Vue.js Class与Style绑定
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js Class与Style绑定相关的知识,希望对你有一定的参考价值。
Class与Style绑定
对于数据绑定,一个常见的需求是操作元素的 class 列表和它的内联样式。因为它们都是属性,我们可以用 v-bind 来处理它们:只需要计算出表达式最终的字符串。
不过,字符串拼接麻烦又易错,因此,在 v-bind 用于 class 和 style 时,Vue.js 专门增强了它。表达式的结果类型除了字符串以外,还可以是对象或数组。
绑定html Class
1、对象语法
我们可以传给 v-bind:class 一个对象,以动态地切换 class
<div v-bind:class="{ active: isActive }"></div>上面的语法表示 class active 的更新将取决于数据属性 isActive 是否为真值
我们也可以在对象中传入更多属性,用来动态切换多个class。此外,v-bind:class 还可以与普通的 class 属性共存
<div id="example" class="static" v-bind:class="{‘orange‘:isRipe, ‘pear‘:isNotRipe}"></div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:‘#example‘,
data:{
isRipe:true,
isNotRipe:false
}
})
</script>以上代码渲染为:
当isRipe 和 isNotRipe变化时,class列表将相应地更新。例如,如果 isNotRipe变为true,那么 class 列表将渲染成“static orange pear”。(一般情况下,v-bind:class 绑定的对象中只有一个class会生效,这取决于用户自己的设置)
注意:尽管可以用{{}}标签绑定 class,比如 class = "{{className}}",但是不推荐这种写法和 v-bind:class 混用
我们也可以直接绑定数据中的一个对象,代码如下:
<div id="example" v-bind:class="fruit"></div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:‘#example‘,
data:{
fruit:{
‘orange‘:true,
‘pear‘:false
}
}
})
</script>还可以在这里绑定一个返回对象的计算属性,这是一种常用且强大的模式,看一段示例代码:
<div id="example" v-bind:class="classObject"></div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:‘#example‘,
data: {
age: 4,
member: 6000
},
computed:{
classObject:function(){
return {
‘orange‘:this.age>3?true:false,
‘large‘:this.member>1000?true:false
}
}
}
})
</script>渲染为:
<div id="example" class="orange large"></div>
2、数组语法
我们可以把一个数组传给 v-bind:class ,以应用一个 class 列表:
<div id="example" v-bind:class="[activeClass, errorClass]"></div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:‘#example‘,
data:{
activeClass:‘active‘,
errorClass:‘text-danger‘
}
})
</script>渲染为:
如果想根据条件切换列表中的 class,则可以用三元表达式,代码如下:
<div v-bind:class="[isActive ? activeClass : ‘‘, errorClass]">
此例始终添加 errorClass,但是只有在 isActive 为true 时添加 activeClass
不过,当有多个条件 class 时这样写有些繁琐。在Vue.js 1.0.19及以后的版本中,可以在数组语法中使用对象语法。示例如下:
<div id="example" v-bind:class="[didiHandsome, {didiOrange: isRipe, didiPear: isNotRipe}]"></div>3、With Components
如果把 class 属性用在一个自定义组件上,这些 class 会被添加到组件的根元素上,根元素上已经存在的class将不会被覆盖
看一段示例代码:
<div id="example">
<my-component class="foo boo"></my-component>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.component(‘my-component‘,{
template:‘<p class="bar baz">Hi</p>‘
});
new Vue({
el:‘#example‘
})
</script>渲染为:
这个也同样适用于绑定 class,看一段示例代码:
<div id="example">
<my-component v-bind:class="{‘active‘:isActive}"></my-component>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.component(‘my-component‘,{
template:‘<p class="bar baz">Hi</p>‘
});
new Vue({
el:‘#example‘,
data:{
isActive:true
}
})
</script>当 isActive 为true 时,代码被渲染为:
绑定内联样式
1、对象语法
v-bind:style 的对象语法十分直观——看着非常像 CSS ,其实它是一个 javascript 对象。 CSS 属性名可以用驼峰式(camelCase)或短横分隔命名(kebab-case):
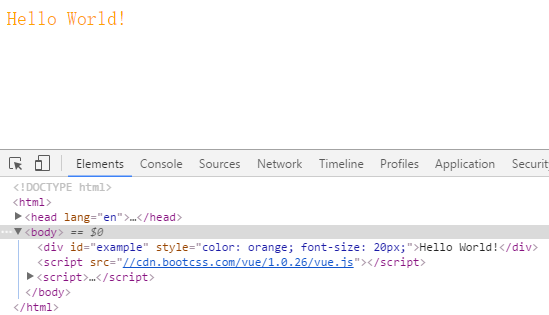
<div id="example" v-bind:style="{color:activeColor, fontSize: fontSize+‘px‘}">Hello World!</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:‘#example‘,
data:{
activeColor:‘red‘,
fontSize:30
}
})
</script>页面效果截图:
通常直接绑定到一个样式对象更好,让模板更清晰,代码示例如下:
<div id="example" v-bind:style="styleObject">Hello World!</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:‘#example‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})
</script>同样的,对象语法常常结合返回对象的计算属性使用,例如
<div id="example" v-bind:style="styleObject">Hello World!</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:‘#example‘,
data:{
age:4,
member:6000
},
computed:{
styleObject:function(){
return {
color: this.age > 3 ? ‘orange‘ : ‘green‘,
fontSize: this.member > 1000 ? ‘20px‘ : ‘10px‘
}
}
}
})
</script>2、数组语法
v-bind:style 的数组语法可以将多个样式对象应用到一个元素上:
<div v-bind:style="[baseStyles, overridingStyles]">
3、自动添加前缀
当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。
一般来说,浏览器私有前缀包括Firefox 的 -moz-,IE的 -ms-,Safari 和 Chrome 的 -webkit-,Opera的 -o-,但是Vue.js 只添加了前面三种前缀。这里需要注意一下
本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1875451
以上是关于Vue.js Class与Style绑定的主要内容,如果未能解决你的问题,请参考以下文章