Vue 过滤器计算属性侦听器 图解版 一目了然
Posted 几何心凉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 过滤器计算属性侦听器 图解版 一目了然相关的知识,希望对你有一定的参考价值。
文章目录
本篇学习目标
- 能够了解key作用, 虚拟DOM, diff算法
- 能够掌握设置动态样式
- 能够掌握过滤器, 计算属性, 侦听器
- 能够完成品牌管理案例
1. vue基础
1.0_vue基础 v-for更新监测
目标: 当v-for遍历的目标结构改变, Vue触发v-for的更新
情况1: 数组翻转
情况2: 数组截取
情况3: 更新值
口诀:
数组变更方法, 就会导致v-for更新, 页面更新
数组非变更方法, 返回新数组, 就不会导致v-for更新, 可采用覆盖数组或this.$set()
<template>
<div>
<ul>
<li v-for="(val, index) in arr" :key="index">
val
</li>
</ul>
<button @click="revBtn">数组翻转</button>
<button @click="sliceBtn">截取前3个</button>
<button @click="updateBtn">更新第一个元素值</button>
</div>
</template>
<script>
export default
data()
return
arr: [5, 3, 9, 2, 1]
,
methods:
revBtn()
// 1. 数组翻转可以让v-for更新
this.arr.reverse()
,
sliceBtn()
// 2. 数组slice方法不会造成v-for更新
// slice不会改变原始数组
// this.arr.slice(0, 3)
// 解决v-for更新 - 覆盖原始数组
let newArr = this.arr.slice(0, 3)
this.arr = newArr
,
updateBtn()
// 3. 更新某个值的时候, v-for是监测不到的
// this.arr[0] = 1000;
// 解决-this.$set()
// 参数1: 更新目标结构
// 参数2: 更新位置
// 参数3: 更新值
this.$set(this.arr, 0, 1000)
</script>
<style>
</style>
这些方法会触发数组改变, v-for会监测到并更新页面
push()pop()shift()unshift()splice()sort()reverse()
这些方法不会触发v-for更新
slice()filter()concat()
注意: vue不能监测到数组里赋值的动作而更新, 如果需要请使用Vue.set() 或者this.$set(), 或者覆盖整个数组
总结: 改变原数组的方法才能让v-for更新
1.1_vue基础_v-for就地更新
v-for 的默认行为会尝试原地修改元素而不是移动它们。
详解v-for就地更新流程(可以看ppt动画)

这种 虚拟DOM对比方式, 可以提高性能 - 但是还不够高
1.2_vue基础_虚拟dom
目标: 了解虚拟DOM的概念
