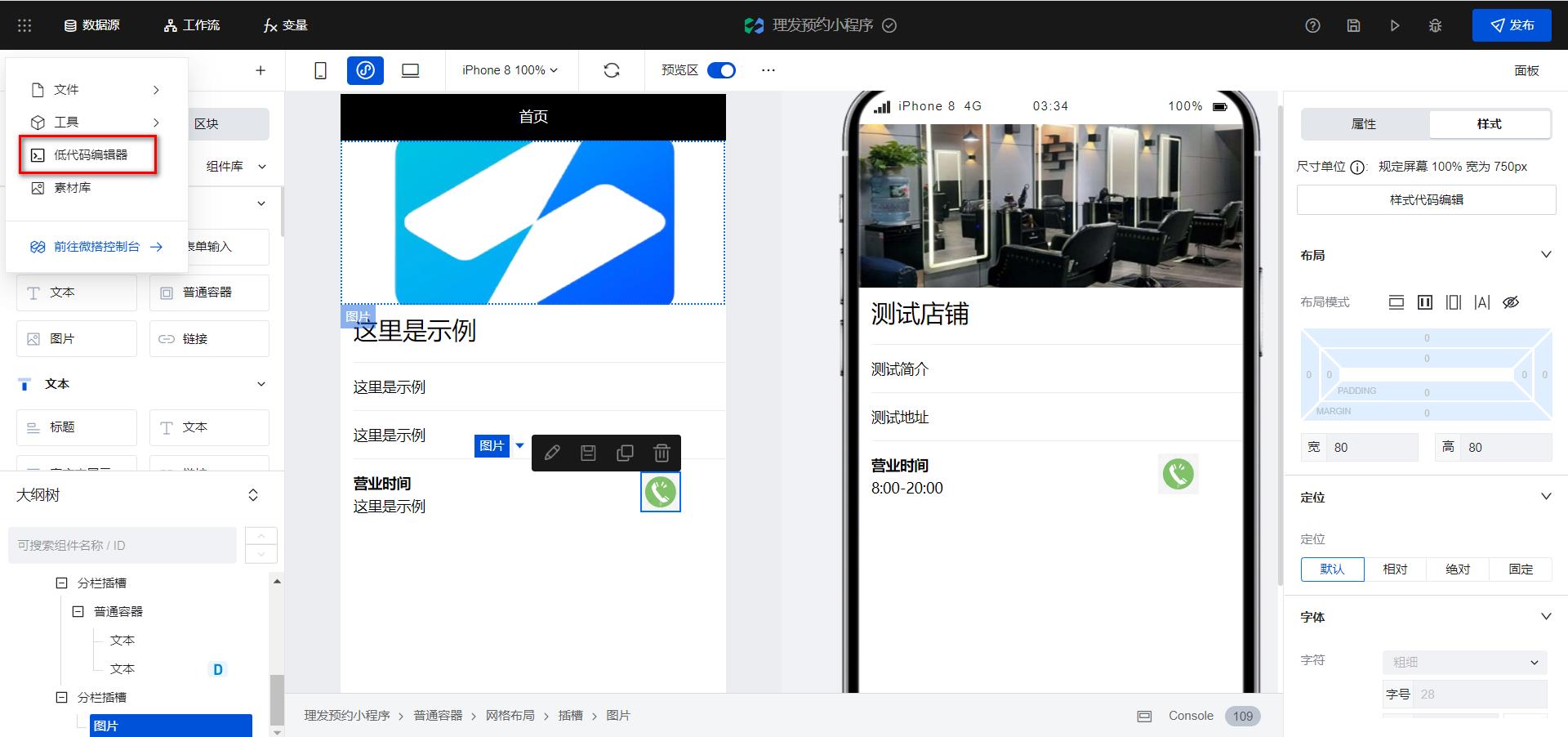
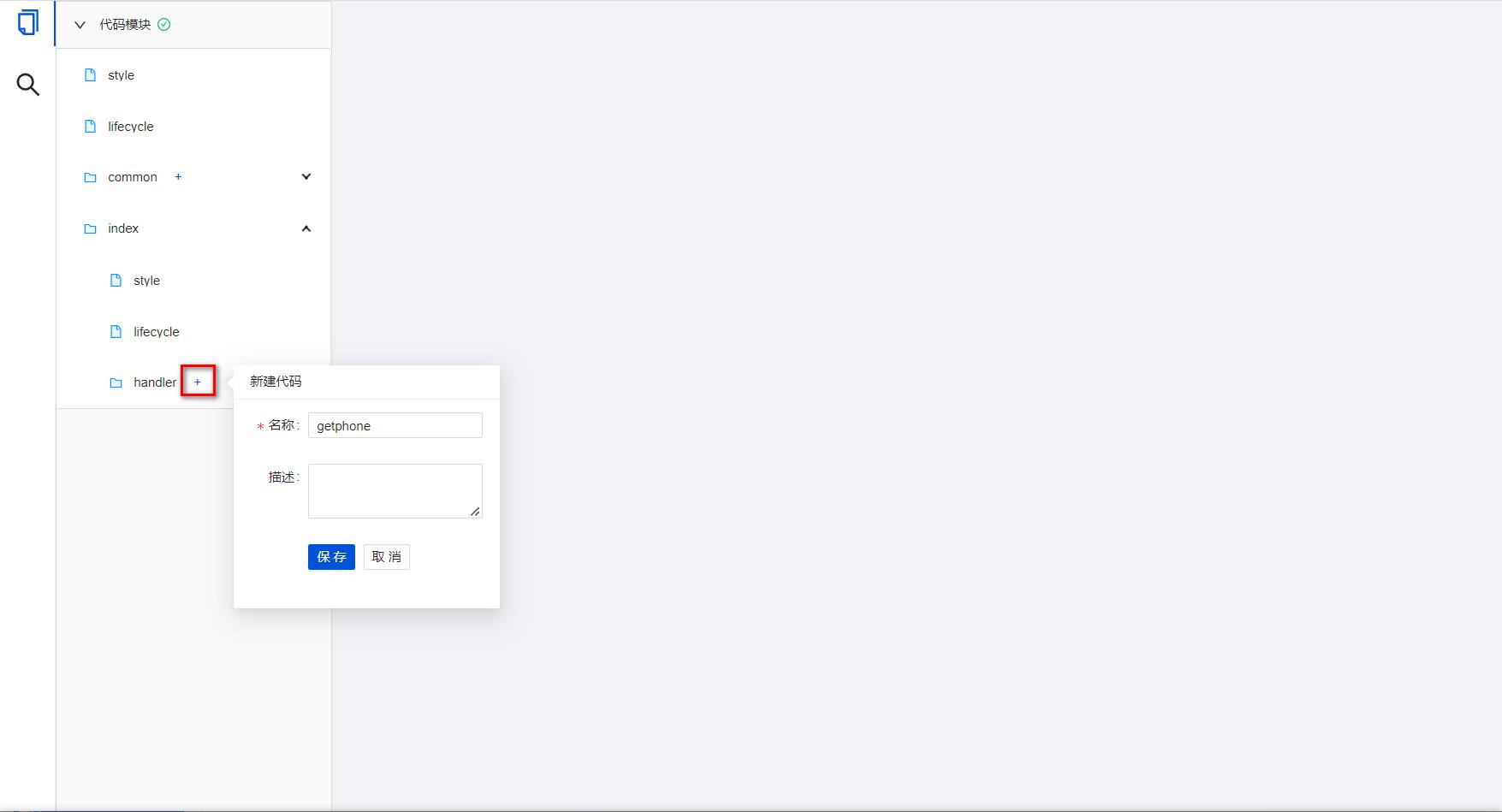
添加一个低码方法,getphone


输入如下代码
export default function(event, data)
let phone = $page.dataset.state.shopinfo[0].dianhau
wx.makePhoneCall(
phoneNumber: phone // 在此处修改店家的联系方式即可
)
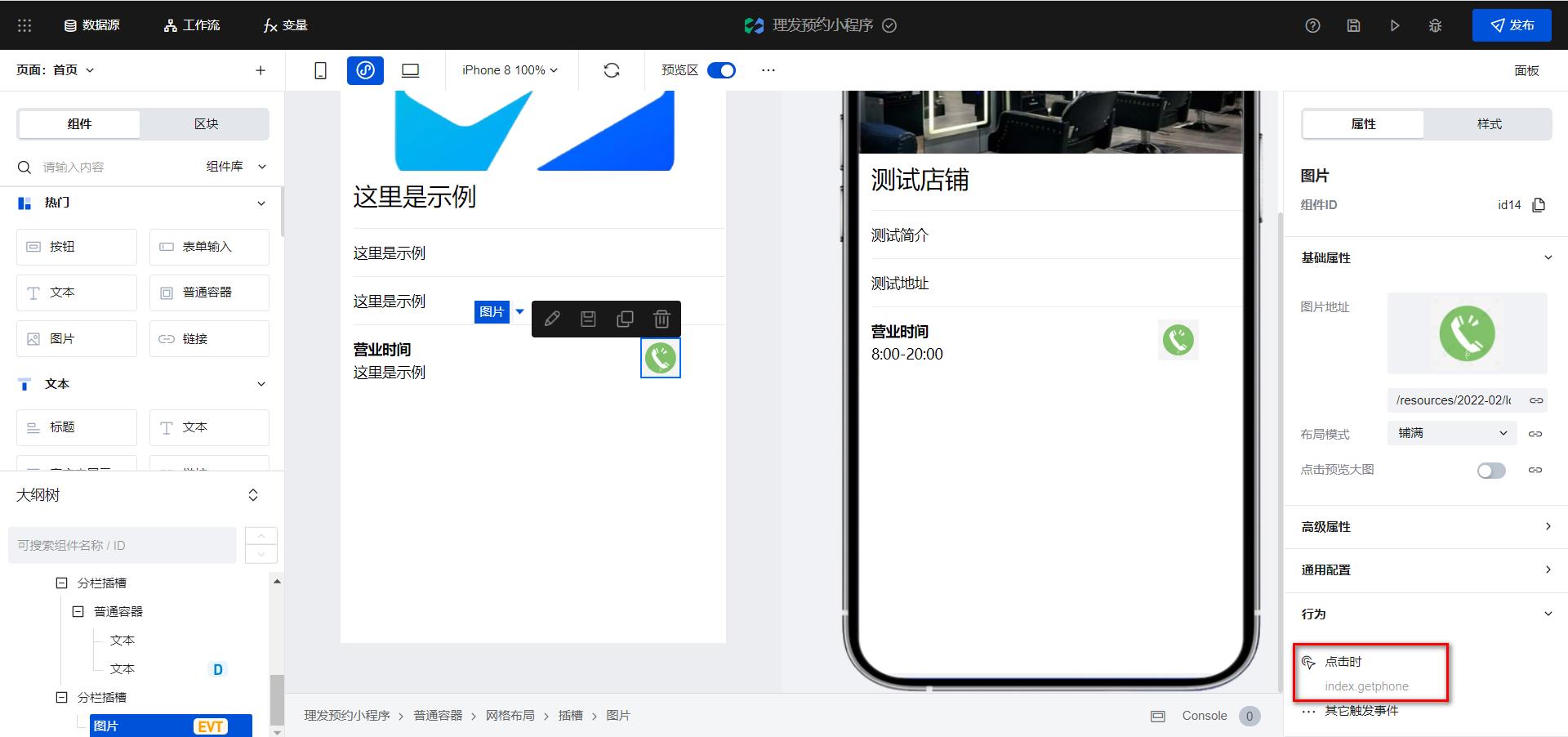
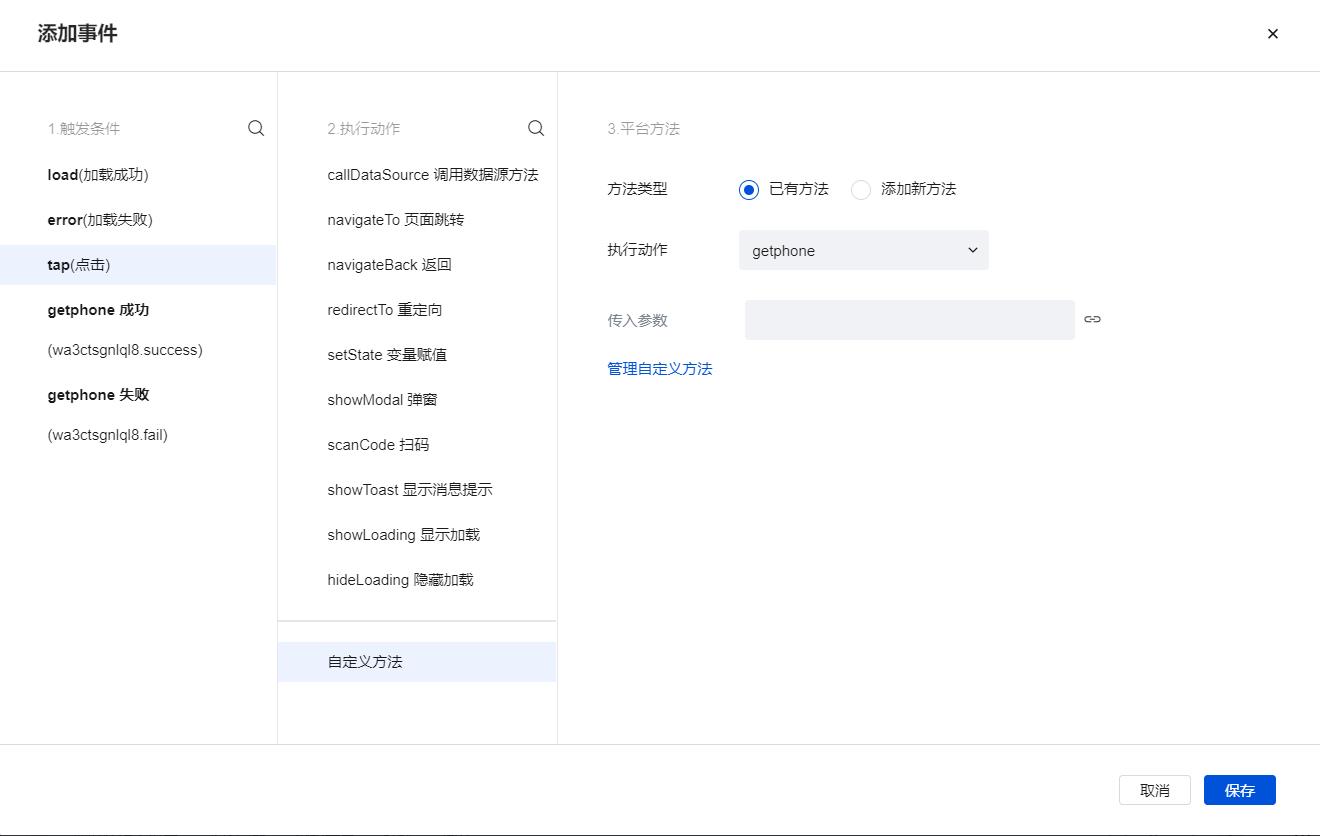
给图片组件增加一个行为,选择刚刚设置的getphone


