Axure RP9 如何借助动态面板实现密码输入框字符显示/隐藏切换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure RP9 如何借助动态面板实现密码输入框字符显示/隐藏切换相关的知识,希望对你有一定的参考价值。
参考技术A 不论是移动端还是PC端的登录,目前大多都是可以切换显示与隐藏密码框中所输入的内容,以保证用户在登录报错的时候,可以确认自己所输入面的正确性,修正后再次进行登录。Axure RP升级到9之后,元件及交互的使用与之前的RP 8相比,都有了一些不同,借鉴了小楼老师Axure RP8.0教程后,基于Axure RP 9来简单聊一下如何用借助态面板实现密码输入框字符显示/隐藏切换。
1、隐藏密码icon(非SVG图片,而是导入的外部元件)
2、显示密码icon(非SVG图片,而是导入的外部元件)
3、动态面板,使用两个状态,两个状态中分别放入不同类型的文本框,在同一个区域,切换不同的元件类型
1、隐藏密码icon(图2)
想要实现的需求是,点击“隐藏密码icon”后,出现的是“显示密码icon”,因此选择为该元件添加【单击时】的【显示/隐藏】事件,单击时隐藏当前,显示另一个
2、显示密码icon(图3)
逻辑同1,只是要反向思考,因为我们这次想实现的是:点击“显示密码icon”后,出现的是“隐藏密码icon”,同样为该元件添加【单击时】的【显示/隐藏】事件
3、动态面板-密码框-元件样式设置
3.1 State 1-隐藏密码文本框(图4)
3.2 State 2-显示密码文本框(图5)
3.3 两个State下的文本框边框都需要进行隐藏(图6)
4、动态面板-密码框-元件交互设置
我们想要实现的一直都是:初始输入时密码为隐藏状态,点击“隐藏密码icon”后,出现“显示密码icon”,且密码框内的密码变为可见状态。就需要为动态面板的文本框添加【文本改变时】的【设置文本】事件,使其中一个文本框的文本改变时,另一个文本框的文本也能随之同步。
4.1 State 1-隐藏密码文本框(图7)
4.1 State 1-显示密码文本框(图8)
动态面板-文本框的交互改变,也是基于“显示密码icon”与“隐藏密码icon”的【单击时】事件,因此将动态面板的【文本改变时】的【设置文本】事件,添加到“显示密码icon”与“隐藏密码icon”的【单击时】事件内。
最终交互设置如下(图8):
通过以上步骤,我们就成功的在Axure RP9中借助动态面板实现密码输入框字符显示/隐藏切换交互。
最近刚升级使用Axure RP9 ,许多还在摸索中,以上如有不足之处,欢迎评论区批评指正,谢谢。
axure 轮播图
axure设置轮播图详细流程,有问题欢迎指正,直接上流程,demo下载 :https://files.cnblogs.com/files/fannyLi/%E8%BD%AE%E6%92%AD%E5%9B%BE.rp.zip
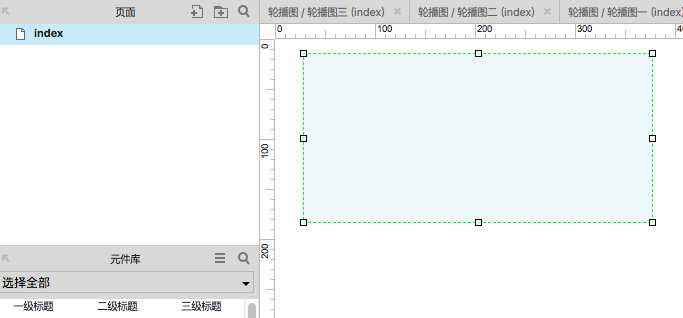
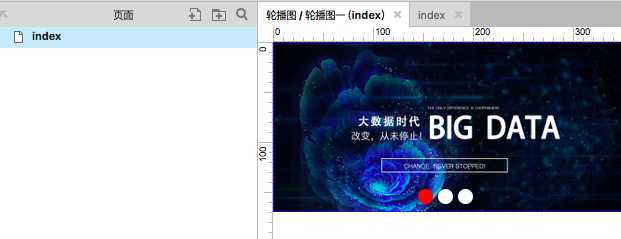
1、打开axure新建一个页面,拖入动态面板

