html中按钮不能用相对定位吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中按钮不能用相对定位吗?相关的知识,希望对你有一定的参考价值。
有两种方法:
方法一:绝对定位布局,利用定位,可以将按钮放到任意位置
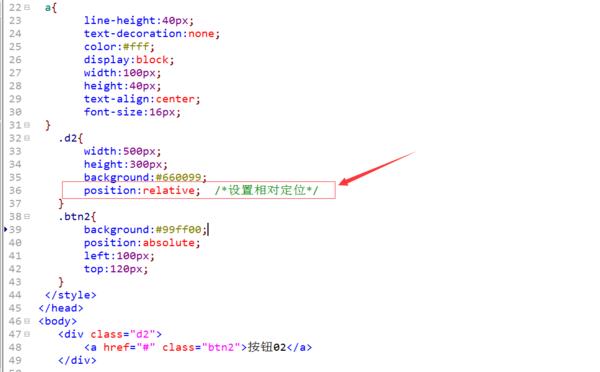
1)将包含按钮的父级标签设置为相对定位
.d2
width:500px;
height:300px;
background:#660099;
position:relative; /*设置相对定位*/

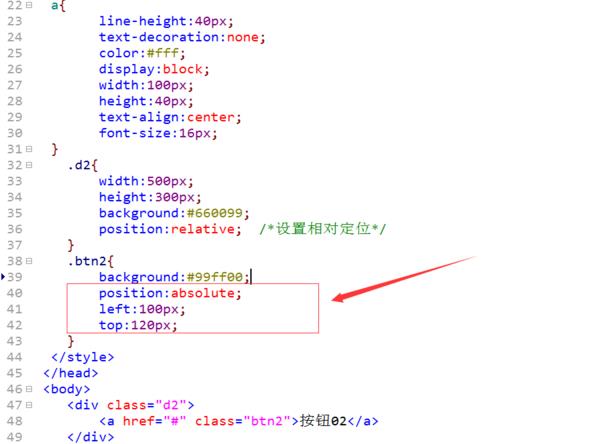
2)将按钮设置为绝对定位,设置左边的距离,顶部的距离
.btn2
background:#99ff00;
position:absolute;
left:100px;
top:120px;

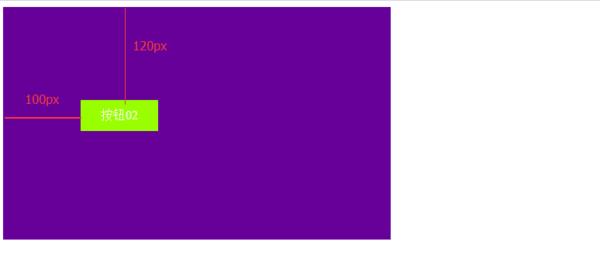
3)运行查看结果:按钮02 离左边100px ,顶部120px

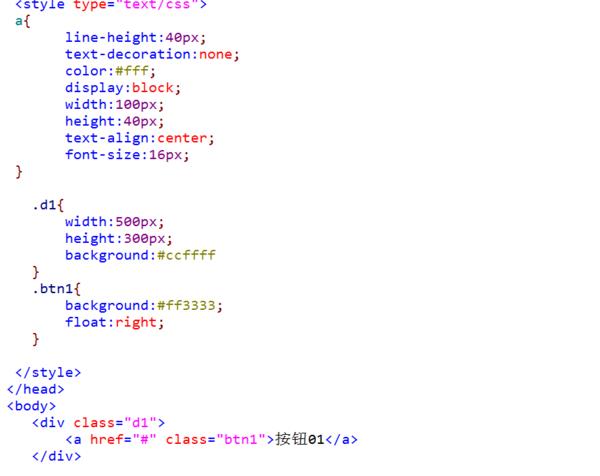
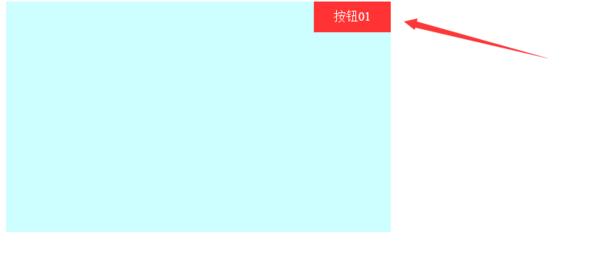
方法二:浮动定位,利用设置按钮为浮动,缺点是不能很精确的定位到某个位置
1)代码如下:利用float:right 设置靠右

2)运行结果如下:

总结:如果需要定位到某个精确的位置,采用定位布局,即方法一
参考技术A 可以,需要根据实际情况来做。 相对定位也是根据父元素的设置决定的 参考技术B 都是可以的 可以啊 参考技术C 可以啊 参考技术D 写的没毛病啊!<html>
<head>
<style>
#cctv
postition:relative;
top:40px;
left:410px;
</style>
</head>
<body>
<button id="cctv">1</button>
</body>
</html>
jq怎么获取绝对定位与相对定位的top值?
参考技术A jquery 实现方法绝度
var X = $('#ID').offset().top;
var Y = $('#ID').offset().left;
相对
var X = $('#ID').position().top;
var Y =
$('#ID').position().left;
具体想实现什么,得看具体情况,怎么放一段css代码追问


move的top为什么不是零
?
追答你是要做拖拽效果吗?你代码什么地方出问题了吧。检查下,这类效果网上以大把源码。
追问…
不要网上的 要原创的
本回答被提问者和网友采纳 参考技术B 用attr熟悉可以取到追问可以详说明一下
最烦就是
拿不到滚动条移动的距离


move的top为什么不是零?
以上是关于html中按钮不能用相对定位吗?的主要内容,如果未能解决你的问题,请参考以下文章