.vue文件中的template里写的标签, 都是模板, 都要被vue处理成虚拟DOM对象, 才会渲染显示到真实DOM页面上
-
内存中生成一样的虚拟DOM结构(本质是个JS对象)
因为真实的DOM属性好几百个, 没办法快速的知道哪个属性改变了
比如template里标签结构
<template> <div id="box"> <p class="my_p">123</p> </div> </template>对应的虚拟DOM结构
const dom = type: 'div', attributes: [id: 'box'], children: type: 'p', attributes: [class: 'my_p'], text: '123' -
以后vue数据更新
- 生成新的虚拟DOM结构
- 和旧的虚拟DOM结构对比
- 利用diff算法, 找不不同, 只更新变化的部分(重绘/回流)到页面 - 也叫打补丁
好处1: 提高了更新DOM的性能(不用把页面全删除重新渲染)
好处2: 虚拟DOM只包含必要的属性(没有真实DOM上百个属性)
总结: 虚拟DOM保存在内存中, 只记录dom关键信息, 配合diff算法提高DOM更新的性能
在内存中比较差异, 然后给真实DOM打补丁更新上

1.3_vue基础_diff算法
vue用diff算法, 新虚拟dom, 和旧的虚拟dom比较
情况1: 根元素变了, 删除重建
旧虚拟DOM
<div id="box">
<p class="my_p">123</p>
</div>
新虚拟DOM
<ul id="box">
<li class="my_p">123</li>
</ul>
情况2: 根元素没变, 属性改变, 元素复用, 更新属性
旧虚拟DOM
<div id="box">
<p class="my_p">123</p>
</div>
新虚拟DOM
<div id="myBox" title="标题">
<p class="my_p">123</p>
</div>
1.4_vue基础_diff算法-key
情况3: 根元素没变, 子元素没变, 元素内容改变
无key - 就地更新
v-for不会移动DOM, 而是尝试复用, 就地更新,如果需要v-for移动DOM, 你需要用特殊 attribute key 来提供一个排序提示
<ul id="myUL">
<li v-for="str in arr">
str
<input type="text">
</li>
</ul>
<button @click="addFn">下标为1的位置新增一个</button>
export default
data()
return
arr: ["老大", "新来的", "老二", "老三"]
,
methods:
addFn()
this.arr.splice(1, 0, '新来的')
;

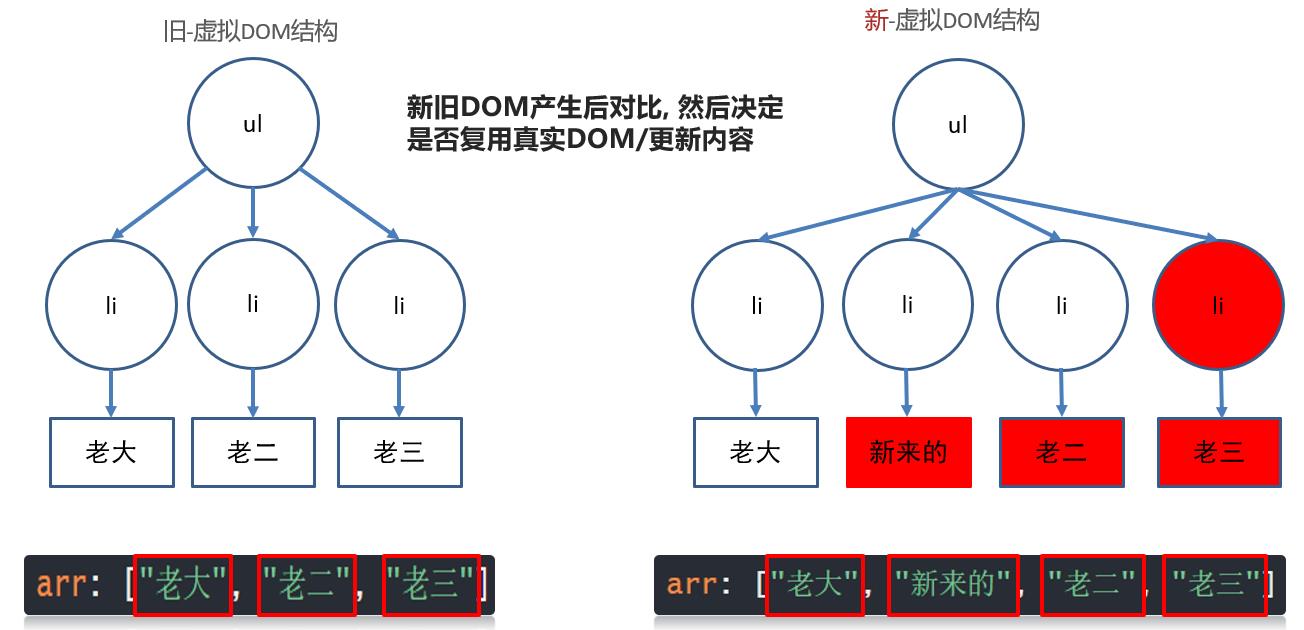
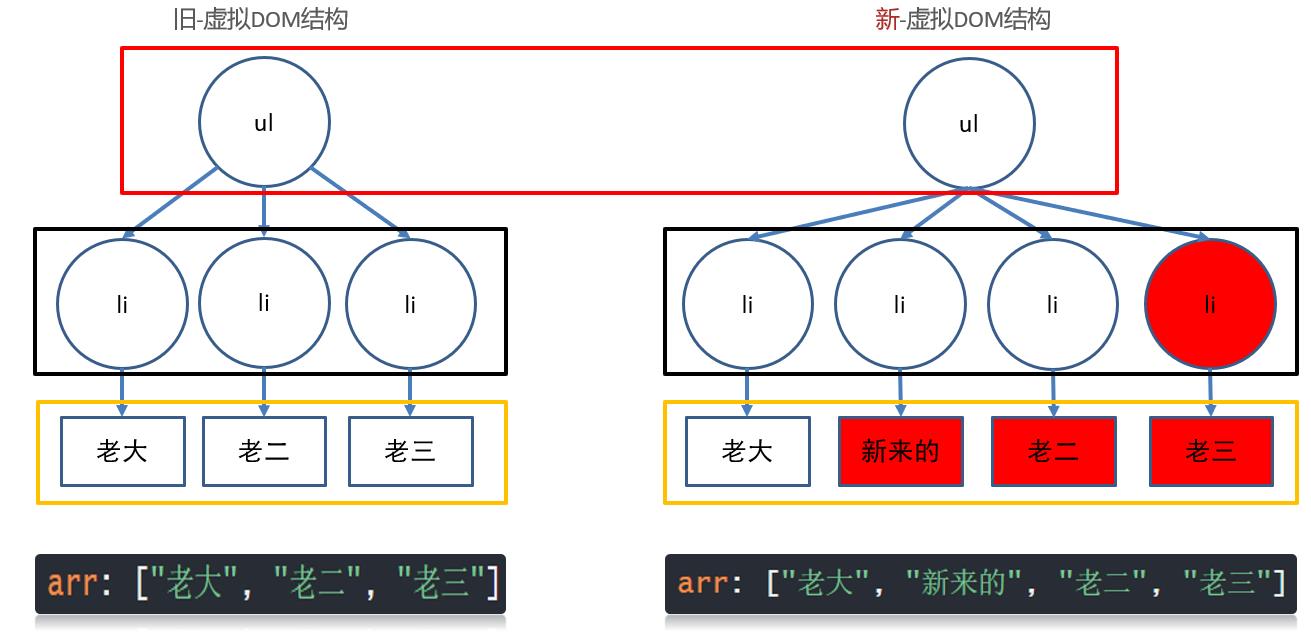
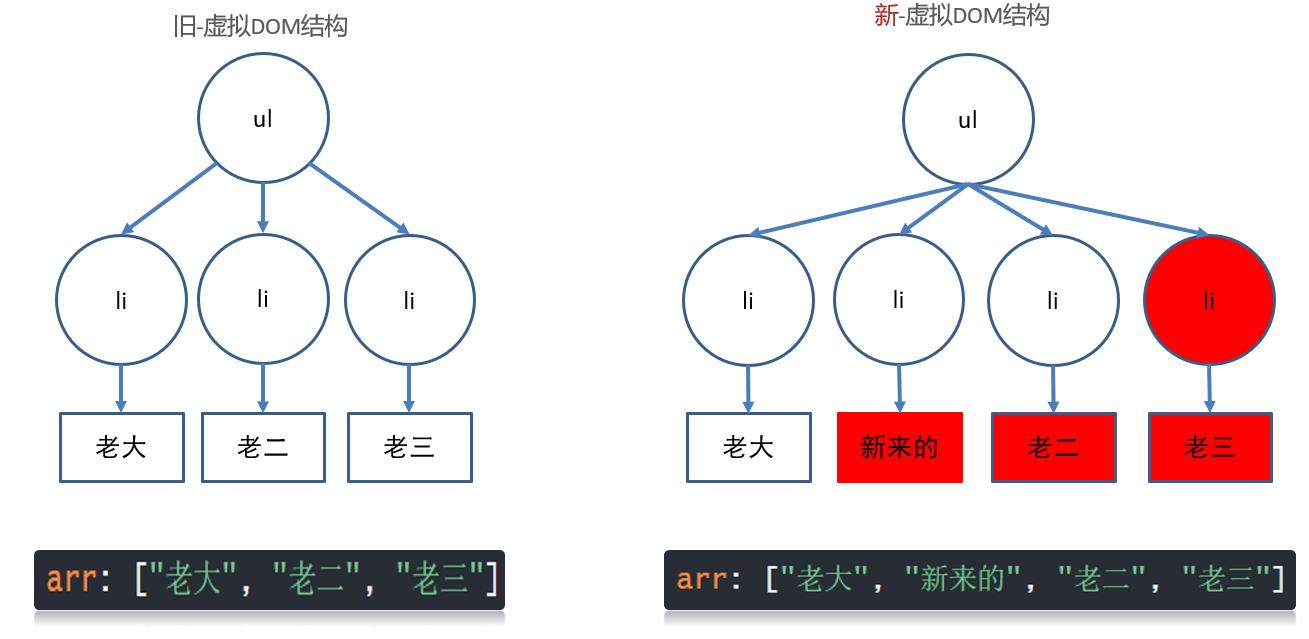
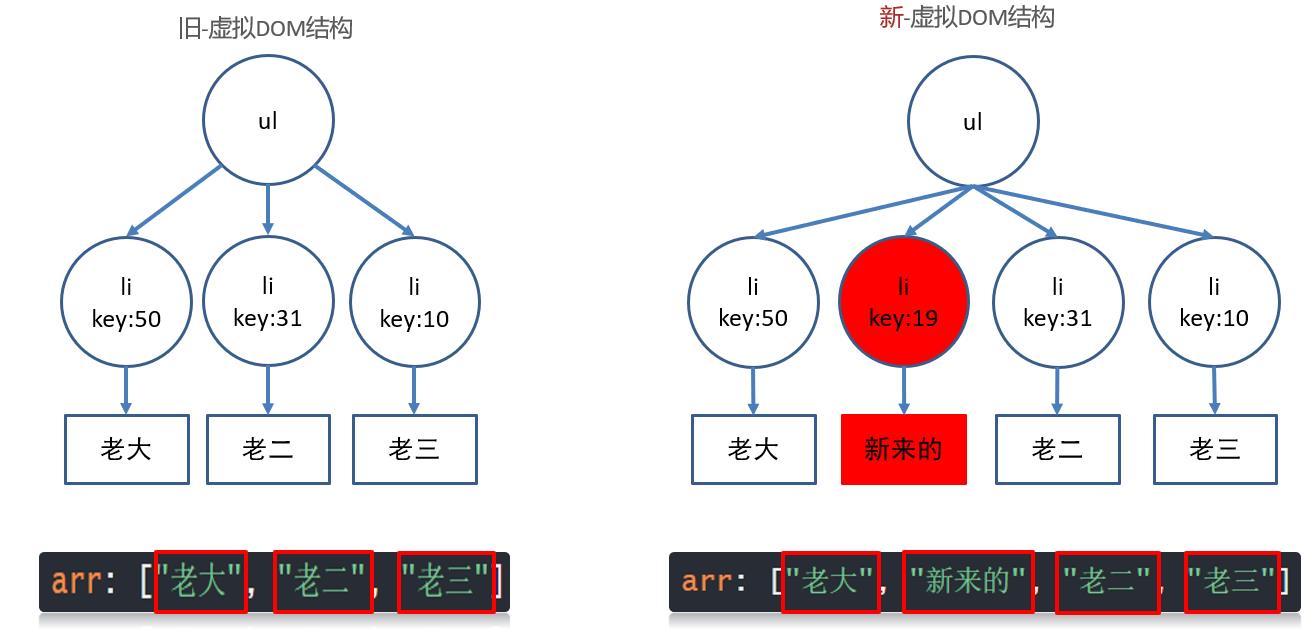
旧 - 虚拟DOM结构 和 新 - 虚拟DOM结构 对比过程

性能不高, 从第二个li往后都更新了