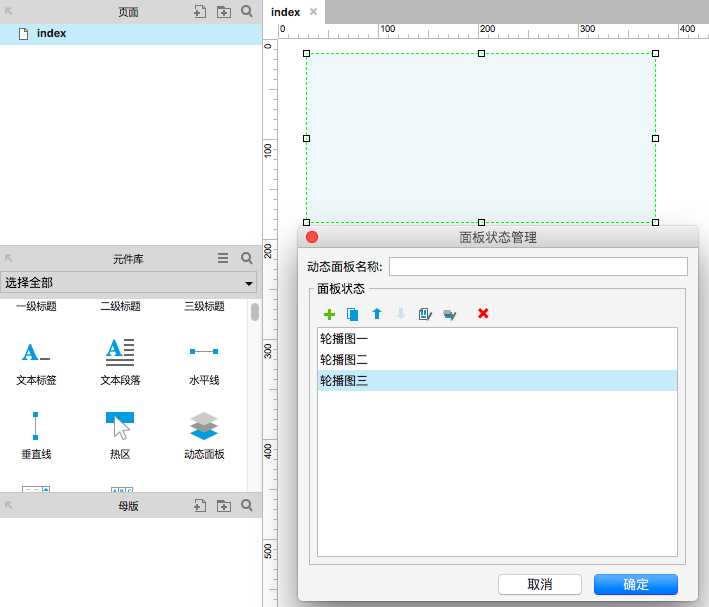
2、双击动态面板,弹出面板管理,填写动态面板名称:轮播图,点击绿色加号添加3个面板状态(个数根据需求而定)

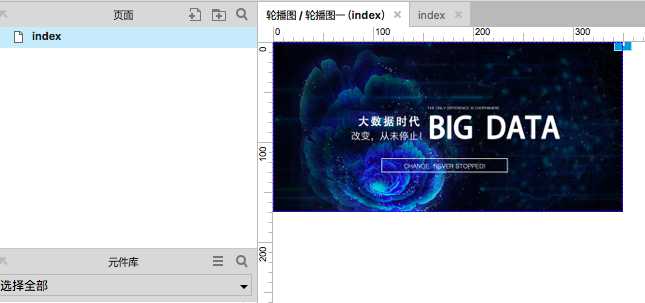
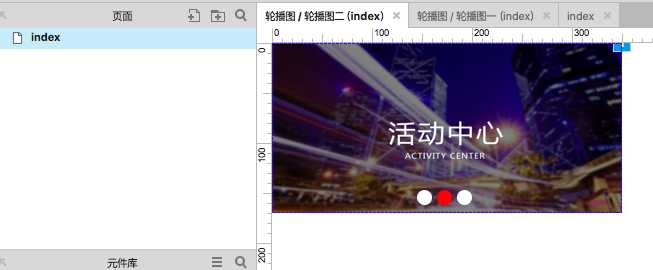
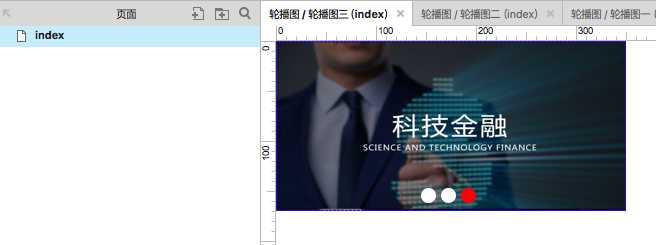
3、双击动态面板中的轮播图一进入状态一,添加一张图片

