如何使用Axure中继器创建复杂的列表
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用Axure中继器创建复杂的列表相关的知识,希望对你有一定的参考价值。
在ios的系统设置中,会对不同类型的项目列表通过一个背景为灰的空白行做间隔处理,所以需要对列表名称这个矩形部件做一个效果,在该部件上点击右键,选择交互样式设置(Interaction Styles Setting)开始设置数据结构,并补填部分数据供展示。
对于在数据设置这里,怎么导入图片到Image列中,你可以在相应的位置,右键鼠标,就会出现导入图片的项。可以看到,在数据源中,有2行并未添加任何数据,而这两行空白数据只是起间隔作用,所以并不需要有数据的录入。
做完这些,开始进行数据和各个部件之间的绑定。 参考技术A 打开中继器编辑页面,选择“每项加载时”事件,导入图像用“设置图像”动作,导入数据用“设置文本”动作,再根据你的需要选内容列。
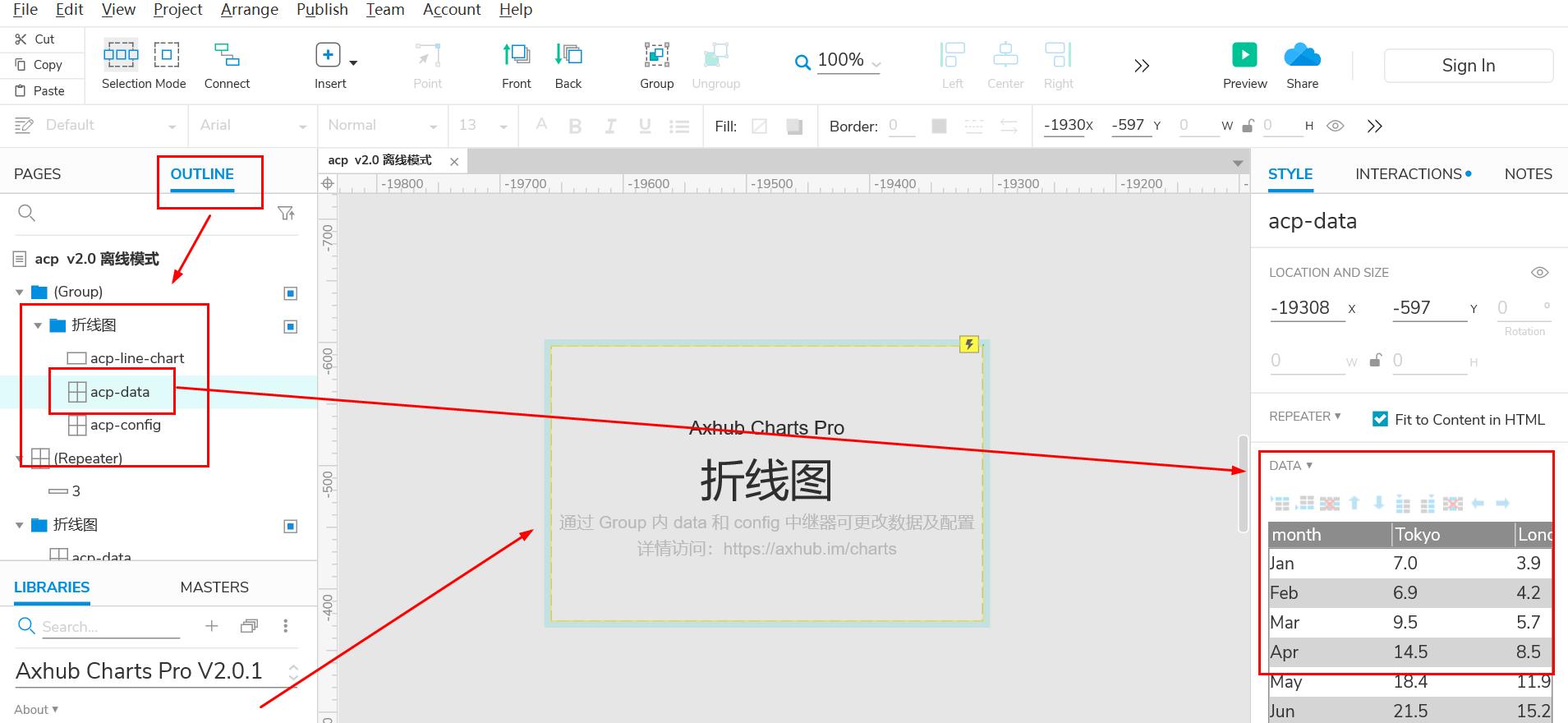
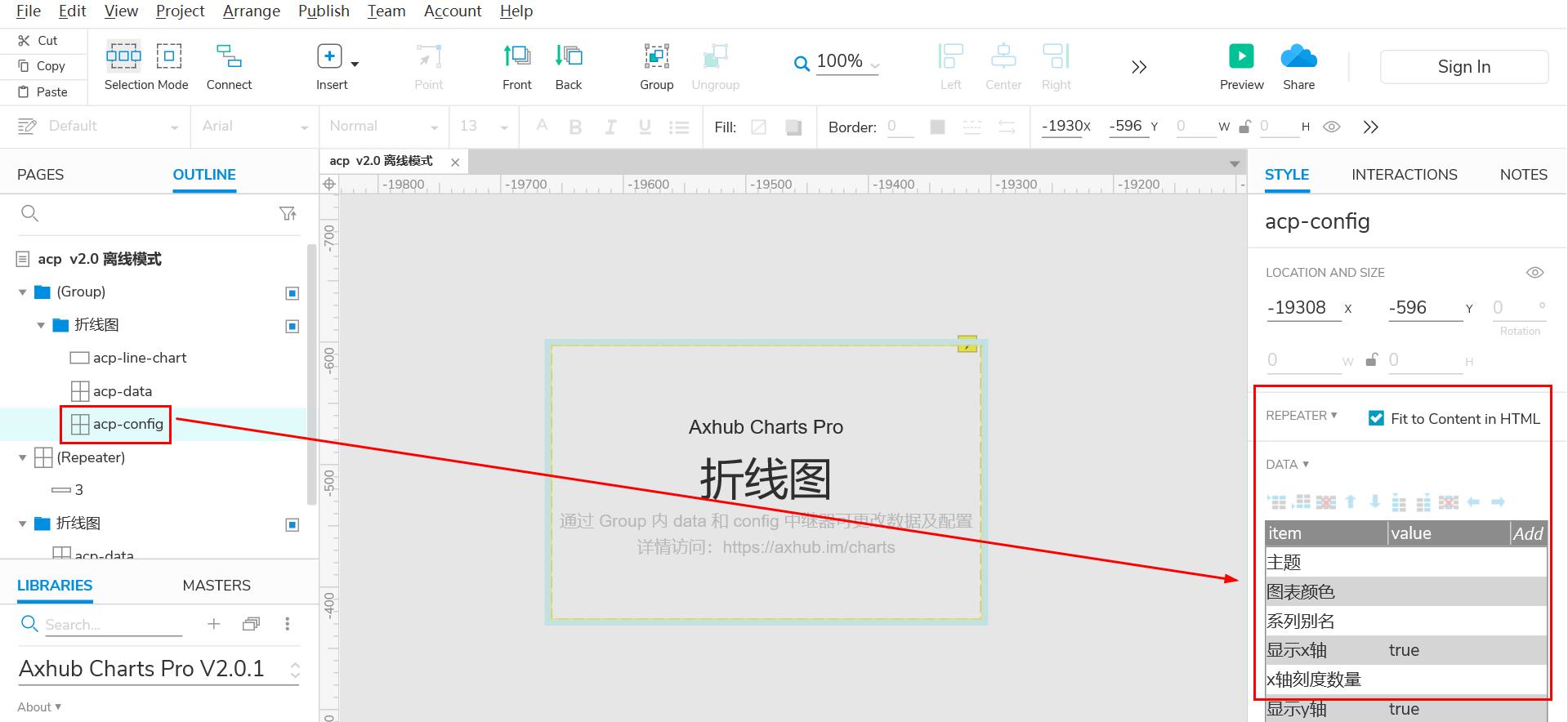
Axhub Charts的图表 点击后 无法进行中继器的数据编辑(axure 9)问题解决
啥都不说了,看图看图看图,秒懂了吧


以上是关于如何使用Axure中继器创建复杂的列表的主要内容,如果未能解决你的问题,请参考以下文章