基于vue2使用vue-awesome-swiper 轮播图(踩坑记录)
Posted T丶t
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于vue2使用vue-awesome-swiper 轮播图(踩坑记录)相关的知识,希望对你有一定的参考价值。
vue-awesome-swiper 使用(踩坑记录)
提示:
本文介绍是基于vue2.0实现,如果您是vue3.0建议直接去swiper上按照官方文档使用哦。
Swiper官方地址:https://www.swiper.com.cn/
一、vue-awesome-swiper的介绍
首先,Swiper常用于移动端网站的内容触摸滑动
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端,以及PC端网站。Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
而vue-awesome-swiper则是一个大佬封装的关于Swiper的插件,能够帮助我们在vue的框架下更好地去使用Swiper实现轮播图的各种效果
二、实现效果

三、实现步骤(坑多!)
为了省略时间,不介绍有哪些坑了,直接说明如何使用。1.安装Swiper
// 版本问题!!大坑!vue中使用 swiper 需要使用 swiper 以及 vue-awesome-swipe
// 这两个的版本不能随意更改,有对应关系,我们只是为了实现效果,所以直接安装特定版本
npm install swiper@5.4.1 vue-awesome-swiper@4.1.1 --save
2.注册swiper组件
这里使用局部注册的方法,实际应用可根据需求自行选择全局注册或局部注册
直接贴上我自定义的组件代码(根据官方文档更改的):
// 组件使用说明:
// 1、作用:含有缩略图和主图的组件
// 2、传入参数:这里为了看效果,暂时没写props传参,有不理解的可以搜索关于自定义组件中props的用法
<template>
<div class="thumb-example">
<!-- swiper1 -->
<swiper class="swiper gallery-top" :options="swiperOptionTop" ref="swiperTop">
<swiper-slide class="slide-1"></swiper-slide>
<swiper-slide class="slide-2"></swiper-slide>
<swiper-slide class="slide-3"></swiper-slide>
<swiper-slide class="slide-4"></swiper-slide>
<swiper-slide class="slide-5"></swiper-slide>
<div class="swiper-button-next swiper-button-white" slot="button-next"></div>
<div class="swiper-button-prev swiper-button-white" slot="button-prev"></div>