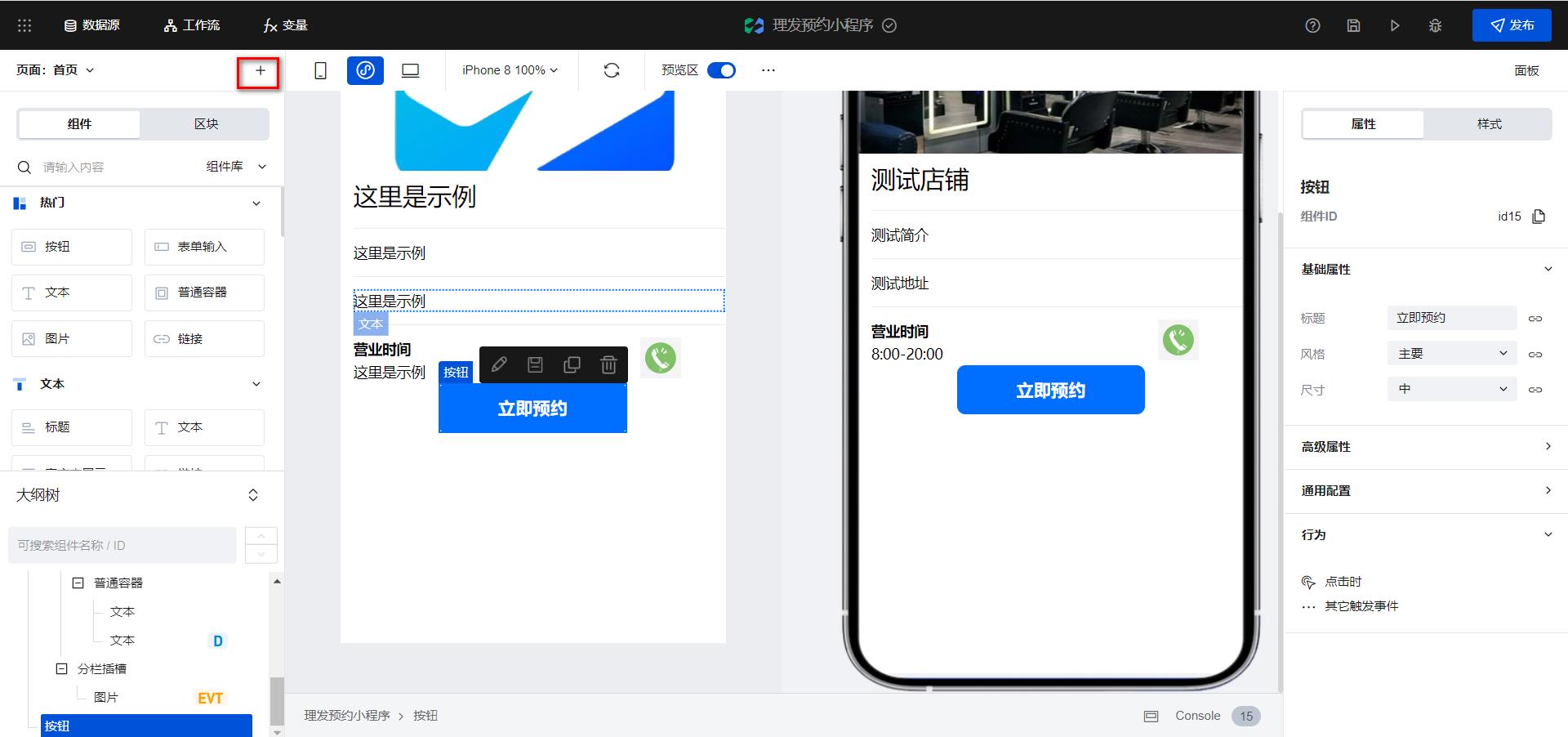
设置好之后再添加一个按钮组件,修改按钮的标题为立即预约

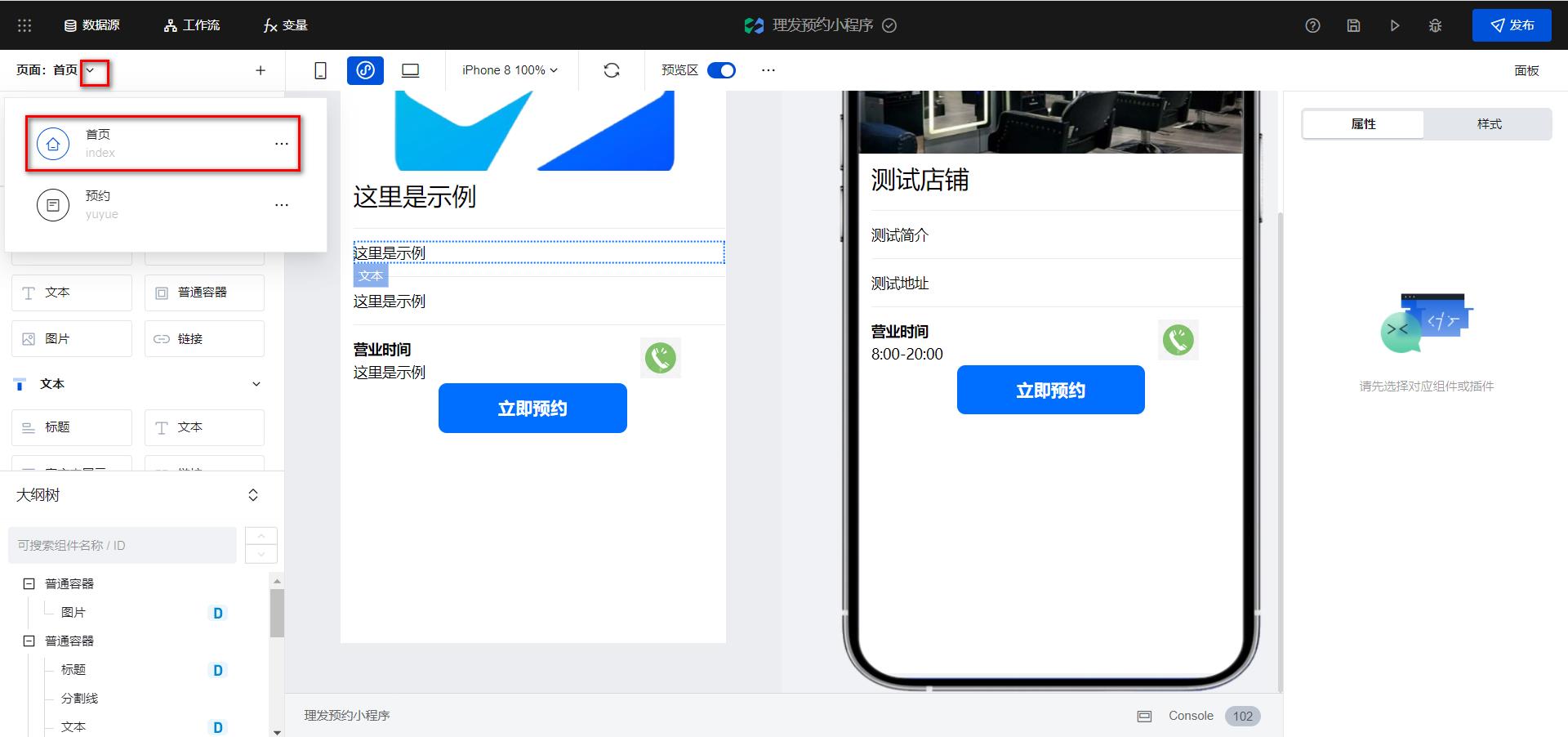
为了实现页面的跳转,我们创建一个预约页面,点击左上角的+号

输入页面的名称和标识

重新切换回首页

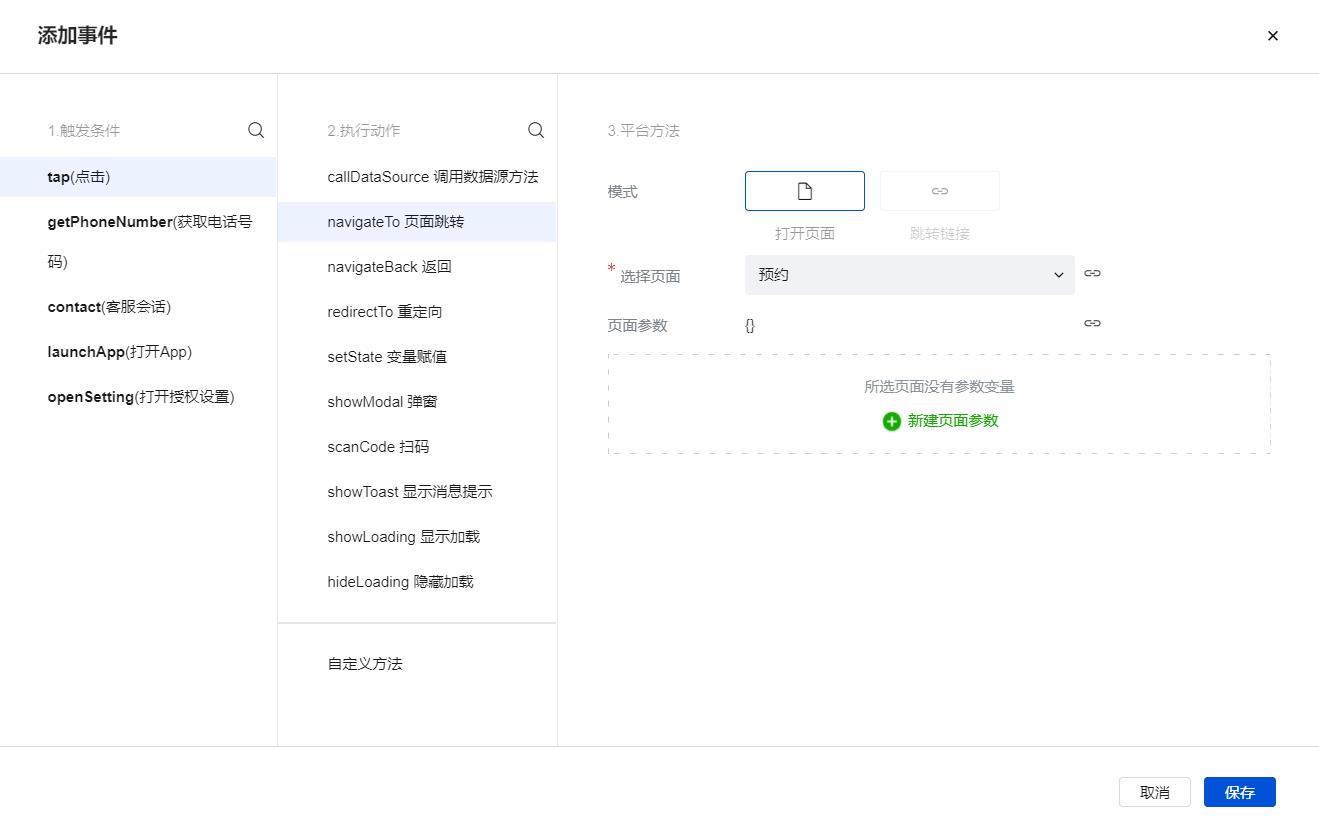
给按钮增加行为,选择跳转到预约页面

跳转之前我们需要通知用户登录并授权,定义一个低码方法getopenid,输入如下代码
export default async function(event, data)
const objData = await app.cloud.callDataSource(
dataSourceName: 'hqopenid_q0k2w7s', //自定义连接器标识
methodName: 'getopenid', //自定义连接器方法标识
);
console.log('objData:', objData); //打印获取到的信息,用于对小程序进行调试(非必须)
app.dataset.state.openid=objData.openid; // 将变量赋值给上文中创建的普通变量
再定义一个低码方法用来获取用户的头像和昵称
export default function (event, data)
wx.getUserProfile(
desc: '用于完善用户信息',
success: (res) =>
app.dataset.state.username = res.userInfo.nickName; //微信名称赋值给全局变量
app.dataset.state.usericon = res.userInfo.avatarUrl; //用户头像赋值给全局变量
)
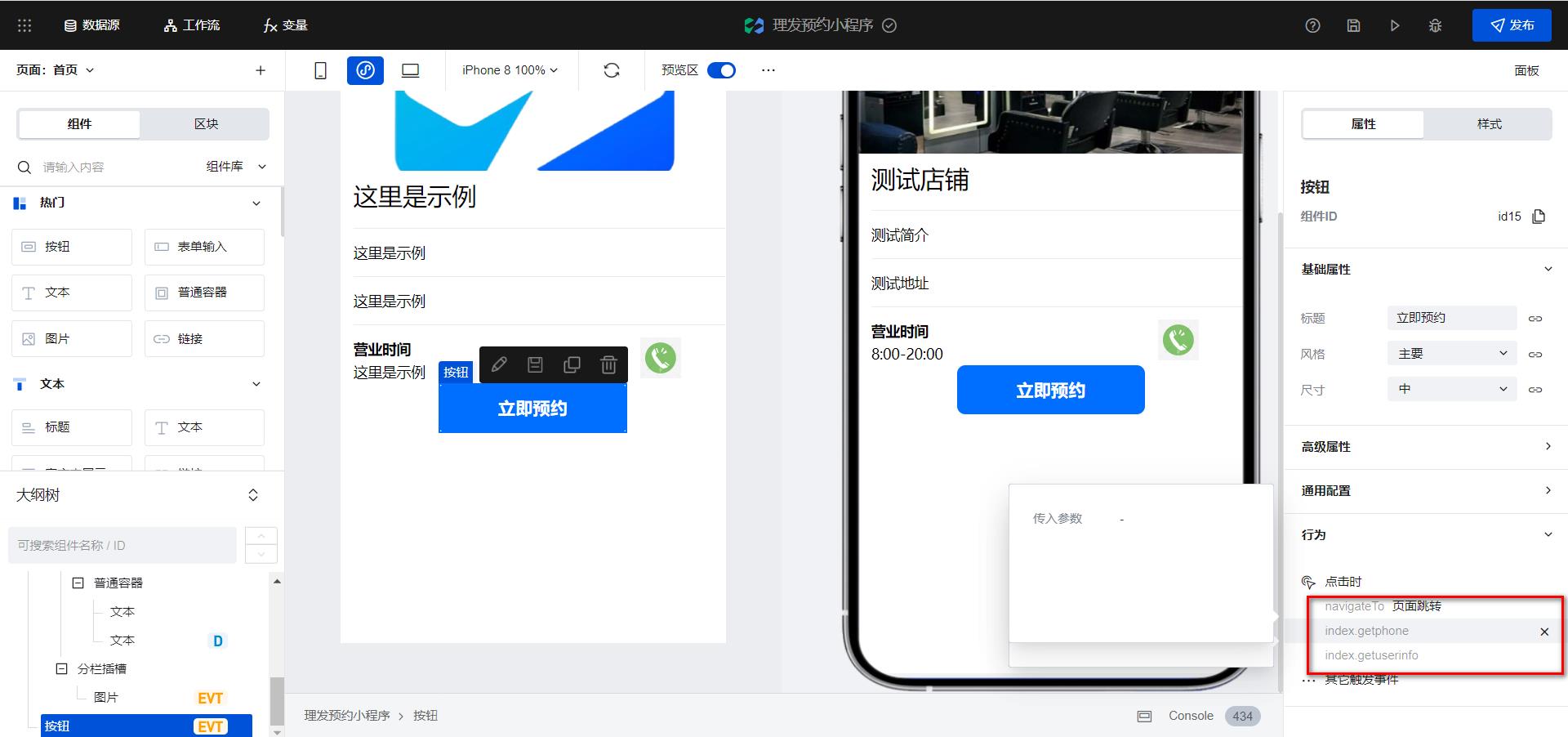
给按钮点击行为增加这两个低码方法