有key - 值为索引
- 还是就地更新
因为新旧虚拟DOM对比, key存在就复用此标签更新内容, 如果不存在就直接建立一个新的
<ul id="myUL">
<li v-for="(str, index) in arr" :key="index">
str
<input type="text">
</li>
</ul>
<button @click="addFn">下标为1的位置新增一个</button>
export default
data()
return
arr: ["老大", "新来的", "老二", "老三"]
,
methods:
addFn()
this.arr.splice(1, 0, '新来的')
;
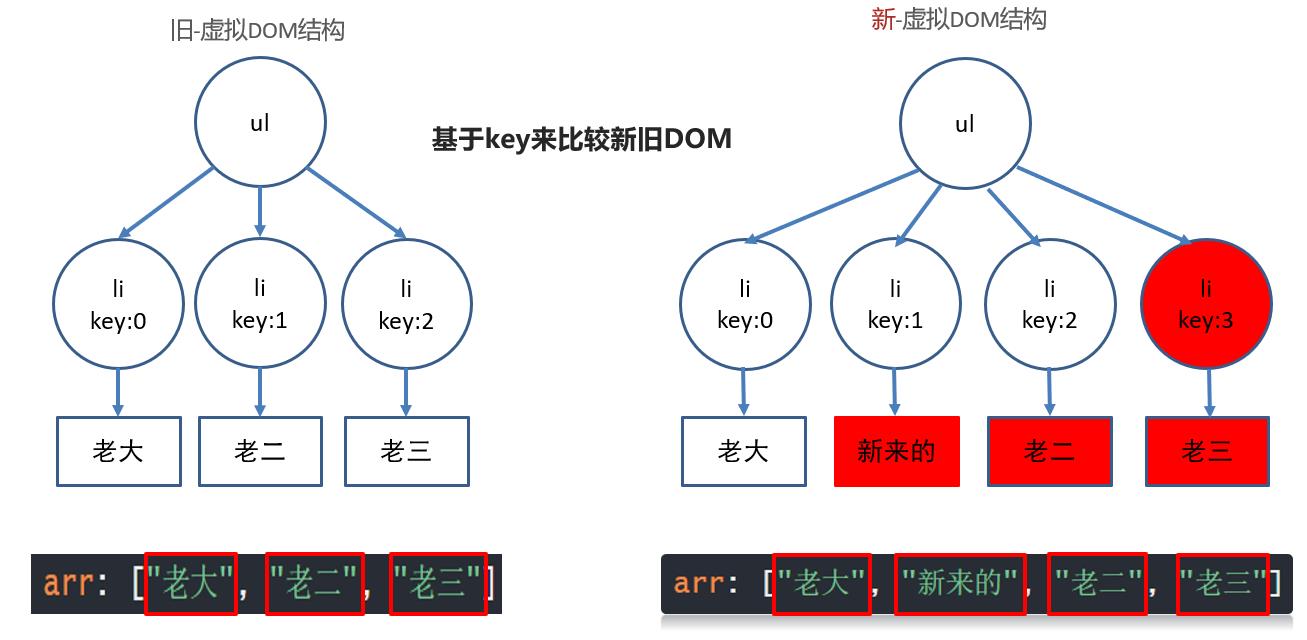
key为索引-图解过程 (又就地往后更新了)


-
v-for先循环产生新的DOM结构, key是连续的, 和数据对应
-
然后比较新旧DOM结构, 找到区别, 打补丁到页面上
最后补一个li, 然后从第二个往后, 都要更新内容
口诀: key的值有id用id, 没id用索引
有key - 值为id
key的值只能是唯一不重复的, 字符串或数值
v-for不会移动DOM, 而是尝试复用, 就地更新,如果需要v-for移动DOM, 你需要用特殊 attribute key 来提供一个排序提示
新DOM里数据的key存在, 去旧的虚拟DOM结构里找到key标记的标签, 复用标签
新DOM里数据的key存在, 去旧的虚拟DOM结构里没有找到key标签的标签, 创建
旧DOM结构的key, 在新的DOM结构里没有了, 则移除key所在的标签
<template>
<div>
<ul>
<li v-for="obj in arr" :key="obj.id">
obj.name
<input type="text">
</li>
</ul>
<button @click="btn">下标1位置插入新来的</button>
</div>
</template>
<script>
export default
data()
return
arr: [
name: '老大',
id: 50
,
name: '老二',
id: 31
,
name: '老三',
id: 10
],
;
,
methods:
btn()
this.arr.splice(1, 0,
id: 19,
name: '新来的'
)
;
</script>
<style>
</style>
图解效果:


总结: 不用key也不影响功能(就地更新), 添加key可以提高更新的性能
1.5_阶段小结
v-for什么时候会更新页面呢?
- 数组采用更新方法, 才导致v-for更新页面
vue是如何提高更新性能的?
- 采用虚拟DOM+diff算法提高更新性能
虚拟DOM是什么?
- 本质是保存dom关键信息的JS对象
diff算法如何比较新旧虚拟DOM?
- 根元素改变 – 删除当前DOM树重新建
- 根元素未变, 属性改变 – 更新属性
- 根元素未变, 子元素/内容改变
- 无key – 就地更新 / 有key – 按key比较
1.6_vue基础 动态class
目标: 用v-bind给标签class设置动态的值
- 语法:
