VsCode 常用好用插件/配置+开发Vue 必装的插件
Posted 一乐乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VsCode 常用好用插件/配置+开发Vue 必装的插件相关的知识,希望对你有一定的参考价值。
一、VsCode 常用好用插件
1、实时刷新网页的插件:LiveServer
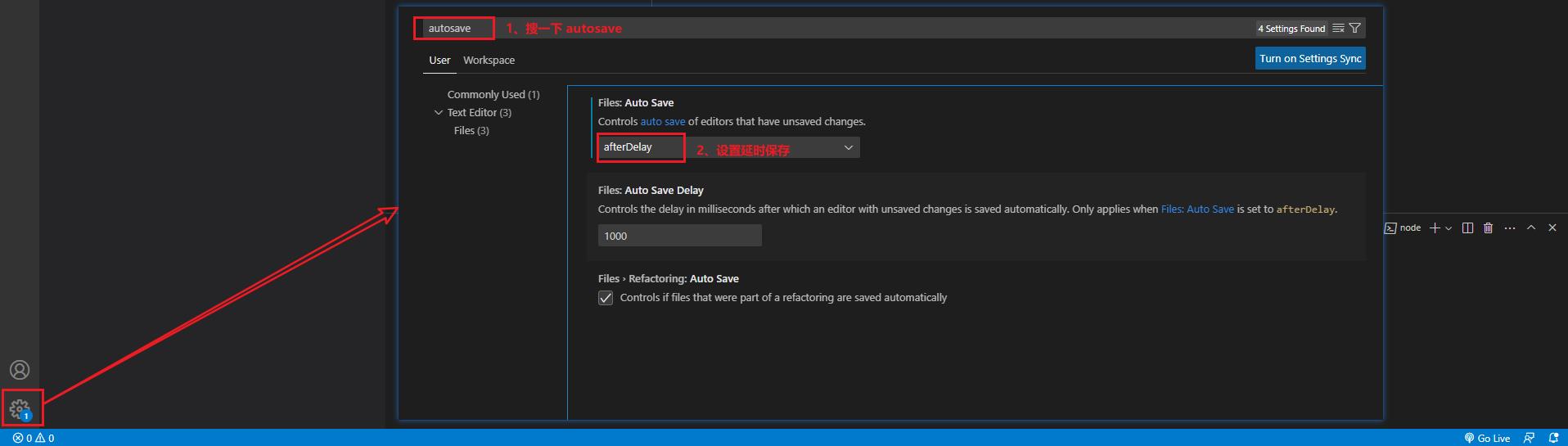
2、自动保存:不用装插件,在VsCode中设置一下就行

3、open in browser
支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari
4、vscode-icon: 资源树目录
它不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标
选择性安装
像颜色提示、主题那种,还有语法检查、语法智能提示等
HTML CSS Support
智能提示CSS类名以及id
HTML Snippets
智能提示HTML标签,以及标签含义
JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
jQuery Code Snippets
jQuery代码智能提示
CSS Peek
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
一、VsCode 常用好用插件
1、【vue2】安装一个方便阅读 vue 代码的插件:Vetur
- 安装之后,vue 代码,文本颜色开始发生变化[注释是绿色的哈哈哈],不安装,代码全是白色的。
Vetur插件介绍:功能包括-语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
- vue3 使用的是插件 Vue Language Features (Volar)
本文来自博客园,作者:一乐乐,转载请注明原文链接:https://www.cnblogs.com/shan333/p/17239721.html
以上是关于VsCode 常用好用插件/配置+开发Vue 必装的插件的主要内容,如果未能解决你的问题,请参考以下文章