vue.js基础知识篇:过滤器class与style的绑定2
Posted 陈蒙的技术空间
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js基础知识篇:过滤器class与style的绑定2相关的知识,希望对你有一定的参考价值。
代码下载:网盘
欢迎私信
第一章:过滤器
过滤器是对数据进行处理并返回结果的函数。
1.语法
语法是使用管道符“|”进行连接。过滤器可以接收参数,跟在过滤器后面,带引号的参数被当做字符串处理,不带引号的参数被当做数据属性名处理。
{{message | filterFunction "arg1" arg2 }}
vue.js支持在任何出现表达式的地方添加过滤器。
vue.js支持链式调用,上一个过滤器的输出结果作为下一个过滤器的输入。类似于Linux shell的管道符(|)使用。
<span>{{"ddfe"|capitalize|reverse}}</span> <!--ddfe->Ddfe->efdD-->
2.内置过滤器
(1)字母操作capitalize、uppercase、lowercase
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字母操作过滤器</title> </head> <body> <div id="app"> <div>{{"ddfe"|capitalize}}</div> <div>{{"ddfe"|uppercase}}</div> <div>{{"DDFE"|lowercase}}</div> </div> <!--"ddfe"=>capitalize--> <script src="js/vue.js"></script> <!--它以vue对象的形式挂载到window对象上--> <script> new Vue({ el:"#app" }) </script> </body> </html>
(2)json过滤器
先看它如何使用的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div >{{didiFamily|json}}</div> </div> <script src="js/vue.js"></script> <script> new Vue({ el:"#app", data:{ didiFamily:{ "name":"ddfe", "age":3 } } }) </script> </body> </html>
浏览器的显示结果:

再来看一下源码。
json: { read: function read(value, indent) { return typeof value === \'string\' ? value : JSON.stringify(value, null, Number(indent) || 2); }, write: function write(value) { try { return JSON.parse(value); } catch (e) { return value; } } }
主要说一说,JSON的stringify函数和JSON的parse函数。
stringify函数的功能是把对象或者数组转换为JSON字符串。parse函数的功能是把有效的json字符串解析为对象。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>json过滤器</title> </head> <body> </body> <script> var a = {a:1,b:2}; var str=JSON.stringify(a);//"{"a":1,"b":2}" var ps=JSON.parse(str);//{a:1,b:2} </script> </body> </html>
(3)限制过滤器limitBy、filterBy、orderBy
这3个过滤器处理的数据必须是数组,否则程序会报错。
limitBy显示以偏移量(默认为0)开始的N个数组。
filterBy要么处理数组搜索字符串(参数提供),要么处理对象对所有属性搜索字符串,如果提供特定属性,使用"in"语法。
orderBy如果参数小于0,那么是降序排列,如果参数大于0,那么是升序排列。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="num in nums| limitBy 10"> <div>{{num}}</div> <!--显示从默认的0开始的10个元素--> </div> <div v-for="num in nums| limitBy 10 2"> <div>{{num}}</div> <!--显示从索引为2开始的10个元素--> </div> <div>{{arr|filterBy "hello"}}</div> <input v-model="name"/> <ul> <li v-for="user in users|filterBy name in \'name\'"> {{user.name}} </li> <!--动态参数作为搜索字段--> </ul> <div>{{nums|orderBy -1}}</div> <!--参数小于,0,那么是降序排列,参数大于0,那么是升序排列--> <div>{{nums|orderBy 1}}</div> </div> <script src="js/vue.js"></script> <script> new Vue({ el:"#app", data:{ nums:[1,2,3,4,5,6,7,18,9,10,11,12,13], arr:["hello1","hello2","hello3","welcome"], users:[ {name:"Bruce"}, {name:"Chuck"}, {name:"Jackie"} ], name:"" } }) </script> </body> </html>