- :class="类名: 布尔值"
<template>
<div>
<!-- 语法:
:class="类名: 布尔值"
使用场景: vue变量控制标签是否应该有类名
-->
<p :class="red_str: bool">动态class</p>
</div>
</template>
<script>
export default
data()
return
bool: true
</script>
<style scoped>
.red_str
color: red;
</style>
总结: 就是把类名保存在vue变量中赋予给标签
1.7_vue基础-动态style
目标: 给标签动态设置style的值
- 语法
- :style="css属性: 值"
<template>
<div>
<!-- 动态style语法
:style="css属性名: 值"
-->
<p :style="backgroundColor: colorStr">动态style</p>
</div>
</template>
<script>
export default
data()
return
colorStr: 'red'
</script>
<style>
</style>
总结: 动态style的key都是css属性名
2. vue过滤器
2.0_vue过滤器-定义使用
目的: 转换格式, 过滤器就是一个函数, 传入值返回处理后的值
过滤器只能用在, 插值表达式和v-bind表达式
Vue中的过滤器场景
- 字母转大写, 输入"hello", 输出"HELLO"
- 字符串翻转, “输入hello, world”, 输出"dlrow ,olleh"
语法:
-
Vue.filter(“过滤器名”, (值) => return “返回处理后的值”)
-
filters: 过滤器名字: (值) => return “返回处理后的值”
例子:
- 全局定义字母都大写的过滤器
- 局部定义字符串翻转的过滤器
<template>
<div>
<p>原来的样子: msg </p>
<!-- 2. 过滤器使用
语法: 值 | 过滤器名字
-->
<p>使用翻转过滤器: msg | reverse </p>
<p :title="msg | toUp">鼠标长停</p>
</div>
</template>
<script>
export default
data()
return
msg: 'Hello, Vue'
,
// 方式2: 局部 - 过滤器
// 只能在当前vue文件内使用
/*
语法:
filters:
过滤器名字 (val)
return 处理后的值
*/
filters:
toUp (val)
return val.toUpperCase()
</script>
<style>
</style>
总结: 把值转成另一种形式, 使用过滤器, Vue3用函数替代了过滤器.
全局注册最好在main.js中注册, 一处注册到处使用
2.1_vue过滤器-传参和多过滤器
目标: 可同时使用多个过滤器, 或者给过滤器传参
- 语法:
- 过滤器传参: vue变量 | 过滤器(实参)
- 多个过滤器: vue变量 | 过滤器1 | 过滤器2
<template>
<div>
<p>原来的样子: msg </p>
<!-- 1.