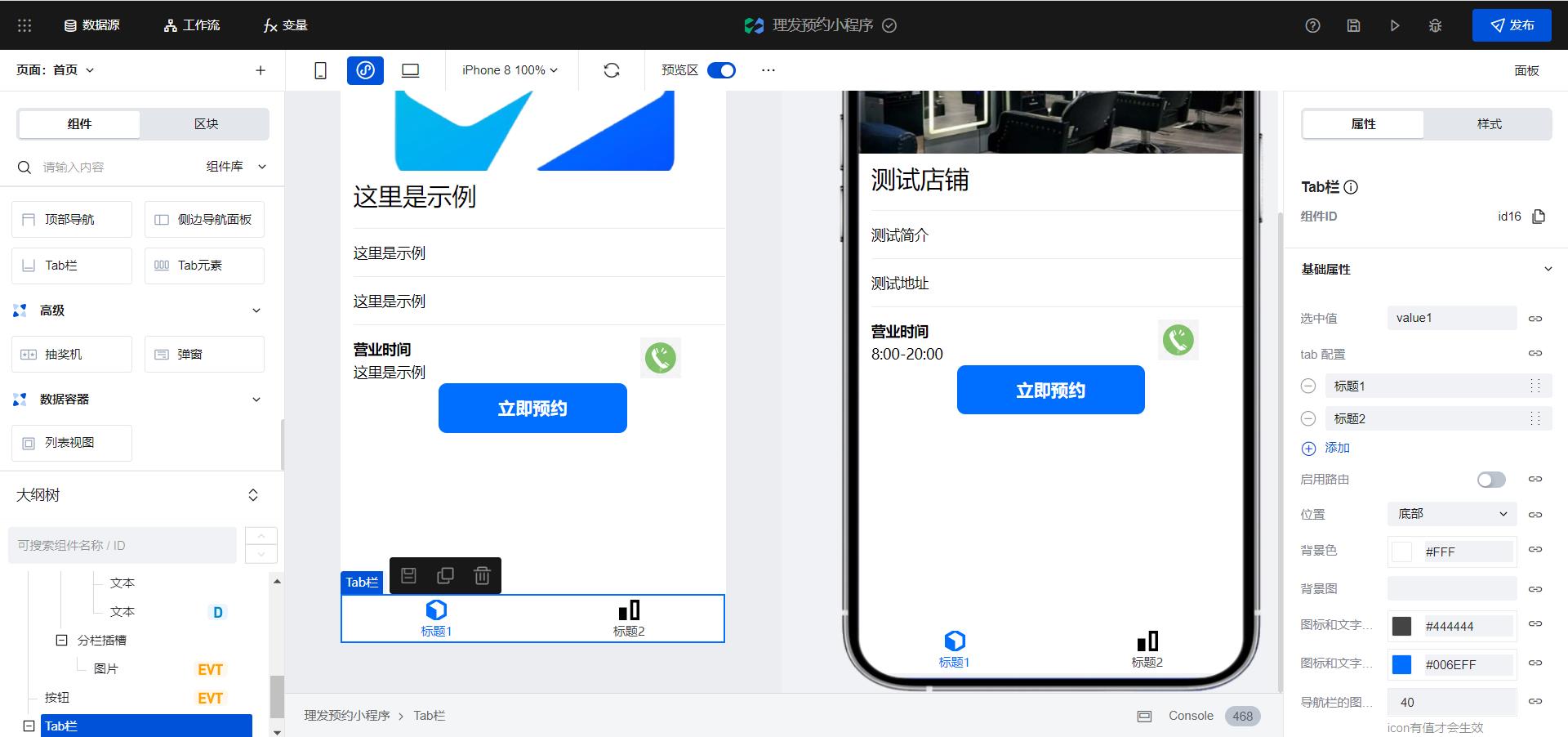
最后给页面增加tab栏组件,用来显示底部的导航条

为了实现切换的效果,我们添加一个我的页面

菜单项的配置



6.2 预约页面开发
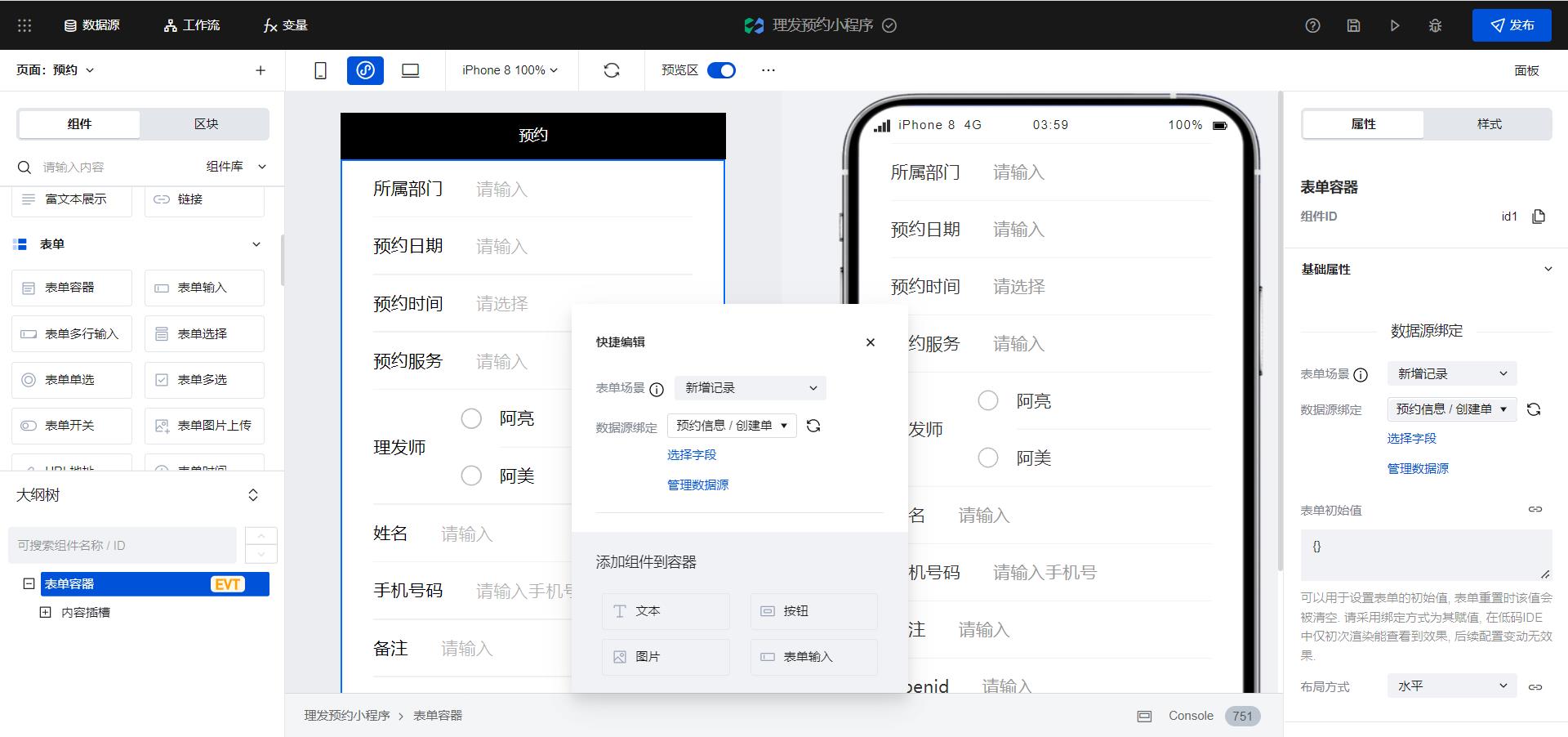
将页面切换到预约页面,添加表单容器组件,选择好数据源和方法

