怎么在html文件中调用js文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么在html文件中调用js文件相关的知识,希望对你有一定的参考价值。
我想在html中调用js文件.不知道从哪开始.请高手帮忙~~~急!!!!
1、将这一段代码保存到一个文件中。

2、注意,您可以任何文本工具创建js文件,不过您在保存的时候,需要将名字后缀名为.js。

3、这里将js文件保存为index.js。之后如果我们需要使用index.js。我们只需要调用即可,不需要再写新的js文件。

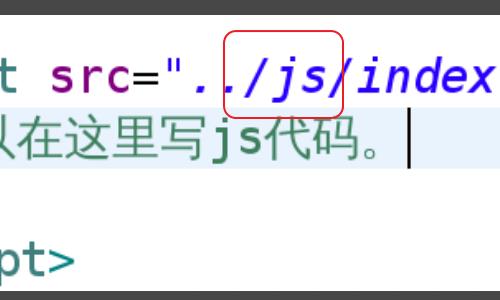
4、在html的head部分引入js文件,具体的代码。

5、这个引用是一个双标签,就算没有内容,也得写全。

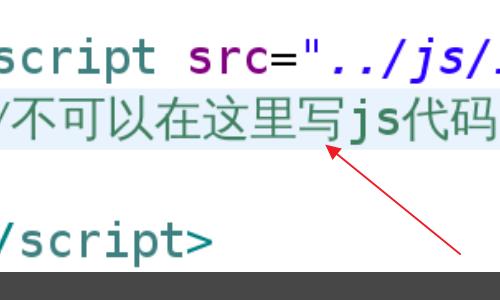
6、如果您的js是从外面引入,那么您不能在<script></script>中间再写js代码。

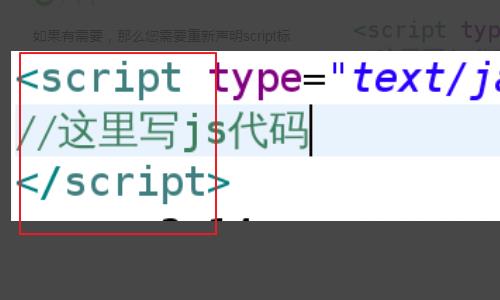
7、如果有需要,那么您需要重新声明script标签,在标签内写您的js代码。

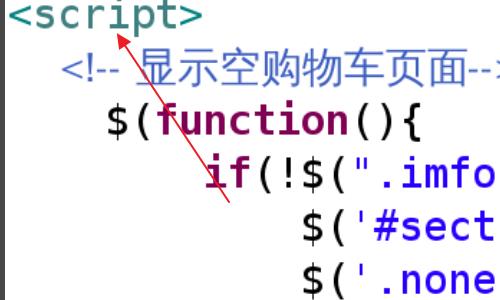
8、无论是javascript jquery都是一样的规则,必须在script标签内写代码。引入了js文件后,您可以在需要的地方直接调用即可。

在html中调用js代码的方法主要有两种:
一、将javascript直接写在html文件中,然后在html中调用js函数等;
二、将js代码写一个文件中,然后在html中引用该文件,在使用js文件中定义的js函数。
工具:
Dreamweaver软件
步骤操作方法:
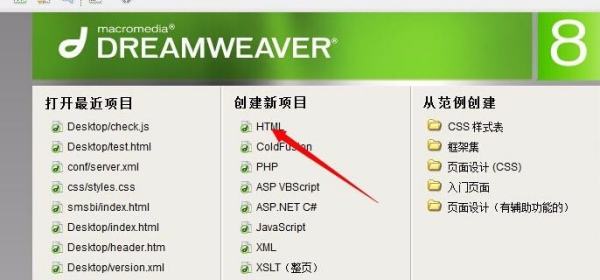
1、打开Dreamweaver软件,然后在创建新项目下选择HTML;