4、动态面板中轮播图二、三同上,各添加一张图片
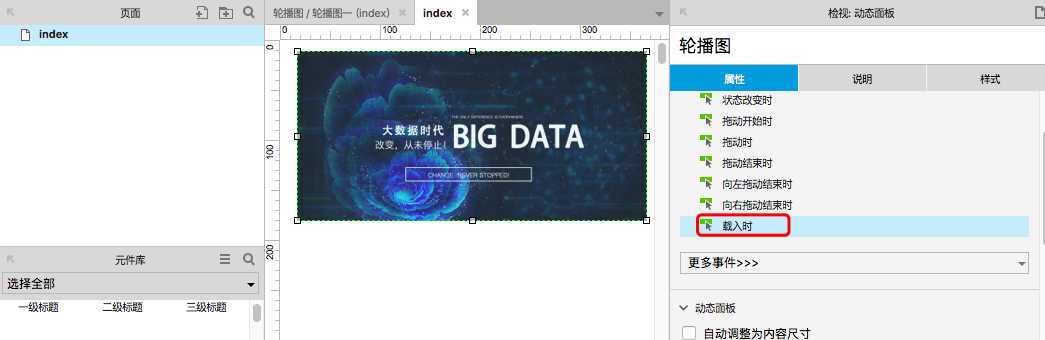
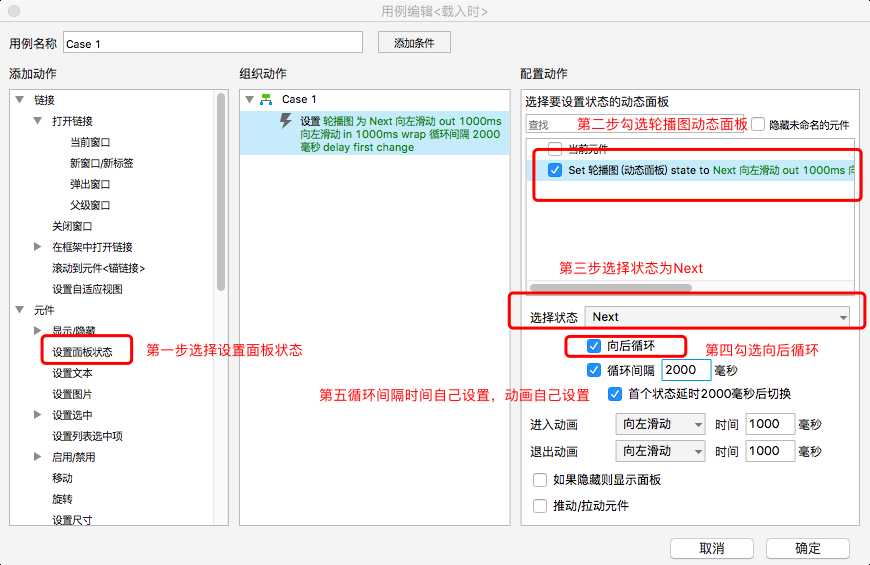
5、回到index页面,选中动态面板,在右侧属性中双击交互:载入时,根据图示操作,点击确定,到此简单的轮播就可以了,点击预览便可以查看轮播效果