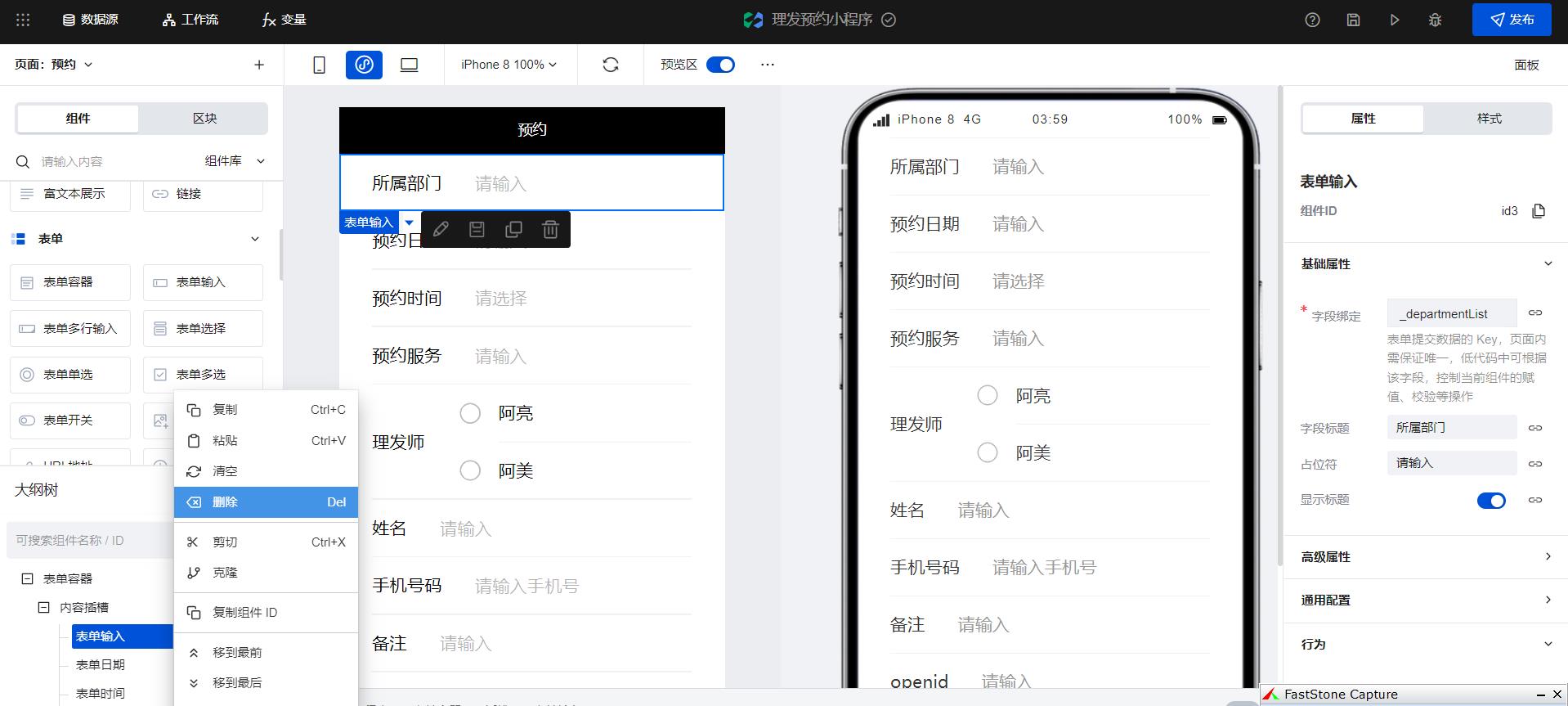
选中所属部门,将这个组件删掉

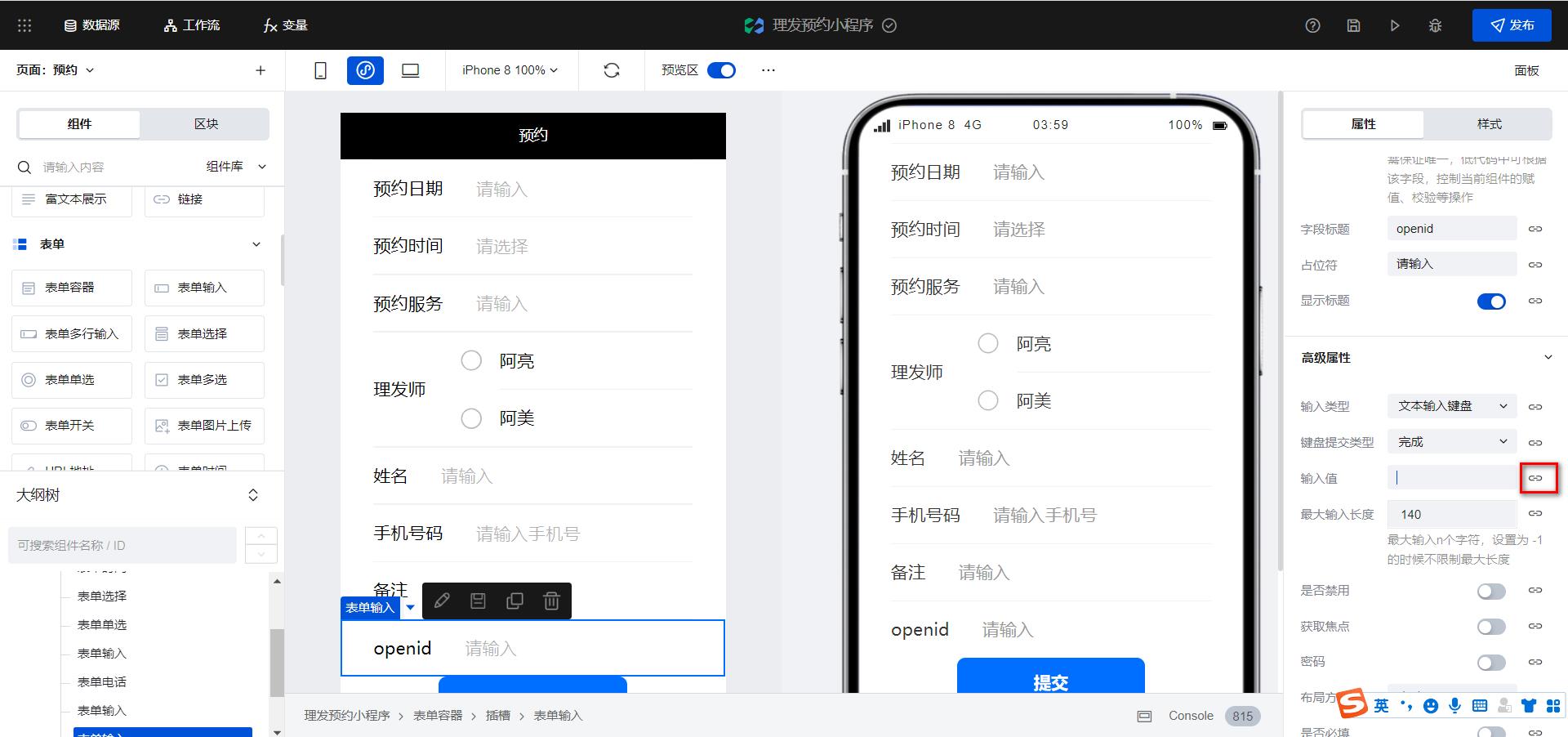
选中openid组件,将输入值绑定为全局变量里的openid


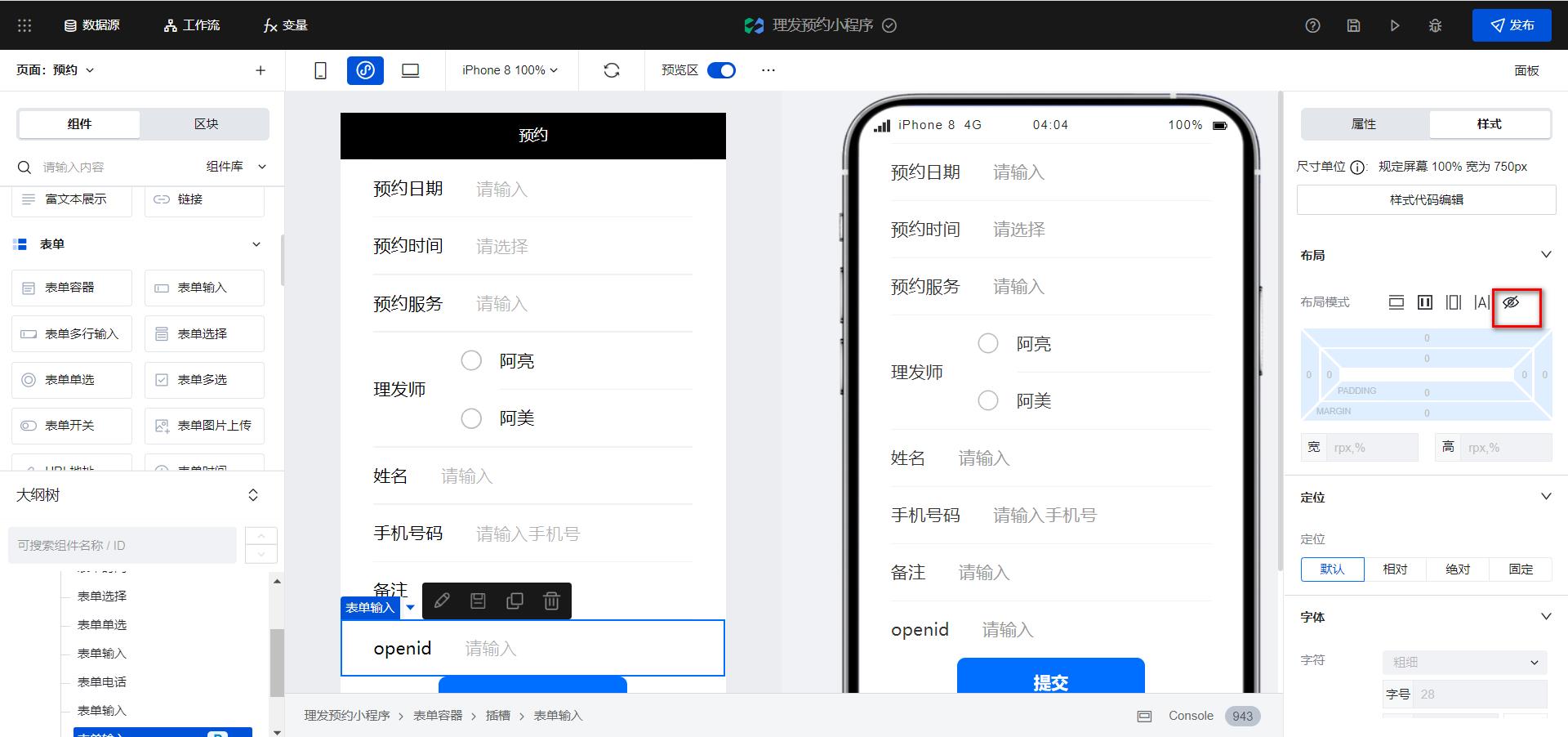
设置好之后将该组件影藏

这样在表单提交的时候会自动把openid写入数据源里
6.3 我的页面开发
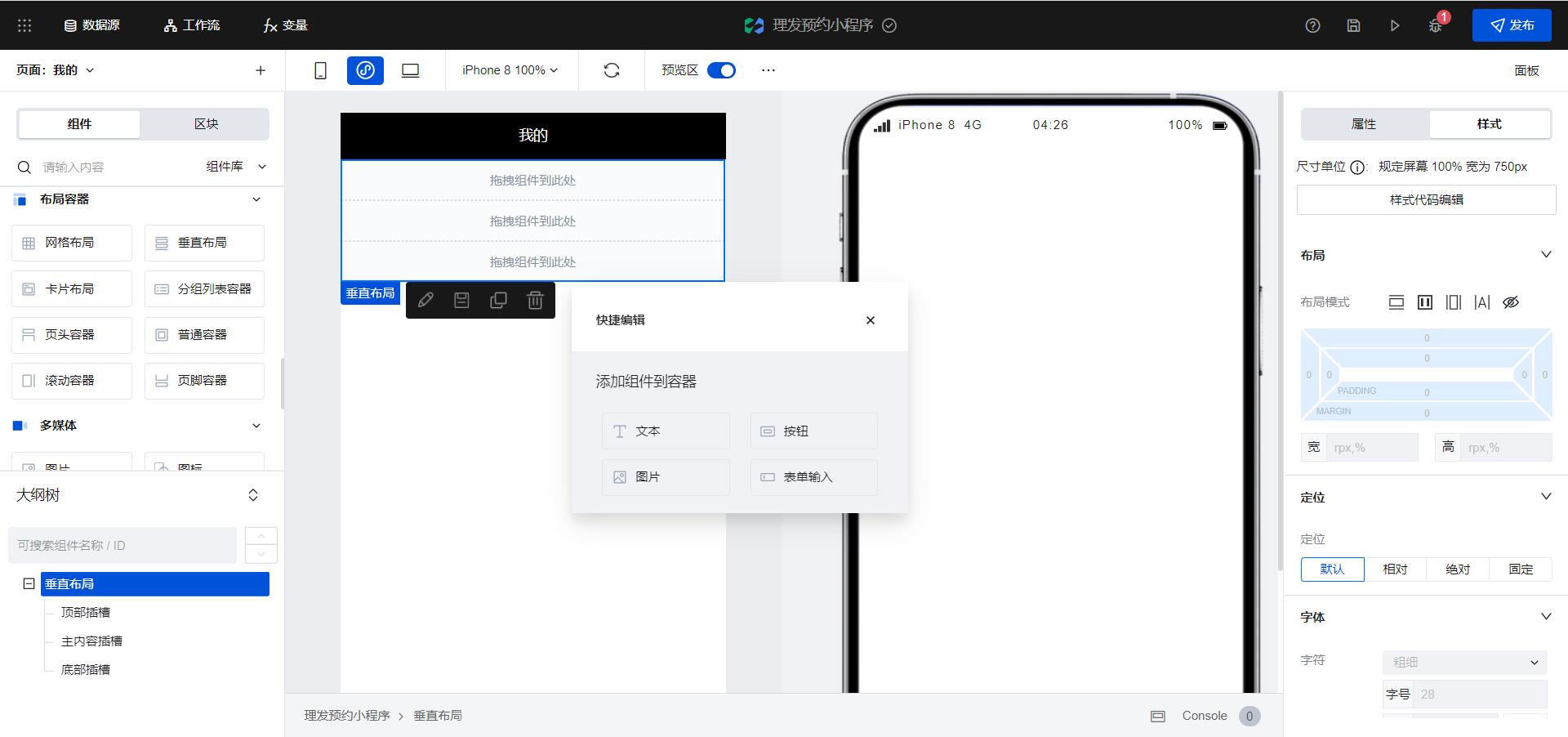
将页面切换到我的页面,增加个垂直布局

