VUE笔记3(绑定样式,计算属性,侦听器监听器,过滤器)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE笔记3(绑定样式,计算属性,侦听器监听器,过滤器)相关的知识,希望对你有一定的参考价值。
参考技术A 绑定样式有三种方式:首先我们先定义一个样式:
.active
background-color: orangered;
color: white;
1.第一种方式(推荐):class绑定样式
:class绑定样式时,对象的属性名是类选择器名称,属性值返回true,表示添加该选择器
2.第二种方式,三元运算符法
3.第三种方法 :style绑定样式
:style绑定样式时,对象的属性名称是css样式的名称(要使用小驼峰命名法),属性值是具体的样式值
相比于普通函数计算来说,计算属性的优势是:有缓存,当页面数据发生变化时,所有的方法都要重新执行,当计算属性用到的数据发生变化时,计算属性才会重新执行。
例如以下案例中的普通方法methods 和 计算属性computed
1. 侦听器的作用,其实就是当页面数据(属性值)发生改变时,重新发送ajax请求获取新的数据
一般他有两个参数: nval (最新值)oval(旧值)
2.侦听对象时,需要开启深度监视
格式如下:
student:
//开启深度监视
deep:true,
//页面加载完成时,先运行一次(注意:这种情况下,旧值是undefined)
immediate:true,
//定义监视的函数
handler(nval,oval)
// 开启深度监视后,旧值已经没有意义,因为对象是引用类型,
// 对象的属性值已经改了,就没有旧的属性值。
console.log(nval,oval);
注意点:1.通过管道符| 调用过滤器,其实就是调用那个方法,将值传进去,再返回新的值
2.过滤器可以链式调用,就是之前已经过滤完成的结果,继续传给下一个过滤器,注意顺序
3.toFixed(数字) 函数,限定小数后几位的方法
另外:还可以使用外部调用过滤器的方法
在外部写一个filter过滤器的js文件,然后引用,如下
Vue 开发实战基础篇 # 9:合理应用计算属性和侦听器
说明
【Vue 开发实战】学习笔记。
计算属性 computed
- 减少模板中计算逻辑
- 数据缓存.
- 依赖固定的数据类型(响应式数据)
<template>
<div>
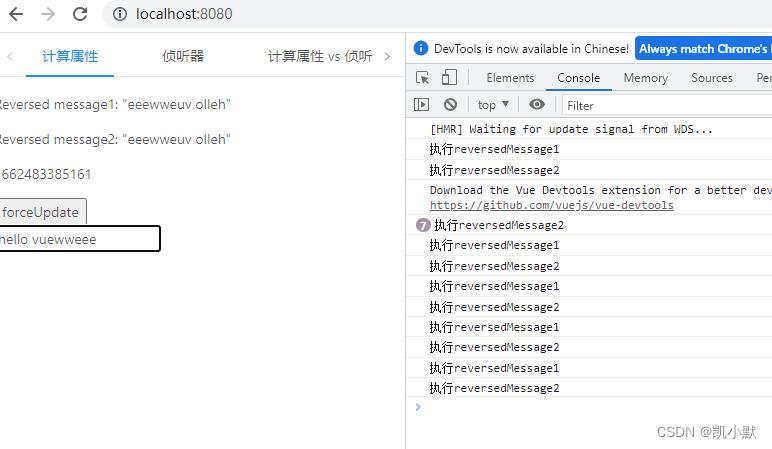
<p>Reversed message1: " reversedMessage1 "</p>
<p>Reversed message2: " reversedMessage2() "</p>
<p> now </p>
<button @click="() => $forceUpdate()">forceUpdate</button>
<br />
<input v-model="message" />
</div>
</template>
<script>
export default
data()
return
message: "hello vue"
;
,
computed:
// 计算属性的 getter
reversedMessage1: function()
console.log("执行reversedMessage1");
return this.message
.split("")
.reverse()
.join("");
,
now: function()
return Date.now();
,
methods:
reversedMessage2: function()
console.log("执行reversedMessage2");
return this.message
.split("")
.reverse()
.join("");
;
</script>