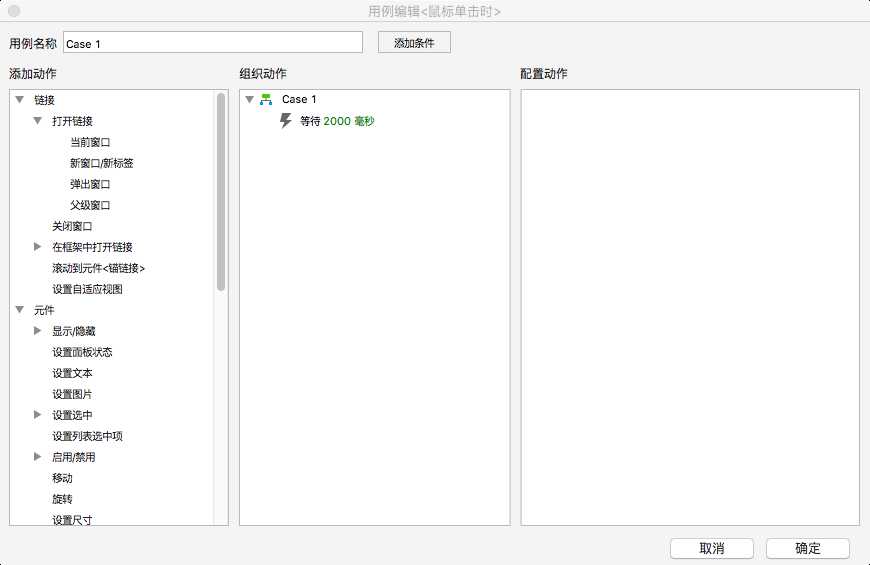
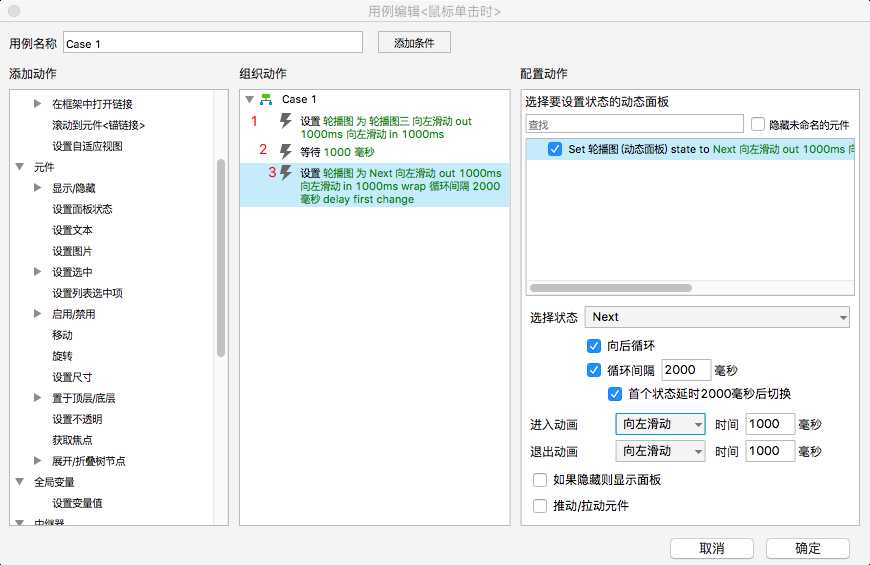
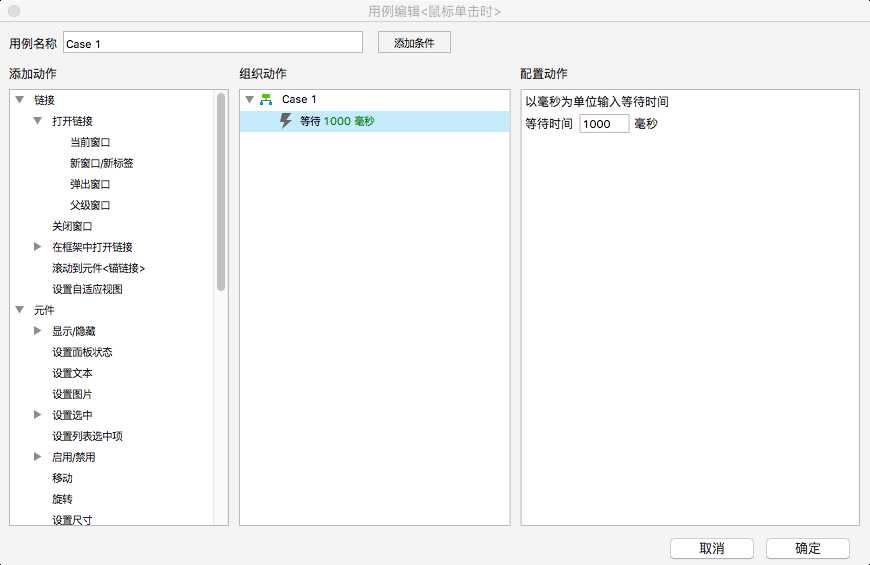
6、如果想要点击切换轮播效果则继续向下操作,双击动态面板,选择动态面板状态一(轮播图一)进入页面,在距离图片底部15像素的地方添加三个椭圆形设置宽高为15*15(大小自己设置)并去掉边框,将第一个填充为红色,并添加点击事件为等待时间2000毫秒,点击确定