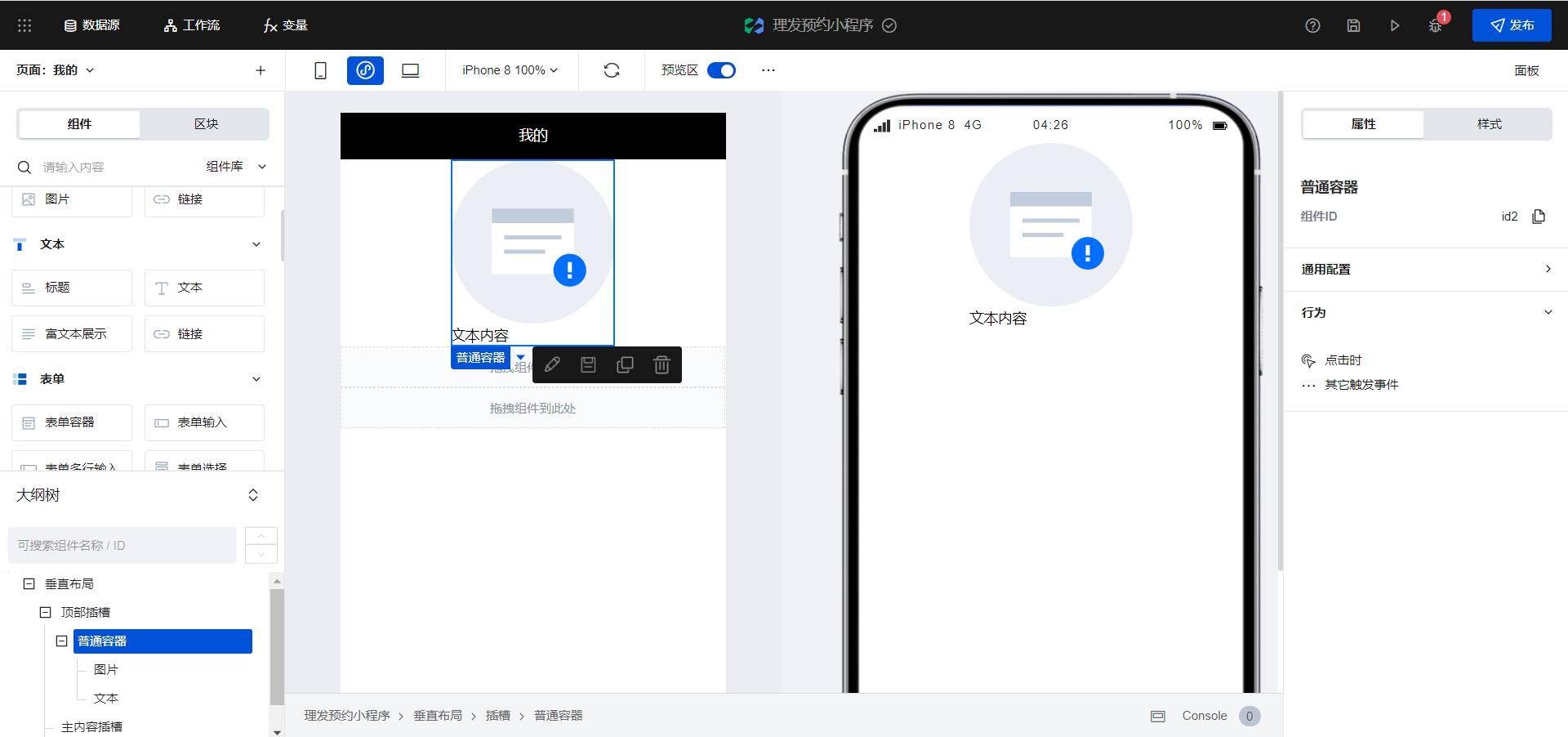
在主内容插槽里添加一个普通容器,并往里添加一个图片和文本组件

给普通容器设置弹性布局,并且设置主轴方向为垂直,都是居中对齐

图片组件设置宽和高各为150

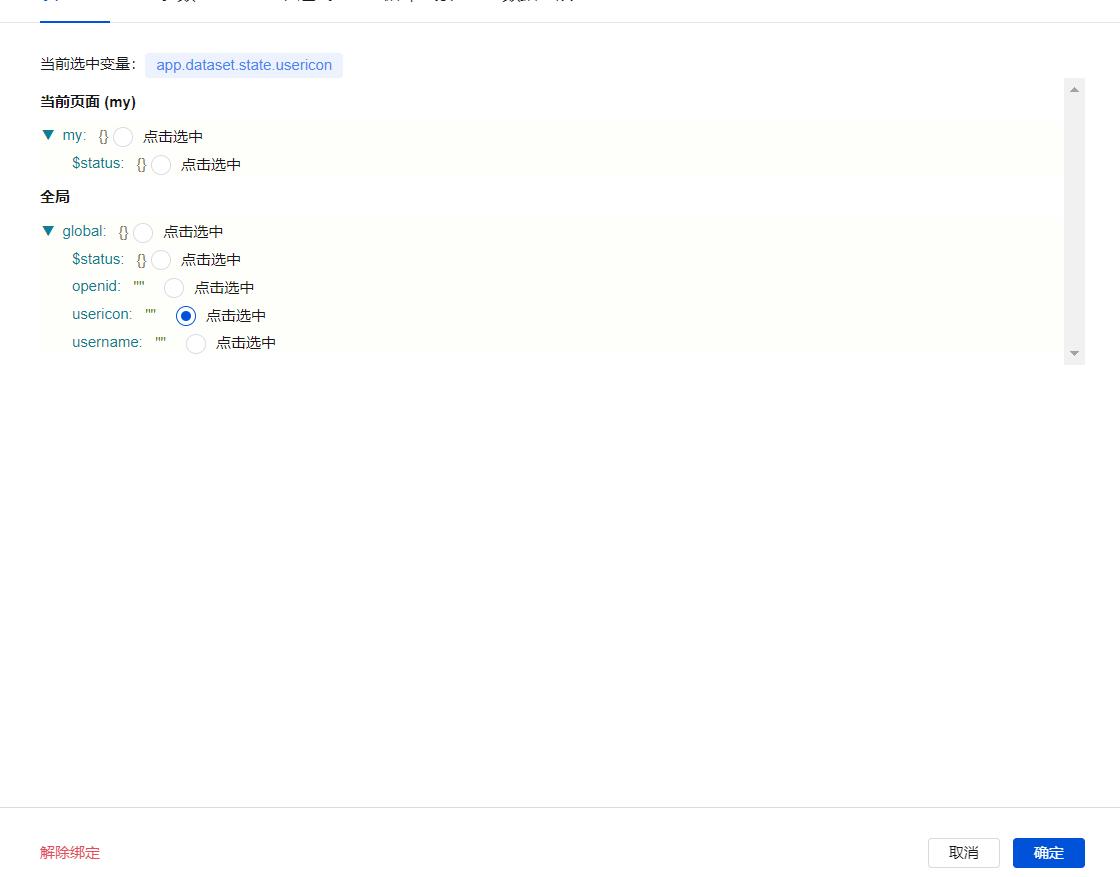
图片地址绑定为全局变量的usericon

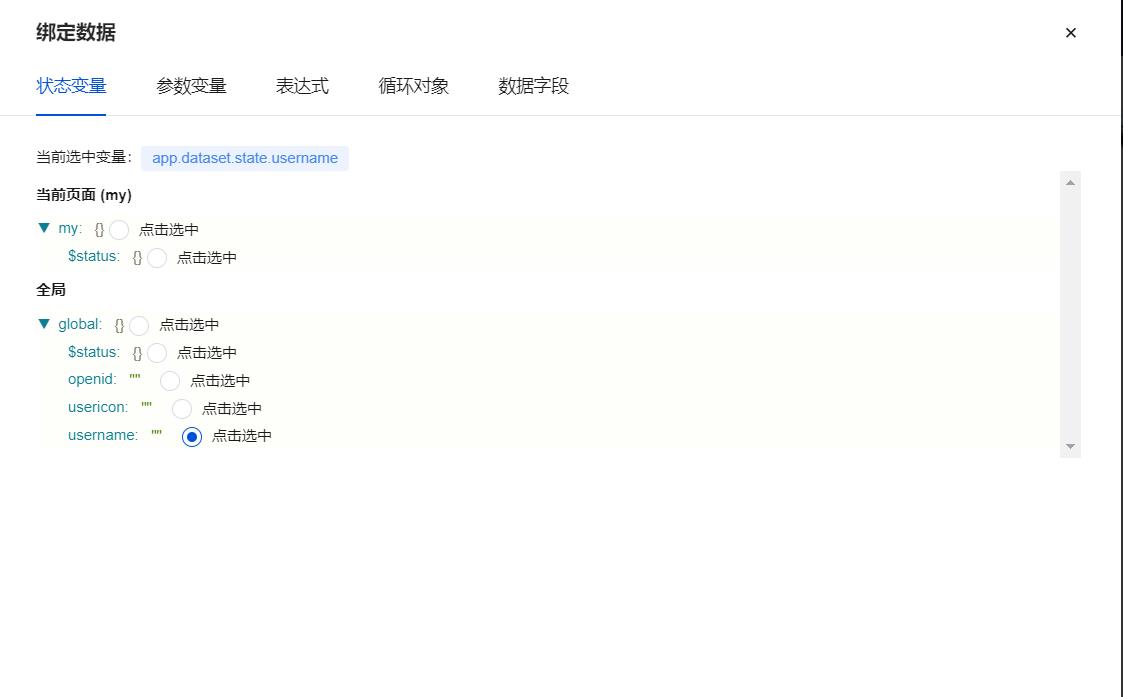
文本组件的文本内容绑定为全局变量的username

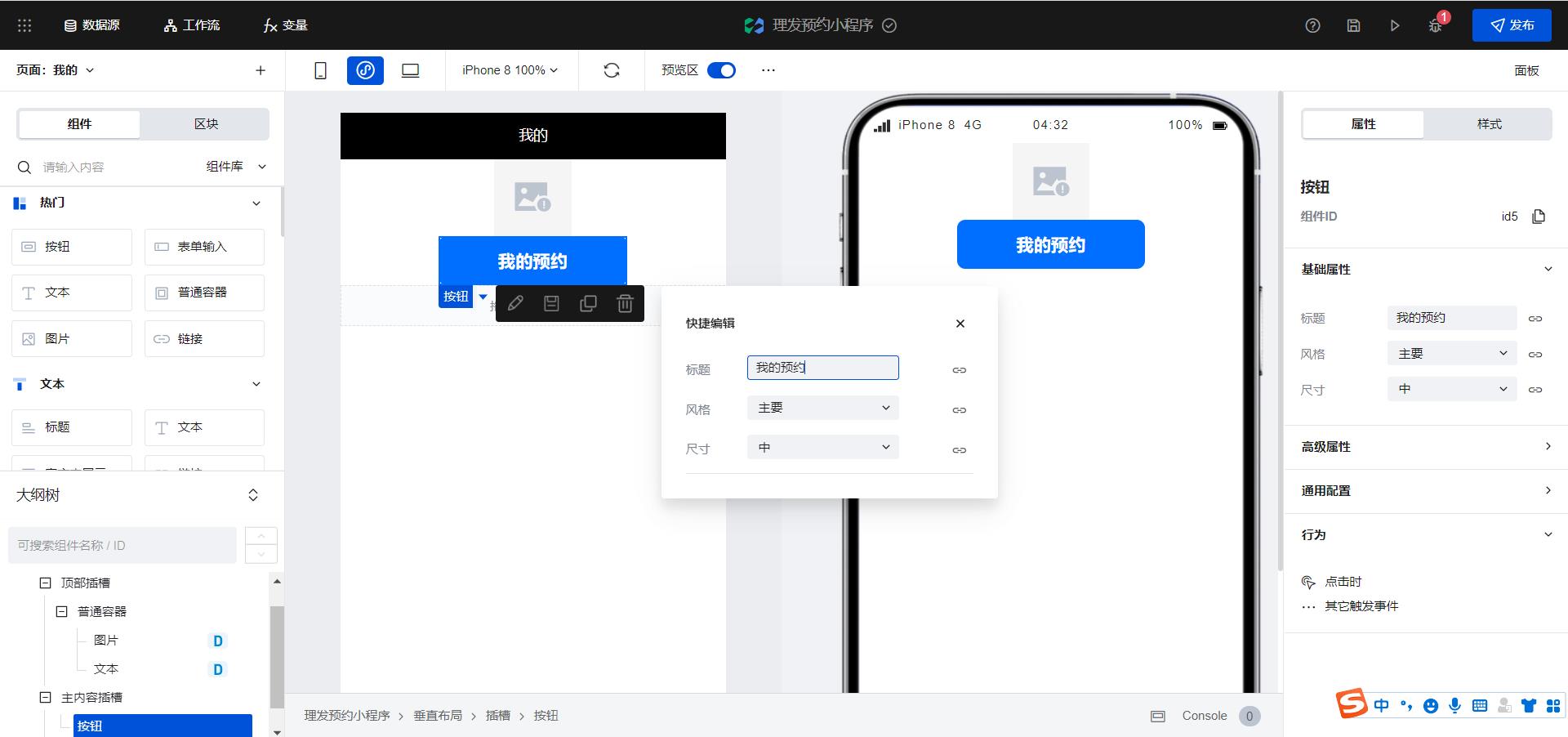
在主内容插槽里增加一个按钮组件,标题改为我的预约

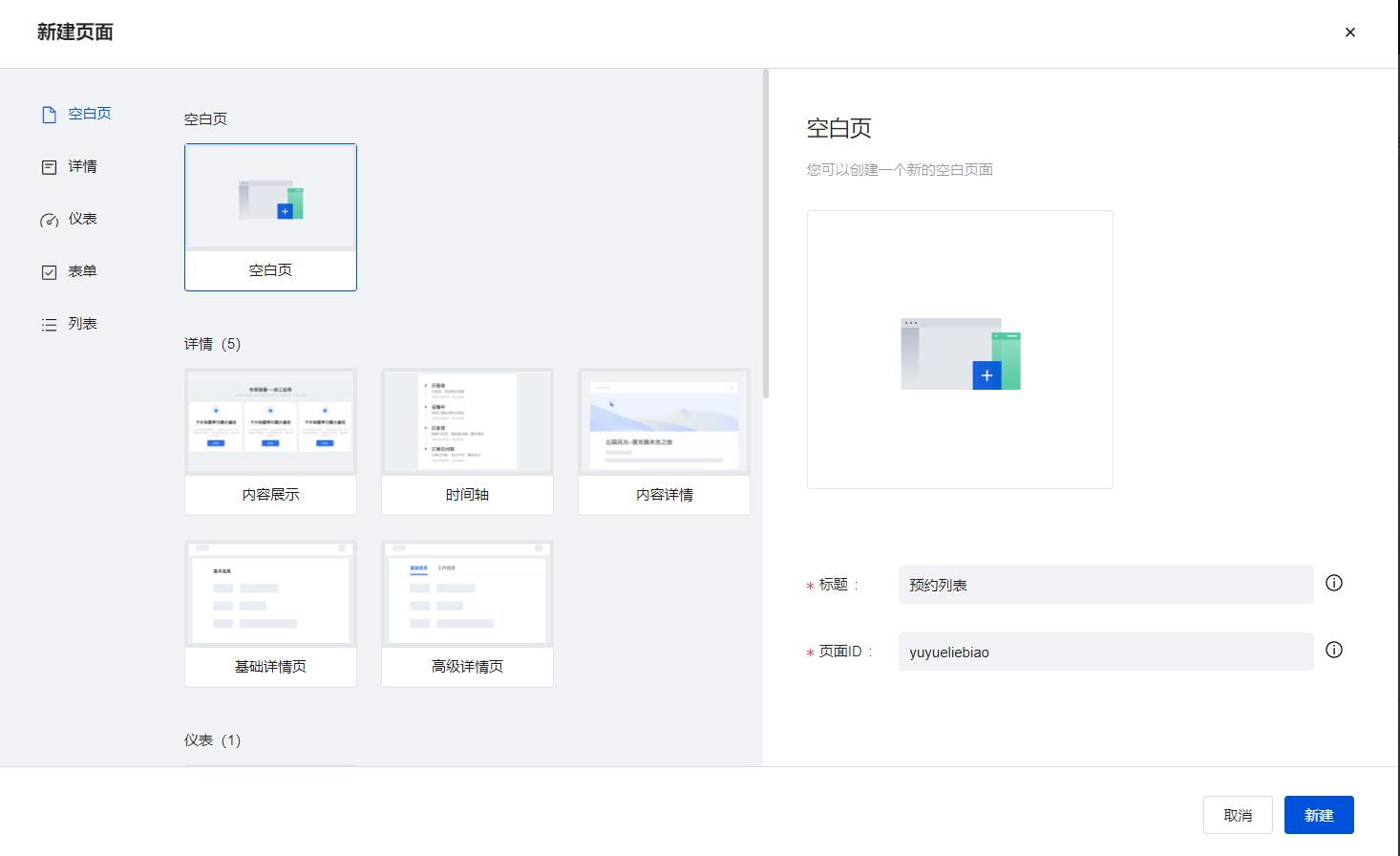