给过滤器传值
语法: vue变量 | 过滤器名(值)
-->
<p>使用翻转过滤器: msg | reverse('|') </p>
<!-- 2.
多个过滤利使用
语法: vue变量 | 过滤器1 | 过滤器2
-->
<p :title="msg | toUp | reverse('|')">鼠标长停</p>
</div>
</template>
<script>
export default
data()
return
msg: 'Hello, Vue'
,
filters:
toUp (val)
return val.toUpperCase()
</script>
<style>
</style>
总结: 过滤器可以传参, 还可以对某个过滤器结果, 后面在使用一个过滤器
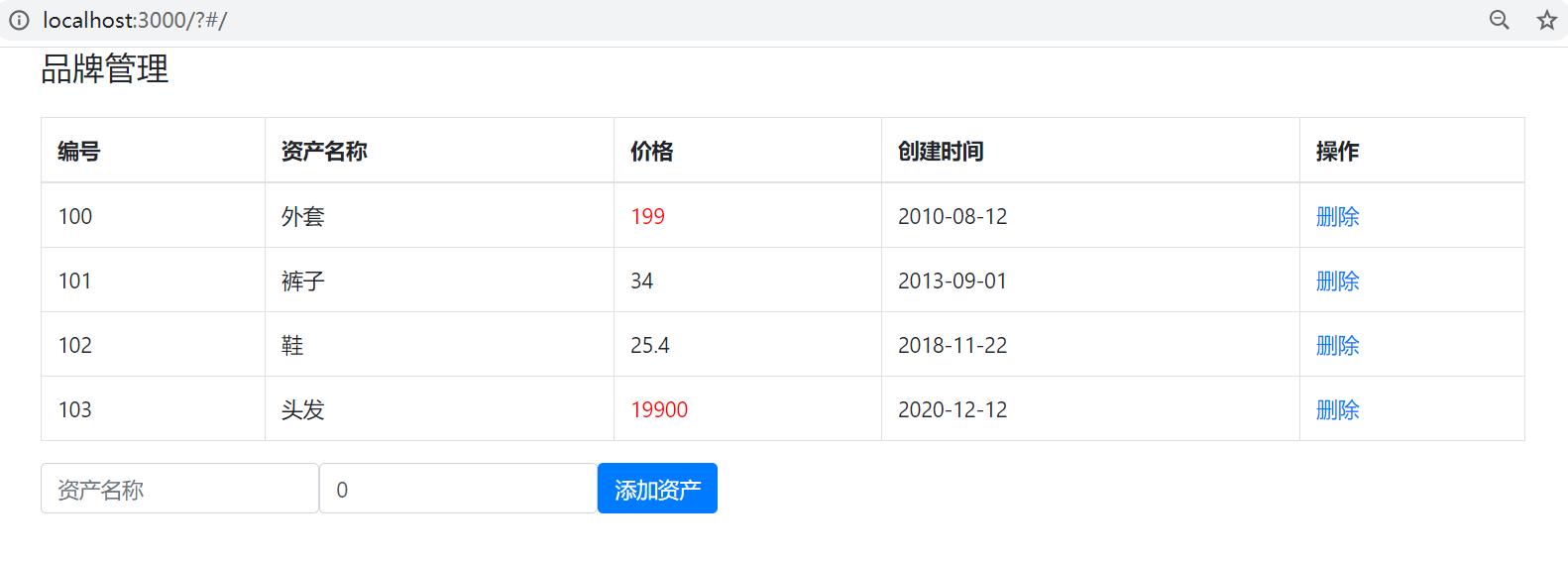
2.2_案例-品牌管理(时间格式化)
目标: 复制上个案例, 在此基础上, 把表格里的时间用过滤器+moment模块, 格式化成YYYY-MM-DD 格式
图示:

-
下载moment处理日期的第三方工具模块
moment官网文档: http://momentjs.cn/docs/#/displaying/
yarn add moment -
定义过滤器, 把时间用moment模块格式化, 返回我们想要的格式
// 目标: 处理时间 // 1. 下载moment模块 import moment from 'moment' // 2. 定义过滤器, 编写内部代码 filters: formatDate (val) return moment(val).format('YYYY-MM-DD') <!-- 3. 使用过滤器 --> <td> obj.time | formatDate </td>
3. vue计算属性
3.0_vue计算属性-computed
目标: 一个数据, 依赖另外一些数据计算而来的结果
语法:
-
computed: "计算属性名" () return "值"
需求:
- 需求: 求2个数的和显示到页面上
<template>
<div>
<p> num </p>
</div>
</template>
<script>
export default
data()
return
a: 10,
b: 20
,
// 计算属性:
// 场景: 一个变量的值, 需要用另外变量计算而得来
/*
语法:
computed:
计算属性名 ()
return 值
*/
// 注意: 计算属性和data属性都是变量-不能重名
// 注意2: 函数内变量变化, 会自动重新计算结果返回
computed:
num()
return this.a + this.b
</script>
<style>
</style>
注意: 计算属性也是vue数据变量, 所以不要和data里重名, 用法和data相同
总结: 一个数据, 依赖另外一些数据计算而来的结果
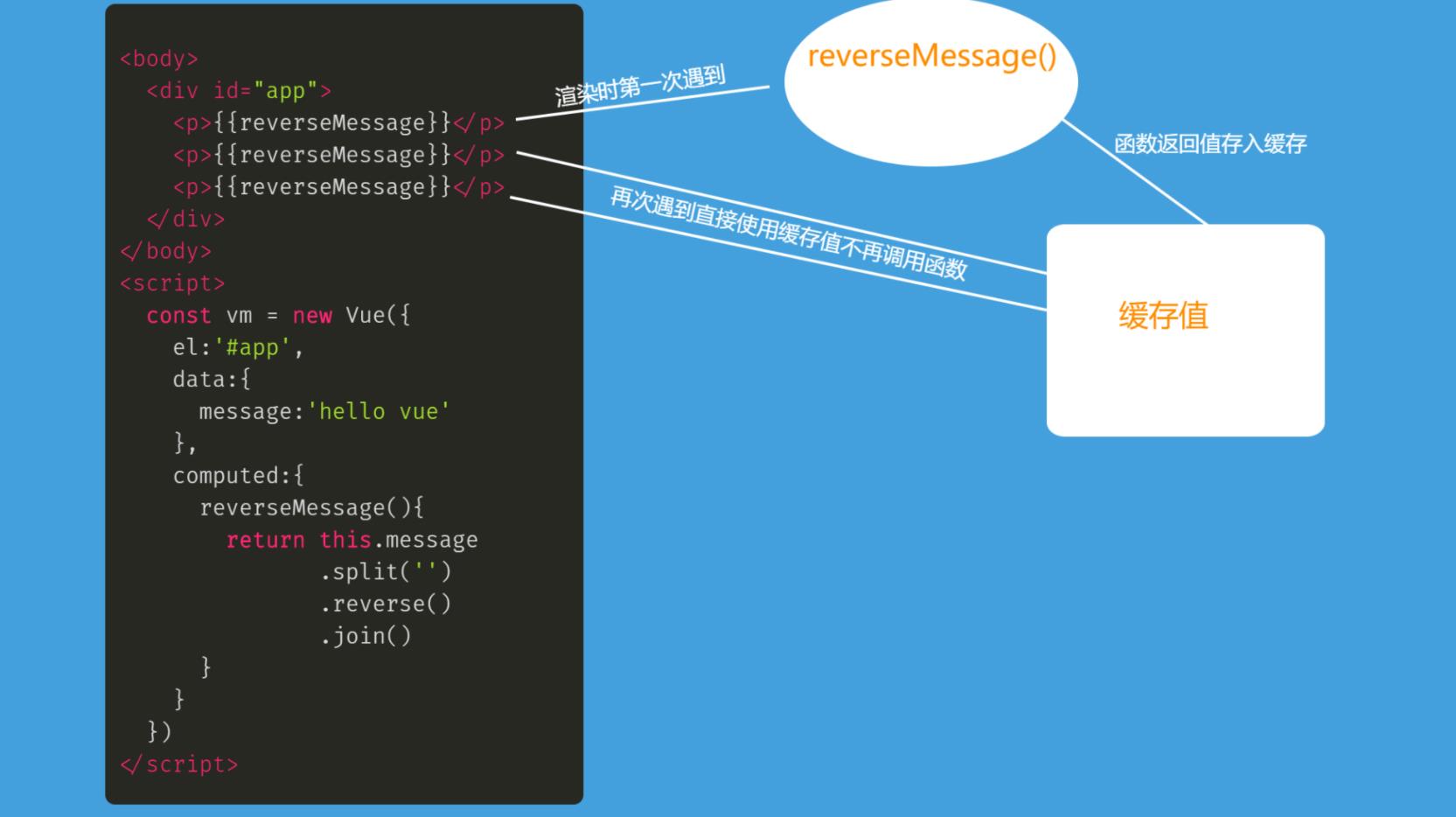
3.1_vue计算属性-缓存
目标: 计算属性是基于它们的依赖项的值结果进行缓存的,只要依赖的变量不变, 都直接从缓存取结果
<template>
<div>
<p> reverseMessage </p>
<p> reverseMessage </p>
<p> reverseMessage </p>
<p> getMessage() </p>
<p> getMessage() </p>
<p> getMessage() </p>
</div>
</template>
<script>
export default
data()
return
msg: "Hello, Vue"
,
// 计算属性优势:
// 带缓存
// 计算属性对应函数执行后, 会把return值缓存起来
// 依赖项不变, 多次调用都是从缓存取值
// 依赖项值-变化, 函数会"自动"重新执行-并缓存新的值
computed:
reverseMessage()
console.log("计算属性执行了");
return this.msg.split("").reverse().join("")
,
methods:
getMessage()
console.log("函数执行了");
return this.msg.split("").reverse().join("")
</script>
<style>