设置第二个圆点点击事件(三个事件)
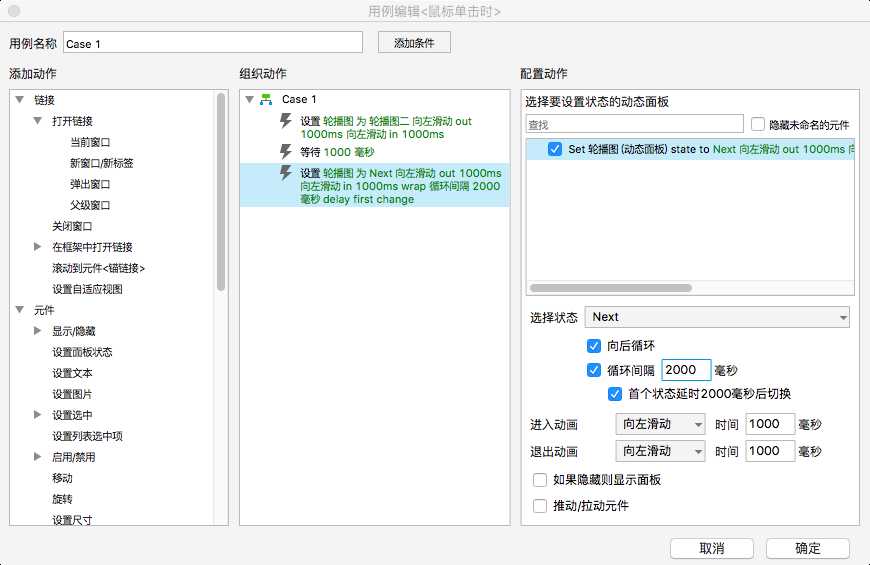
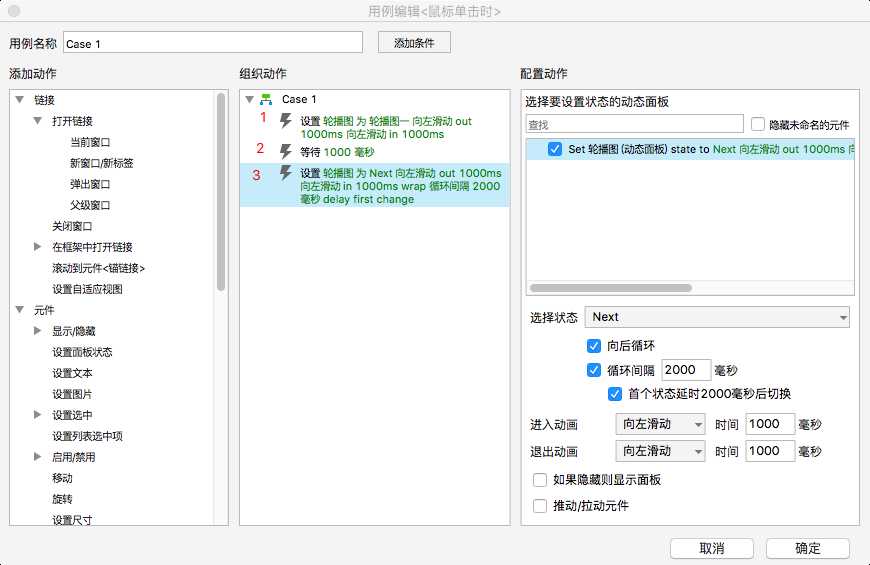
- 面板状态为轮播图二,滑动动画为向左滑动时间1000毫秒;
