HTML里面的相对定位的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML里面的相对定位的问题相关的知识,希望对你有一定的参考价值。
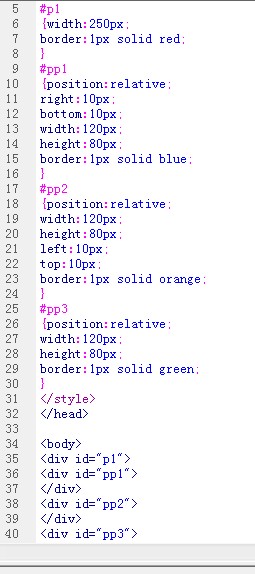
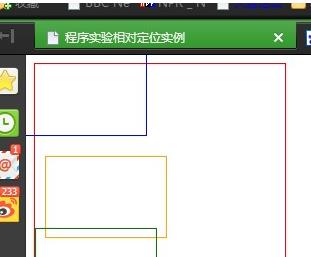
大家看我写的这段代码还有最终的效果,我就不明白既然P1层包含那三个层,虽然是相对定位,那蓝色的PP1层也应该在P1层里面啊,怎么跑到外面去了,而且就算是跑到外面,我设置的是右和底距离10像素怎么成了左和高了?然后相对定位relative,他的对象可以根据前一个对象进行偏移,可是PP2的前一个对象不就是PP1吗?我怎么感觉是P1呢?


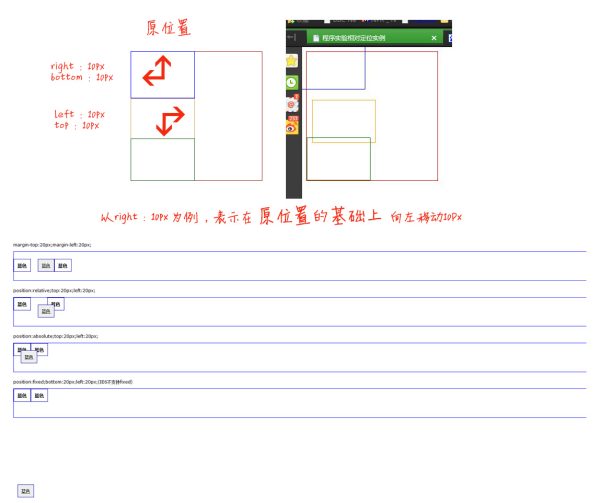
如图,position:relative 是在3个DIV原来各自位置的基础上进行移动的,也就是说和父元素没有直接的关系,仅仅相对于他们自身在文档中本该出现的位置进行移动。比如,设置了right:10px,就表示在原位置的基础上,向左移动10px,这时将超出父元素的外框。需要注意的是,relative是相对于自身,而不是相对于父元素。
另外,相对于父元素进行定位,是指在父元素设置为 relative ,子元素设置为 absolute 的情况下。如果父元素没设置为relative,而是默认的static,那么子元素的absolute就是相对于body进行定位,而不是父元素。
参考技术A这种情况是十分严重的,如果等项目完成了才发现路径都是错的,那无疑要花费巨大的精力去改,以下是解决方法:
相对路径:
html页面中相对路径有两种:
第一种:/test/page1,这是相对于服务器根路径而言的,以之前的例子为例,使用结果就是直接从8080以后开始替换,如http://localhost:8080/test/page1。
第二种:test/page2,这是相对于当前路径而言的,比如当前路径为http://localhost:8080/test/page1,那么替换即可。
http://localhost:8080/test/test/page,在这种情况下也有对应的语法,/表示上级目录/表示当前目录,如test/page2就相当于。/test/page2,如果写成/test/page2,那么替换后的路径就是http://localhost:8080/test/page了。

电脑不能启动的原因
系统不承认硬盘
此类故障比较常见,即从硬盘无法启动,从A盘启动也无法进入C盘,使用CMOS中的自动监测功能也无法发现硬盘的存在。这种故障大都出现在连接 电缆 或IDE口端口上,硬盘本身的故障率很少,可通过重新插拔硬盘电缆或者改换IDE口及电缆等进行替换试验,可很快发现故障的所在。
如果新接上的硬盘不承认,还有一个常见的原因就是硬盘上的主从条线,如果硬盘接在IDE的主盘位置,则硬盘必须跳为主盘状,跳线错误一般无法检测到硬盘。
参考技术B 说明你对相对定位还不不是很了解,针对相对定位来说明, top:10px;代表原来位置向下移动10px; left:10px;代表原来位置向右移动10px; right:10px;代表原来位置向左移动10px; bottom:10px;代表原来位置向上移动10px;,补充说明一点原来位置是指不设置相对定位样式所该处在位置。研究一下,就明白了追问您好,根据您给我的指示,我看了一下的确有点意思了,但是relative是根据前一个对象进行偏移的,可是这张图中中间的对象不是以第一个对象(也就是蓝色的层)进行偏移的这是怎么回事?当然我知道P1是父对象
追答看来你还还没看明白我的意思,这相对定位跟其他对象没关系,跟自身有关,假设pp1一开始样式中没有相对定位时,本应所处在位置(原位置),当pp1样式中给相对定位(列如position:relative;left:10px; top:10px;它就会按着pp1原本位置向右移动10px; 向下移动10px;),补充说明一点所指相对定位是指相对自身原位置要偏移的,跟其他对象无关
追问您好,那为什么我的书上说是根据上一个对象进行定位的
追答你可以到w3school这个网站看一下
本回答被提问者和网友采纳 参考技术C p1是pp1的父级元素相对定位
层模型--相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
效果图:

什么叫做“偏移前的位置保留不动”呢?
大家可以做一个实验,在右侧代码编辑器的19行div标签的后面加入一个span标签,在标并在span标签中写入一些文字。如下代码:
<body>
<div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span>
</body>
效果图:
从效果图中可以明显的看出,虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
任务
我来试一试:为div设置相对定位,(相对于以前位置左上角)向右移动100象素,向下移动50象素。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>relative样式</title>
<style type="text/css">
#div1{
width:200px;
height:200px;
border:2px red solid;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>
以上是关于HTML里面的相对定位的问题的主要内容,如果未能解决你的问题,请参考以下文章
HTML+CSS中关于绝对定位和相对定位定位的优缺点以及该注意的地方,现在最好的定位方式是怎么定位?