创建一个预约列表页面

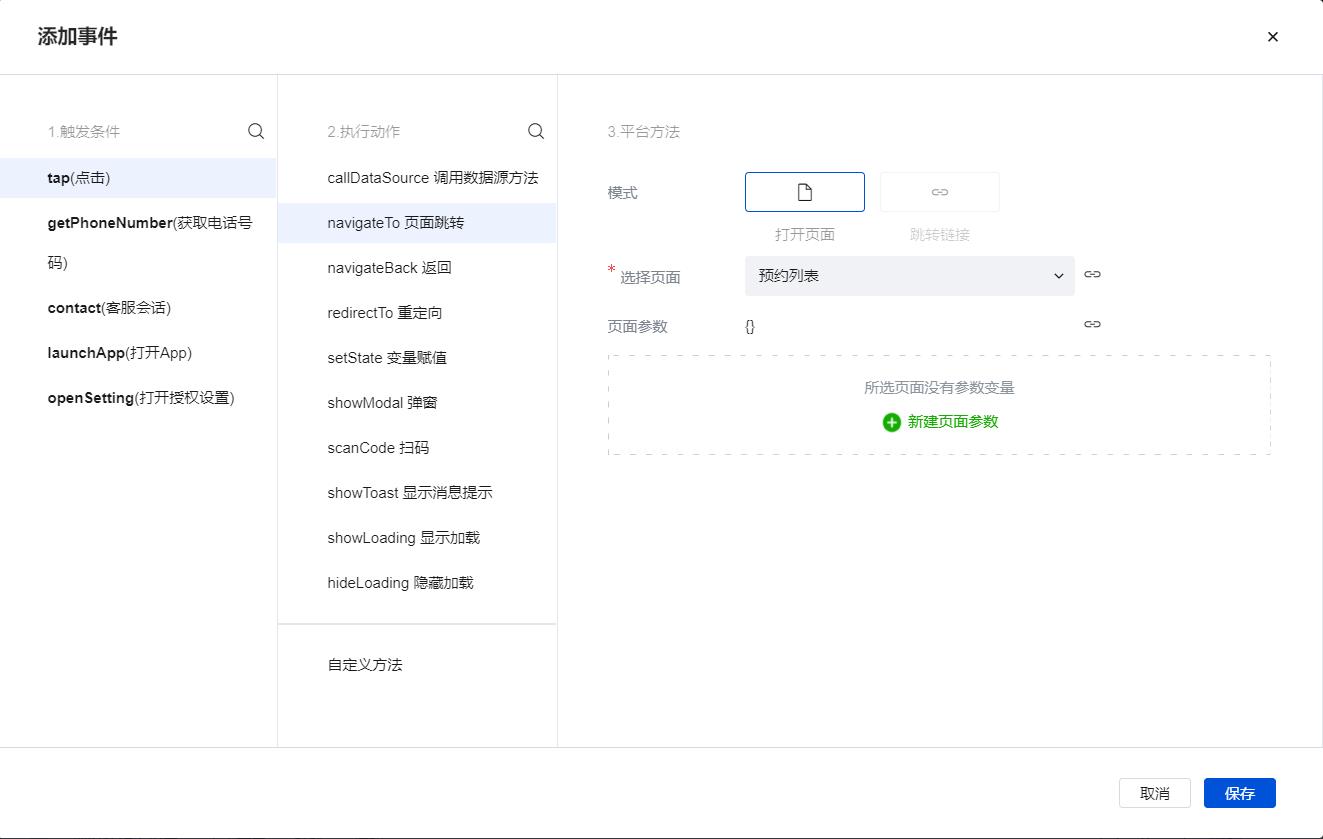
给按钮添加跳转方法,跳转到预约列表

6.4 预约列表页面开发
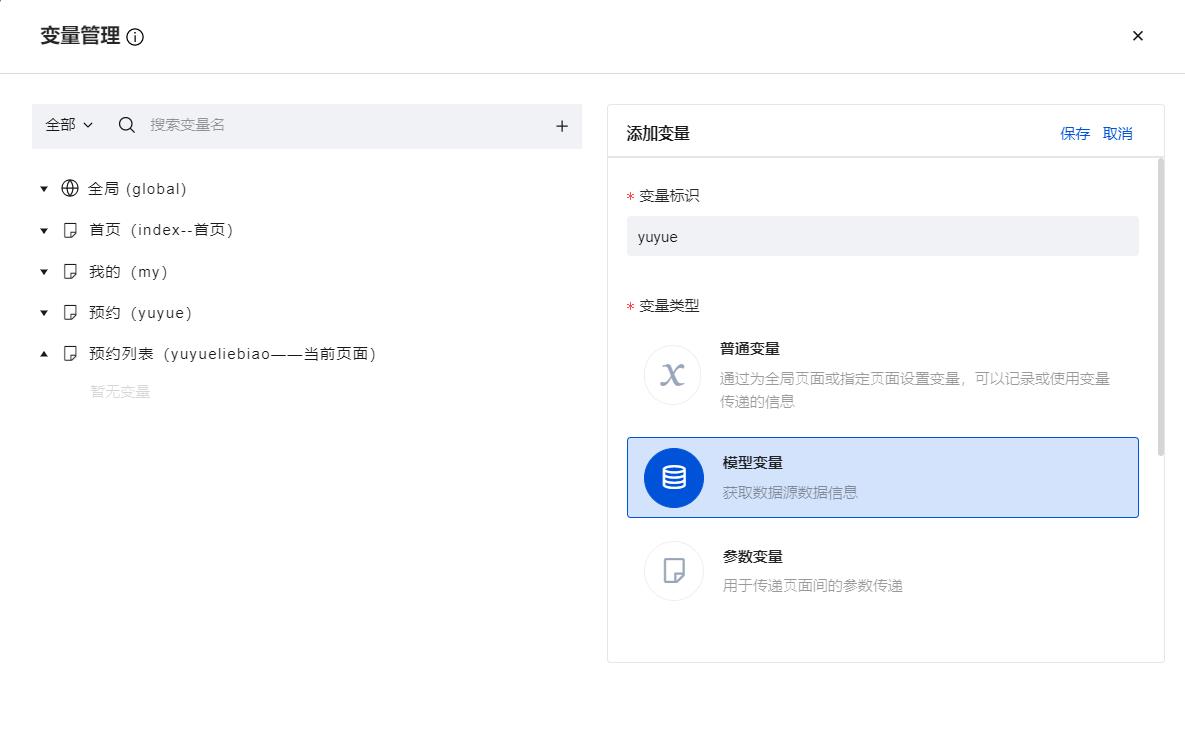
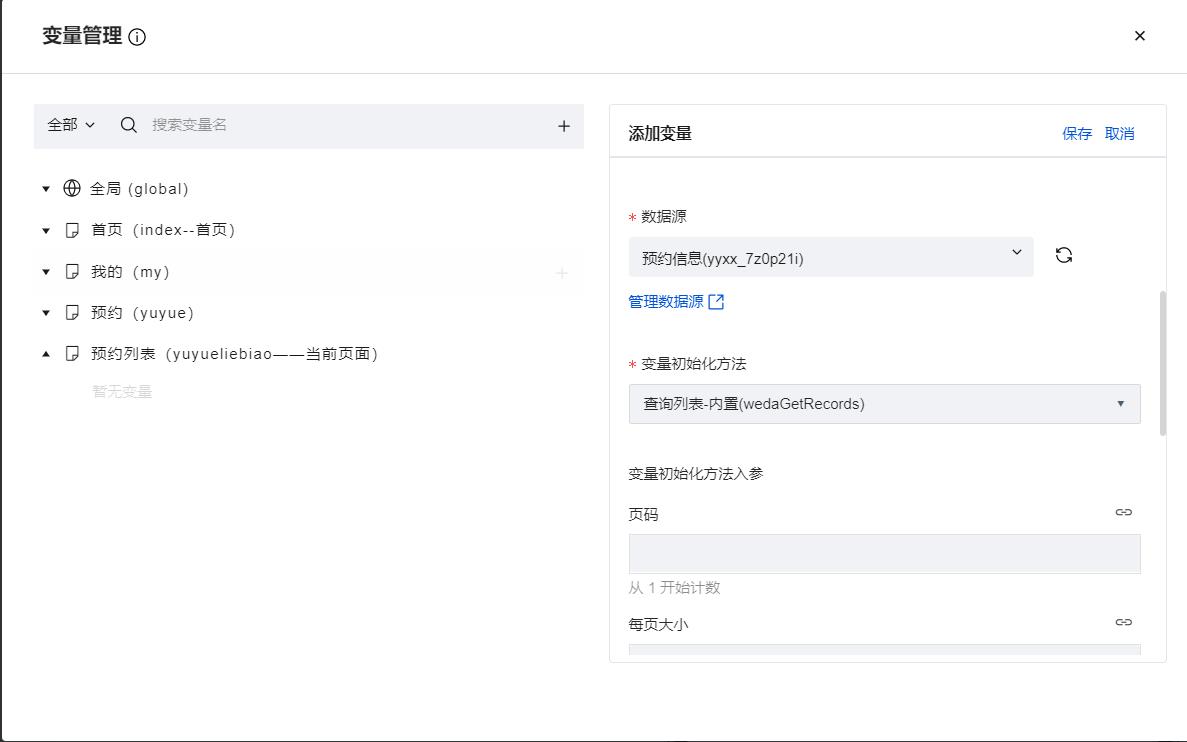
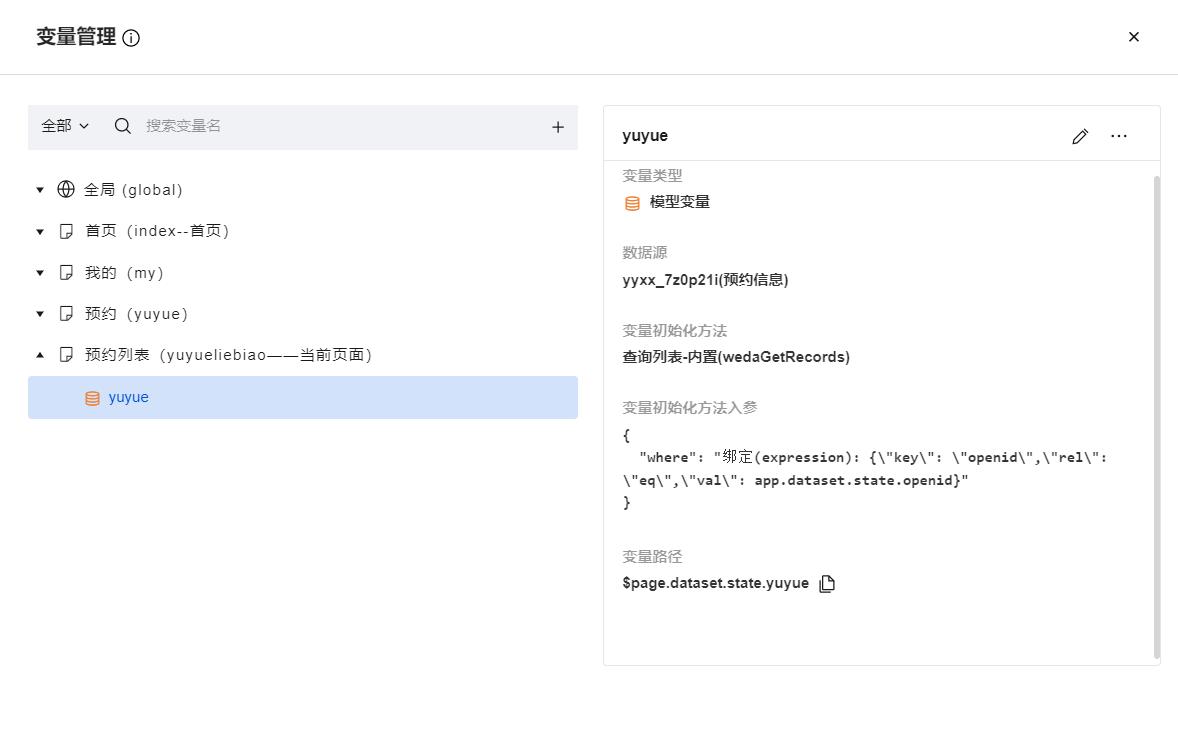
切换到预约列表页面,添加一个变量,选择预约的数据源


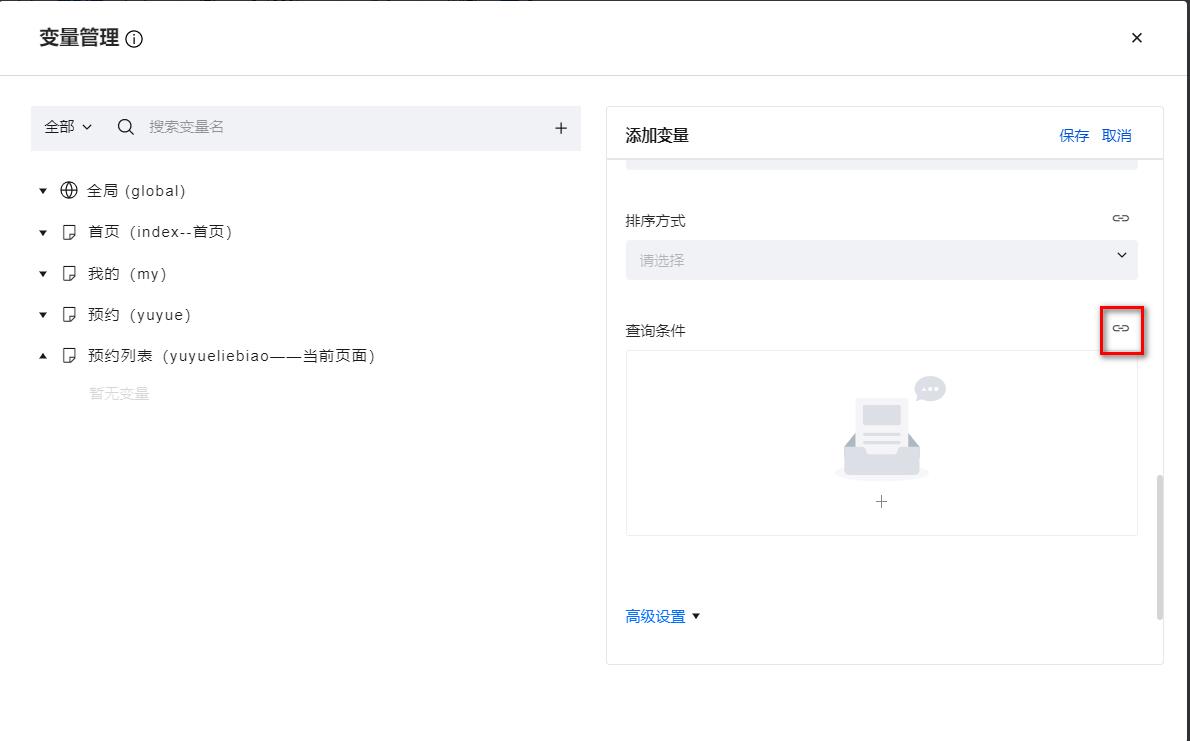
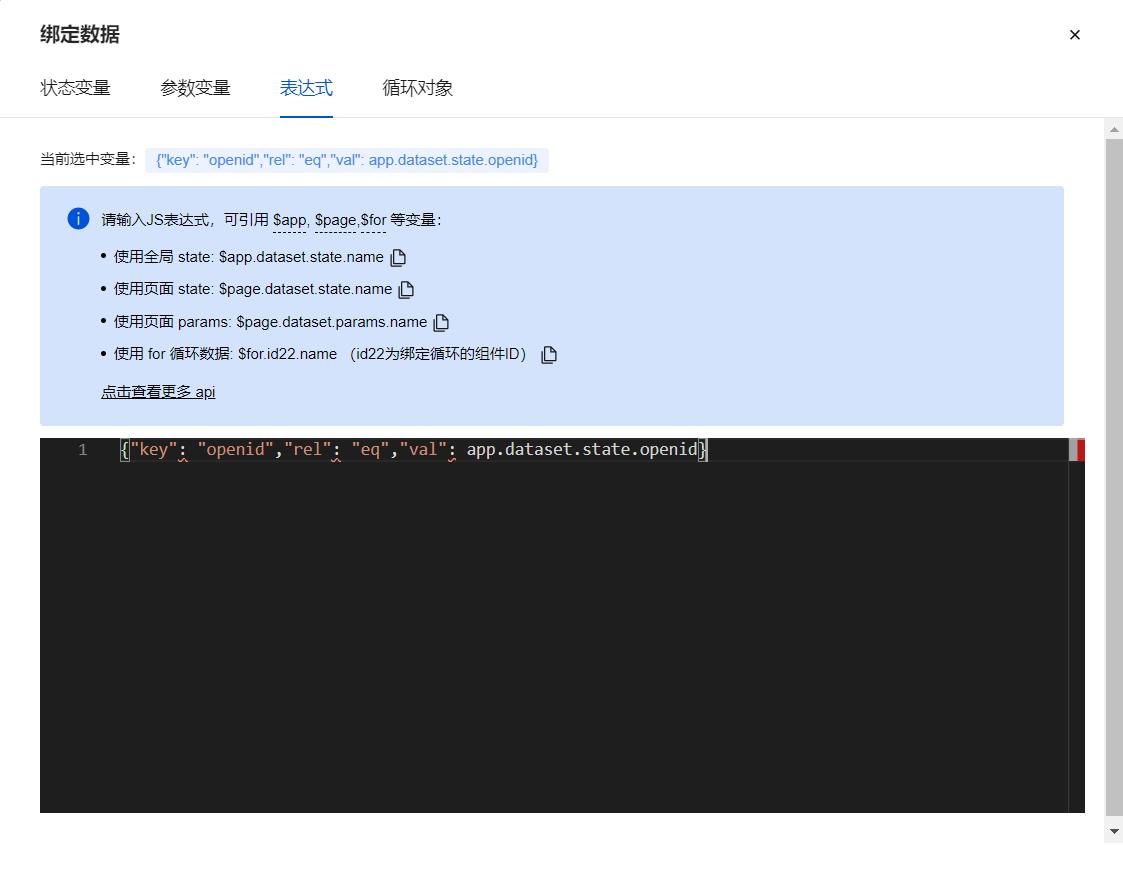
增加一个查询条件,用表达式绑定