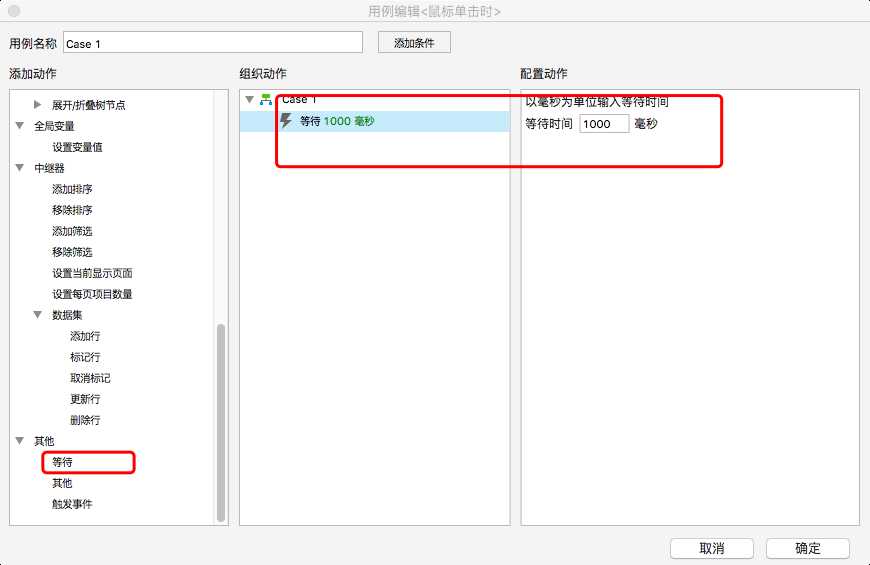
- 等待1000毫秒;
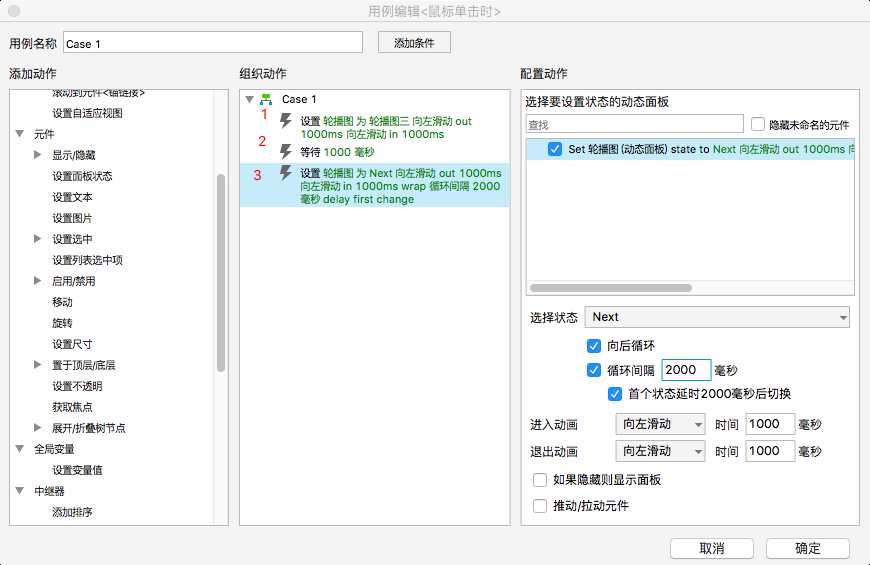
- 面板状态为Next

