Vue教程(四十一)Vue-router路由初体验
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue教程(四十一)Vue-router路由初体验相关的知识,希望对你有一定的参考价值。
Vue教程(四十一)Vue-router路由初体验
什么是路由
路由的本质就是一种对应关系,比如说我们在url地址中输入我们要访问的url地址之后,浏览器要去请求这个url地址对应的资源。
那么url地址和真实的资源之间就有一种对应的关系,就是路由。
-
前端路由
前端路由是依靠hash值(锚链接)的变化进行实现,根据不同的事件来显示不同的页面内容,即事件与事件处理函数之间的对应关系
前端路由主要做的事情就是监听事件并分发执行事件处理函数。
-
后端路由
后端路由是由服务器端进行实现,并完成资源的分发
什么是SPA
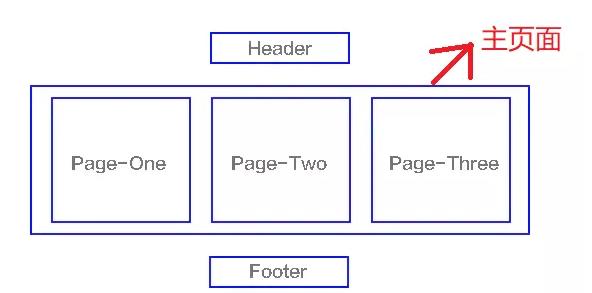
SPA(single-page application),翻译过来就是单页应用SPA是一种网络应用程序或网站的模型,它通过动态重写当前页面来与用户交互,这种方法避免了页面之间切换打断用户体验在单页应用中,所有必要的代码(html、javascript和CSS)都通过单个页面的加载而检索,或者根据需要(通常是为响应用户操作)动态装载适当的资源并添加到页面页面在任何时间点都不会重新加载,也不会将控制转移到其他页面举个例子来讲就是一个杯子,早上装的牛奶,中午装的是开水,晚上装的是茶,我们发现,变的始终是杯子里的内容,而杯子始终是那个杯子结构如下图

修改路径不刷新页面
// window.location.hash这个属性可读可写。读取时,可以用来判断网页状态是否改变;写入时,则会在不重载网页的前提下,创造一条访问历史记录。
location.hash='bar'
location.href
// 执行结果:"http://localhost:8080/#bar"
// HTML5新特性history.pushState()方法,会在浏览器历史中添加新的记录,而且并不会刷新页面。
history.pushState(,'','home');
// 执行结果:undefined
location.href
// 执行结果:"http://localhost:8080/home"
// history.back(); 缓存 返回上级页面不刷新数据
history.back()
// 执行结果: ƒ back() [native code]
location.href
// 执行结果:"http://localhost:8080/home"
// HTML5新特性 history.replaceState()方法,会替换当前浏览器历史中的记录,也并不会刷新页面。
history.replaceState(,'','products');
// 执行结果:undefined
location.href
// 执行结果:"http://localhost:8080/products"
// history.go()通过当前页面的相对位置从浏览器历史记录( 会话记录 )加载页面。比如:参数为-1的时候为上一页,参数为1的时候为下一页.
// 调用没有参数的 go() 方法或者参数值为0时,重新载入当前页面。
history.replaceState(,'','products');
history.pushState(,'','recruit');
history.pushState(,'','news');
history.pushState(,'','contact');
history.go(-2)
// 执行结果:undefined
location.href
// 执行结果:"http://localhost:8080/recruit"
// History.forward() 在浏览器历史记录里前往下一页,用户可点击浏览器左上角的前进.按钮模拟此方法. 等价于 history.go(1).
// History.back() 在浏览器历史记录里前往上一页, 用户可点击浏览器左上角的返回.按钮模拟此方法. 等价于 history.go(-1).
认识Vue-router
-
vue-router插件:
vue-router是vue.js官方的路由插件,它和 vue.js是深度集成的,适合用于构建单页面应用。我们可以访问其官方网站对其进行学习https:/aroutervueIs.org/zh/
vue-router路由用于设定访问路径将路径和组件映射起来。在vue-router的单页面应用中,页面的路径的改变就是组件的切换。
-
安装vue-router插件:
步骤一:安装命令
npm install vue-router --save步骤二:在模块化工程中使用它(因为是一个插件,所以可以通过vue.use0来安装路由功能)
- 导入路由对象,并且调用 Vue. use( Vue Router)
- 创建路由实例,并且传入路由映射配置
- 在vue实例中挂载创建的路由实例
-
使用vue-router步骤
- 创建路由组件
- 配置路由映射:组件和路径映射关系
- 使用路由:通过和