</style>
总结: 计算属性根据依赖变量结果缓存, 依赖变化重新计算结果存入缓存, 比普通方法性能更高
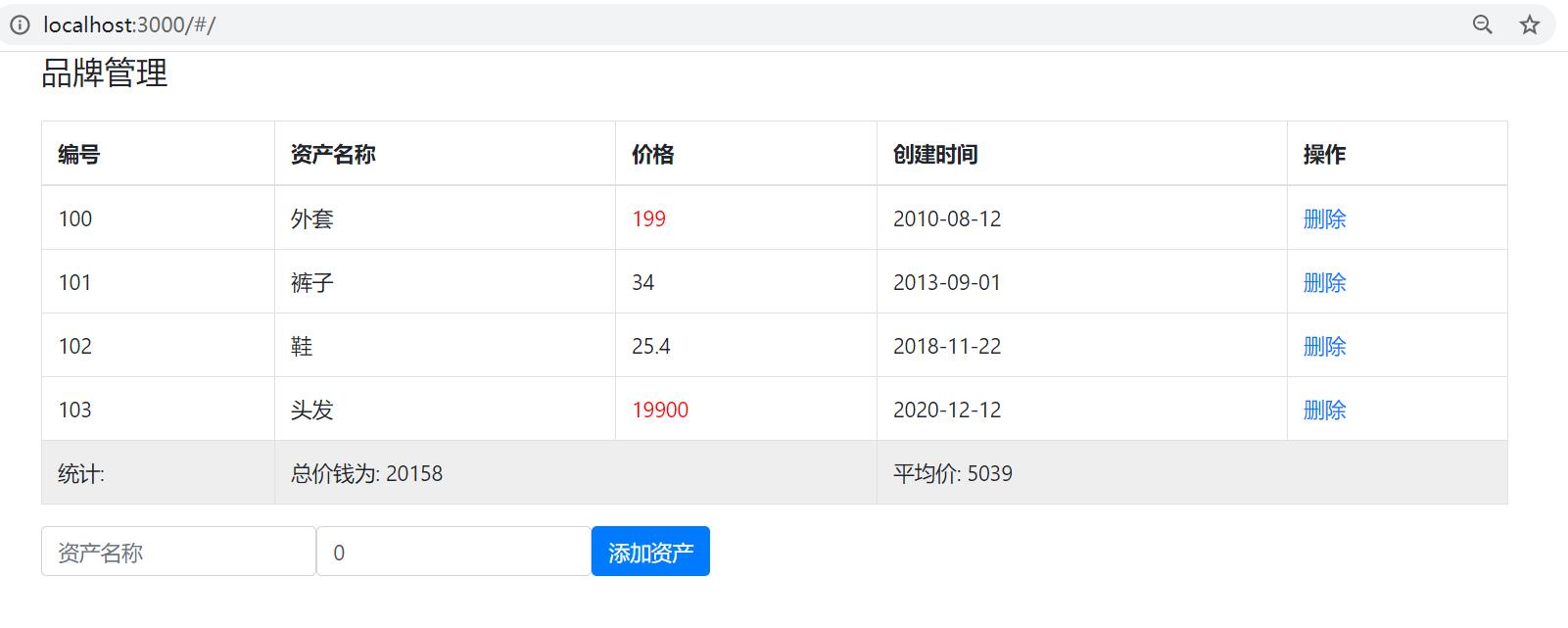
3.2_案例-品牌管理(总价和均价)
目标: 基于之前的案例, 完成总价和均价的计算效果
此处只修改了变化的代码
<tr style="background-color: #EEE">
<td>统计:</td>
<td colspan="2">总价钱为: allPrice </td>
<td colspan="2">平均价: svgPrice </td>
</tr>
<script>
// 目标: 总价和均价显示
// 1. 末尾补tr - 显示总价和均价
export default
// ...源代码省略
// 2. 计算属性
computed:
allPrice()
// 3. 求总价
return this.list.reduce((sum, obj) => sum += obj.price, 0)
,
avgPrice()
// 4. 求均价 - 保留2位小数
return (this.allPrice / this.list.length).toFixed(2)
</script>
总结: 总价来源于所有数据计算而来的结果, 故采用计算属性
3.3_vue计算属性-完整写法
目标: 计算属性也是变量, 如果想要直接赋值, 需要使用完整写法
语法:
computed:
"属性名":
set(值)
,
get()
return "值"
需求:
- 计算属性给v-model使用
页面准备输入框
<template>
<div>
<div>
<span>姓名:</span>
<input type="text" v-model="full">
</div>
</div>
</template>
<script>
// 问题: 给计算属性赋值 - 需要setter
// 解决:
/*
完整语法:
computed:
"计算属性名" (),
"计算属性名":
set(值)
,
get()
return 值
*/
export default
computed:
full:
// 给full赋值触发set方法
set(val)
console.log(val)
,
// 使用full的值触发get方法
get()
return "无名氏"
</script>
<style>
</style>
总结: 想要给计算属性赋值, 需要使用set方法
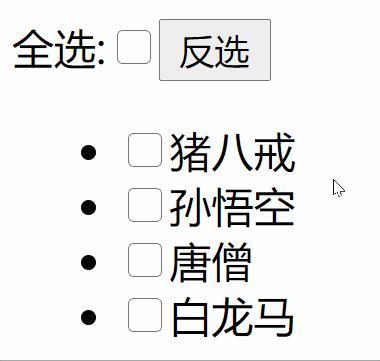
3.4_案例-小选影响全选
目标: 小选框都选中(手选), 全选自动选中
- 需求: 小选框都选中(手选), 全选自动选中
分析:
① 先静态后动态, 从.md拿到静态标签和数据
② 循环生成复选框和文字, 对象的c属性和小选框的选中状态, 用v-model双向绑定
③ 定义isAll计算属性, 值通过小选框们统计c属性状态得来
图示:

模板标签和数据(直接复制在这基础上写vue代码)
<template>
<div>
<span>全选:</span>
<input type="checkbox"/>
<button>反选</button>
<ul>
<li>
<input type="checkbox"/>
<span>任务名</span>
</li>
</ul>
</div>
</template>
<script>
export default
data()
return
arr: [
name: "猪八戒",
c: false,
,
name: "孙悟空",
c: false,
,
name: "唐僧",
c: false,
,
name: "白龙马",
c: false,
,
],
;
;
</script>
正确代码,不可复制
<template>
<div>
<span>全选:</span>
<!-- 4. v-model 关联全选 - 选中状态 -->
<input type="checkbox" v-model="isAll"/>
<button>反选</button>
<ul>
<li v-for="(obj, index) in arr" :key="index">
<!-- 3. 对象.c - 关联 选中状态 -->
<input type="checkbox" v-model="obj.c"/>
<span> obj.name </span>
