javascript操作svgDom,实现地图功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript操作svgDom,实现地图功能相关的知识,希望对你有一定的参考价值。
1、客户要求做一个店铺地图,进入店铺可以查看该店铺楼层所有的店铺信息,点击地图地图上某块区域,展示相应的店铺信息。(提供楼层筛选,公共设施查询),以及地图缩放。客户要求地图通过H5来操作svg图片来实现,展示则采用js调用原生方法展示对应的店铺信息。
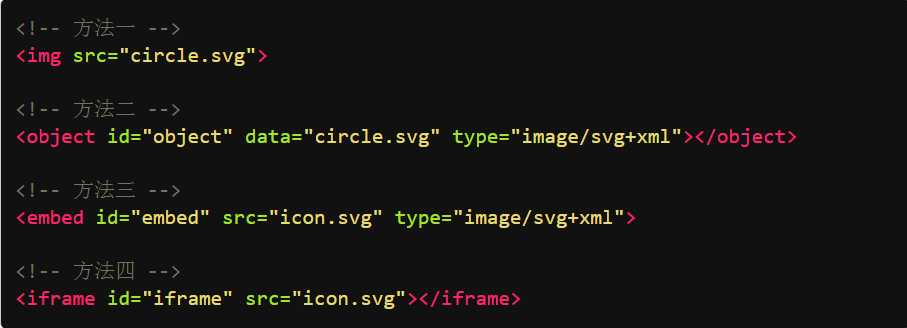
svg图片可以通过<img/><object><iframe><embed>四个标签直接载入到网页中。
<img>标签载入svg图像无法获取到svgDom,故只能采用另外三个标签。
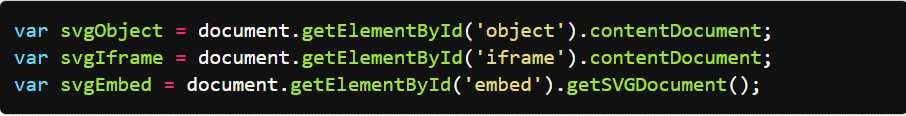
三种标签获取dom方法如下:
html页面载入:

获取对应的svgDom

这里我采用的是iframe去加载svg图片,因为我在地图页面提供楼层的菜单,点击不同的楼层局部刷新载入不同的svg图片。(object,embed我都试过,点击不同楼层时,页面没有重新加载不同楼层的svg图片)。
注意:采用iframe获取svgDom时,必须等到iframe加载完成后,在调用document.getElementById(‘iframe‘).contentDocument获取svgDom,否则会获取不到svgDom。我是这样写的:
if(iframe.attachEvent){
iframe.attachEvent(‘onload‘, function(){
alert(‘iframe is loaded‘)
})
}else{
iframe.onload = function(){
//这里获取svgDom
var iframeSvg = document.getElementById(‘iframe‘).contentDocument;
//接下来就可以对svgDom进行操作,绑定元素点击事件,改变元素的属性等等
//给svg上id为‘L01N01’的元素绑定点击事件
iframeSvg.getElementById(‘L01N01‘).addEventListener(‘click‘,function(){
//点击事件操作
})
}
}
附录:
参考文章:http://javascript.ruanyifeng.com/htmlapi/svg.html
以上是关于javascript操作svgDom,实现地图功能的主要内容,如果未能解决你的问题,请参考以下文章