使用Swiper轮播引起的探索
Posted tu-0718
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Swiper轮播引起的探索相关的知识,希望对你有一定的参考价值。
提到Swiper轮播插件,小伙伴们应该不会感到陌生。以前我主要在移动端上使用,PC端使用较少。
注:这里需要注意的是,在PC端和移动端使用Swiper是不同的
官方给的版本有三个,分别是Swiper2,Swiper3,Swiper4
Swiper2官网:https://2.swiper.com.cn/
Swiper3官网:https://3.swiper.com.cn/
Swiper4官网:https://www.swiper.com.cn/
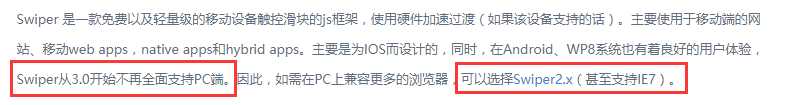
注:如果在PC端使用,推荐使用Swiper2;移动端使用 Swiper3 或 Swiper4 ;官方解释如下图:

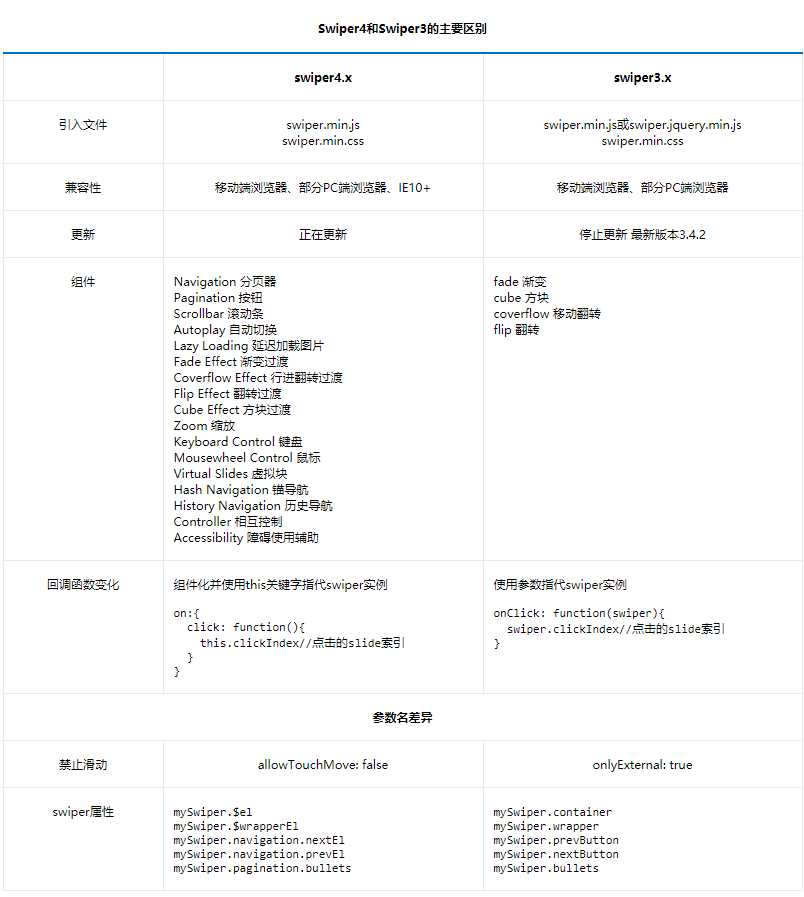
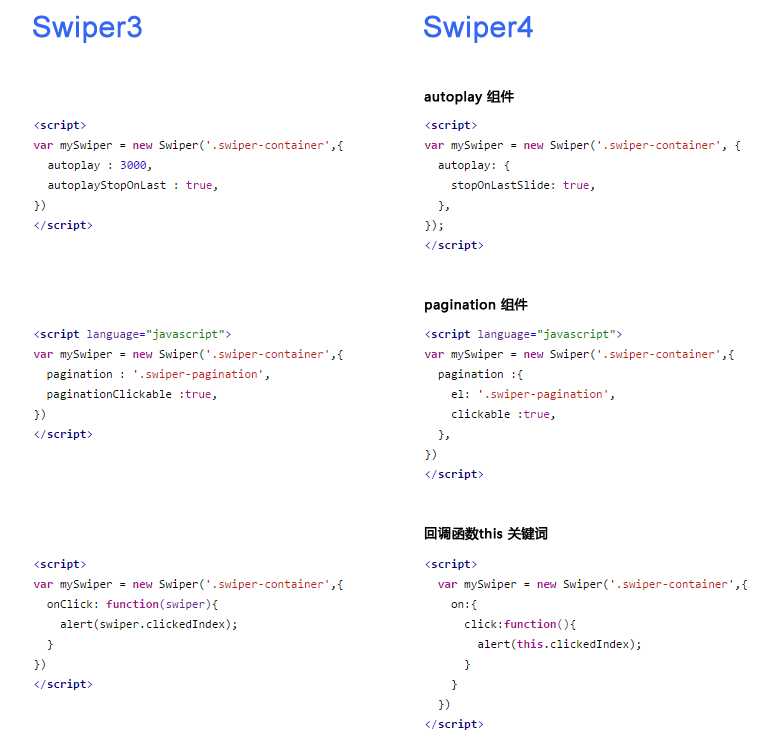
那么问题来了,三个版本之间到底有什么区别呢?以下是官方截图:


在使用过程当中,PC端和移动端分别遇到了一个问题
移动端问题:设置自动轮播属性后没有效果?(已确认引入css,js文件路径和版本正确)
解:因为我引入的css,js文件是Swiper4版本, 但我用的却是 Swiper3版本的设置方法
Swiper3设置自动播放:autoplay: 3000
Swiper4设置自动播放:autoplay: { delay: 3000 },(也可以这样设置autoplay: true 设置后默认3秒自动切换,)
Swiper4将组件的相关选项整合起来了,并且修改了回调函数获取swiper实例的方式为this关键词
下图是官方给l的 Swiper3 API 和 Swiper4 API 不同的地方

PC端遇到的问题:想要鼠标移入轮播图后暂停播放,鼠标移出轮播图后恢复播放
解:Swiper本身没有封装鼠标移入移出事件,需要自行添加,然后调用相关API(mySwiper.autoplay.stop(); 和 mySwiper.autoplay.start();)
var mySwiper = new Swiper(‘.swiper-container‘,{ autoplay : true, }) $(‘.swiper-slide‘).mouseover(function() { mySwiper.autoplay.stop(); // 暂停播放 }) $(‘.swiper-slide‘).mouseout(function() { mySwiper.autoplay.start(); // 开始播放 })
以上是关于使用Swiper轮播引起的探索的主要内容,如果未能解决你的问题,请参考以下文章