</li>
</ul>
</div>
</template>
<script>
// 目标: 小选框 -> 全选
// 1. 标签+样式+js准备好
// 2. 把数据循环展示到页面上
export default
data()
return
arr: [
name: "猪八戒",
c: false,
,
name: "孙悟空",
c: false,
,
name: "唐僧",
c: false,
,
name: "白龙马",
c: false,
,
],
;
,
// 5. 计算属性-isAll
computed:
isAll ()
// 6. 统计小选框状态 -> 全选状态
// every口诀: 查找数组里"不符合"条件, 直接原地返回false
return this.arr.every(obj => obj.c === true)
;
</script>
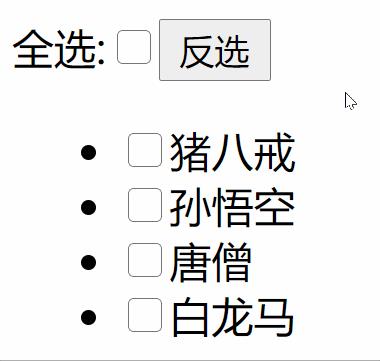
3.5_案例-全选影响小选
目标: 全选影响小选
- 需求1: 获取到全选状态 – 改装isAll计算属性
- 需求2: 全选状态同步给所有小选框
分析:
①: isAll改成完整写法, set里获取到全选框, 勾选的状态值
②: 遍历数据数组, 赋给所有小选框v-model关联的属性
图示:

正确代码,不可以复制
<script>
export default
// ...其他代码
// 5. 计算属性-isAll
computed:
isAll:
set(val)
// 7. 全选框 - 选中状态(true/false)
this.arr.forEach(obj => obj.c = val)
,
get()
// 6. 统计小选框状态 -> 全选状态
// every口诀: 查找数组里"不符合"条件, 直接原地返回false
return this.arr.every(obj => obj.c === true)
;
</script>
3.6_案例-反选
目标: 反选功能
- 需求: 点击反选, 让所有小选框, 各自取相反勾选状态
分析:
①: 小选框的勾选状态, 在对象的c属性
②: 遍历所有对象, 把对象的c属性取相反值赋予回去即可
图示:

正确代码,不可以复制
<button @click="btn">反选</button>
<script>
export default
// ...其他代码省略
methods:
btn()
// 8. 让数组里对象的c属性取反再赋予回去
this.arr.forEach(obj => obj.c = !obj.c)
;
</script>
4. vue侦听器
4.0_vue侦听器-watch
目标: 可以侦听data/computed属性值改变
语法:
-
watch: "被侦听的属性名" (newVal, oldVal)
完整例子代码:
<template>
<div>
<input type="text" v-model="name">
</div>
</template>
<script>
export default
data()
return
name: ""
,
// 目标: 侦听到name值的改变
/*
语法:
watch:
变量名 (newVal, oldVal)
// 变量名对应值改变这里自动触发
*/
watch:
// newVal: 当前最新值
// oldVal: 上一刻值
name(newVal, oldVal)
console.log(newVal, oldVal);
</script>
<style>
</style>
总结: 想要侦听一个属性变化, 可使用侦听属性watch
4.1_vue侦听器-深度侦听和立即执行
目标: 侦听复杂类型, 或者立即执行侦听函数
-
语法:
watch: "要侦听的属性名": immediate: true, // 立即执行 deep: true, // 深度侦听复杂类型内变化 handler (newVal, oldVal)
完整例子代码:
<template>
<div>
<input type="text" v-model="user.name">
<input type="text" v-model="user.age">
</div>
</template>
<script>
export default
data()
return
user:
name: "",
age: 0
,
