使用vue时,报错“exports is not defined”
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue时,报错“exports is not defined”相关的知识,希望对你有一定的参考价值。
参考技术A 使用vue时,报错“exports is not defined”这是使用了CommonJs写法
而在应用中并没有做相应的模块转换使得浏览器能够识别
而导致这个问题是因为balbel的配置文件.babelrc的问题
所以,需要改动.babelrc文件即可:
如图所示,将"modules": false直接注释,或者删掉即可
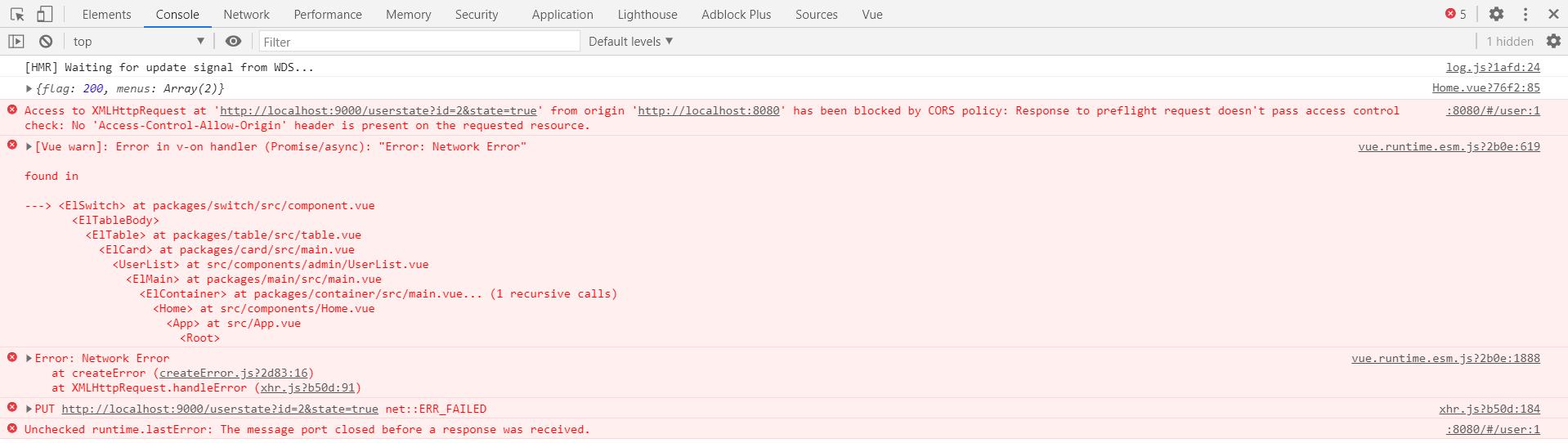
为啥使用vue时,使用put方式访问后台报错,get正常?
//修改用户状态 async userStateChanged(userInfo) const data:res = await this.$http.put(`userstate?id=$userInfo.id&state=$userInfo.state`);//使用put方式访问后台报错,get正常 if(res != "success") userInfo.id = !userInfo.id; return this.$message.error("操作失败!!!"); this.$message.success("操作成功!!!"); ,

后台允许跨域的方式不包括put方式,可以检查自己的接口请求方式,并在后台的跨域请求头加入这种方式。 参考技术A 使用vue.js与后台实现数据交互的方法是利用vue-resource组件提供的一系列api:
get(url, [data], [success], [options])
post(url, [data], [success], [options])
put(url, [data], [success], [options])
patch(url, [data], [success], [options])
delete(url, [data], [success], [options])
jsonp(url, [data], [success], [options])
具体举例如下:
1、导入vue-resource
2、基于全局Vue对象使用http
// 通过someUrl获取后台数据,成功后执行then的代码
Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback);
3、在一个Vue实例内使用$http
// $http是在vue的局部范围内的实例
this.$http.get('/someUrl', [options]).then(successCallback, errorCallback);
说明:
在发送请求后,使用then方法来处理响应结果,then方法有两个参数,第一个参数是响应成功时的回调函数,第二个参数是响应失败时的回调函数。 参考技术B 因为后台设置了只允许get请求啊
以上是关于使用vue时,报错“exports is not defined”的主要内容,如果未能解决你的问题,请参考以下文章
记录vue项目打包后报错exports is not defined
vue打包发布后提示ReferenceError: exports is not defined
vue项目加载js报exports is not defined