(4)currency过滤器
作用是给数字添上货币符号,默认的为$美元。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div>{{"122334"|currency "£"}}</div> </div> <script src="js/vue.js"></script> <script> new Vue({ el:"#app" }) </script> </body> </html>
(5)debounce过滤器
作用是延迟一段时间处理。一般与v-on指令结合使用。默认延迟时间300毫秒。如果监听用户的input事件,有时可用来防止频繁调用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input @keyup="onkeyup|debounce 3500"/> </div> <script src="js/vue.js"></script> <script> new Vue({ el:"#app", methods:{ onkeyup:function(){ alert("3500毫秒后执行onkeyup方法"); } } }) </script> </body> </html>
3.自定义过滤器
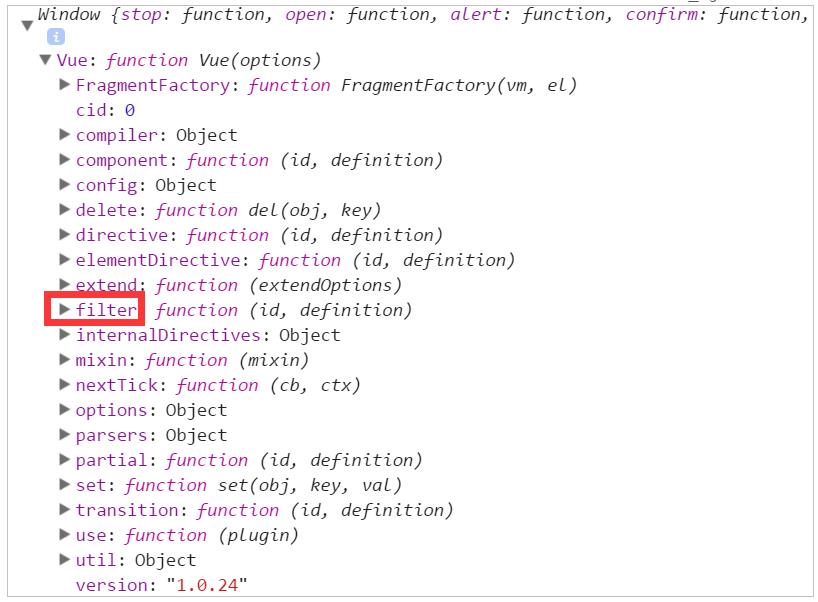
首先,filter函数是一个挂载到Vue上的全局函数(打印window可观察到),然后要说明的是它接收的参数,第一个过滤器的id名字,第二个是一个定义过滤器的function。下面从参数类型分别来讨论function。

(1)单个参数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>单个参数的自定义过滤器</title> </head> <body> <div id="demo"> <span v-text="message|reverse"></span> </div> <script src="js/vue.js"></script> <script> console.log(window); </script> <script> Vue.filter("reverse",function(value){ return value.split("").reverse().join(""); }) var vm=new Vue({ el:"#demo", data:{ message:"hello world!" } }) </script> </body> </html>
(2)多参数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>多参数的自定义过滤器</title> </head> <body> <div id="demo"> <span v-text="message |wrap \'before\' \'end\' "></span> </div> <script src="js/vue.js"></script> <script> console.log(window); </script> <script> Vue.filter("wrap",function(value,begin,end){ return begin+""+value+""+end; }) var vm=new Vue({ el:"#demo", data:{ message:"hello" } }); </script> </body> </html>
(3)双向过滤器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <p>{{message}}</p> <input type="text" v-model="message|filterExample"/> </div> <script src="js/vue.js"></script> <script> Vue.filter("filterExample",{ read:function(val){ return "read "+val; }, write:function(newVal,oldVal){ return oldVal+" write"; } }) new Vue({ el:"#app", data:{ message:"hello world" } }) </script> </body> </html>
(4)动态参数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input v-model="userInput"/> <span>{{msg | concat userInput}}</span> <script src="js/vue.js"></script> <script> Vue.filter("concat",function(value,input){ return value+input; }); new Vue({ el:"#app", data:{ msg:"hello", userInput:
