Axure:教你10步用动态面板实现移动端上下滚动屏幕
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure:教你10步用动态面板实现移动端上下滚动屏幕相关的知识,希望对你有一定的参考价值。
参考技术A 本文章主要是为需要的人提供教程以及为自我学习的一种复盘方式。1.从元件库中拖入一个手机模板。
2.在导航栏和标签栏之间拖入一个动态面板,并将面板名称命名为:外层动态面板。
3.双击 【外层动态面板】,将state1改为:state1-外层动态面板,并双击进入 state1-外层动态面板里面
4.在【 state1外层动态面板】里,拖入一个动态面板,并命名为:内层动态面板。 内层动态面板的长度为所要展示的内容的长度。
5.同理,双击【内层动态面板】后,将state1命名为:state1-内层动态面板,并双击进入【state1-内层动态面板】里面。并拖入自己要展示的内容
6.返回至主页面,单击【外层动态面板】,给它添加“拖动时”用例
7.双击“拖动时”后,点击“移动”,要移动的元件选择【内层动态面板】,移动选为:垂直移动
8.点击“添加边界”,添加2个边界:(1)顶部<=0(2)顶部>=0。当顶部>=0时,需要为其添加函数,点击>=0时的 fx
9.设置变量,点击“添加局部变量”,panel1=元件 外层动态面板;panel2=元件 内层动态面板。panel1,panel2可按自己喜好命名
10.设置函数,设置函数为:[[panel1.height-panel2.height]] 。设置完成后,按f5预览,如果不能实现效果,请务必检查每一个变量名和函数(特别易错,我错了三次)。
注:本教程参考: 阿阿小兰兰 发布的(Axure之上下滑动屏幕实现,原文网址 https://www.jianshu.com/p/dd44f5229c32 。ps:阿阿小兰兰写得特别清楚,从她的教程中本人受益良多)
如何一步一步用DDD设计一个电商网站—— 实现售价上下文
本系列所有文章
如何一步一步用DDD设计一个电商网站(一)—— 先理解核心概念
如何一步一步用DDD设计一个电商网站(四)—— 把商品卖给用户
如何一步一步用DDD设计一个电商网站(五)—— 停下脚步,重新出发
如何一步一步用DDD设计一个电商网站(六)—— 给购物车加点料,集成售价上下文
如何一步一步用DDD设计一个电商网站(七)—— 实现售价上下文
如何一步一步用DDD设计一个电商网站(八)—— 会员价的集成
如何一步一步用DDD设计一个电商网站(九)—— 小心陷入值对象持久化的坑
如何一步一步用DDD设计一个电商网站(十)—— 一个完整的购物车
如何一步一步用DDD设计一个电商网站(十一)—— 最后的准备
如何一步一步用DDD设计一个电商网站(十二)—— 提交并生成订单
如何一步一步用DDD设计一个电商网站(十三)—— 领域事件扩展
阅读目录
一、前言
上一篇我们已经确立的购买上下文和销售上下文的交互方式,传送门在此:http://www.cnblogs.com/Zachary-Fan/p/DDD_6.html,本篇我们来实现售价上下文的具体细节。
二、明确业务细节
电商市场越来越成熟,竞争也越来越激烈,影响客户流量的关键因素之一就是价格,运营的主要打法之一也是价格,所以是商品价格是一个在电商中很重要的一环。正因为如此也让促销演变的越来越复杂,那么如何在编码上花点心思来尽可能的降低业务的复杂化带来的影响和提高可扩展性来拥抱变化就变得很重要了。先从最简单的开始,我浏览了某东的促销,先把影响价格相关的几个促销找出来,暂时得出以下几个结论(这里又要提一下,我们实际工作中应在开始编码之前要做的就是和领域专家讨论促销的细节):
1.满减:可以多个商品共同参与,汇总金额达到某个阈值之后减免XX金额。
2.多买优惠(方式1):可以多个商品共同参与,汇总购买数量达到一定数量得到X折的优惠。
3.多买优惠(方式2):可以多个商品共同参与,汇总购买数量达到一定数量减免最便宜的X件商品。
4.限时折扣:直接商品的购买金额被修改到指定值。
5.满减促销的金额满足点以优惠后价格为准,比如该商品既有限时折扣又有满减,则使用限时折扣的价格来计算金额满足点。
6.优惠券是在之上的规则计算之后得出的金额基础下计算金额满足点。
7.每一个商品的满减+多买优惠仅能参与一种。并且相同促销商品在购物车中商品展示的方式是在一组中。
三、建模
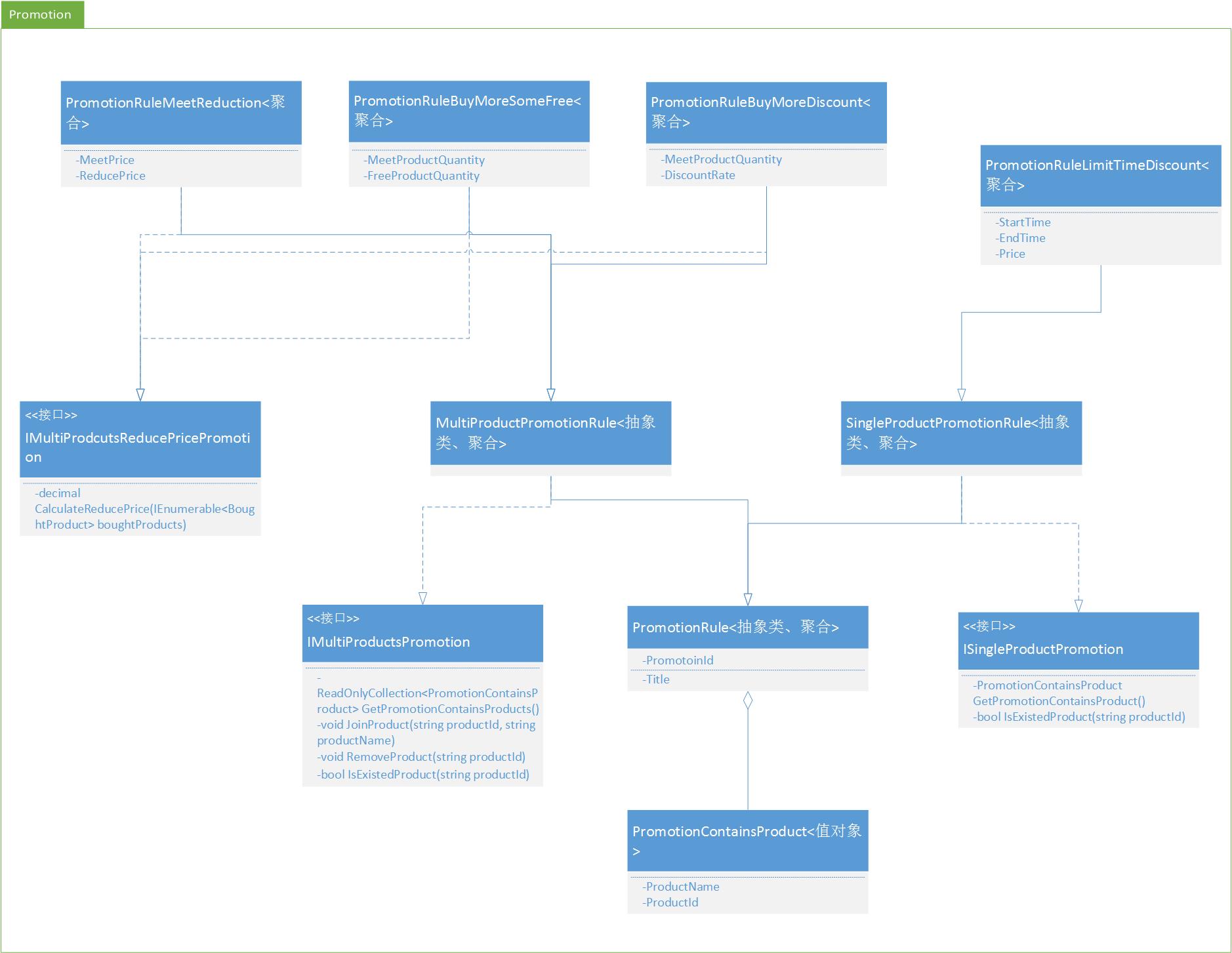
根据上面的业务描述先找到其中的几个领域对象,然后在做一些适当的抽象,得出下面的UML图(点击图片可查看大图):
【图1】
四、实现
建模完之后下面的事情就容易了,先梳理一下我们的业务处理顺序:
1.根据购买上下文传入的购物车信息获取产品的相关促销。
2.先处理单品促销。
3.最后处理多商品共同参与的促销。
梳理的过程中发现,为了能够实现满减和多买优惠促销仅能参与一个,所以需要再购买上下文和售价上下文之间传递购物项时增加一个参数选择的促销唯一标识(SelectedMultiProductsPromotionId)。
随后根据上面业务处理顺序,发现整个处理的链路比较长,那么这里我决定定义一个值对象来承载整个处理的过程。如下:
public class BoughtProduct { private readonly List<PromotionRule> _promotionRules = new List<PromotionRule>(); public string ProductId { get; private set; } public int Quantity { get; private set; } public decimal UnitPrice { get; private set; } public decimal ReducePrice { get; private set; } /// <summary> /// 商品在单品优惠后的单价,如果没有优惠则为正常购买的单价 /// </summary> public decimal DiscountedUnitPrice { get { return UnitPrice - ReducePrice; } } public decimal TotalDiscountedPrice { get { return DiscountedUnitPrice * Quantity; } } public ReadOnlyCollection<ISingleProductPromotion> InSingleProductPromotionRules { get { return _promotionRules.OfType<ISingleProductPromotion>().ToList().AsReadOnly(); } } public IMultiProductsPromotion InMultiProductPromotionRule { get; private set; } public BoughtProduct(string productId, int quantity, decimal unitPrice, decimal reducePrice, IEnumerable<PromotionRule> promotionRules, string selectedMultiProdcutsPromotionId) { if (string.IsNullOrWhiteSpace(productId)) throw new ArgumentException("productId不能为null或者空字符串", "productId"); if (quantity <= 0) throw new ArgumentException("quantity不能小于等于0", "quantity"); if (unitPrice < 0) throw new ArgumentException("unitPrice不能小于0", "unitPrice"); if (reducePrice < 0) throw new ArgumentException("reducePrice不能小于0", "reducePrice"); this.ProductId = productId; this.Quantity = quantity; this.UnitPrice = unitPrice; this.ReducePrice = reducePrice; if (promotionRules != null) { this._promotionRules.AddRange(promotionRules); var multiProductsPromotions = this._promotionRules.OfType<IMultiProductsPromotion>().ToList(); if (multiProductsPromotions.Count > 0) { var selectedMultiProductsPromotionRule = multiProductsPromotions.SingleOrDefault(ent => ((PromotionRule)ent).PromotoinId == selectedMultiProdcutsPromotionId); InMultiProductPromotionRule = selectedMultiProductsPromotionRule ?? multiProductsPromotions.First(); } } } public BoughtProduct ChangeReducePrice(decimal reducePrice) { if (reducePrice < 0) throw new ArgumentException("result.ReducePrice不能小于0"); var selectedMultiProdcutsPromotionId = this.InMultiProductPromotionRule == null ? null : ((PromotionRule) this.InMultiProductPromotionRule).PromotoinId; return new BoughtProduct(this.ProductId, this.Quantity, this.UnitPrice, reducePrice, this._promotionRules, selectedMultiProdcutsPromotionId); } }
需要注意一下,值对象的不可变性,所以这里的ChangeReducePrice方法返回的是一个新的BoughtProduct对象。另外这次我们的例子比较简单,单品促销只有1种。理论上单品促销是支持叠加参与的,所以这里的单品促销设计了一个集合来存放。
下面的代码是处理单品促销的代码:
foreach (var promotionRule in singleProductPromotionRules) { var tempReducePrice = ((PromotionRuleLimitTimeDiscount)promotionRule).CalculateReducePrice(productId, unitPrice, DateTime.Now); //在创建的时候约束促销的重复性。此处逻辑上允许重复 if (unitPrice - reducePrice <= tempReducePrice) { reducePrice = unitPrice; } else { reducePrice += tempReducePrice; } }
这里也可以考虑把它重构成一个领域服务来合并同一个商品多个单品促销计算结果。
整个应用服务的代码如下:
public class CalculateSalePriceService : ICalculateSalePriceService { private static readonly MergeSingleProductPromotionForOneProductDomainService _mergeSingleProductPromotionForOneProductDomainService = new MergeSingleProductPromotionForOneProductDomainService(); public CalculatedCartDTO Calculate(CartRequest cart) { List<BoughtProduct> boughtProducts = new List<BoughtProduct>(); foreach (var cartItemRequest in cart.CartItems) { var promotionRules = DomainRegistry.PromotionRepository().GetListByContainsProductId(cartItemRequest.ProductId); var boughtProduct = new BoughtProduct(cartItemRequest.ProductId, cartItemRequest.Quantity, cartItemRequest.UnitPrice, 0, promotionRules, cartItemRequest.SelectedMultiProductsPromotionId); boughtProducts.Add(boughtProduct); } #region 处理单品促销 foreach (var boughtProduct in