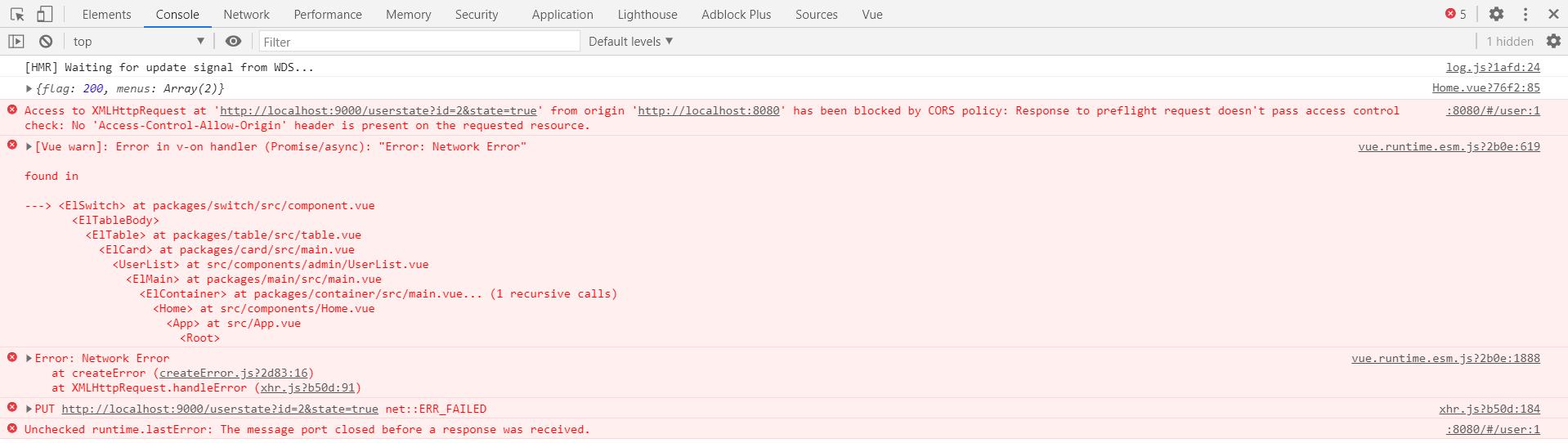
为啥使用vue时,使用put方式访问后台报错,get正常?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥使用vue时,使用put方式访问后台报错,get正常?相关的知识,希望对你有一定的参考价值。
//修改用户状态 async userStateChanged(userInfo) const data:res = await this.$http.put(`userstate?id=$userInfo.id&state=$userInfo.state`);//使用put方式访问后台报错,get正常 if(res != "success") userInfo.id = !userInfo.id; return this.$message.error("操作失败!!!"); this.$message.success("操作成功!!!"); ,

后台允许跨域的方式不包括put方式,可以检查自己的接口请求方式,并在后台的跨域请求头加入这种方式。 参考技术A 使用vue.js与后台实现数据交互的方法是利用vue-resource组件提供的一系列api:
get(url, [data], [success], [options])
post(url, [data], [success], [options])
put(url, [data], [success], [options])
patch(url, [data], [success], [options])
delete(url, [data], [success], [options])
jsonp(url, [data], [success], [options])
具体举例如下:
1、导入vue-resource
2、基于全局Vue对象使用http
// 通过someUrl获取后台数据,成功后执行then的代码
Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback);
3、在一个Vue实例内使用$http
// $http是在vue的局部范围内的实例
this.$http.get('/someUrl', [options]).then(successCallback, errorCallback);
说明:
在发送请求后,使用then方法来处理响应结果,then方法有两个参数,第一个参数是响应成功时的回调函数,第二个参数是响应失败时的回调函数。 参考技术B 因为后台设置了只允许get请求啊
tomcat 启动不报错,但是访问不到,是为啥
应该是后台程序查询相应显示数据的时候出错,此时数据还在后台处理,页面等待后台的数据进行显示,所以页面不显示并且不报错,你根据myEclipse控制台的指针异常信息进行调试问题应该能解决。 参考技术A 确认访问端口是否正确,默认是8080。以上是关于为啥使用vue时,使用put方式访问后台报错,get正常?的主要内容,如果未能解决你的问题,请参考以下文章