// 目标: 侦听对象
/*
语法:
watch:
变量名 (newVal, oldVal)
// 变量名对应值改变这里自动触发
,
变量名:
handler(newVal, oldVal)
,
deep: true, // 深度侦听(对象里面层的值改变)
immediate: true // 立即侦听(网页打开handler执行一次)
*/
watch:
user:
handler(newVal, oldVal)
// user里的对象
console.log(newVal, oldVal);
,
deep: true,
immediate: true
</script>
<style>
</style>
总结: immediate立即侦听, deep深度侦听, handler固定方法触发
4.2_案例-品牌管理(数据缓存)
目标: 侦听list变化, 同步到浏览器本地
- 需求: 把品牌管理的数据实时同步到本地缓存
分析:
① 在watch侦听list变化的时候, 把最新的数组list转成JSON字符串存入到localStorage本地
② data里默认把list变量从本地取值, 如果取不到给个默认的空数组
效果:
新增/删除 – 刷新页面 – 数据还在
在之前的案例代码基础上接着写
正确代码,不可复制
<script>
import moment from "moment";
export default
data()
return
name: "", // 名称
price: 0, // 价格
// 3. 本地取出缓存list
list: JSON.parse(localStorage.getItem('pList')) || [],
;
,
// ...其他代码省略
watch:
list:
handler()
// 2. 存入本地
localStorage.setItem('pList', JSON.stringify(this.list))
,
deep: true
;
</script>
今日总结
- v-for能监测到哪些数组方法变化, 更新页面
- key的作用是什么
- 虚拟dom好处, diff算法效果
- 动态设置class或style
- vue过滤器作用和分类
- vue计算属性作用
- vue侦听器的作用
面试题
1. Vue 中怎么自定义过滤器
Vue.js允许自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和v-bind表达式
全局的用Vue.filter()
局部的用filters属性
2. Vue中:key作用, 为什么不能用索引
:key是给v-for循环生成标签颁发唯一标识的, 用于性能的优化
因为v-for数据项的顺序改变,Vue 也不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素
:key如果是索引, 因为索引是连续的, 如果删除其中某一个, 会导致最后一个被删除
当我们再删除的时候, :key再根据数据来把新旧的dom对比时, 删除:key不存在的对应的标签(添加也是一样的插入到指定位置, 别的都不会动)
3. 数组更新有的时候v-for不渲染
因为vue内部只能监测到数组顺序/位置的改变/数量的改变, 但是值被重新赋予监测不到变更, 可以用 Vue.set() / vm.$set()
写在最后
✨ 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \\textcolorblue原创不易,还希望各位大佬支持一下 原创不易,还希望各位大佬支持一下
👍 点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \\textcolorgreen点赞,你的认可是我创作的动力! 点赞,你的认可是我创作的动力!
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \\textcolorgreen收藏,你的青睐是我努力的方向! 收藏,你的青睐是我努力的方向!
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \\textcolorgreen评论,你的意见是我进步的财富! 评论,你的意见是我进步的财富!
以上是关于Vue 过滤器计算属性侦听器 图解版 一目了然的主要内容,如果未能解决你的问题,请参考以下文章