boughtProducts.ToList()) { var calculateResult = _mergeSingleProductPromotionForOneProductDomainService.Merge(boughtProduct.ProductId, boughtProduct.DiscountedUnitPrice, boughtProduct.InSingleProductPromotionRules); var newBoughtProduct = boughtProduct.ChangeReducePrice(calculateResult); boughtProducts.Remove(boughtProduct); boughtProducts.Add(newBoughtProduct); } #endregion #region 处理多商品促销&构造DTO模型 List<CalculatedFullGroupDTO> fullGroupDtos = new List<CalculatedFullGroupDTO>(); foreach (var groupedPromotoinId in boughtProducts.Where(ent => ent.InMultiProductPromotionRule != null).GroupBy(ent => ((PromotionRule)ent.InMultiProductPromotionRule).PromotoinId)) { var multiProdcutsReducePricePromotion = (IMultiProdcutsReducePricePromotion)groupedPromotoinId.First().InMultiProductPromotionRule; //暂时只有减金额的多商品促销 var products = groupedPromotoinId.ToList(); if (multiProdcutsReducePricePromotion == null) continue; var reducePrice = multiProdcutsReducePricePromotion.CalculateReducePrice(products); fullGroupDtos.Add(new CalculatedFullGroupDTO { CalculatedCartItems = products.Select(ent => ent.ToDTO()).ToArray(), ReducePrice = reducePrice, MultiProductsPromotionId = groupedPromotoinId.Key }); } #endregion return new CalculatedCartDTO { CalculatedCartItems = boughtProducts.Where(ent => fullGroupDtos.SelectMany(e => e.CalculatedCartItems).All(e => e.ProductId != ent.ProductId)) .Select(ent => ent.ToDTO()).ToArray(), CalculatedFullGroups = fullGroupDtos.ToArray(), CartId = cart.CartId }; } }
五、结语
这里的设计没有考虑促销规则的冲突问题,如果做的话把它放在创建促销规则的时候进行约束即可。
本文的源码地址:https://github.com/ZacharyFan/DDDDemo/tree/Demo7。
作者:Zachary
出处:https://zacharyfan.com/archives/154.html
▶关于作者:张帆(Zachary,个人微信号:Zachary-ZF)。坚持用心打磨每一篇高质量原创。欢迎扫描右侧的二维码~。
定期发表原创内容:架构设计丨分布式系统丨产品丨运营丨一些思考。
如果你是初级程序员,想提升但不知道如何下手。又或者做程序员多年,陷入了一些瓶颈想拓宽一下视野。欢迎关注我的公众号「跨界架构师」,回复「技术」,送你一份我长期收集和整理的思维导图。
如果你是运营,面对不断变化的市场束手无策。又或者想了解主流的运营策略,以丰富自己的“仓库”。欢迎关注我的公众号「跨界架构师」,回复「运营」,送你一份我长期收集和整理的思维导图。
以上是关于Axure:教你10步用动态面板实现移动端上下滚动屏幕的主要内容,如果未能解决你的问题,请参考以下文章