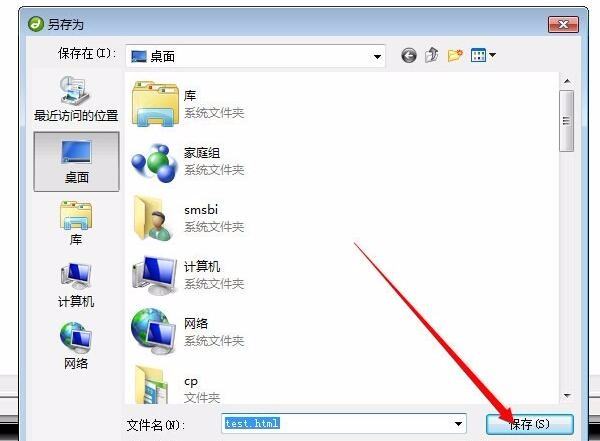
2、点击“文件”选项,然后点击“另存为”,将文件命名为test,并将其保存在电脑桌面上;

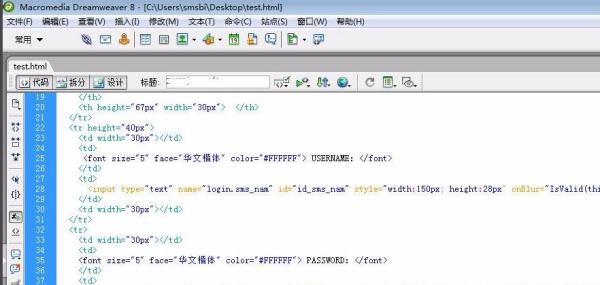
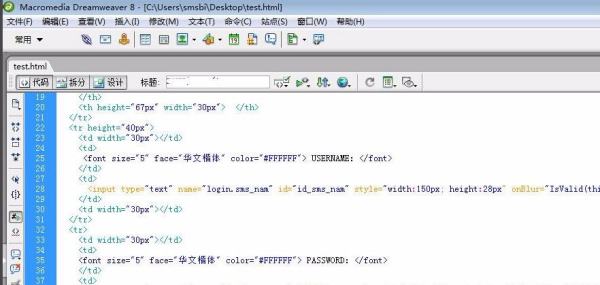
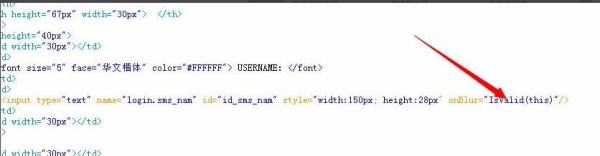
3、编写一个基本的html文件,该html文件包含一个用户名及一个密码输入文本框和一个确定以及一个取消按钮;

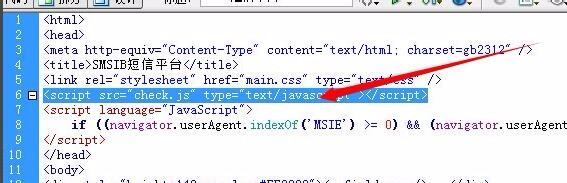
4、在title标签下插入<script language="JavaScript">js代码</script>,然后在html中调用js函数;

5、完成js代码编写及html调用js代码后保存tset.html文件,然后在浏览器中打开test.html文件,检查js代码执行的效果;

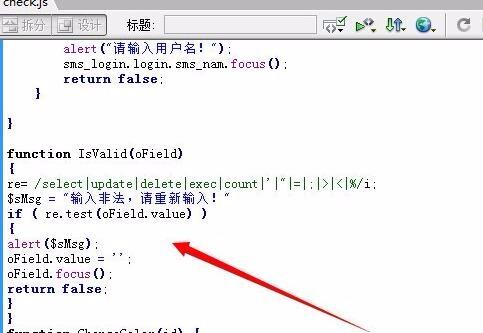
6、在Dreamweaver软件中新建一个check.js文件(方法同html文件新建),在check文件中输入校验函数;

7、然后在test.html的title标签下引用check.js文件;