</swiper>
<!-- swiper2 Thumbs -->
<swiper class="swiper gallery-thumbs" :options="swiperOptionThumbs" ref="swiperThumbs">
<swiper-slide class="slide-1"></swiper-slide>
<swiper-slide class="slide-2"></swiper-slide>
<swiper-slide class="slide-3"></swiper-slide>
<swiper-slide class="slide-4"></swiper-slide>
<swiper-slide class="slide-5"></swiper-slide>
</swiper>
</div>
</template>
//js代码,可看注释,有更多的需求直接去官网看,文章后面有贴官网地址
<script>
import { Swiper, SwiperSlide } from 'vue-awesome-swiper';
import 'swiper/css/swiper.css';
export default {
name: 'swiper-example-thumbs-gallery',
title: 'Thumbs gallery with Two-way control',
components: {
Swiper,
SwiperSlide
},
data() {
return {
swiperOptionTop: {
loop: true,
loopedSlides: 5, // looped slides should be the same
spaceBetween: 10,
// 左右两边的点击事件
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
}
},
swiperOptionThumbs: {
loop: true, // 是否可循环
loopedSlides: 5, // looped slides should be the same
spaceBetween: 10, // 缩略图之间的间隙大小
centeredSlides: true, // 大图对应的缩略图位置显示在中间
slidesPerView: 5, // 每一页显示下方缩略图的数量,auto :自动显示所有数量;输入number(如1、2、3等)则是手动定义显示的数量
touchRatio: 0.2, // 触控比例,可理解为拖动缩略图的距离,默认值为1
slideToClickedSlide: true //点击其他缩略图可跳转
}
};
},
mounted() {
this.$nextTick(() => {
const swiperTop = this.$refs.swiperTop.$swiper;
const swiperThumbs = this.$refs.swiperThumbs.$swiper;
swiperTop.controller.control = swiperThumbs;
