认识JSON 结构
Posted techlove
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了认识JSON 结构相关的知识,希望对你有一定的参考价值。
在现实的应用程序中, JSON 可作为异步请求的响应结果, 或者从JSON 提要( feed )中被检索。
网站一般会通过html 、CSS 和javascript 提供精美的视觉化用户界面。
但有些情况下, 数据供应商只专注于获取数据, 而数据提要则用于这一目的。
整体来讲, 提要是提供数据的一种粗糙方式, 其他人可对其加以复用,以在网站上显示数据;或者获取数据并在其上执行相关算法。
这一类数据提要一般较大, 且无法直接嵌入脚本标签中。
<!DOCTYPE html>
<html>
<head>
<title>Include external javascript</title>
<script type="text/javascript" src="example.js"></script>
<script type="text/javascript">
alert(x);
</script>
</head>
<body>
<h2>Include external javascript</h2>
<p>This is a test program to learn how external javascript files can be included</p>
</body>
</html>
当前示例中包含了example .j s 这一外部JavaScript 文件, 如下所示。
const x = "This is value of x and is being retrieved from external js file";
const 关键字用作变量标识符以表示不可变数据。一旦声明后, 常量x 便无法被重新赋值。
当从extemaljs.html 文件中访问位于example.j s 文件中的常量x 时, 需要在HTML 文件的脚本标签中编写程序。example.j s 文件须在与extemal尹.html 相同的文件夹中被创建, 对应的文件夹结构如图所示。

显示结果如下:

生成脚本调用,以获取外部JavaScript 文件, 下面采用相同的技术导入JSON 提要。
对此, 我们生成了包含100 条记录的employee JSON 数据提要以供测试使用。
在遍历JSON 提要时, 应注意数据的排列方式。
数据提要中的键是基本的员工信息, 如员工编号、出生日期、姓名、性别、雇用日期、职称,以及获得职称的日期。
另外,少数员工在整个任职内拥有同一职务, 而有些员工则拥有多个职务。
let data_json = [
{
"emp_no" : "10001",
"birth_date" : "1980-09-02",
"first_name" : "Georgi",
"last_name" : "Facello",
"gender" : "M",
"hire_date" : "2010-09-04",
"designation" : {
"title" : "Junior Engineer",
"From_date" : "2010-09-04",
"to_date" : "2017-10-11"
}
},
{
"emp_no" : "10002",
"birth_date" : "1970-09-02",
"first_name" : "Will",
"last_name" : "Scott",
"gender" : "M",
"hire_date" : "2005-09-04",
"designation" : {
"title" : ["Senior Engineer", "Author", "Trainer"],
"From_date" : "2005-09-04",
"to_date" : "2017-10-11"
}
},
{
"emp_no" : "10003",
"birth_date" : "1960-09-02",
"first_name" : "Jenny",
"last_name" : "Souza",
"gender" : "F",
"hire_date" : "2006-10-05",
"designation" : {
"title" : "Architect",
"From_date" : "2006-10-05",
"to_date" : "2017-10-11"
}
}
// And so on
]
考虑到将处理复杂的JSON 数据提要,对此, 需要将数据提要保存至某个文件中。在data json_feed.html 文件中, 我们导入了data.json 文件,该文件与HTML 文件处于同一个文件夹中。
<!DOCTYPE html>
<html>
<head>
<title>Test Javascript</title>
<script type="text/javascript" src="data.js"></script>
<script type="text/javascript">
console.log(data_json);
</script>
</head>
<body>
<h2>Include External JSON</h2>
<p>This is a test program to learn how external JSON
feed stored in files</p>
</p>
</body>
</html>
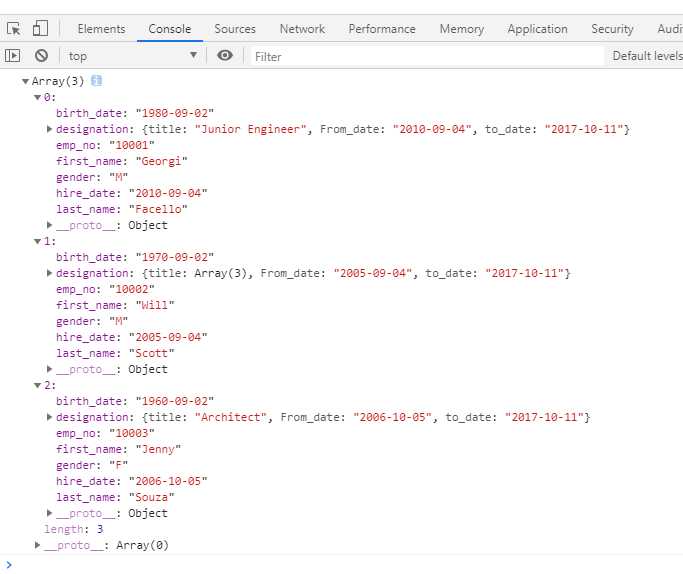
需要注意的是, JSON 提要被赋予一个名为dataj son 的变量中; 当访问JSON 提要时,需要在dataj son_feed.html 文件中使用该变量, 如下所示。

以上是关于认识JSON 结构的主要内容,如果未能解决你的问题,请参考以下文章