小白如何使用Axure制作列表排序
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小白如何使用Axure制作列表排序相关的知识,希望对你有一定的参考价值。
参考技术A 注:本文以全新小鸟(包含最基本步骤)的为阅读对象!排版布局仅做demo参考,一切力求最简,如有任何异议请评论指出,谢谢!一般的新闻列表会配有图片(pic)、标题(tittle)、阅读量(click)和新闻日期(date)等的内容,而每一条新闻的布局相同,在这里,我们将要制作出相同布局、不同内容的列表,以求更接近实际的成品项目。
1.将Axure元件库里的中继器拖入至工作区
2.双击工作区中的原件,进入中继器编辑页,删掉原有的方框,拖入一个图片原件和四个矩形,调整矩形的大小和样式,在矩形内用文字标出相应的部分名称,调整整体的布局如下图所示:
3.此时index页面展示情况如上图所示,为一列三行的相同布局,原因是在检视一栏中,中继器原件的默认是三行一列,需要修改为相应的栏目名称和内容,如下图1-6(b)(注:a.表题的内容填写只允许为字母或数字,不可以填写汉字;b.图片的导入为右键选择“导入图片”):
至此,即使已经在中继器内填好了相应内容,但发布后也是没有内容的,因为没有对中继器进行传值!
4.选中index页的中继器,在交互中选择“每项加载时”进行设置(当然选择“载入时”效果也是差不多的,具体场景具体变换即可),如下图:
每设置完一个参数,编辑区会展示出来相应的列表内容,在参数为图片的时候要注意,设置“图片”而非默认的“文本”,之后选择引用值名称即可,如下图
1.如图,拖入两个矩形,输入对应内容
2.给两个矩形分别添加对应的单击事件,并且排序:
ps:最好给中继器编写名称,不至于分不清是哪个中继器
是不是很欢快呢~~~为朋友解决了导入不同图片的问题后,就在此时,对方又提出要实现三行四列的排序,虽然在我的内心认为和上述方法也是一样的,但是朋友似乎并不理解,非要我做出来给ta看,emmmm.....
在part 1的基础上,对中继器继续添加内容,并且双击中继器,设置其样式。选择“网格布局”后,选择“水平”布局,每行项目数设置为 3,这样,一共有10条数据的列表就会被分为四行三列的表格样式,从左至右排序。相应的,如果需要从上至下排序,则修改至选中“垂直”布局,此时页面情况为三行四列,第四列空余两项:
注意:一定不要再在中继器的编辑区内,将同一布局样式整体重复复制粘添好几条了!!这样图片不出问题才怪呢!此外,中继器的样式里面可以编辑每条的间隔哦,以及交替背景、分页什么的,巴拉巴拉...
希望对同样有疑惑的朋友有所帮助
完结,收工~~~
Axure中继器学习随笔
学习相关功能:中继器的基本操作、中继器函数的使用
制作目标:使用中继器制作动漫简介列表;使用中继器制作商品数据登入并完成排序、搜索等多种功能。
动漫简介:http://1tjc1h.axshare.com/

遇到的问题:1、无法实现文本框将超出部分显示为...(尝试在不添加按钮条件下使用slice、substr、substring函数均未成功),理想效果为鼠标未移动到简介区时显示为缩略内容,鼠标移动到该区域后显示完整内容
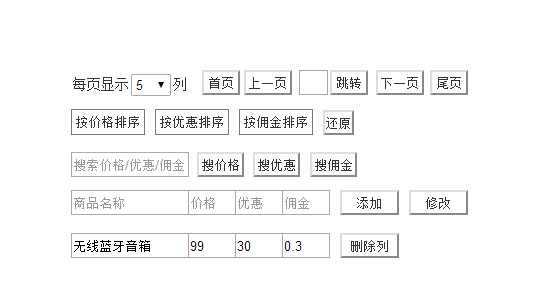
商品数据登入:http://w6x4jo.axshare.com/
实现数据登入、搜索、筛选、排序、分页、更改、删除。

遇到的问题:1、设置添加功能时无法添加输入内容,原因为设置变量错误;2、排序时,无法针对百分数排序;3、设置分页时,没有注意到添加的内容会遮盖按钮;4、筛选排序后无法还原原数据(已解决);5、编辑数据无法下载。
以上是关于小白如何使用Axure制作列表排序的主要内容,如果未能解决你的问题,请参考以下文章