表达式如下:
"key": "openid","rel": "eq","val": app.dataset.state.openid


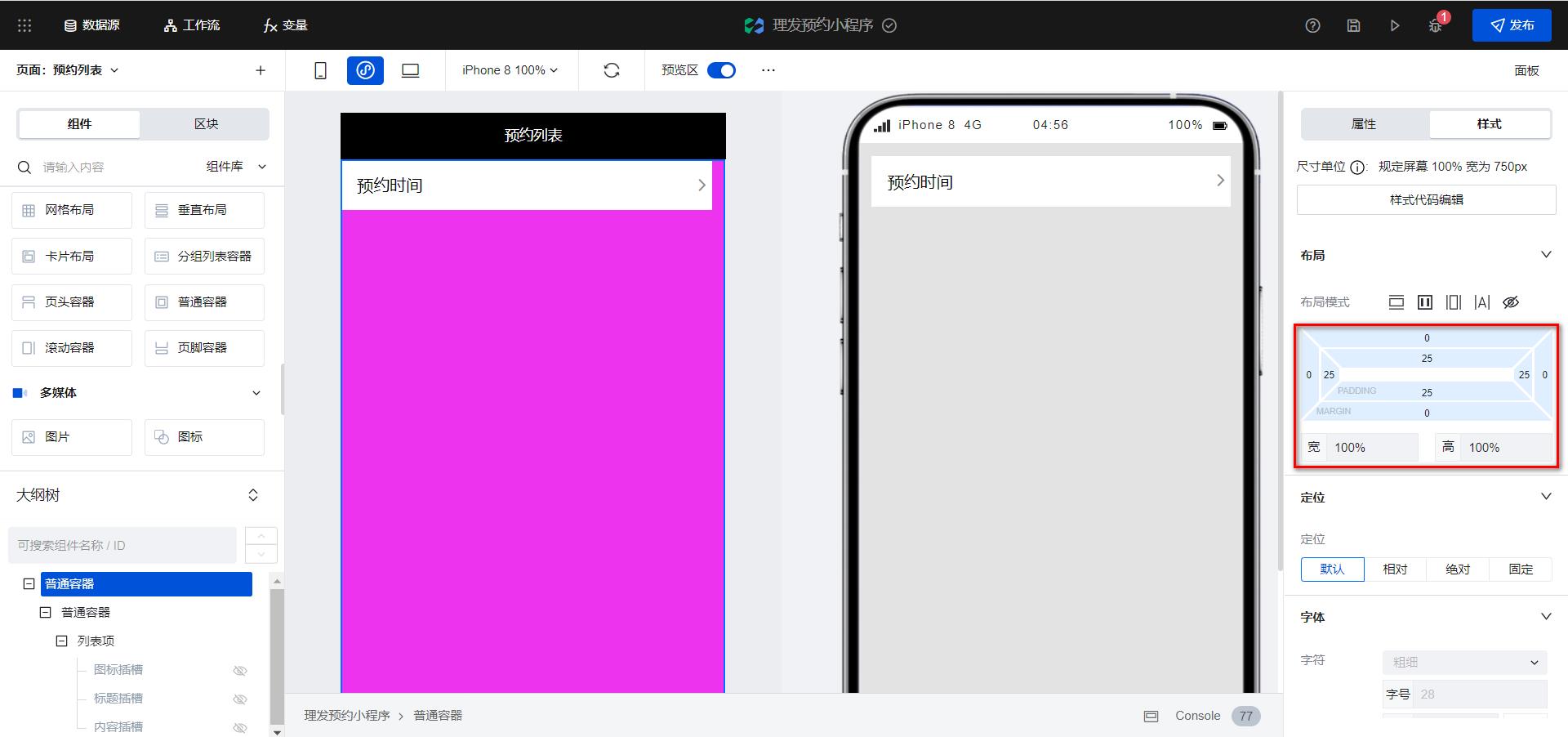
变量设置好了之后,我们给页面添加一个背景色,先增加一个普通容器,设置宽和高各100%,内边距为25