swiperThumbs.controller.control = swiperTop;
});
}
};
</script>
//样式,自行更改即可
<style lang="less" scoped>
.thumb-example {
width: 376px;
height: 376px;
background-color: #fff;
}
.swiper {
margin-bottom: 10px;
.swiper-slide {
// background-size: cover;
background-position: center;
&.slide-1 {
background-image: url('../../assets/TTImg/1.jpg'); //图片地址
}
&.slide-2 {
background-image: url('../../assets/TTImg/2.jpg'); //图片地址
}
&.slide-3 {
background-image: url('../../assets/TTImg/3.jpg'); //图片地址
}
&.slide-4 {
background-image: url('../../assets/TTImg/4.jpg'); //图片地址
}
&.slide-5 {
background-image: url('../../assets/TTImg/5.jpg'); //图片地址
}
}
&.gallery-top {
height: 80%;
width: 100%;
}
&.gallery-thumbs {
height: 20%;
width: 376px;
box-sizing: border-box;
padding: gap 0;
}
&.gallery-thumbs .swiper-slide { //等比例缩小
opacity: 0.4;
height: 68px;
width: 68px;
border: 1px solid #eee;
background-size: contain;
}
&.gallery-thumbs .swiper-slide-active {
opacity: 1;
}
}
</style>
到这里,基本效果已经搞定,建议时间赶就无需理解太深,需要啥就去文档看看提供的属性字段即可。
四、补充说明
-
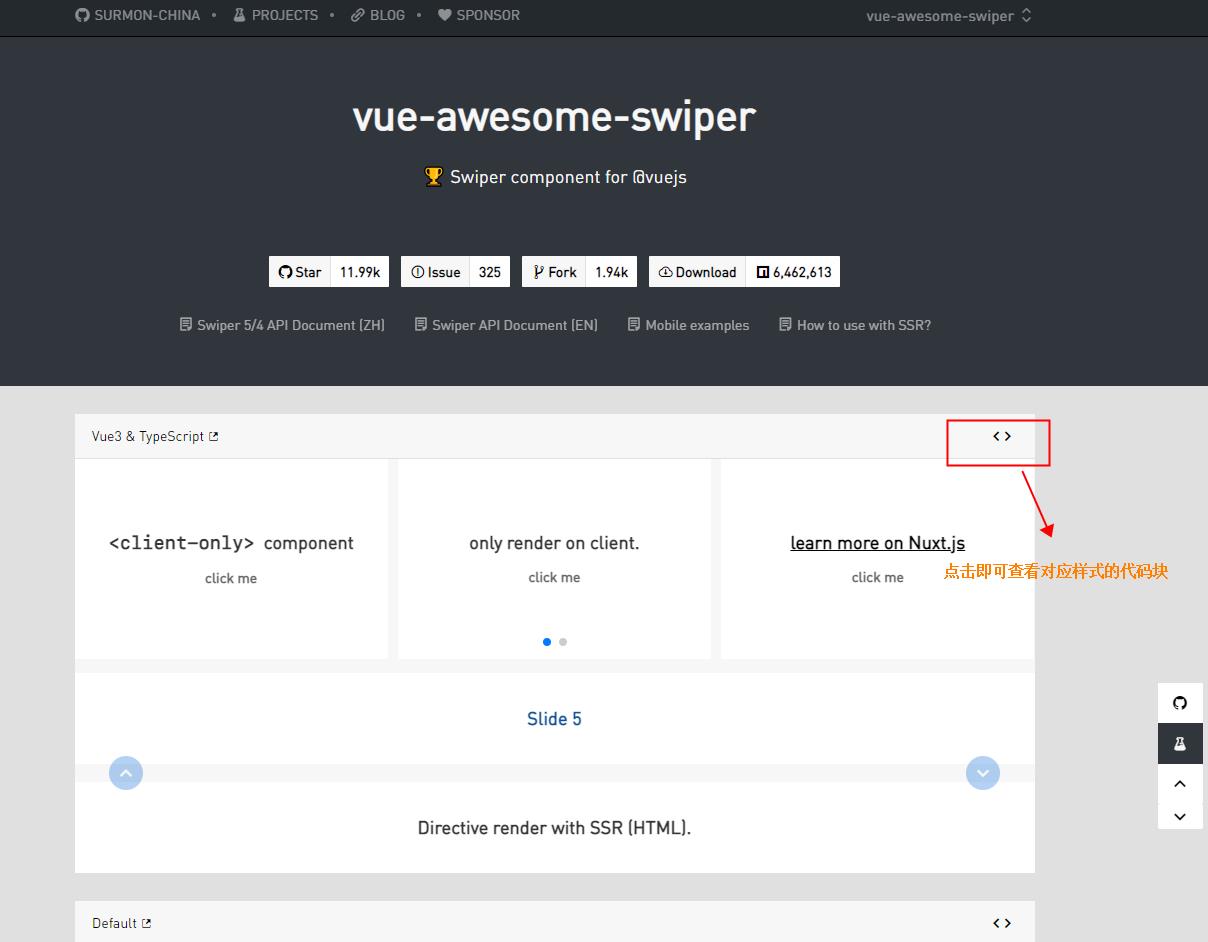
需要其他效果可以自行看文档demo,查看对应代码块,粘贴代码即可
-
Demo文档地址:https://github.surmon.me/vue-awesome-swiper/

-
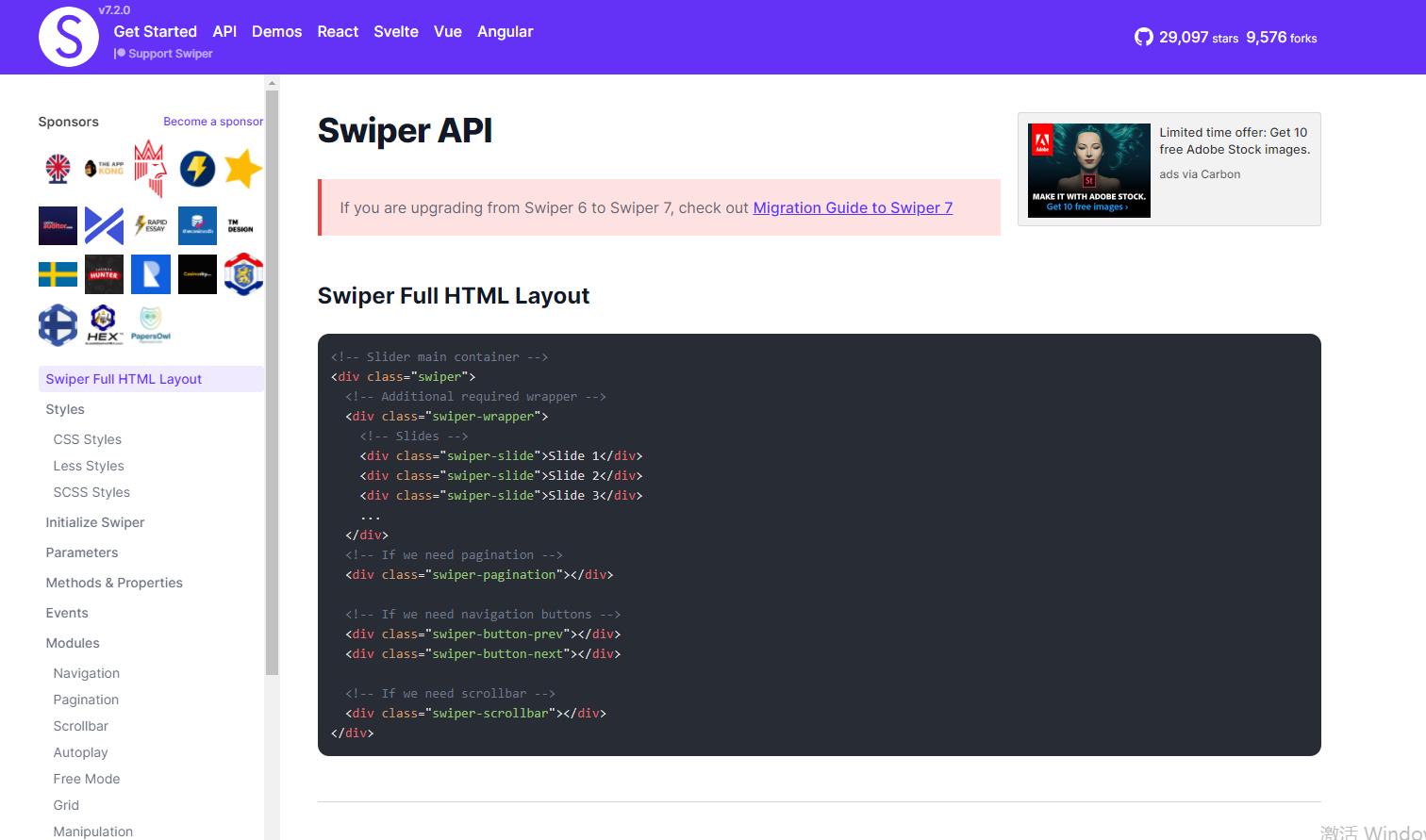
Swiper的API文档(可在这里查看需要的属性字段说明等):https://swiperjs.com/swiper-api

总结
官方文档是基于vue3的使用,但我们项目基于vue2,找了很多资料,踩了好久的坑,记录一下,希望对大家有所帮助。
以上是关于基于vue2使用vue-awesome-swiper 轮播图(踩坑记录)的主要内容,如果未能解决你的问题,请参考以下文章