-
创建路由组件
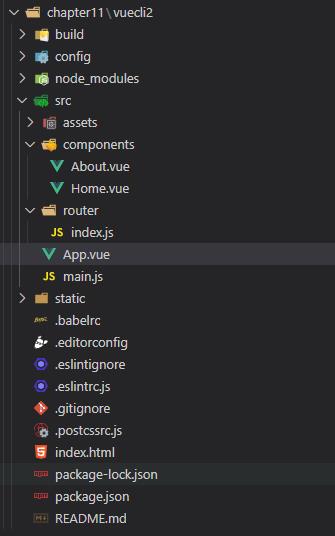
在src\\components\\目录下新建个组件分别为:【About.vue】、【Home.vue】
About.vue内容<template> <div id="about"> <h2>关于</h2> <span>网站简介:【鸿雁】商城,成立于2008年9月。</span> </div> </template> <script> export default name: 'Home' </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> </style>Home.vue内容<template> <div id="home"> <h2>首页</h2> <span>欢迎来到【鸿雁】商城->首页</span> </div> </template> <script> export default name: 'Home' </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> </style> -
配置路由映射
新建文件夹router,并且新建/router/index.js文件
import VueRouter from 'vue-router' import Vue from 'vue' import Home from '../components/Home' import about from '../components/About' // 1.注册插件 Vue.use(VueRouter) // 2. 定义路由 const routes = [ // 配置默认路径 path: '/', redirect: '/home' , path: '/home', component: Home , path: '/about', component: about ] /** * 3. 创建router实例 * hash模式(默认):即地址栏 URL 中的 # 符号,这个#就是hash符号,中文名哈希符或锚点,特点在于:hash 虽然出现在 URL 中,但不会被包括在 HTTP 请求中,对后端完全没有影响,因此改变 hash 不会重新加载页面。 * history模式:HTML5 History Interface 中新增的两个神器 pushState() 和 replaceState() 方法(需要特定浏览器支持),用来完成 URL 跳转而无须重新加载页面,不过这种模式还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,就需要前端自己配置404页面。 */ const router = new VueRouter( mode: 'history', routes ) // 4. 导出router export default router -
使用路由
:该标签是一个vue-router中已经内置的组件它会被渲染成一个标签
属性:
- tag属性:tag可以指定< router-link>之后渲染成什么组件比如上面的代码会被渲染成一个
- 元素,而不是
- replace属性:默认使用HTML5新特性:history.pushState,在标签内添加replace默认,禁止浏览器前进、后退(并不是在所有的浏览器都有效)
- active-cass属性:当< router-ink>对应的路由匹配成功时,会自动给当前元素设置一个 router-link- activel的 class,设置 active-cass可以修改默认的名称
<template> <div id="app"> <!-- <router-link>:该标签是一个vue-router中已经内置的组件它会被渲染成一个<a>标签 <router-link>属性: tag属性:tag可以指定< router-link>之后渲染成什么组件比如上面的代码会被渲染成一个<li>元素,而不是<a> replace属性:<router-link>默认使用HTML5新特性:history.pushState,在标签内添加replace默认,禁止浏览器前进、后退(并不是在所有的浏览器都有效) active-cass属性:当< router-ink>对应的路由匹配成功时,会自动给当前元素设置一个 router-link- activel的 class,设置 active-cass可以修改默认的名称 --> <router-link to="/home" tag="button" replace>首页</router-link> <router-link to="/about" tag="button" replace>关于</router-link> <!-- < router-view>:该标签会根据当前的路径,动态渲染出不同的组件--> <router-view></router-view> <button @click="homeClick">首页-按钮click</button> <button @click="aboutClick">关于-按钮click</button> </div> </template> <script> export default name: 'App', methods: homeClick () console.log('homeClick') this.$router.push('/home') , aboutClick () console.log('aboutClick') this.$router.push('/about') </script> <style scoped> .router-link-active /** 背景颜色 */ background: #e1251b; /** 字体样式 */ color: #fff; /** 无边框 */ border-style: none; </style>main.js文件内容:
import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false const vue = new Vue( el: '#app', router: router, render: h => h(App) ) console.log(vue) -
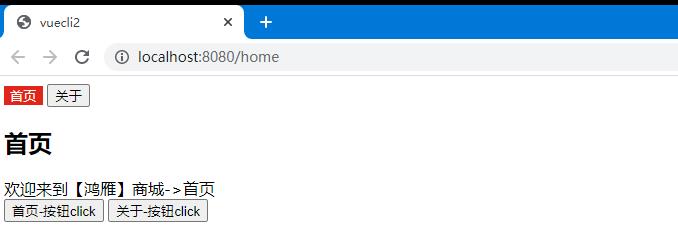
代码效果

– 以上为《Vue教程(四十一)Vue-router路由初体验》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
以上是关于Vue教程(四十一)Vue-router路由初体验的主要内容,如果未能解决你的问题,请参考以下文章