Javascript实现百度API
Posted bushui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript实现百度API相关的知识,希望对你有一定的参考价值。
百度地图javascript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持html5特性的地图开发。
第一步:注册百度账号

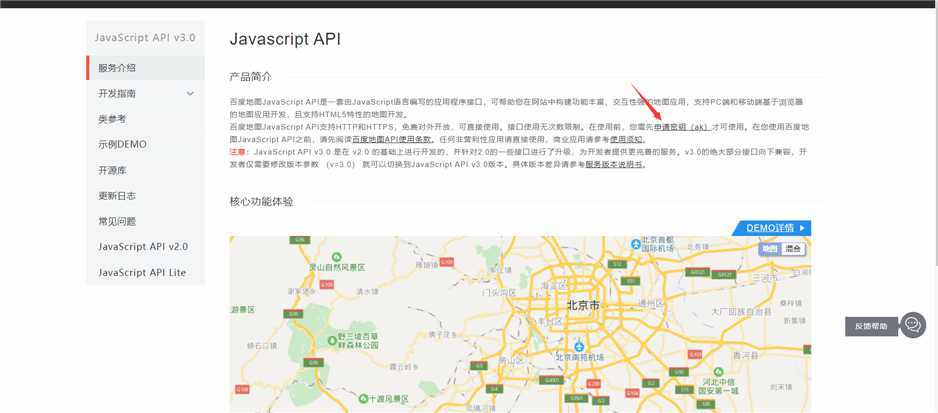
第二步:百度API,如果没有秘钥就点击申请秘钥

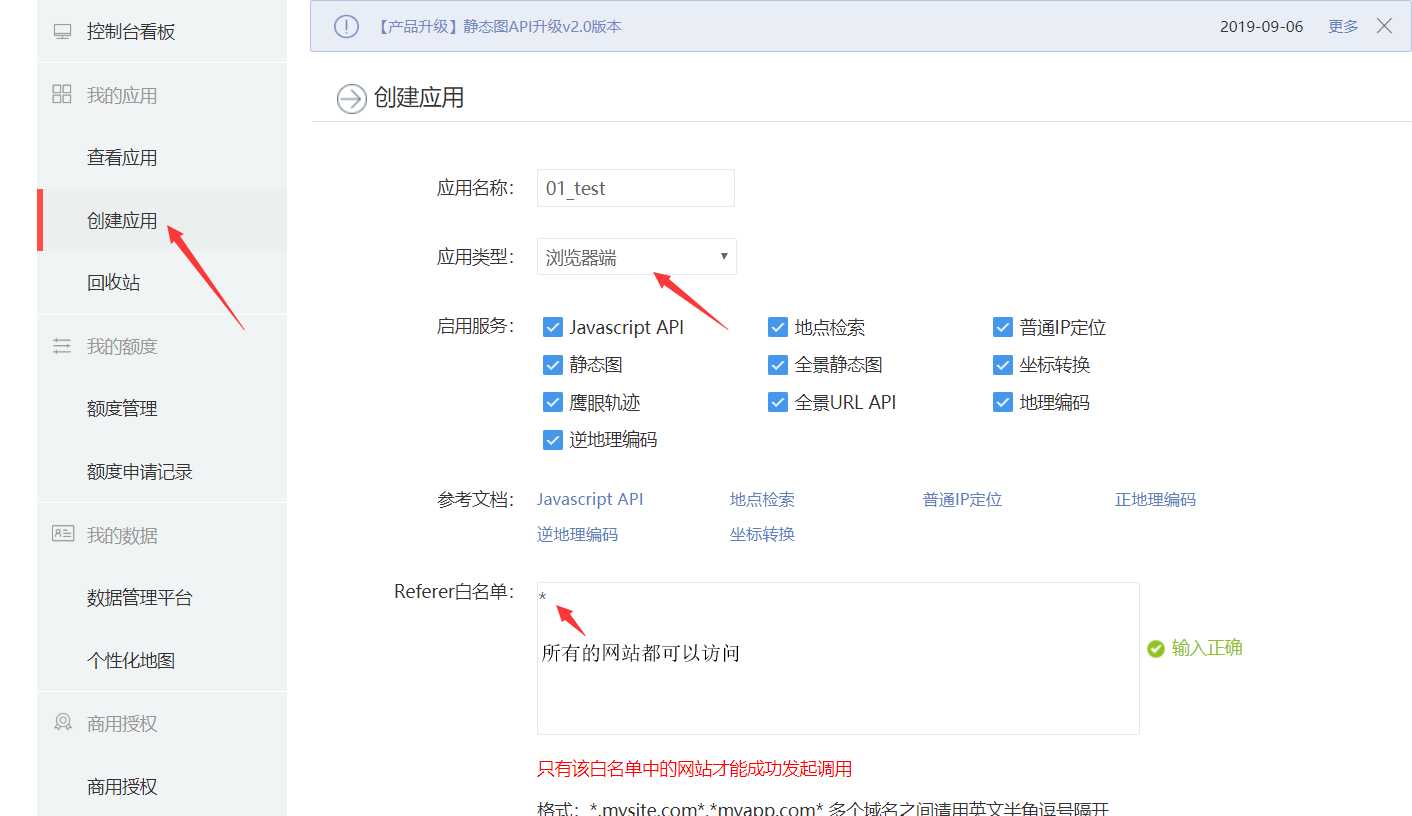
第三步:ak申请
注:JavaScript API只支持浏览器类型的ak(自2016年1月15日升级)。请开发者在申请ak时注意选择。

第四步:展示地图

CSS:百度图容器一定要设置宽高
#container
width: 1200px;
height: 600px;
margin: auto;
HTML:百度图容器
<div id="container"></div>
引入百度地图API文件
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
初始化地图逻辑
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
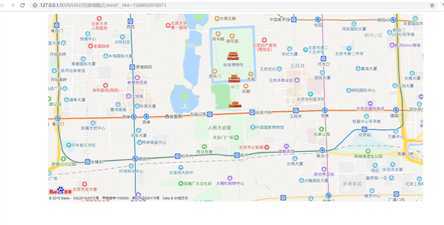
效果如下:

百度地图的API我就介绍到这里,大家有什么不懂的话可以查看开发文档,里面有很多功能,我建议大家有空去看看
以上是关于Javascript实现百度API的主要内容,如果未能解决你的问题,请参考以下文章