VSCode中代码在浏览器中打开及实时刷新
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode中代码在浏览器中打开及实时刷新相关的知识,希望对你有一定的参考价值。
参考技术A在vscode扩展中搜索“view in browser”插件并点击安装,点击资源管理器选中当前文件右键选择“View In Browser”即可在默认浏览器中打开页面。
在项目目录下运行命令:
方法:
以上两种方法实现的效果和原理相同,都可后台运行,按下快捷键“control+c”退出当前运行进程。
装Live html Previewer插件,点击页面左下角Preview Available。
注意: 有了livereload可以不需要装“view in browser”插件。
gulp-connect插件浏览器实时同步刷新
1.在站点路径里打开cmd控制台。
输入:cnpm install gulp-connect --save-dev

2.编辑gulpfile.js

3.控制台执行gulp任务
输入gulp serve

4.查看浏览器该任务有没有生效
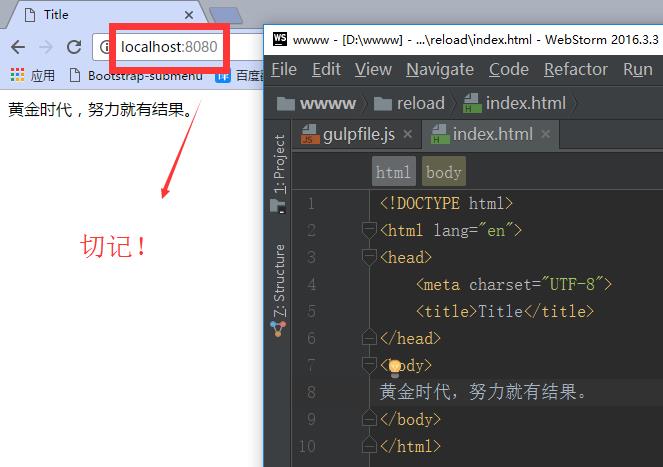
因为我们使用这个插件创建了一个服务器,它的端口默认是8080,所以打开文件时,需要在地址栏输入 localhost:8080/
此时,你看到的就是其目录下默认的index.html
这时候你在编辑器编辑该页面,当ctrl+s后,浏览器就应该同步了。

后面还有有其他插件的笔记。记得回来啊~
以上是关于VSCode中代码在浏览器中打开及实时刷新的主要内容,如果未能解决你的问题,请参考以下文章