设置第三个圆点点击事件
- 面板状态为轮播图三,滑动动画为向左滑动时间1000毫秒;
- 等待1000毫秒;
- 面板状态为Next

7、双击动态面板,选择动态面板状态二(轮播图二)进入页面,在距离图片底部15像素的地方添加三个椭圆形设置宽高为15*15(大小自己设置)并去掉边框,将第二个填充为红色

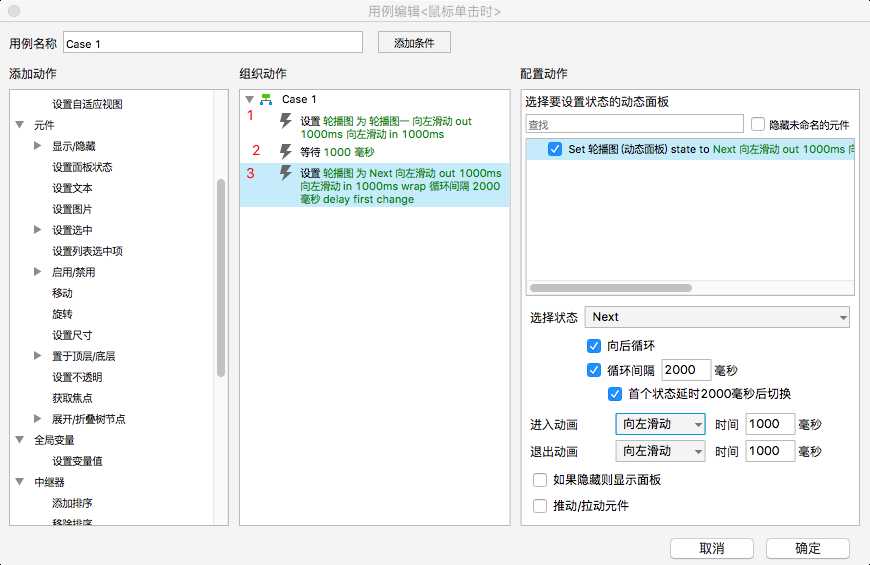
给圆点一添加点击事件
- 面板状态为轮播图一,滑动动画为向左滑动时间1000毫秒;
- 等待1000毫秒;
- 面板状态为Next

给圆点二添加点击事件
- 等待1000毫秒;

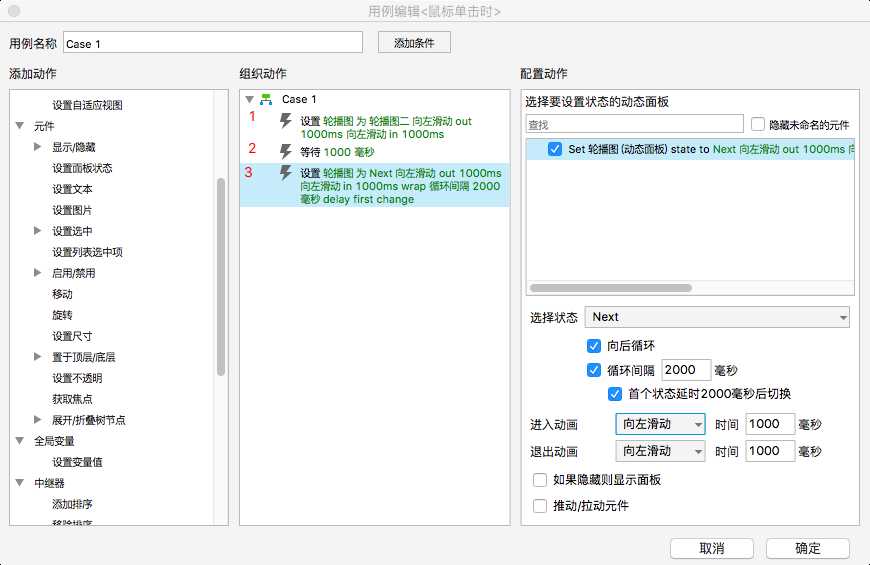
给圆点三添加点击事件
- 面板状态为轮播图三,滑动动画为向左滑动时间1000毫秒;
- 等待1000毫秒;
- 面板状态为Next

8、双击动态面板,选择动态面板状态三(轮播图三)进入页面,在距离图片底部15像素的地方添加三个椭圆形设置宽高为15*15(大小自己设置)并去掉边框,将第三个填充为红色

给圆点一添加点击事件
- 面板状态为轮播图一,滑动动画为向左滑动时间1000毫秒;
- 等待1000毫秒;
- 面板状态为Next

给圆点二添加点击事件
- 面板状态为轮播图二,滑动动画为向左滑动时间1000毫秒;
- 等待1000毫秒;
- 面板状态为Next

给圆点三添加点击事件
- 等待1000毫秒;

到此所有的设置都已经完成了,点击预览可以查看效果,各位有想法或者发现错误的欢迎指正!

以上是关于Axure RP9 如何借助动态面板实现密码输入框字符显示/隐藏切换的主要内容,如果未能解决你的问题,请参考以下文章