怎样利用jquery控制swiper的页数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样利用jquery控制swiper的页数相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>swiper自定义分页器用法</title> <link href="swiper-3.4.2.min.css" rel="stylesheet" /> <style> * padding: 0; margin: 0; .swiper-container position: relative; width: 100%; height: 100%; .swiper-slide text-align: center; font-size: 18px; background: #fff; display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; .swiper-slide img display: block; width: 100%; max-width: 100%; /*包裹自定义分页器的div的位置等CSS样式*/ .swiper-pagination-custom bottom: 10px; left: 0; width: 100%; /*自定义分页器的样式,这个你自己想要什么样子自己写*/ .swiper-pagination-customs width: 30px; height: 4px; display: inline-block; background: #000; opacity: .3; margin: 0 5px; /*自定义分页器激活时的样式表现*/ .swiper-pagination-customs-active opacity: 1; background-color: #F78E00; </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="banner1_.jpg" alt="轮播图1" /> </div> <div class="swiper-slide"> <img src="banner2_.jpg" alt="轮播图2" /> </div> </div> <div class="swiper-pagination"></div> </div> </body> <script src="jquery.min.js"></script> <script type="text/javascript" src="swiper.min.js"></script> <script> var mySwiper = new Swiper('.swiper-container', direction: 'horizontal', loop: true, autoplay: 3000,//自动轮播 speed: 600, // 如果需要分页器 pagination: '.swiper-pagination', paginationType: 'custom',//这里分页器类型必须设置为custom,即采用用户自定义配置 //下面方法可以生成我们自定义的分页器到页面上 paginationCustomRender: function(swiper, current, total) var customPaginationHtml = ""; for(var i = 0; i < total; i++) //判断哪个分页器此刻应该被激活 if(i == (current - 1)) customPaginationHtml += '<span class="swiper-pagination-customs swiper-pagination-customs-active"></span>'; else customPaginationHtml += '<span class="swiper-pagination-customs"></span>'; return customPaginationHtml; ); </script> </html> 参考技术A 有轮播插件,代码更少,效果更好。去看swiper。word中怎样设置页码包含总页数
一个同事做毕业论文,论文是Word格式,1-2页是封面和目录,不需要页码,第3-10页是论文内容,需要从第1页开始显示,并显示论文内容的总页数8 页。具体为页脚处显示“第*页共*页”。他让我帮忙设置一下,我也不太熟悉,当然网络资源是很丰富的,随时可以参考。搜索了一番,发现介绍的内容很多,但是都不太全。我把这些内容综合了一下,多方测试,终于解决了问题,呵呵,心情很愉快啊。感觉这玩意儿平时也很有用,记录下来,希望对自己对别人都有所帮助。
在WORD中,将插入点定位在第二页末,选择菜单中的“插入—分隔符”,弹出分隔符菜单,点击“分节符类型”中的“下一页”并确定。

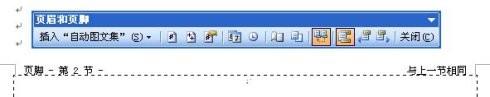
选择菜单“视图—页眉与页脚”,光标自动定位在第3页的页眉,并弹出菜单,选择页脚,此时页脚处右上角有显示“与上一节相同”。

点击“页眉和页脚”工具栏中的“链接到前一个”图标,页脚右上角的“与上一节相同”消失。

这样第3页与前2页就完全分开了,可以独立的输入页码和统计总页数了。
为了美观,在页脚的中间位置输入文字“第页,共页”。
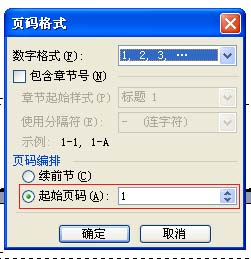
在“第”后直接按“页眉和页脚”菜单中的插入页码图标插入页码,并按“设置页码格式”图标,弹出“页码格式”菜单,在“页码编排”中选择“起始页码”为“1”,此时页数显示为“第1页”到“第8页”,完全正确。

总页数就不能直接以按“页眉和页脚”中的“插入页数”图标的方式插入了,这样统计出来的总页数是包括目录在内的10页了,而不是论文内容的8页了。这里的总页数可以用插入域的方式。
鼠标定位在“共”后,选择“插入—域”,弹出域菜单,选择“=(Formula)”,并去掉“更新时保留原格式”前面的勾并确定。

按下“确定”后,页脚中的文字变为“第1页 共 !异常的公式结尾 页”。

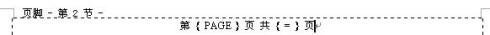
此时不必吃惊,其实这只是一行域代码而已,只要按下Alt+F9就可以让它显露原形,即“第 {PAGE}页 共{=}页”。

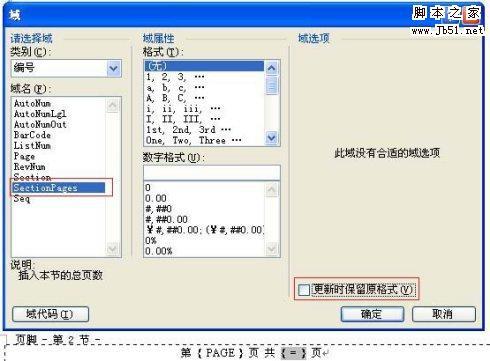
在这行代码中的“=”号后,继续插入域,这次我们插入的域是“编号”中的“SectionPages”。

插入后域代码变为“第{PAGE}页 共{ ={SECTIONPAGES} } 页”。这样总页数的问题就解决了。

还记得我们刚才将域还原为代码的热键么?对了,是Alt+F9,再次按下Alt+F9将执行域代码,得到的就是具体的数字页码了,此时第一页的页脚处显示为“第1页共8页”,如下图。
https://www.kafan.cn/A/y3174lzp3k.html
以上是关于怎样利用jquery控制swiper的页数的主要内容,如果未能解决你的问题,请参考以下文章
基于vue2使用vue-awesome-swiper 轮播图(踩坑记录)
