vue路由详解版一目了然
Posted 几何心凉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue路由详解版一目了然相关的知识,希望对你有一定的参考价值。
概念
路由的本质就是一种对应关系,比如说我们在url地址中输入我们要访问的url地址之后,浏览器要去请求这个url地址对应的资源。
那么url地址和真实的资源之间就有一种对应的关系,就是路由。
路由分为前端路由和后端路由
1).后端路由是由服务器端进行实现,并完成资源的分发
后端路由性能相对前端路由来说较低,所以,我们接下来主要学习的是前端路由
2).前端路由是依靠hash值(锚链接)的变化进行实现
前端路由的基本概念:根据不同的事件来显示不同的页面内容,即事件与事件处理函数之间的对应关系
前端路由主要做的事情就是监听事件并分发执行事件处理函数
Vue Router
简介
它是一个Vue.js官方提供的路由管理器。是一个功能更加强大的前端路由器,推荐使用。
Vue Router和Vue.js非常契合,可以一起方便的实现SPA(single page web application,单页应用程序)应用程序的开发。
Vue Router依赖于Vue,所以需要先引入Vue,再引入Vue Router
Vue Router的特性
支持H5历史模式或者hash模式
支持嵌套路由
支持路由参数
支持编程式路由
支持命名路由
支持路由导航守卫
支持路由过渡动画特效
支持路由懒加载
支持路由滚动行为
Vue Router的使用步骤
-
导入js文件
<script src="lib/vue_2.5.22.js"></script> <script src="lib/vue-router_3.0.2.js"></script> -
添加路由链接:是路由中提供的标签,默认会被渲染为a标签,to属性默认被渲染为href属性,to属性的值会被渲染为#开头的hash地址
<router-link to="/user">User</router-link> -
添加路由填充位(路由占位符)
<router-view></router-view> -
定义路由组件
var User = template:"<div>This is User</div>" -
配置路由规则并创建路由实例
var myRouter = new VueRouter( //routes是路由规则数组 routes:[ //每一个路由规则都是一个对象,对象中至少包含path和component两个属性 //path表示 路由匹配的hash地址,component表示路由规则对应要展示的组件对象 path:"/user",component:User, path:"/login",component:Login ] ) -
将路由挂载到Vue实例中
new Vue( el:"#app", //通过router属性挂载路由对象 router:myRouter )
补充:
路由重定向:可以通过路由重定向为页面设置默认展示的组件
在路由规则中添加一条路由规则即可,如
var myRouter = new VueRouter(
//routes是路由规则数组
routes: [
//path设置为/表示页面最初始的地址 / ,redirect表示要被重定向的新地址,设置为一个路由即可
path:"/",redirect:"/user",
path: "/user", component: User ,
path: "/login", component: Login
]
)
分类
嵌套路由
嵌套路由最关键的代码在于理解子级路由的概念:
比如我们有一个/login的路由
那么/login下面还可以添加子级路由,如:
/login/account
/login/phone

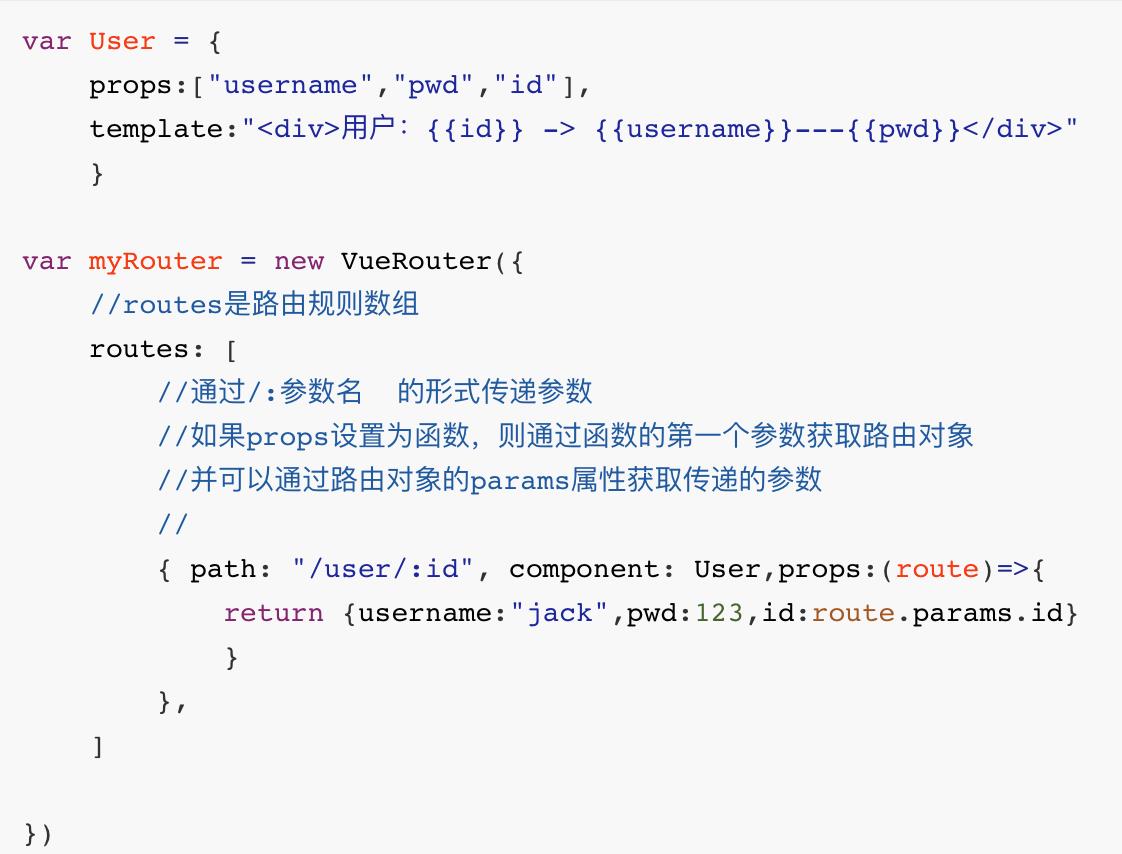
动态路由

补充:
1.我们可以通过props来接收参数

2、还有一种情况,我们可以将props设置为对象,那么就直接将对象的数据传递给
组件进行使用

3、如果想要获取传递的参数值还想要获取传递的对象数据,那么props应该设置为
函数形式。

命名路由
给路由取别名

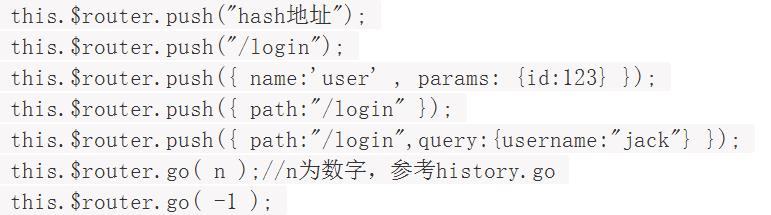
编程式导航
调用js的api方法实现导航

写在最后
✨ 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \\textcolorblue原创不易,还希望各位大佬支持一下 原创不易,还希望各位大佬支持一下
👍 点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \\textcolorgreen点赞,你的认可是我创作的动力! 点赞,你的认可是我创作的动力!
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \\textcolorgreen收藏,你的青睐是我努力的方向! 收藏,你的青睐是我努力的方向!
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \\textcolorgreen评论,你的意见是我进步的财富! 评论,你的意见是我进步的财富!
以上是关于vue路由详解版一目了然的主要内容,如果未能解决你的问题,请参考以下文章