8、在程序中引用check.js文件中的js函数,然后在浏览器中刷新test.hmtl文
件,然后在username的输入框中输入非法字符来检验js代码。


<Script Language="JavaScript">
JavaScript 语句
</Script>
把上述语句放在HTML的<head>与</head>之间,也可放在<body>与</body>之间。
例子:在网页上显示“你好!”。
<html>
<body>
<Script Language="JavaScript">
alert("你好!")
</script>
</body>
</html>
2、在浏览器地址栏直接执行JavaScript脚本
也可以在浏览器的地址栏中输入JavaScript语句,由浏览器直接执行。
如输入:javascript:alert(200*75)
3、调用JavaScript文件
可以将纯JavaScript的语句另外保存在一个"*.js"的文件中,需要时再调用。
例子:调用test.js文件,显示提示。
<html>
<body>
调用test.js文件
<script language="JavaScript" src="test.js">
</script>
</body>
</html>
test.js的文件内容如下:
alert("这是被调用的语句。")
怎么编写和调用js文件
我这样写一个js文件(以下为完整内容,即我在js文件内没有写<script></script>标签)
********************************
function func1() alert("调用了函数1");
function func2() alert("调用了函数2");
********************************
然后在html中有这样的调用
<button type="button" onclick="javascript:func1()">函数1</button>
<button type="button" onclick="javascript:func2()">函数2</button>
html的head中有<script type="text/javascript" src="test.js"></script>的语句
最后结果是弹出乱码的对话框。
html是XHTML 1.0 编码是UTF-8
js文件中除了上面的,我什么也没写,应该怎么写js文件,还有html调用时怎么调用?
如果有html中有func3()可不可以这样写
(test.js还是只有func1和func2)
<script type="text/javascript" src="test.js">
function func3()alert("调用了函数3");
</script>
关键问题,js文件书写规范以及调用js文件中函数的方法,最好有例子。
新手入门,请教高手。谢谢
需要准备的材料分别有:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html,填充问题基础代码。

2、在index.js中,实现func1和func2函数。

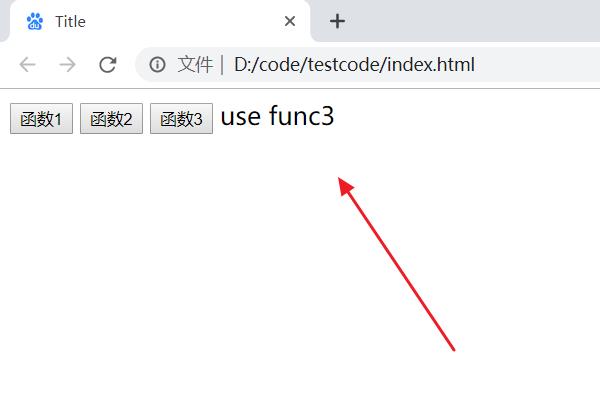
3、在index.html中,新增第3个button,并调用func3()方法,并在<script>标签中输入js代码:
function func3()
$('body').append('use func3<br/>');

4、浏览器运行index.html页面,此时点击“函数3”按钮,能正常执行func3函数来输出内容。

html中的标签基本上都能用onclick,onmouseover,onmouserout等调用js中的方法,当然前面需要加上<script type="text/javascript" src="文件名"></script> 参考技术B 如果你是将JS函数写入到一个单独的文件中,如function.js,
下面为function.js
/*
这里最好是记录一下函数的作用,如果有参数,最好就是说明一下
函数名称:func1
函数作用:测试加载外部JS文件
参数说明:无
*/
function func1()
alert("调用了函数1");
/*
函数名称:func1
函数作用:测试加载外部JS文件
参数说明:无
*/
function func2()
alert("调用了函数2");
至于JS的书写规范有很多种,主要就是方便浏览及习惯,你可以自己看看书上的书写方式或者参考一下其他高手方式。
出现乱码的原因就是1楼所说,原因是你的JS文件和HTML文件的编码不一致,而且你的JS文件有中文(如果js文件只有英文的话,即便是编码不一致也不会出现乱码情况。)
你应该用记事本打开你的JS文件,然后点击“文件”--另存为--把编码改为“UTF-8”的编码,
这样就不会出现乱码了。本回答被提问者采纳 参考技术C 你写的是对的哦!
至于乱码的问题,就把你的编码"UTF-8"改成"gb2312" 参考技术D <script type="text/javascript" charset="utf-8" src="test.js"></script>
以上是关于怎么在html文件中调用js文件的主要内容,如果未能解决你的问题,请参考以下文章