axure怎么设置拖动效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axure怎么设置拖动效果相关的知识,希望对你有一定的参考价值。
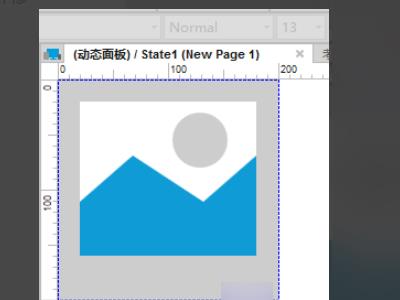
1、首先在页面添加动态面板,并在该动态面板中添加图片,以作区分。

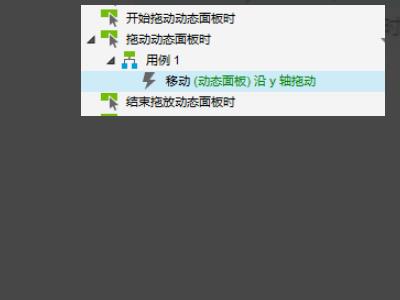
2、再页面1中添加事件:拖动动态面板时,沿y轴移动动态面板。

3、此时的效果如图所示。

4、此时的图片是可以被鼠标拖拽,上下移动的,新建页面2,在页面2中新增内部框架,内部框架指向页面1。

5、调整页面1动态面板位置为0.0,此时再刷新page2的浏览器样式,刷新后就完成了动态拖动效果。

在axure中,很多元件都没有拖动效果,如果要实现拖动,可以使用如下方式达到同样的效果:
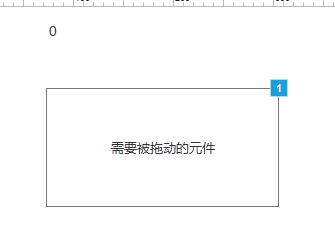
第一步:新建要拖动的元件,再新建一个标签,标签文字设为0,并取名为“拖动开关”

第二步:设置页面交互:当“拖动开关”值=1时,移动鼠标同时移动“要被拖动的元件”

第三步:设置“被拖动的元件”的交互:当鼠标按下时,拖动开关文字设为1;当鼠标松开时,拖动开关文字设为0

有没有发现其实很简单?这也就是一个换位思考的问题
Axure中元件的拖动效果-动图面板
右击元件转化为【动态面板】

选择【动态面板】选择拖拽属性





以上是关于axure怎么设置拖动效果的主要内容,如果未能解决你的问题,请参考以下文章
axure全局变量怎么用?axure如何设置全局变量?求助!!