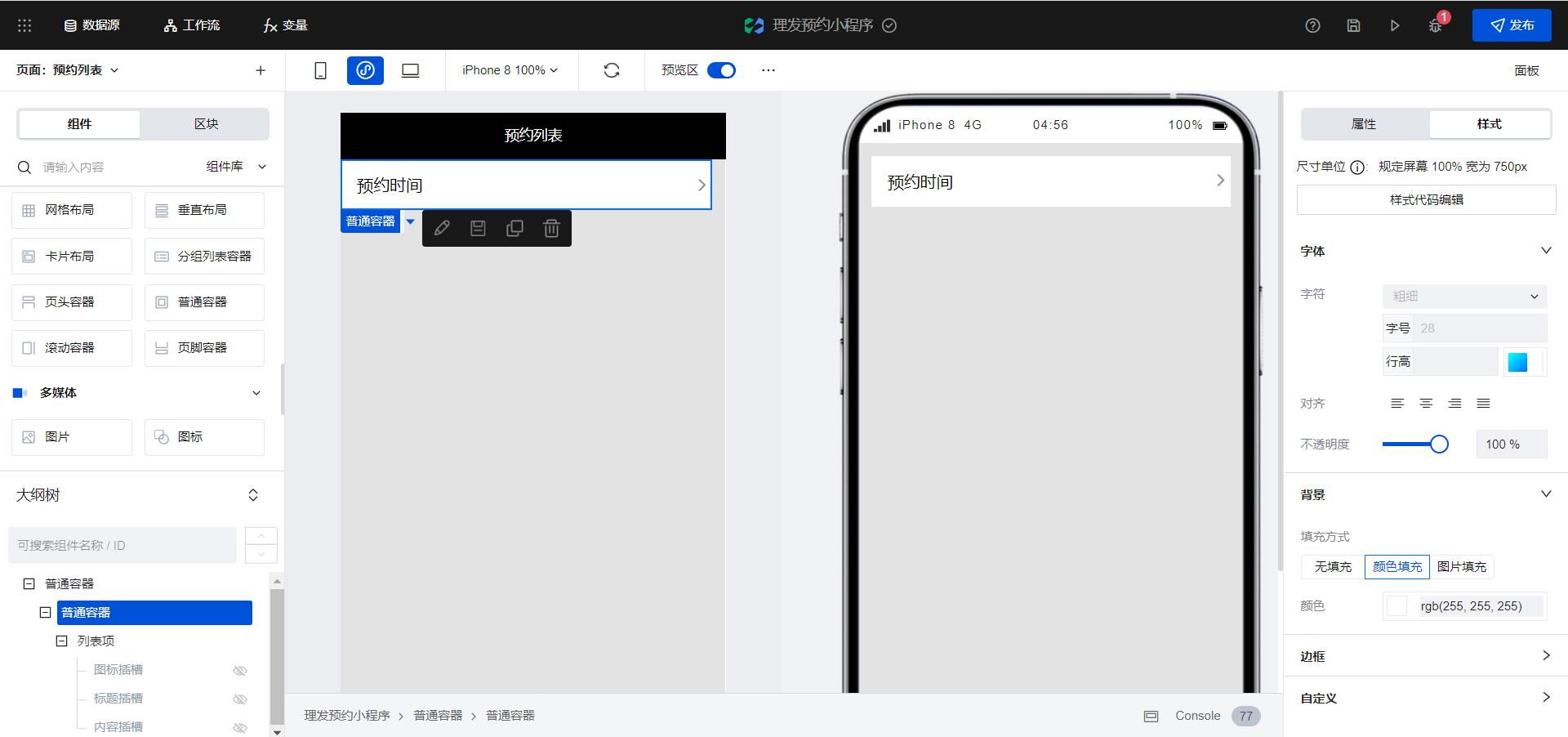
里边增加个普通容器,并设置背景色为白色

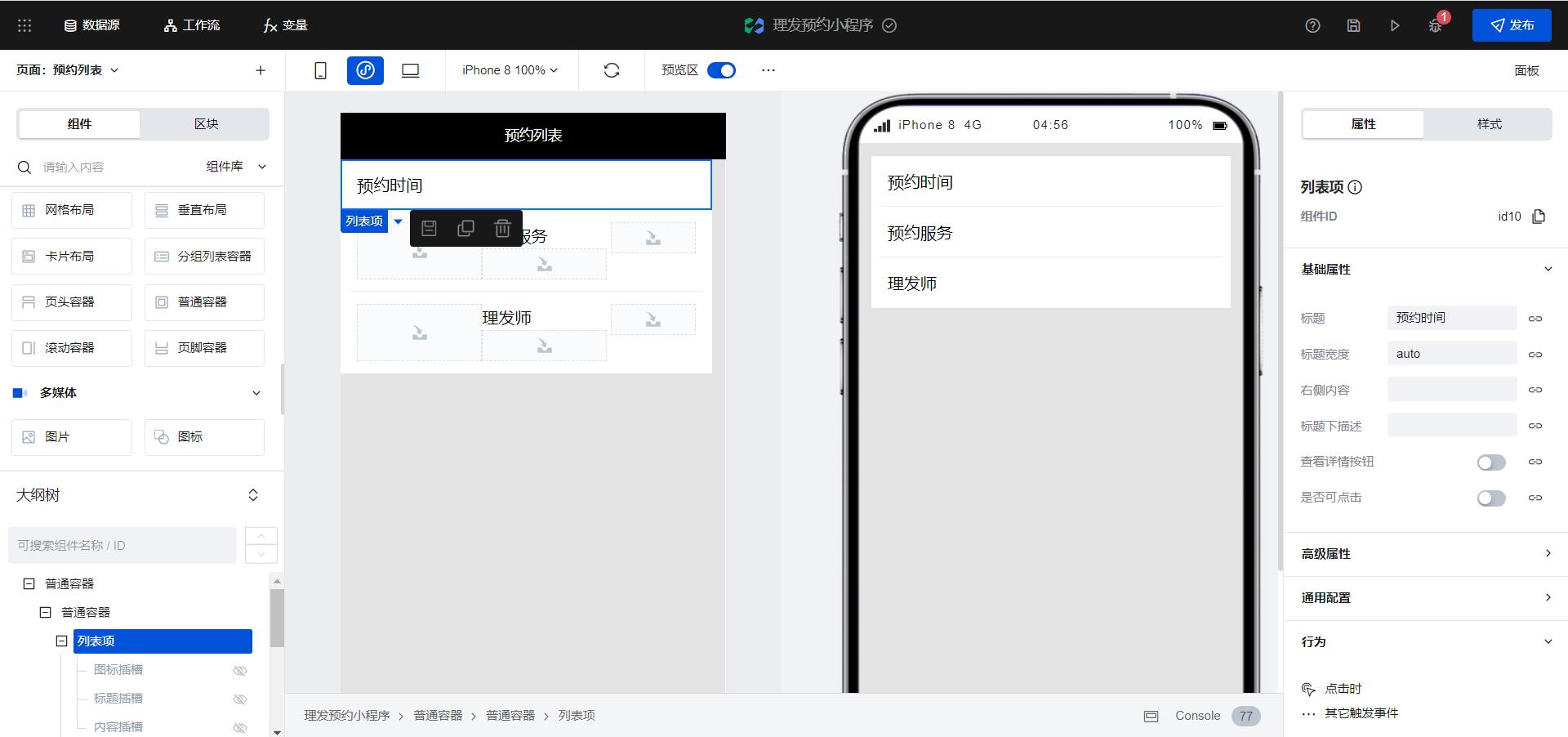
普通容器增加列表项组件用来显示字段

给普通容器绑定循环展示

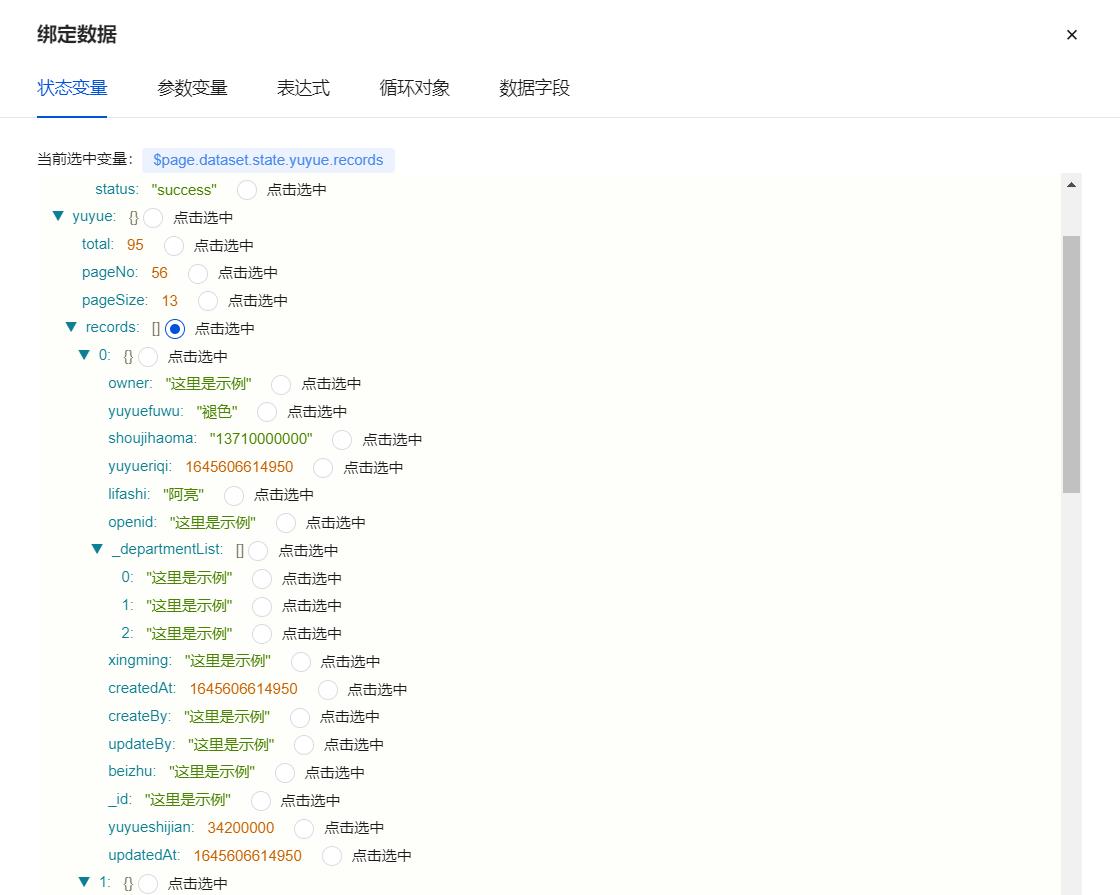
绑定为我们定义的变量

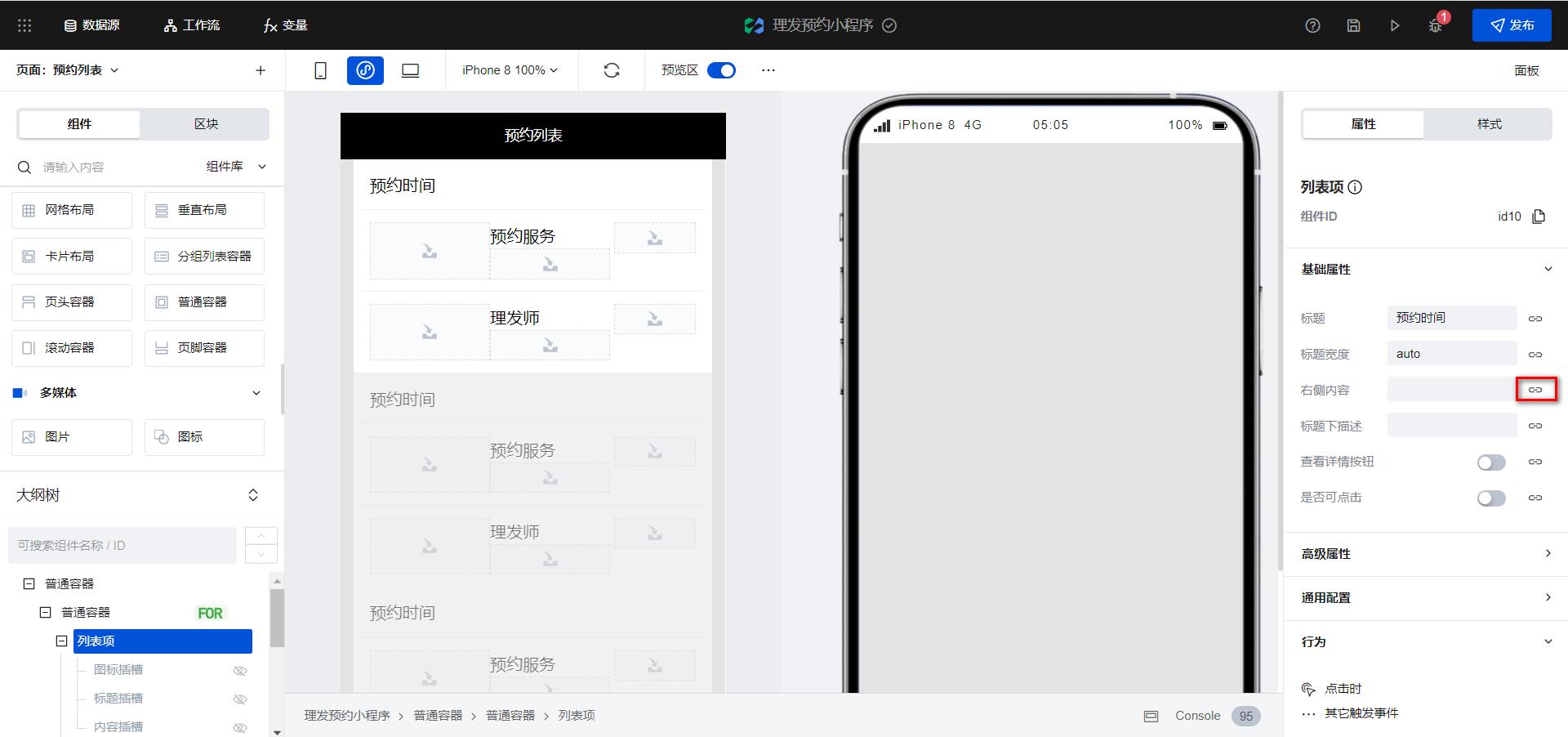
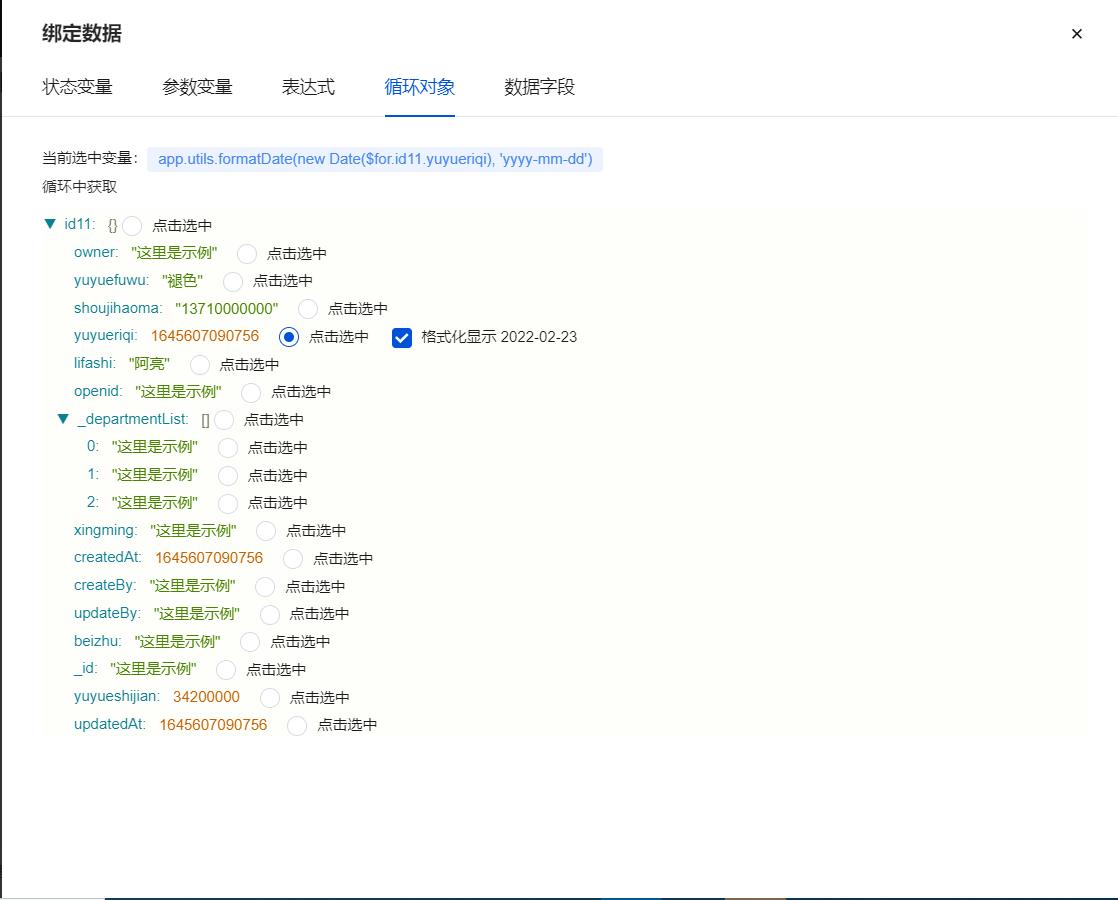
列表项的右侧内容绑定为循环变量里的字段


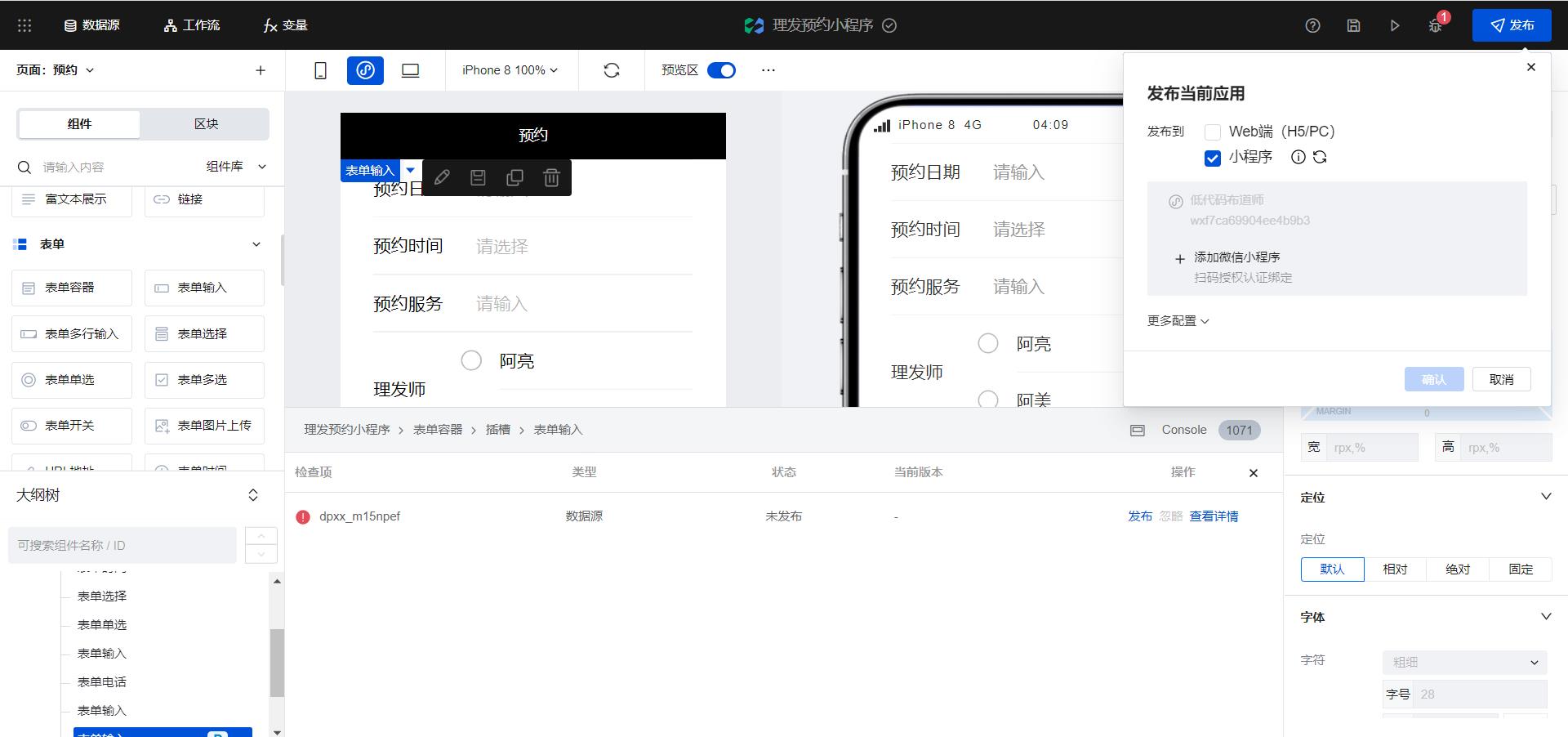
小程序发布
所有功能开发好之后,点击导航条的发布按钮,选择小程序体验版,发布了之后在手机上体验即可

实战总结
本篇实战基本涵盖了低代码开发的基础知识,既包括组件的搭建,也包含低码方法的创建和使用。熟练使用低码工具,就可以按照客户需求搭建出各种好玩的功能,上线之后每个月的费用也不高,如果感兴趣赶紧玩起来吧。
以上是关于腾讯云微搭低代码理发预约小程序实战教程的主要内容,如果未能解决你的问题,请参考以下文章