侦听器 watch
- 更加灵活、通用
- watch 中可以执行任何逻辑,如函数节流,,Ajax异步获取数据,甚至操作DOM
<template>
<div>
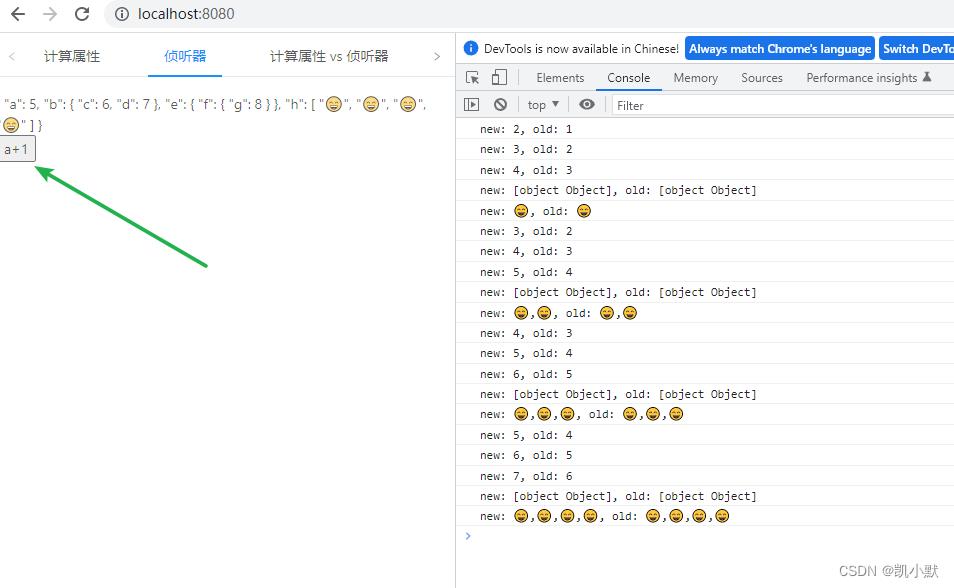
$data
<br />
<button @click="() => (a += 1)">a+1</button>
</div>
</template>
<script>
export default
data: function()
return
a: 1,
b: c: 2, d: 3 ,
e:
f:
g: 4
,
h: []
;
,
watch:
a: function(val, oldVal)
this.b.c += 1;
console.log("new: %s, old: %s", val, oldVal);
,
"b.c": function(val, oldVal)
this.b.d += 1;
console.log("new: %s, old: %s", val, oldVal);
,
"b.d": function(val, oldVal)
this.e.f.g += 1;
console.log("new: %s, old: %s", val, oldVal);
,
e:
handler: function(val, oldVal)
this.h.push("😄");
console.log("new: %s, old: %s", val, oldVal);
,
deep: true
,
h(val, oldVal)
console.log("new: %s, old: %s", val, oldVal);
;
</script>

computed VS watch
- computed 能做的,watch都能做,反之则不行
- 能用 computed 的尽量用 computed
Computed1.vue
<template>
<div>
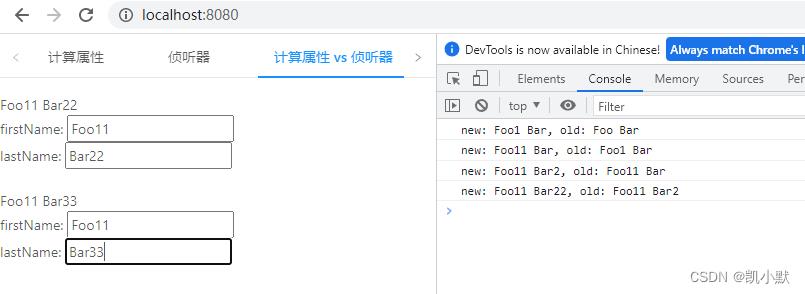
fullName
<div>firstName: <input v-model="firstName" /></div>
<div>lastName: <input v-model="lastName" /></div>
</div>
</template>
<script>
export default
data: function()
return
firstName: "Foo",
lastName: "Bar"
;
,
computed:
fullName: function()
return this.firstName + " " + this.lastName;
,
watch:
fullName: function(val, oldVal)
console.log("new: %s, old: %s", val, oldVal);
;
</script>
Watch1.vue
<template>
<div>
fullName
<div>firstName: <input v-model="firstName" /></div>
<div>lastName: <input v-model="lastName" /></div>
</div>
</template>
<script>
export default
data: function()
return
firstName: "Foo",
lastName: "Bar",
fullName: "Foo Bar"
;
,
watch:
firstName: function(val)
this.fullName = val + " " + this.lastName;
,
lastName: function(val)
this.fullName = this.firstName + " " + val;
;
</script>

以上是关于VUE笔记3(绑定样式,计算属性,侦听器监听器,过滤器)的主要内容,如果未能解决你的问题,请参考以下文章